elementui简易介绍
相关内容参考[黑马程序员Java项目],方便复习使用
介绍
ElementUI是一套基于VUE2.0的桌面端组件库,ElementUI提供了丰富的组件帮助开发人员快速构建功能强大、风格统一的页面。
官网:https://element.eleme.cn/#/zh-CN
在页面上引入 js 和 css 文件即可开始使用,如下:
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://unpkg.com/vue/dist/vue.js">script>
<script src="https://unpkg.com/element-ui/lib/index.js">script>
Container 布局容器
用于布局的容器组件,方便快速搭建页面的基本结构:
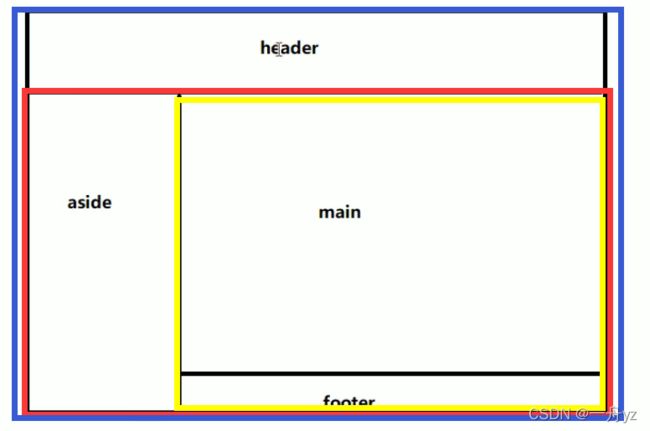
入门案例: 整个蓝色方框为一个container,红色方框为一个container,黄色方框为一个container
完整代码:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>element入门title>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://unpkg.com/vue/dist/vue.js">script>
<script src="https://unpkg.com/element-ui/lib/index.js">script>
head>
<body>
<div id="app">
<el-container>
<el-header>
header
el-header>
<el-container>
<el-aside width="200px">asideel-aside>
<el-container>
<el-main>mainel-main>
<el-footer>footerel-footer>
el-container>
el-container>
el-container>
div>
<style>
.el-header, .el-footer {
background-color: #B3C0D1;
color: #333;
text-align: left;
line-height: 60px;
}
.el-aside {
background-color: #D3DCE6;
color: #333;
text-align: center;
line-height: 200px;
}
.el-main {
background-color: #E9EEF3;
color: #333;
text-align: center;
line-height: 590px;
}
style>
body>
<script>
new Vue({
el:'#app'
});
script>
html>
Dropdown 下拉菜单
将动作或菜单折叠到下拉菜单中。
可设置触发方式,点击或者鼠标放上去就显示
也可设置下拉列表分割等等
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://unpkg.com/vue/dist/vue.js">script>
<script src="https://unpkg.com/element-ui/lib/index.js">script>
head>
<body>
<div id="app">
<el-dropdown split-button type="primary">
默认尺寸
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>黄金糕el-dropdown-item>
<el-dropdown-item>狮子头el-dropdown-item>
<el-dropdown-item>螺蛳粉el-dropdown-item>
<el-dropdown-item>双皮奶el-dropdown-item>
<el-dropdown-item>蚵仔煎el-dropdown-item>
el-dropdown-menu>
el-dropdown>
<el-dropdown size="medium" split-button type="primary">
中等尺寸
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>黄金糕el-dropdown-item>
<el-dropdown-item>狮子头el-dropdown-item>
<el-dropdown-item>螺蛳粉el-dropdown-item>
<el-dropdown-item>双皮奶el-dropdown-item>
<el-dropdown-item>蚵仔煎el-dropdown-item>
el-dropdown-menu>
el-dropdown>
<el-dropdown size="small" split-button type="primary">
小型尺寸
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>黄金糕el-dropdown-item>
<el-dropdown-item>狮子头el-dropdown-item>
<el-dropdown-item>螺蛳粉el-dropdown-item>
<el-dropdown-item>双皮奶el-dropdown-item>
<el-dropdown-item>蚵仔煎el-dropdown-item>
el-dropdown-menu>
el-dropdown>
<el-dropdown size="mini" split-button type="primary" trigger="click">
超小尺寸
<el-dropdown-menu slot="dropdown">
<el-dropdown-item >黄金糕el-dropdown-item>
<el-dropdown-item divided>狮子头el-dropdown-item>
<el-dropdown-item divided>螺蛳粉el-dropdown-item>
<el-dropdown-item divided>双皮奶el-dropdown-item>
<el-dropdown-item divided>蚵仔煎el-dropdown-item>
el-dropdown-menu>
el-dropdown>
div>
<script>
new Vue({
el:'#app'
});
script>
body>
html>
NavMenu 导航菜单
为网站提供导航功能的菜单。
<body>
<div id="app">
<el-menu>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location">i>
<span slot="title">导航一span>
template>
<el-menu-item>选项1el-menu-item>
<el-menu-item>选项2el-menu-item>
<el-menu-item>选项3el-menu-item>
el-submenu>
<el-submenu index="2">
<template slot="title">
<i class="el-icon-menu">i>
<span slot="title">导航二span>
template>
<el-menu-item>选项1el-menu-item>
<el-menu-item>选项2el-menu-item>
<el-menu-item>选项3el-menu-item>
el-submenu>
el-menu>
div>
body>
<script>
new Vue({
el:'#app'
});
script>
Table 表格
用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。
<body>
<div id="app"><el-table :data="tableData" stripe>
<el-table-column prop="date" label="日期">el-table-column>
<el-table-column prop="name" label="姓名">el-table-column>
<el-table-column prop="address" label="地址">el-table-column>
<el-table-column label="操作" align="center">
<template slot-scope="scope">
<el-button type="primary" size="mini" @click="handleUpdate(scope.row)">编辑el-button>
<el-button type="danger" size="mini" @click="handleDelete(scope.row)">删除el-button>
template>
el-table-column>
el-table>div>
<script>
new Vue({
el:'#app',
data:{
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}]
},
