1、HTML 是用来描述网页的一种语言。
HTML 指的是超文本标记语言 (Hyper Text Markup Language) HTML 不是一种编程语言,而是一种标记语言
2、HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
HTML 标签是由尖括号包围的关键词
3、HTML基本结构
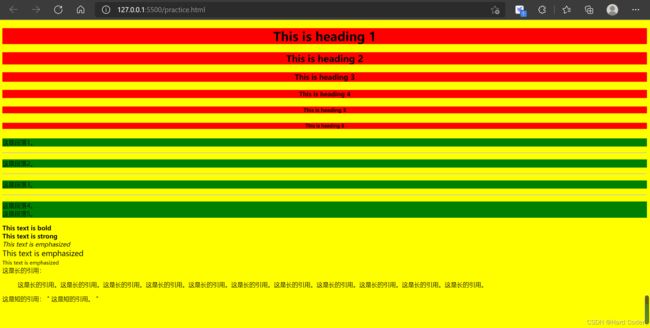
DOCTYPE html > < htmllang = " ch" > < head> < metacharset = " UTF-8" > < title> title > head > < bodystyle = " background-color : yellow" > < hgroup> < h1style = " background-color : red; text-align : center" > h1 > < h2style = " background-color : red; text-align : center" > h2 > < h3style = " background-color : red; text-align : center" > h3 > < h4style = " background-color : red; text-align : center" > h4 > < h5style = " background-color : red; text-align : center" > h5 > < h6style = " background-color : red; text-align : center" > h6 > hgroup > < pstyle = " background-color : green" > p > < hr/> < pstyle = " background-color : green" > p > < hr/> < pstyle = " background-color : green" > p > < hr/> < pstyle = " background-color : green" > < br/> p > < b> b > < br/> < strong> strong > < br/> < em> em > < br/> < big> big > < br/> < small> small > < br/> < blockquote> blockquote > < q> q > body > html > 显示效果:
4、HTML 标签可以拥有属性。属性提供了有关 HTML 元素的更多的信息。属性总是以名称/值对的形式出现,比如:name=“value”。属性总是在 HTML 元素的开始标签中规定 。属性值应该始终被包括在引号内 。双引号是最常用的,也可以使用单引号。在某些个别的情况下,比如属性值本身就含有双引号,则必须使用单引号。
5、HTML 超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
两种使用
通过使用 href 属性 - 创建指向另一个文档的链接;
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < ahref = " https://www.baidu.com/" > a > < br/> < ahref = " ./practice.html" > a > < br/> < ahref = " Test\test1.html" > a > < br/> < ahref = " http://www.w3school.com.cn/" target = " _blank" > a > < br/> < br/> < p> < ahref = " #C4" > a > p > < h2> h2 > < p> p > < h2> h2 > < p> p > < h2> h2 > < p> p > < h2> < aid = " C4" > a > h2 > < p> p > < h2> h2 > < p> p > < h2> h2 > < p> p > < h2> h2 > < p> p > < h2> h2 > < p> p > < h2> h2 > < p> p > < h2> h2 > < p> p > < h2> h2 > < p> p > < h2> h2 > < p> p > < h2> h2 > < p> p > < h2> h2 > < p> p > < h2> h2 > < p> p > < h2> h2 > < p> p > < h2> h2 > < p> p > < ahref = " #" > a > body > html > 效果展示:img 属于替换元素,属于行内元素和替换元素之间的一种元素,即img这段代码被具体的东西给替换了 )
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < bodybackground = " huawen.png" > < imgsrc = " wiliuqi.jpg" width = 500px> < br/> < imgsrc = " wuliuiq.gif" height = 200px> < br/> < imgsrc = " http://www.w3school.com.cn/i/w3school_logo_white.gif" /> < h2> h2 > < p> < imgsrc = " eg_cute.gif" > p > < h2> h2 > < p> < imgsrc = " eg_cute.gif" align = " bottom" > p > < p> < imgsrc = " eg_cute.gif" align = " middle" > p > < p> < imgsrc = " eg_cute.gif" align = " top" > p > < p> < imgsrc = " eg_cute.gif" align = " left" > p > < p> < imgsrc = " eg_cute.gif" align = " right" > p > body > html > 显示效果: 标签来定义。每个表格均有若干行(由 标签定义),每行被分割为若干单元格(由 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。 标签进行定义。大多数浏览器会把表头显示为粗体居中的文本。在一些浏览器中,没有内容的表格单元显示得不太好。如果某个单元格是空的(没有内容),浏览器可能无法显示出这个单元格的边框。
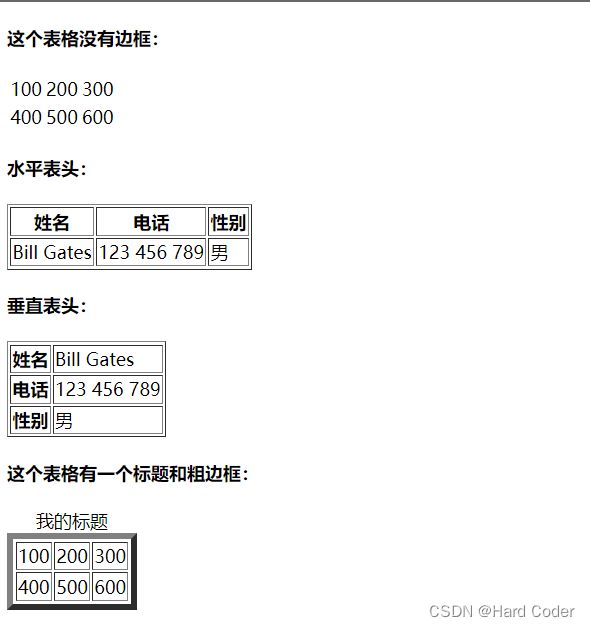
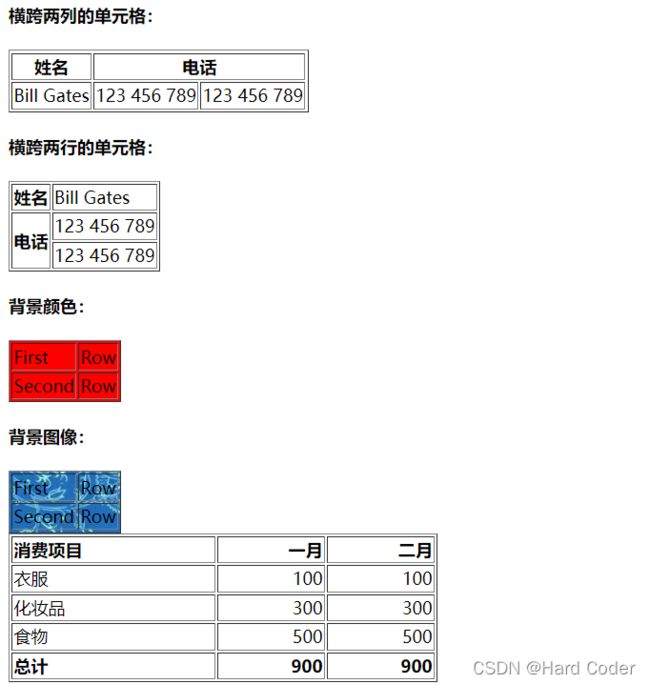
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < h4> h4 > < table> < tr> < td> td > < td> td > < td> td > tr > < tr> < td> td > < td> td > < td> td > tr > table > < h4> h4 > < tableborder = " 1" > < tr> < th> th > < th> th > < th> th > tr > < tr> < td> td > < td> td > < td> td > tr > table > < h4> h4 > < tableborder = " 1" > < tr> < th> th > < td> td > tr > < tr> < th> th > < td> td > tr > < tr> < th> th > < td> td > tr > table > < h4> h4 > < tableborder = " 6" > < caption> caption > < tr> < td> td > < td> td > < td> td > tr > < tr> < td> td > < td> td > < td> td > tr > table > < h4> h4 > < tableborder = " 1" > < tr> < th> th > < thcolspan = " 2" > th > tr > < tr> < td> td > < td> td > < td> td > tr > table > < h4> h4 > < tableborder = " 1" > < tr> < th> th > < td> td > tr > < tr> < throwspan = " 2" > th > < td> td > tr > < tr> < td> td > tr > table > < h4> h4 > < tableborder = " 1" bgcolor = " red" > < tr> < td> td > < td> td > tr > < tr> < td> td > < td> td > tr > table > < h4> h4 > < tableborder = " 1" background = " huawen.png" > < tr> < td> td > < td> td > tr > < tr> < td> td > < td> td > tr > table > < tablewidth = " 400" border = " 1" > < tr> < thalign = " left" > th > < thalign = " right" > th > < thalign = " right" > th > tr > < tr> < tdalign = " left" > td > < tdalign = " right" > td > < tdalign = " right" > td > tr > < tr> < tdalign = " left" > td > < tdalign = " right" > td > < tdalign = " right" > td > tr > < tr> < tdalign = " left" > td > < tdalign = " right" > td > < tdalign = " right" > td > tr > < tr> < thalign = " left" > th > < thalign = " right" > th > < thalign = " right" > th > tr > table > body > html > 显示效果:
有序列表也是一列项目,列表项目使用数字进行标记。有序列表始于
自定义列表不仅仅是一列项目,而是项目及其注释的组合。自定义列表以
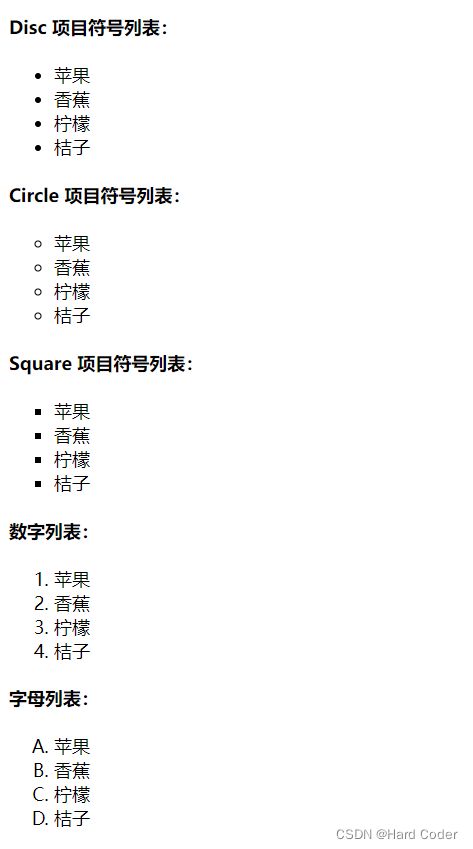
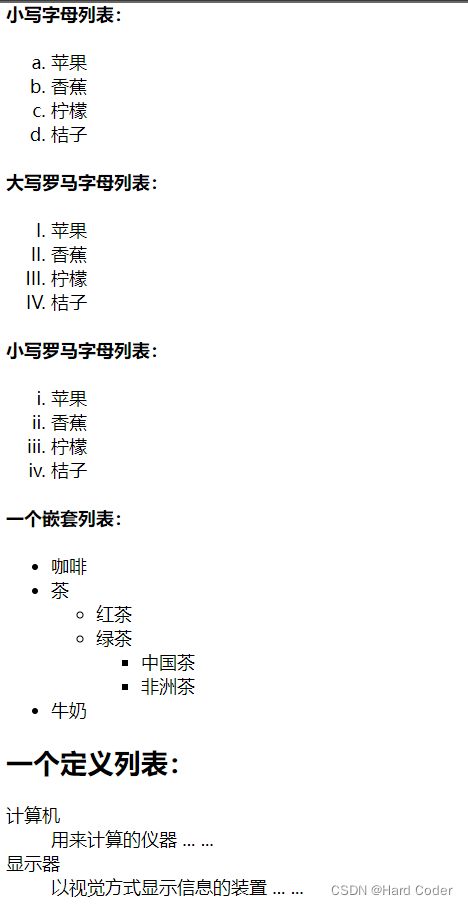
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < h4> h4 > < ultype = " disc" > < li> li > < li> li > < li> li > < li> li > ul > < h4> h4 > < ultype = " circle" > < li> li > < li> li > < li> li > < li> li > ul > < h4> h4 > < ultype = " square" > < li> li > < li> li > < li> li > < li> li > ul > < h4> h4 > < ol> < li> li > < li> li > < li> li > < li> li > ol > < h4> h4 > < oltype = " A" > < li> li > < li> li > < li> li > < li> li > ol > < h4> h4 > < oltype = " a" > < li> li > < li> li > < li> li > < li> li > ol > < h4> h4 > < oltype = " I" > < li> li > < li> li > < li> li > < li> li > ol > < h4> h4 > < oltype = " i" > < li> li > < li> li > < li> li > < li> li > ol > < h4> h4 > < ul> < li> li > < li> < ul> < li> li > < li> < ul> < li> li > < li> li > ul > li > ul > li > < li> li > ul > < h2> h2 > < dl> < dt> dt > < dd> dd > < dt> dt > < dd> dd > dl > body > html > 显示效果:
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < iframesrc = " https://www.w3school.com.cn" frameborder = " 0" width = 800height = 400> iframe > body > html > 效果展示:
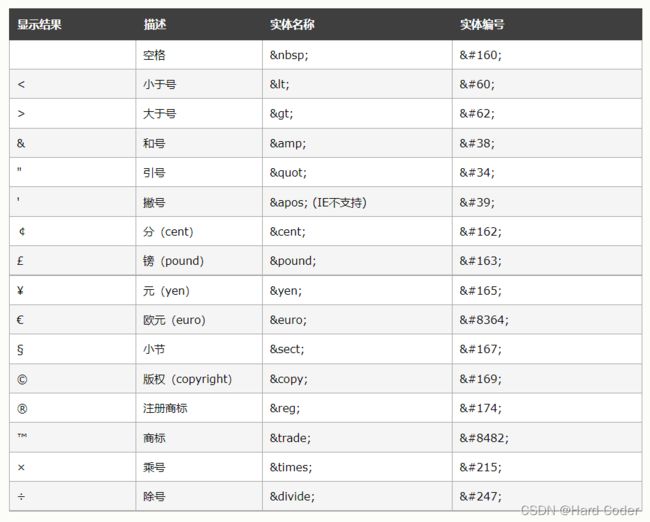
HTML实体符号参考手册
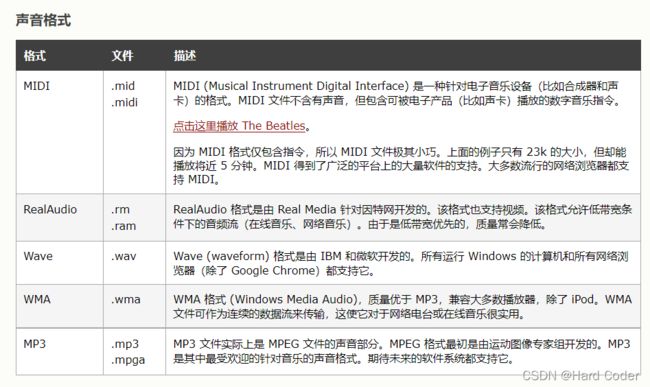
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < audiocontrols > < sourcesrc = " 还是会想你 .mp3" > audio > < videocontrols > < sourcesrc = " 敬礼.mp4" > video > body > html > 效果显示:
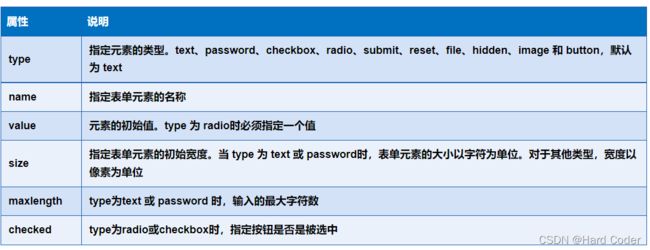
表单元素语法:
< inputtype = " text" (input元素类型)name = " fname" (input元素名称) value = " text" (input元素的值) />
< inputtype = " text" (文本框) name = " userName" (文本框名称) value = " 用户名" (文本框初始值) size = " 30" (文本框长度) maxlength = " 20" (文本框可输入最多字符) /> 密码框-语法:
< inputtype = " password " (密码框) name = " pass" (密码框的名称) size = " 20" (密码框的长度) /> 单选按钮-语法:
< inputname = " gen" type = " radio" (单选按钮框) value = " 男" (值) checked(单选按钮选中状态) /> < inputname = " gen" type = " radio" value = " 女" /> 复选框-语法:
< inputtype = " checkbox" (复选框) name = " interest" value = " sports" (值) /> < inputtype = " checkbox" name = " interest" value = " talk" checked(复选框选中状态) /> < inputtype = " checkbox" name = " interest" value = " play" /> 列表框-语法:
< select(列表框)name = " 列表名称" size = " 行数" > < optionvalue = " 选项的值" selected = " selected" (默认选中项) > option > < option(选项)value = " 选项的值" > option > select > 按钮-语法:
< inputtype = " reset" (重置按钮) name = " butReset" value = " reset按钮" (按钮上显示的文字) > < inputtype = " submit" (提交按钮) name = " butSubmit" value = " submit按钮" > < inputtype = " button" (普通按钮) name = " butButton" value = " button按钮" /> 多行文本域-语法:
