datart 开源数据可视化应用 | 手把手教你开发出优秀的图表插件
如何帮助小伙伴们用 datart 开源数据可视化应用开发出图表插件作品,datart 前端小田同学,可谓是“煞费苦心”。
亲身示范
精准拆解
每个步骤简单清晰明了
就算你是新手
照样可以开发出优秀的图表插件作品
datart可以自定义图表插件,新的功能这就给你们奉上,必须满足小伙伴们的好奇心。
首先,如果你是 datart 初学者
第一步,去“膜拜”大佬写的文档
datart 文档链接:datart (running-elephant.github.io)
我先把主要内容列出来
-
制作图表插件有两种方式:
一、直接在项目原有图表基础上开发;
二、配置可插拔的js文件来完成开发。
在此简单说一下这两种方式
第一种:在项目原有图表基础上开发
只需要会一些基本的es6语法,
即可完成开发
如果使用echarts之外的第三方插件库
需要自行下载安装
第二种:配置可插拔的js文件
插件式就简单多了
只要你会js基本语法就能开发
但是需要准备第三方库的引入地址
如下图:
详情参考文档:
https://running-elephant.github.io/datart-docs/docs/chart_plugin.html#3-%E8%87%AA%E5%AE%9A%E4%B9%89%E5%9B%BE%E8%A1%A8%E7%A4%BA%E4%BE%8B
2. 最基本的自定义图表的组成
3. 插件式的示例和配置项里面的详细内容
更多详情请查看datart官方文档
地址:https://running-elephant.github.io/datart-docs/docs/chart_plugin.html
话不多说,接下来我们开始制作图表
以Echarts 为例:先选择一个我们想制作的高端图表
打开详情看一下配置项,……emmmm算了,还是看看这个吧
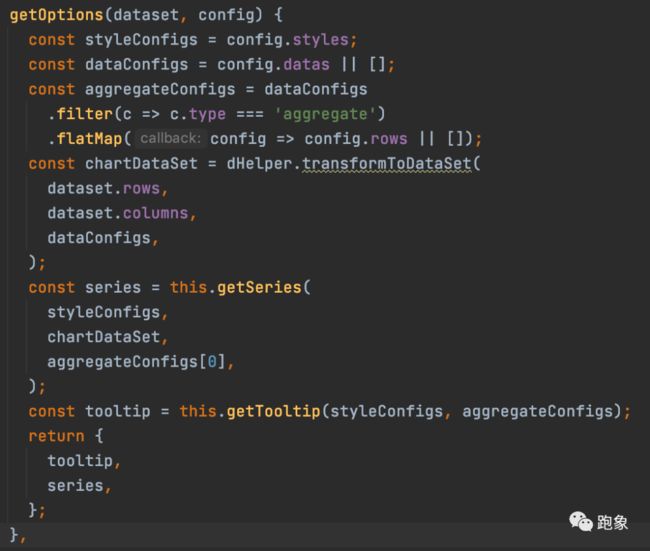
打开详情,拿到图表的option配置项数据,我们先用datart渲染出来,再做其他调整。复制一份其他图表的数据,然后把我们的option数据作为方法
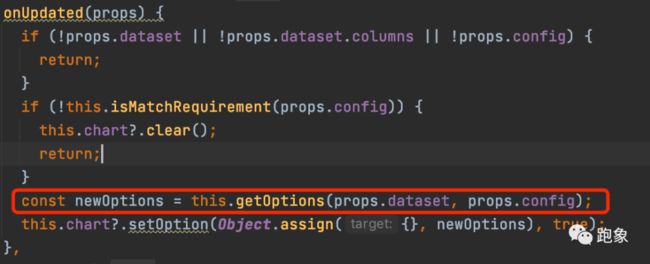
getOptions (这个可以自定义名称,使用位置如下)
返回结果,然后设置一下图表的基础信息(ID一定要唯一):
然后,就可以在页面上看到我们的图表了(因为是复制的图表数据,有些图表是需要配置指标或者维度才能渲染)。当然,如果你现在是在项目内部原有的图表基础上开发,那么你将需要把配置文件引入到加载文件中,后面会介绍引入,先不要着急哈~
现在图表已经出来了,做一些简单配置,并关联到我们的图表上,然后就完成了!