methods:{
handleUpdate(row){
alert(row.date);
},
handleDelete(row){
alert(row.date);
}
}
});
script>
body>
Pagination 分页
当数据量过多时,使用分页分解数据。
<body>
<div id="app">
<el-pagination
@current-change="handleCurrentChange"
:total="305">
el-pagination>
div>
<script>
new Vue({
el:'#app',
methods:{
handleCurrentChange(page){
alert(page);
}
}
});
script>
body>
Message 消息提示
常用于主动操作后的反馈提示。
<el-button :plain="true" @click="open1">消息el-button>
<el-button :plain="true" @click="open2">成功el-button>
<el-button :plain="true" @click="open3">警告el-button>
<el-button :plain="true" @click="open4">错误el-button>
<script>
new Vue({
el: '#app',
methods: {
open1() {
this.$message('这是一条消息提示');
},
open2() {
this.$message({
message: '恭喜你,这是一条成功消息',
type: 'success'
});
},
open3() {
this.$message({
message: '警告哦,这是一条警告消息',
type: 'warning'
});
},
open4() {
this.$message.error('错了哦,这是一条错误消息');
}
}
})
script>
Tabs 标签页
分隔内容上有关联但属于不同类别的数据集合。
<h3>基础的、简洁的标签页h3>
<el-tabs value="first">
<el-tab-pane label="用户管理" name="first">用户管理el-tab-pane>
<el-tab-pane label="配置管理" name="second">配置管理el-tab-pane>
<el-tab-pane label="角色管理" name="third">角色管理el-tab-pane>
<el-tab-pane label="定时任务补偿" name="fourth">定时任务补偿el-tab-pane>
el-tabs>
<h3>选项卡样式的标签页h3>
<el-tabs value="first" type="card">
<el-tab-pane label="用户管理" name="first">用户管理el-tab-pane>
<el-tab-pane label="配置管理" name="second">配置管理el-tab-pane>
<el-tab-pane label="角色管理" name="third">角色管理el-tab-pane>
<el-tab-pane label="定时任务补偿" name="fourth">定时任务补偿el-tab-pane>
el-tabs>
<h3>卡片化的标签页h3>
<el-tabs value="first" type="border-card">
<el-tab-pane label="用户管理" name="first">用户管理el-tab-pane>
<el-tab-pane label="配置管理" name="second">配置管理el-tab-pane>
<el-tab-pane label="角色管理" name="third">角色管理el-tab-pane>
<el-tab-pane label="定时任务补偿" name="fourth">定时任务补偿el-tab-pane>
el-tabs>
<script>
new Vue({
el: '#app'
})
script>
form表单
由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据。在 Form 组件中,每一个表单域由一个 Form-Item 组件构成,表单域中可以放置各种类型的表单控件,包括 Input、Select、Checkbox、Radio、Switch、DatePicker、TimePicker。
<el-form ref="form" :model="form" :rules="rules" label-width="80px">
<el-form-item label="活动名称" prop="name">
<el-input v-model="form.name">el-input>
el-form-item>
<el-form-item label="活动区域" prop="region">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai">el-option>
<el-option label="区域二" value="beijing">el-option>
el-select>
el-form-item>
<el-form-item label="活动时间">
<el-col :span="11">
<el-date-picker type="date" placeholder="选择日期" v-model="form.date1" style="width: 100%;">el-date-picker>
el-col>
<el-col class="line" :span="2">-el-col>
<el-col :span="11">
<el-time-picker type="fixed-time" placeholder="选择时间" v-model="form.date2" style="width: 100%;">el-time-picker>
el-col>
el-form-item>
<el-form-item label="即时配送">
<el-switch v-model="form.delivery">el-switch>
el-form-item>
<el-form-item label="活动性质">
<el-checkbox-group v-model="form.type">
<el-checkbox label="美食/餐厅线上活动" name="type">el-checkbox>
<el-checkbox label="地推活动" name="type">el-checkbox>
<el-checkbox label="线下主题活动" name="type">el-checkbox>
<el-checkbox label="单纯品牌曝光" name="type">el-checkbox>
el-checkbox-group>
el-form-item>
<el-form-item label="特殊资源">
<el-radio-group v-model="form.resource">
<el-radio label="线上品牌商赞助">el-radio>
<el-radio label="线下场地免费">el-radio>
el-radio-group>
el-form-item>
<el-form-item label="活动形式">
<el-input type="textarea" v-model="form.desc">el-input>
el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">立即创建el-button>
el-form-item>
el-form>
<script>
new Vue({
el: '#app',
data:{
form: {
name: '',
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: ''
},
//定义校验规则
rules: {
name: [
{ required: true, message: '请输入活动名称', trigger: 'blur' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
],
region: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
]
}
},
methods:{
onSubmit() {
console.log(this.form);
//validate:对整个表单进行校验的方法,参数为一个回调函数。
//该回调函数会在校验结束后被调用,并传入两个参数:是否校验成功和未通过校验的字段。
this.$refs['form'].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
}
}
})
script>
//validate:对整个表单进行校验的方法,参数为一个回调函数。
//该回调函数会在校验结束后被调用,并传入两个参数:是否校验成功和未通过校验的字段。
this.$refs['form'].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
}
}
})