< textarea(多行文本域)name = " showText" cols = " x" (显示的列数) rows = " y" (显示的行数) > textarea > 文件域-语法:
< formaction = " " method = " post" enctype = " multipart/form-data" (表单编码属性) > < p> < inputtype = " file" (文件域) name = " files" /> < inputtype = " submit" name = " upload" value = " 上传" /> p > form > 邮箱-语法:
< p> < inputtype = " email" (邮箱) name = " email" /> p > < inputtype = " submit" /> 网址-语法:
< p> < inputtype = " url" (网址) name = " userUrl" /> p > < inputtype = " submit" /> 数字-语法:
< p> < inputtype = " number" (数字) name = " num" min = " 0" (允许的最小值) max = " 100" (允许的最大值) step(合法的数字间隔) = " 10" /> p > < inputtype = " submit" /> 滑块-语法:
< p> < inputtype = " range" (滑块) name = " range1" min = " 0" (允许的最小值) max = " 10" (允许的最大值) step(合法的数字间隔) = " 2" /> p > < inputtype = " submit" /> 搜索框-语法:
< p> < inputtype = " search" (搜索框) name = " sousuo" /> p > < inputtype = " submit" />
你可能感兴趣的:(前端,html,前端)
Long类型前后端数据不一致
igotyback
前端
响应给前端的数据浏览器控制台中response中看到的Long类型的数据是正常的到前端数据不一致前后端数据类型不匹配是一个常见问题,尤其是当后端使用Java的Long类型(64位)与前端JavaScript的Number类型(最大安全整数为2^53-1,即16位)进行数据交互时,很容易出现精度丢失的问题。这是因为JavaScript中的Number类型无法安全地表示超过16位的整数。为了解决这个问
swagger访问路径
igotyback
swagger
Swagger2.x版本访问地址:http://{ip}:{port}/{context-path}/swagger-ui.html{ip}是你的服务器IP地址。{port}是你的应用服务端口,通常为8080。{context-path}是你的应用上下文路径,如果应用部署在根路径下,则为空。Swagger3.x版本对于Swagger3.x版本(也称为OpenAPI3)访问地址:http://{ip
html 中如何使用 uniapp 的部分方法
某公司摸鱼前端
html uni-app 前端
示例代码:Documentconsole.log(window);效果展示:好了,现在就可以uni.使用相关的方法了
四章-32-点要素的聚合
彩云飘过
本文基于腾讯课堂老胡的课《跟我学Openlayers--基础实例详解》做的学习笔记,使用的openlayers5.3.xapi。源码见1032.html,对应的官网示例https://openlayers.org/en/latest/examples/cluster.htmlhttps://openlayers.org/en/latest/examples/earthquake-clusters.
DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计 期末网页作业 html静态网页 html5期末大作业 网页设计 web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
【加密社】Solidity 中的事件机制及其应用
加密社
闲侃 区块链 智能合约 区块链
加密社引言在Solidity合约开发过程中,事件(Events)是一种非常重要的机制。它们不仅能够让开发者记录智能合约的重要状态变更,还能够让外部系统(如前端应用)监听这些状态的变化。本文将详细介绍Solidity中的事件机制以及如何利用不同的手段来触发、监听和获取这些事件。事件存储的地方当我们在Solidity合约中使用emit关键字触发事件时,该事件会被记录在区块链的交易收据中。具体而言,事件
关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业 javascript html css 旅游 风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业 web设计网页规划与设计 html css javascript dreamweaver 前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
springboot+vue项目实战一-创建SpringBoot简单项目
苹果酱0567
面试题汇总与解析 spring boot 后端 java 中间件 开发语言
这段时间抽空给女朋友搭建一个个人博客,想着记录一下建站的过程,就当做笔记吧。虽然复制zjblog只要一个小时就可以搞定一个网站,或者用cms系统,三四个小时就可以做出一个前后台都有的网站,而且想做成啥样也都行。但是就是要从新做,自己做的意义不一样,更何况,俺就是专门干这个的,嘿嘿嘿要做一个网站,而且从零开始,首先呢就是技术选型了,经过一番思量决定选择-SpringBoot做后端,前端使用Vue做一
博客网站制作教程
2401_85194651
java maven
首先就是技术框架:后端:Java+SpringBoot数据库:MySQL前端:Vue.js数据库连接:JPA(JavaPersistenceAPI)1.项目结构blog-app/├──backend/│├──src/main/java/com/example/blogapp/││├──BlogApplication.java││├──config/│││└──DatabaseConfig.java
00. 这里整理了最全的爬虫框架(Java + Python)
有一只柴犬
爬虫系列 爬虫 java python
目录1、前言2、什么是网络爬虫3、常见的爬虫框架3.1、java框架3.1.1、WebMagic3.1.2、Jsoup3.1.3、HttpClient3.1.4、Crawler4j3.1.5、HtmlUnit3.1.6、Selenium3.2、Python框架3.2.1、Scrapy3.2.2、BeautifulSoup+Requests3.2.3、Selenium3.2.4、PyQuery3.2
详解:如何设计出健壮的秒杀系统?
夜空_2cd3
作者:Yrion博客园:cnblogs.com/wyq178/p/11261711.html前言:秒杀系统相信很多人见过,比如京东或者淘宝的秒杀,小米手机的秒杀。那么秒杀系统的后台是如何实现的呢?我们如何设计一个秒杀系统呢?对于秒杀系统应该考虑哪些问题?如何设计出健壮的秒杀系统?本期我们就来探讨一下这个问题:image目录一:****秒杀系统应该考虑的问题二:****秒杀系统的设计和技术方案三:*
最简单将静态网页挂载到服务器上(不用nginx)
全能全知者
服务器 nginx 运维 前端 html 笔记
最简单将静态网页挂载到服务器上(不用nginx)如果随便弄个静态网页挂在服务器都要用nignx就太麻烦了,所以直接使用Apache来搭建一些简单前端静态网页会相对方便很多检查Web服务器服务状态:sudosystemctlstatushttpd#ApacheWeb服务器如果发现没有安装web服务器:安装Apache:sudoyuminstallhttpd启动Apache:sudosystemctl
补充元象二面
Redstone Monstrosity
前端 面试
1.请尽可能详细地说明,防抖和节流的区别,应用场景?你的回答中不要写出示例代码。防抖(Debounce)和节流(Throttle)是两种常用的前端性能优化技术,它们的主要区别在于如何处理高频事件的触发。以下是防抖和节流的区别和应用场景的详细说明:防抖和节流的定义防抖:在一段时间内,多次执行变为只执行最后一次。防抖的原理是,当事件被触发后,设置一个延迟定时器。如果在这个延迟时间内事件再次被触发,则重
微信小程序开发注意事项
jun778895
微信小程序 小程序
微信小程序开发是一个融合了前端开发、用户体验设计、后端服务(可选)以及微信小程序平台特性的综合性项目。这里,我将详细介绍一个典型的小程序开发项目的全过程,包括项目规划、设计、开发、测试及部署上线等各个环节,并尽量使内容达到或超过2000字的要求。一、项目规划1.1项目背景与目标假设我们要开发一个名为“智慧校园助手”的微信小程序,旨在为学生提供一站式校园生活服务,包括课程表查询、图书馆座位预约、食堂
