1、相关介绍
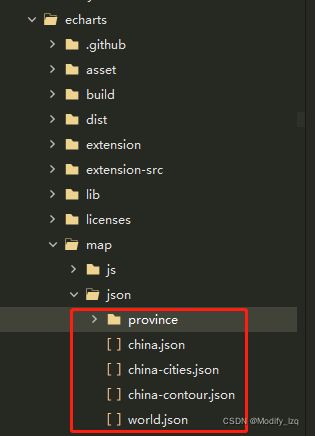
在使用Echar进行绘制地图对象,首先我们需要地图的json文件,Echarts依赖默认会引入这个相关的json文件,所以后续使用这个地图可以之间引用这里的json文件进行绘制Echarts地图。
但是在后续重新构建项目的时候发现了一个问题,Echarts的依赖包下没有这个map文件了,我心想这不人麻了,这json文件我要去哪找。后面再对比版本之后发现,在5.0版本之前Echarts会默认将这些Map的json文件进行打包,但是在5.0之后就不会对这个进行打包加入到依赖之中了,可以看一下官网升级指南。
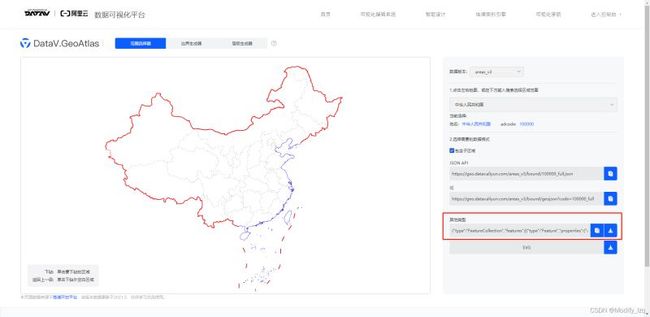
那说来说去还是这个json文件要去哪找,在这里我们可以在5.0版本之前的Echarts当中复制过来,或者我们可以从这里 http://datav.aliyun.com/portal/school/atlas/area_selector 进行下载json文件进行使用
2、地图绘制
先给一个用于绘制地图的canvas的div
之后我们在当前vue导入echarts和前面下载的地市的json文件,并且这里使用的是5的版本,对于4的版本还可以采用以下方式引入,这里绘制地图以安徽为例。
// 5.0以前 import echarts from 'echarts'; // 5.0以后 import * as echarts from 'echarts'; import JSON from '../mapJson/anhui.json';
往下就是构建地图所需要使用的Echarts对象了,这里先定义一个mapOption对象,之后我们直接在方法当中对这个mapOption进行赋值
this.mapOption= {
color: ['#5470c6'],
tooltip: {
trigger: 'item',
renderMode: 'html',
// 触发方式
triggerOn: 'click',
enterable: true,
backgroundColor: '#fff',
padding: 0,
textStyle: {
color: '#000',
fontSize: '12'
},
extraCssText: 'box-shadow: 0 0 3px rgba(0, 0, 0, 0.3);'
},
dispatchAction: {
type: 'downplay'
},
roam: false,
roamController: {
show: true,
x: 'right',
mapTypeControl: {
china: true
}
},
series: [],
geo: {
show: true,
map: 'anhui',
type: 'map',
mapType: 'anhui',
roam: false,
label: {
normal: {
// 显示省份标签
show: false,
textStyle: {
color: '#fff',
fontSize: 10
}
},
emphasis: {
// 对应的鼠标悬浮效果
show: true,
// 选中后的字体样式
textStyle: {
color: '#000',
fontSize: 14
}
}
},
itemStyle: {
color: '#ddb926',
normal: {
areaColor: '#8abcd1',
borderColor: '#fff',
borderWidth: 1
},
emphasis: {
borderWidth: 0.5,
borderColor: '#8abcd1',
areaColor: '#fff'
}
},
emphasis: {
label: {
show: false
}
}
}
}
最后直接获取json对象,以及前面定义的div对象,将这里初始化了的mapOption进行传入即可:
echarts.registerMap('anhui', JSON, {});
const myChart = echarts.init(