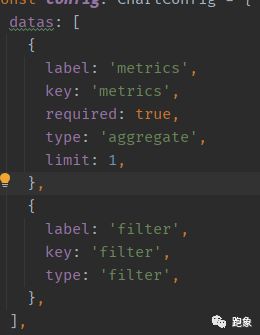
1. 设置数据配置
因为我们这个仪表盘只有一个数值,所以不需要维度属性,只配置指标即可
datas是数据配置项
2. Styles是样式配置项 渲染列表
配置是否显示进度条开关,并且添加国际化名称
已经准备好配置项了,现在我们把它集成到我们的项目中去:
1. 直接在项目中开发的:
图表的文件夹目录
datart/frontend/src/app/components/ChartGraph
我们创建的文件
并在集合文件
datart/frontend/src/app/components/ChartGraph/index.ts
内引入并写在集合中
到管理文件内引入
datart/frontend/src/app/pages/ChartWorkbenchPage/models/ChartManager.ts
并在 _basicCharts 方法内创建即可
2. 插件式的图表:
在项目内,服务端会扫描此文件夹下的文件路径,
datart/frontend/public/custom-chart-plugin
并返回文件路径,供项目获取。
这个开发起来就方便多了,可以直接在服务器上面新建一个js文件,进行修改调试。总体而言,插拔式的图表和在项目中直接开发的图表,基本上是一样的,只是多了依赖地址配置:
最终文件如下图所示:
详情请参考文档:
https://running-elephant.github.io/datart-docs/docs/chart_plugin.html#4-3-%E5%9B%BE%E8%A1%A8%E5%8F%82%E6%95%B0%E8%AE%BE%E7%BD%AE%E8%A1%A8%E5%8D%95%E9%85%8D%E7%BD%AE%E9%A1%B9%E8%AF%B4%E6%98%8E
最后关联上数据以及配置项即可完成
最终效果如下所示:
注意事项:
1. 生命周期
主要是四个函数分别是
初始化的onMount
更新图表的 onUpdated
容器大小改变onResize
以及最后卸载的onUnMount
我们最开始处理的option是在更新图表的 onUpdated里面
每个配置文件里面都有这四个生命周期,除了特殊需要以外,不需要修改内容,只需注意onUpdated里面的更新方法。
2. 样式对应关系
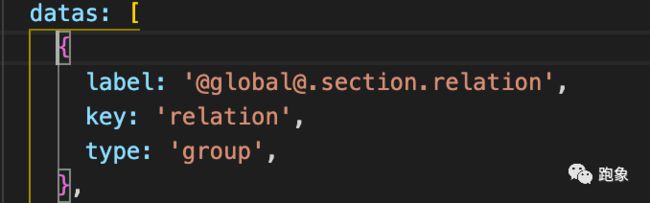
3. 如果是datas 内要用自定义国际化,需要添加特殊标记符 @global@ 做前缀, 否则会匹配内置的国际化名称。
类型名称可以随便写,在处理逻辑的时候进行区分即可。
更多详情,请移步文档链接:
https://running-elephant.github.io/datart-docs/docs/chart_plugin.html#4-3-%E5%9B%BE%E8%A1%A8%E5%8F%82%E6%95%B0%E8%AE%BE%E7%BD%AE%E8%A1%A8%E5%8D%95%E9%85%8D%E7%BD%AE%E9%A1%B9%E8%AF%B4%E6%98%8E
4. 在开发过程中,可能会遇到各式各样的问题,比如,数据数值计算时,可能会出现一瞬间的NAN现象,这时需要做好判断和兼容,不然echarts会出现指针数值对不上等一系列问题,这里得吐槽一下echarts,某些参数输入 “10” 和 10 效果不一样,小伙伴们,这里一定要注意啊,说多了都是泪啊。
5. 注意meta属性,插拔式的js配置文件,是直接配置meta, id一定要唯一。
6. 暂时不支持 font icon 的增加,但是可以使用 SVG 作为 icon。
![]()
7. 插件式图表的js文件内是一个function, 它return的是一个object,里面是各个数据的集合!官方提供的方法函数都在dHelper里面,可以直接使用。文档里有详细介绍。
8. Styles, datas 对象内的key,是检索的唯一凭证,一定要对应数组内唯一。
总结一下:
总体来说,制作一个图表还是 so easy 的,大奖很好拿 ,相信我~
只需要注意以下四块内容:
1. Config:图表参数设置表单配置项:
里面分为数据、样式、配置和国际化
对应图表的工具栏
2. Meta:图表元信息配置项,包括名称,唯一id,指标维度数量限制等。不过icon暂时还不支持自定义添加。
3. 生命周期,处理插件的初始化,加载,更新及卸载。
4. 最后onUpdated生命周期函数中的图表业务逻辑处理。
最后,希望 datart 功能
越来越全面
越来越强大
写到这里,小伙伴们要认真看哦
对你们开发图表插件作品真的有帮助!!!
哦,对了,还有一个插件式图表库
github地址分享给大家:
https://gitee.com/running-elephant/datart-extension-charts
datart 开源数据可视化应用工具推荐给有需要的小伙伴,公众号:跑象