字节二面
Redstone Monstrosity
前端 面试
1.假设你是正在面试前端开发工程师的候选人,面试官让你详细说出你上一段实习过程的收获和感悟。在上一段实习过程中,我获得了宝贵的实践经验和深刻的行业洞察,以下是我的主要收获和感悟:一、专业技能提升框架应用熟练度:通过实际项目,我深入掌握了React、Vue等前端框架的使用,不仅提升了编码效率,还学会了如何根据项目需求选择合适的框架。问题解决能力:在实习期间,我遇到了许多预料之外的技术难题。通过查阅文
斟一小组鸡血视频
和自己一起成长
http://m.v.qq.com/play/play.html?coverid=&vid=c0518henl2a&ptag=2_6.0.0.14297_copy有一种努力叫做靠自己http://m.v.qq.com/play/play.html?coverid=&vid=i0547o426g4&ptag=2_6.0.0.14297_copy世界最励志短片https://v.qq.com/x/pa
前端代码上传文件
余生逆风飞翔
前端 javascript 开发语言
点击上传文件import{ElNotification}from'element-plus'import{API_CONFIG}from'../config/index.js'import{UploadFilled}from'@element-plus/icons-vue'import{reactive}from'vue'import{BASE_URL}from'../config/index'i
Dockerfile命令详解之 FROM
清风怎不知意
容器化 java 前端 javascript
许多同学不知道Dockerfile应该如何写,不清楚Dockerfile中的指令分别有什么意义,能达到什么样的目的,接下来我将在容器化专栏中详细的为大家解释每一个指令的含义以及用法。专栏订阅传送门https://blog.csdn.net/qq_38220908/category_11989778.html指令不区分大小写。但是,按照惯例,它们应该是大写的,以便更容易地将它们与参数区分开来。(引用
《HTML 与 CSS—— 响应式设计》
陈在天box
html css 前端
一、引言在当今数字化时代,人们使用各种不同的设备访问互联网,包括智能手机、平板电脑、笔记本电脑和台式机等。为了确保网站在不同设备上都能提供良好的用户体验,响应式设计成为了网页开发的关键。HTML和CSS作为网页开发的基础技术,在实现响应式设计方面发挥着重要作用。本文将深入探讨HTML与CSS中的响应式设计原理、方法和最佳实践。二、响应式设计的概念与重要性(一)概念响应式设计是一种网页设计方法,旨在
【C语言】- 自定义类型:结构体、枚举、联合
Cavalier_01
C语言
【C语言】:操作符(https://mp.csdn.net/editor/html/115218055)数据类型(https://mp.csdn.net/editor/html/115219664)自定义类型:结构体、枚举、联合(https://mp.csdn.net/editor/html/115373785)变量、常量(https://mp.csdn.net/editor/html/11523
uniapp实现动态标记效果详细步骤【前端开发】
2401_85123349
uni-app
第二个点在于实现将已经被用户标记的内容在下一次获取后刷新它的状态为已标记。这是什么意思呢?比如说上面gif图中的这些人物对象,有一些已被该用户添加为关心,那么当用户下一次进入该页面时,这些已经被添加关心的对象需要以“红心”状态显现出来。这个点的难度还不算大,只需要在每一次获取后端的内容后对标记对象进行状态更新即可。II.动态标记效果实现思路和步骤首先,整体的思路是利用动态类名对不同的元素进行选择。
html+css网页设计 旅游网站首页1个页面
html+css+js网页设计
html css 旅游
html+css网页设计旅游网站首页1个页面网页作品代码简单,可使用任意HTML辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/897527112,点击
spring mvc @RequestBody String类型参数
zoyation
spring-mvc spring mvc
通过如下配置:text/html;charset=UTF-8application/json;charset=UTF-8在springmvc的Controller层使用@RequestBody接收Content-Type为application/json的数据时,默认支持Map方式和对象方式参数@RequestMapping(value="/{code}/saveUser",method=Requ
ubuntu安装opencv最快的方法
Derek重名了
最快方法,当然不能太多文字$sudoapt-getinstallpython-opencv借助python就可以把ubuntu的opencv环境搞起来,非常快非常容易参考:https://docs.opencv.org/trunk/d2/de6/tutorial_py_setup_in_ubuntu.html