document.getElementById('china-map'),
);
myChart.setOption(this.mapOption);
window.addEventListener('resize', () => {
myChart.resize();
});
之后可以查看效果:这样的话对于一个绘制地图也就基本上完成了。
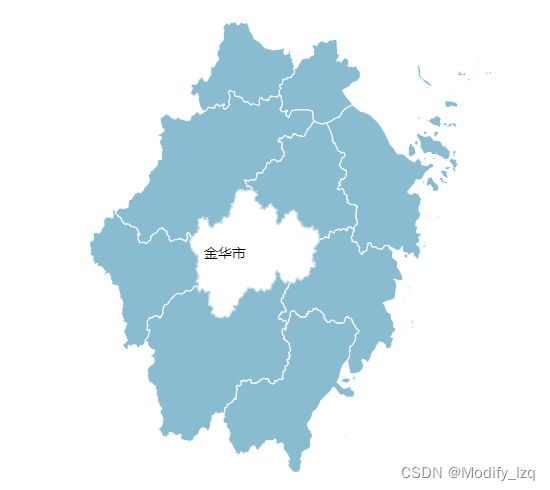
同样的举一反三,对于绘制其他地市的地图,我们只需要导入其他地市的json即可,
import JSON from '../mapJson/zhejiang.json';
并且将mapOption下的geo的map和mapType进行响应的调整即可,其余代码都可进行复用,不必修改:查看效果:
3、根据经纬度进行标点画线
这里还是先继续用安徽的地图来进行说明,这里的Echarts来进行绘制点和线主要就是通过叠加,也就是在地图上分别使用Echarts进行画点画线。而对于绘制点和线直接在series当中进行添加相关配置即可。
{
name: '',
type: 'scatter',
coordinateSystem: 'geo',
color: ['#000'],
tooltip: {
position: "right",
color: "#000",
formatter(d) {
console.log(d)
return `【${d.data.name}】`;
},
},
data: dataGeo,
}
这里点的数据 dataGeo 要进行构建:其结构如下:分别是城市名称与其经纬度。
mapPointData.push({
name: '六安',
value: [116.50, 31.75]
})
mapPointData.push({
name: '马鞍山',
value: [118.51, 31.68]
})
mapPointData.push({
name: '宿州',
value: [116.98, 33.63]
})
这样添加完成之后可以进行浏览页面查看效果:到这里根据经纬度进行绘制点也就完成了。
同样的绘制线也和点一样,同样在series当中再添加一个绘制线的对象.
{
name: "",
type: "lines",
zlevel: 6,
lineStyle: {
type: 'solid',
width: 1,
opacity: 1,
curveness: 0,
orient: 'horizontal',
color: "#000",
},
show: true,
data: lineData,
tooltip: {
position: "right",
color: "#000",
formatter(d) {
console.log(d)
return ` 【${d.data.point[0]}】< ---- >【${d.data.point[1]}】`;
},
},
},
同样的我们需要对线的数据lineData进行构建:数据格式如下:分别表示起始地市的名称与其对应地市的经纬度
lineData.push({
point: ['六安', '马鞍山'],
coords: [
[116.50, 31.75],
[118.51, 31.68]
],
})
lineData.push({
point: ['宿州', '马鞍山'],
coords: [
[116.98, 33.63],
[118.51, 31.68]
],
})
lineData.push({
point: ['宿州', '六安'],
coords: [
[116.98, 33.63],
[116.50, 31.75]
],
})
最后还是查看效果:
gitee 源码地址,采用vue-cli搭建的项目,拉取项目后先 npm install 再 npm run dev 运行
git地址:https://gitee.com/lizuoqun/web-lzq-echarts.git
总结
到此这篇关于如何利用Echarts根据经纬度给地图画点画线的文章就介绍到这了,更多相关Echarts地图画点画线内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!