处理标签包裹的字符串,并取出前250字符
周bro
前端 javascript 开发语言
//假设这是你的HTML字符串varhtmlString=`这是一个段落。这是一个标题这是另一个段落,包含一些链接。`;//解析HTML字符串并提取文本functionextractTextFromHTML(html){varparser=newDOMParser();vardoc=parser.parseFromString(html,"text/html");vartextContent=do
360前端星计划-动画可以这么玩
马小蜗
动画的基本原理定时器改变对象的属性根据新的属性重新渲染动画functionupdate(context){//更新属性}constticker=newTicker();ticker.tick(update,context);动画的种类1、JavaScript动画操作DOMCanvas2、CSS动画transitionanimation3、SVG动画SMILJS动画的优缺点优点:灵活度、可控性、性能
h5小游戏定制开发
红匣子实力推荐
随着科技的不断发展,移动互联网已经成为人们生活中不可或缺的一部分。在这个背景下,H5小游戏应运而生,为人们带来了丰富的娱乐体验。H5小游戏定制开发作为一种新兴的游戏开发方式,正逐渐受到市场的关注和青睐。那么,什么是H5小游戏定制开发呢?它又具有哪些特点和优势呢?让我们一起来深入了解一下。首先,我们来了解一下H5小游戏的基本概念。H5小游戏是一种基于HTML5技术的游戏,可以在移动端、PC端等多平台
Vue + Express实现一个表单提交
九旬大爷的梦
最近在折腾一个cms系统,用的vue+express,但是就一个表单提交就弄了好久,记录一下。环境:Node10+前端:Vue服务端:Express依赖包:vueexpressaxiosexpress-formidableelement-ui(可选)前言:axiosget请求参数是:paramsaxiospost请求参数是:dataexpressget接受参数是req.queryexpresspo
Nginx的使用场景:构建高效、可扩展的Web架构
张某布响丸辣
nginx 前端 架构
Nginx,作为当今最流行的Web服务器和反向代理软件之一,凭借其高性能、稳定性和灵活性,在众多Web项目中扮演着核心角色。无论是个人博客、中小型网站,还是大型企业级应用,Nginx都能提供强大的支持。本文将探讨Nginx的几个主要使用场景,帮助读者理解如何在实际项目中充分利用Nginx的优势。1.静态文件服务对于包含大量静态文件(如HTML、CSS、JavaScript、图片等)的网站,Ngin
ios内付费
374016526
ios 内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
20 款优秀的 Linux 终端仿真器
brotherlamp
linux linux视频 linux资料 linux自学 linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
Solr Deep Paging(solr 深分页)
eksliang
solr深分页 solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
js实现图片随鼠标滚动的效果
百合不是茶
JavaScript 滚动属性的获取 图片滚动 属性获取 页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
ajax同步异步参数async
bijian1013
jquery Ajax async
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
Webx3框架(1)
Bill_chen
eclipse spring maven 框架 ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
jquery easyui表单重置(reset)扩展思路
bozch
form jquery easyui reset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
[空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle 临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器 Web nginx 网络应用 lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发 ehcache BlockingCache 阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
spring data jpa 方法中可用的关键字
lawrence.li
java spring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep