- 什么是稀疏数组?
haughtyAndAnd
前端javascriptes6前端框架typescript
稀疏数组(SparseArray)是指数组中存在大量未定义(undefined)或空位(holes)的数组。也就是说,这种数组中的某些元素缺失,没有值。这与普通数组不同,普通数组中的每个索引都应该有一个值(即使是null或0)。在JavaScript中,稀疏数组通常表现为某些数组索引的位置没有值,或者值是undefined,但是这些位置仍然被认为是数组的一部分。创建稀疏数组1.使用Array构造函
- vue3 elementui 组件el-dialog中添加组件后报错无法弹出dialog记录
mmmMMM12345
elementuivue前端
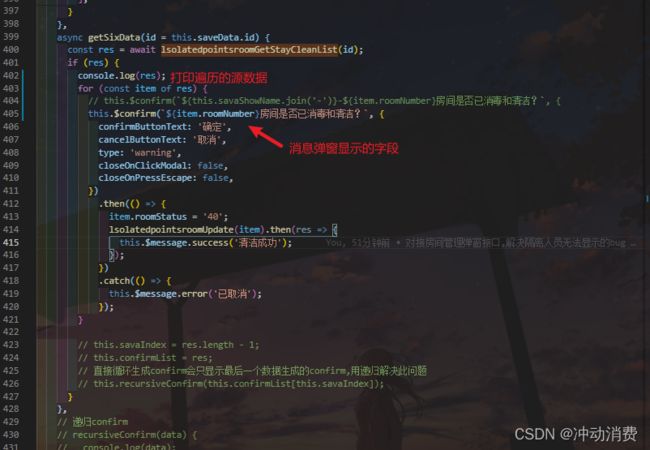
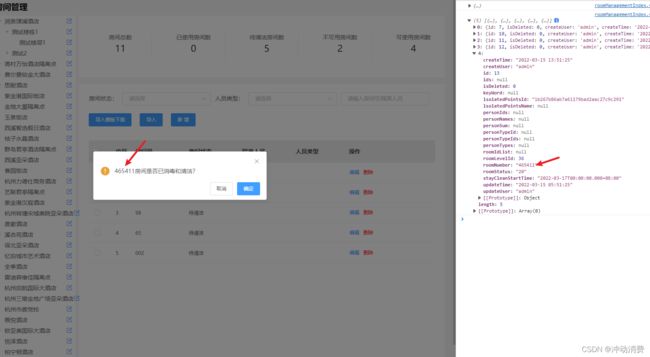
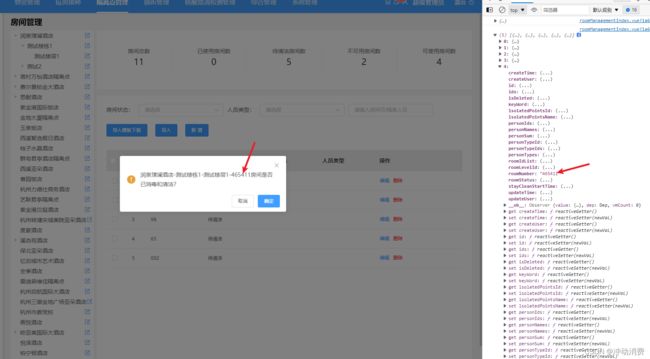
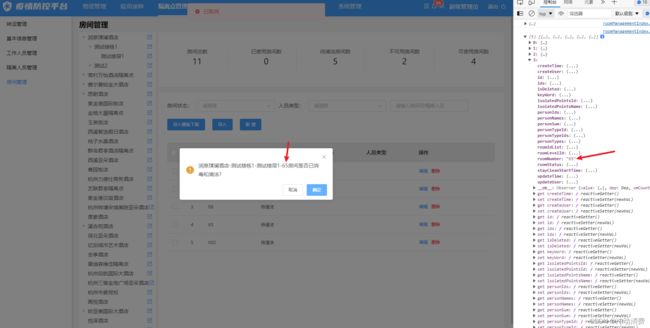
我的组件的代码大致如下....然后我在这个组件内又添加里一个组价,如下....然后就报warninig,并且发现此dialog不起作用了。原因是子组件必须写到el-dialog标签内部,修改后如下....问题解决,成功运行
- 计算机专业,基于微信小程序的健身俱乐部管理系统,拿走不谢,设计实现
javadog_
javaspringspringbootspringcloud开发语言
这些天做了一个基于微信小程序的健身俱乐部管理系统,这里把制作都过程和各种采坑进行一下记录。此外,对于一些即将要毕业的同鞋来说,可能也是一个比较好的选题。可以直接采用。不谢。基于微信小程序的健身俱乐部管理系统一、制作过程1.技术选型基于微信小程序的健身俱乐部管理系统采用了以下技术栈:前端:微信小程序原生开发框架,Vue.js(用于部分后台管理界面)后端:Java(SpringBoot框架)数据库:M
- vue3 react区别
阿芯爱编程
js技巧面试react.js前端前端框架
Vue3和React是两个流行的前端JavaScript框架,它们在设计理念、API、生态系统等方面有所不同。以下是Vue3和React之间的一些主要区别:1.设计理念Vue3:以易用性和灵活性为核心,提供了直观的模板语法和渐进式的框架设计。React:由Facebook开发,强调组件化和函数式编程,提供了一个用于构建用户界面的JavaScript库。2.模板vsJSXVue3:使用基于HTML的
- Vue编程式路由跳转多次执行报错
全端工程师
Vue2前端vue.jsjavascript
文章目录问题描述路由跳转的两种形式问题原因解决方案1.传递回调函数2.重写`push`方法(推荐)代码实现细节解析1.为什么不能直接使用`this.originalPush()`?2.`this`的指向是什么?3.`call(this)`的作用4.异常捕获的意义其他注意事项总结问题描述在使用Vue.js的vue-router进行编程式路由跳转时,如果多次执行跳转到当前路由(参数不变),会抛出Nav
- Vue2和Vue3
秋书一叶
Vuevue.js前端javascript
Vue2和Vue3一、Vue2简介二、Vue3简介三、Vue2和Vue3的关系四、Vue2和Vue3的区别五、Vue2和Vue3各自的优缺点1.Vue22.Vue3六、总结一、Vue2简介Vue.js2(通常称为Vue2)是一款流行的JavaScript前端框架,用于构建现代、交互式、响应式的用户界面。它由EvanYou开发,于2016年发布,是Vue.js框架的第二个主要版本。Vue2的核心思想
- Vue介绍
go5463158465
前端vue.js前端javascript
一、Vue框架简介Vue.js是一个用于构建用户界面的渐进式JavaScript框架。它的核心库只关注视图层,易于上手,并且可以与其他库或现有项目进行整合。其特点包括响应式数据绑定、组件化开发和虚拟DOM等。响应式数据绑定Vue通过Object.defineProperty()方法来进行数据劫持。当一个Vue实例被创建时,它会遍历数据对象的所有属性,并使用Object.defineProperty
- vite webpack原理和区别
阿芯爱编程
js技巧面试webpack前端node.js
Vite和Webpack的工作原理有显著的不同,以下是对它们各自原理的简要说明:Vite原理原生ES模块:Vite利用浏览器对原生ES模块(ESM)的支持,实现按需加载和编译。开发服务器启动时,Vite只需解析入口文件,并将导入的模块路径记录下来。按需编译:当浏览器请求某个模块时,Vite会实时编译该模块及其依赖。使用esbuild或Vite自带的编译器快速处理JavaScript和CSS。热模块
- JavaScript 中异步编程的挑战与解决方案
JavaScript作为一种单线程执行的语言,异步编程是其核心特性之一,可以有效地提高程序的执行效率,避免阻塞其他操作。然而,异步编程也带来了复杂性,尤其是当需要处理多个异步操作并维护代码的可读性和可维护性时。在这篇文章中,我们将探讨JavaScript异步编程的挑战及其解决方案,帮助开发者更好地掌握这一关键技术。异步编程的挑战回调地狱(CallbackHell)回调地狱是指在使用过多嵌套回调函数
- 分析 WebKit:跨平台的网页引擎及其挑战
WebKit是一个开源的网页浏览引擎,广泛应用于许多现代浏览器中,尤其是苹果的Safari浏览器。它支持HTML、CSS、JavaScript等网页标准,并使浏览器能够将网页内容正确地渲染出来。然而,尽管WebKit在性能和兼容性方面有着显著的优势,但它仍面临着一些专业性的问题,特别是在渲染性能优化和跨平台兼容性方面。本文将深入探讨WebKit在这两个领域的挑战及其解决方案。1.渲染性能优化:We
- 前端框架大比拼:React.js, Vue.js 及 Angular 的优势与适用场景探讨
布兰妮甜
前端框架前端前端框架react.jsvue.jsangular.js
文章目录前言一、React.js特点使用方法适用场景二、Vue.js特点使用方法适用场景三、Angular特点使用方法适用场景四、如何选择合适的前端框架五、前端框架对项目性能的影响结语前言随着互联网技术的飞速发展,前端开发已经从简单的页面展示演变为复杂的应用构建。为了应对日益增长的需求,各种前端框架应运而生,帮助开发者提高开发效率、优化用户体验。本文将详细介绍当前最流行的三个前端框架——React
- JavsScript牛客网华为机试(11-20)题解
萌神7号
牛客网-华为机试-js题解华为
牛客网华为机试题解JavaScript版本华为机试第11-20题解答(js)11.数字颠倒12.字符串反转13.句子逆序14.字符串排序15.求int型数据在内存中存储时1的个数16.购物单17.坐标移动18.识别有效的IP地址和掩码并进行分类统计19.简单错误记录20.密码验证合格程序Listitem华为机试第11-20题解答(js)本文章尽量用简洁的代码去完成题目要求,话不多说,上代码,后期会
- SpringBoot使用 easy-captcha 实现验证码登录功能
八月五
实战项目springboot后端java
文章目录一、环境准备1.解决思路2.接口文档3.redis下载二、后端实现1.引入依赖2.添加配置3.后端代码实现4.前端代码实现在前后端分离的项目中,登录功能是必不可少的。为了提高安全性,通常会加入验证码验证。easy-captcha是一个简单易用的验证码生成库,支持多种类型的验证码(如字符、中文、算术等)。本文将介绍如何在SpringBoot后端和Vue.js前端中集成easy-captcha
- python实战项目27:boss直聘招聘数据可视化分析
wp_tao
Python副业接单实战项目信息可视化python数据分析
boss直聘招聘数据可视化分析一、数据预处理二、数据可视化三、完整代码一、数据预处理在上一篇博客中,笔者已经详细介绍了使用selenium爬取南昌市web前端工程师的招聘岗位数据,数据格式如下:这里主要对薪水列进行处理,为方便处理,将日薪和周薪的数据删除,将带有13薪和14薪的数据也删除,计算出最低薪资、最高薪资和平均薪资三列。数据预处理代码如下:importpandasaspddf=pd.rea
- web前端10--变化
Lorcian
css前端学习笔记html5
-transform`transform`:允许你通过改变元素的位置、旋转、缩放或倾斜来操作元素。1、rotate()`rotate()`函数旋转元素。语法:`rotate(angle)`,其中`angle`表示旋转的角度。```css.element{transform:rotate(45deg);}```2、scale()`scale()`函数缩放元素的大小。语法:`scale(x,y)`,其
- Vue 2 + Element UI 实现密码显示、隐藏切换功能
半城风月-
vue.jsuielementui
一、使用ElementUI的show-password属性1、ElementUI的组件提供了一个方便的show-password属性。启用后,它会自动添加一个切换密码显示、隐藏的按钮。2、代码3、优点:实现简单,无需额外代码。缺点:不支持自定义图标。二、自定义后缀图标实现密码显示/隐藏1、如果你想要使用自己的图标或实现更多自定义功能,可以通过插槽(slot)的方式来自定义后缀图标,并通过绑定事件来
- setTimeout 定时器不准咋办
liangshanbo1215
Javascript代码优化前端性能前端
setTimeout是JavaScript中用于延迟执行代码的定时器函数,但由于JavaScript的单线程特性以及事件循环机制,setTimeout的定时并不总是准确的。1.setTimeout不准时的原因(1)单线程和事件循环JavaScript是单线程的,所有任务都在主线程上执行。如果主线程上有长时间运行的同步任务(如复杂计算、DOM操作等),setTimeout的回调函数会被延迟执行。(2
- 为什么 setTimeout 不准时
liangshanbo1215
Javascript代码优化前端
setTimeout是JavaScript中用于延迟执行代码的定时器函数,但由于JavaScript的单线程特性、事件循环机制以及浏览器的一些限制,setTimeout的定时并不总是准确的。以下是setTimeout不准时的主要原因:1.单线程和事件循环JavaScript是单线程的,所有任务都在主线程上执行。setTimeout的回调函数会被放入任务队列中,等待主线程上的同步任务执行完毕后才会执
- 详细介绍:登录功能与form-serialize插件应用示例
还是鼠鼠
ajax前端javascriptbootstraphtml5vscodecss3
目录项目背景与目的完整源码:(index.html)代码分析1.HTML部分(index.html)2.JavaScript部分(script标签中的代码)3.form-serialize插件(form-serialize.js)结论项目背景与目的本案例展示了如何通过HTML、CSS、JavaScript结合Bootstrap框架和axios库实现一个简单的登录功能。用户输入用户名和密码,点击登录
- 闭包 javascript
小美的打工日记
javascript开发语言ecmascript
在JavaScript中,闭包(Closure)是一个非常强大且常用的概念,它涉及到函数与函数外部环境的引用。简单来说,闭包是指一个函数可以访问其外部函数的变量,即使外部函数已经执行完毕。闭包的原理闭包的核心原理是:函数内部可以访问外部函数的变量,即使外部函数已经执行结束。JavaScript的函数是作用域链的一部分,当函数被调用时,它会创建一个执行上下文,并且会形成一个作用域链,用于查找变量。当
- var,let,const区别详解
Allons.
javaScriptjavascriptjses6
ES6新增了两种声明变量的方式:let,const二者的出现解决了ES5javaScript没有块级作用域的问题。但是三个声明变量的方式存在着一定的区别。1.作用域:var的作用域:只存在于当前作用域。varvar1='var1';functionfunc(){varvar2='var2';}for(varvar3=0;var3<10;var3++){}console.log(var1);//定义
- **让表单设计从未如此优雅——Vue Formly深度解析**
孙爽知Kody
让表单设计从未如此优雅——VueFormly深度解析vue-formlyJavaScriptpoweredformsforVue.js项目地址:https://gitcode.com/gh_mirrors/vu/vue-formly在Web开发中,处理复杂的表单逻辑往往让人头疼。无论是数据验证还是界面的统一风格,都需要开发者花费大量精力来维护代码的一致性和效率。今天,我们要向大家推荐一个强大的表单
- var let const 详解
热乎劲的小仓库
js基础javascript前端开发语言
前言总所周知,varletconst是声明变量的关键字,那么他们三者之间又有什么区别,分别都是怎么应用的呢?以下会给大家一一解释,希望再看完本篇文章后能给您带来收获。varvar跟随这JavaScript就诞生了,是ES6之前就存在的,也是最早声明变量的一个关键字,var是全局变量var可以声明任何数据类型的变量,如:Number、String、Boolean、Null等;varnumber=1;
- ES6+新特性,var、let 和 const 的区别
小美的打工日记
es6javascript前端
在JavaScript中,var、let和const都用于声明变量,但它们有一些重要的区别,主要体现在作用域、可变性和提升机制等方面。1.作用域(Scope)var:var声明的变量是函数作用域,也就是说,它只在函数内部有效。如果var声明在函数外面,它的作用域就是全局的。如果var在一个代码块内(如if语句中)声明,它的作用域并不限于该代码块,而是整个函数或全局作用域。if(true){vara
- this、self、window、top 在 JavaScript 中的区别深入研究
javascript
在JavaScript开发中,this、self、window、top是四个常用的概念,它们在不同的上下文中有着不同的用途和含义。理解它们的区别对于编写健壮的JavaScript代码至关重要。本文将详细解释这四个概念的区别,并通过代码示例进行验证。一、this的含义与用法基础概念this是一个关键字,它在JavaScript中指向当前执行上下文的对象。this的值取决于函数的调用方式。例如,在全局
- BPMN.js详解
GISer_Jinger
Javascript前端基础项目javascript开发语言ecmascript
bpmn.js是一个基于JavaScript的开源库,它允许开发者在Web应用程序中创建、查看和编辑BPMN2.0流程图。以下是对bpmn.js的详细解析:一、基本概念与功能定义:bpmn.js是bpmn-io团队开发的一个JavaScript库,它专注于BPMN(业务流程模型和标记法)2.0标准的实现。主要功能:渲染BPMN图表:bpmn.js能够将BPMN2.0的XML文件渲染成SVG格式的图
- 深入解析华为OD机试:开放日活动“取出尽量少的球”题解及C++、Java、JavaScript、Python详细实现
m0_57781768
华为odc++java
深入解析华为OD机试:开放日活动“取出尽量少的球”题解及C++、Java、JavaScript、Python详细实现在华为OD机试的算法考题中,字符串处理、动态规划、二分查找等算法问题都频繁出现。这不仅是为了考查面试者的算法基础,还要求能够通过高效的逻辑思维解决问题。今天我们将深度分析一道关于“取出尽量少的球”的题目,并通过C++、Java、JavaScript、Python四种编程语言详细解析和
- Commander 一款命令行自定义命令依赖
yqcoder
arcgisjavascript前端node.js
一、安装`commander`插件npminstallcommander二、基本用法1.创建一个简单的命令行程序创建一个JavaScript文件,例如`mycli.js`,并添加以下代码://引入`commander`模块并获取`program`对象。const{program}=require("commander");program .version("1.0.0")//设置命令行工具的版本
- 【2024年华为OD机试】 (A卷,200分)- 开放日活动、取出尽量少的球(JavaScript&Java & Python&C/C++)
妄北y
算法汇集笔记总结(保姆级)华为odjavascriptjavac语言python
一、问题描述题目描述某部门开展FamilyDay开放日活动,其中有个从桶里取球的游戏,游戏规则如下:有N个容量一样的小桶等距排开。每个小桶默认装了数量不等的小球,记录在数组bucketBallNums中。游戏开始时,要求所有桶的小球总数不能超过SUM。如果小球总数超过SUM,则需对所有小桶统一设置一个容量最大值maxCapacity,并将超过容量最大值的小球拿出来,直至小桶里的小球数量小于maxC
- element ui Table组件内容自适应的情况下实现表头相对页面固定
木有是我
jshtmlvuecssjs
一、elementuiTable只要在el-table元素中定义了height属性,即可实现固定表头的表格,而不需要额外的代码。此时有一个弊端,如果页面布局内容较多,会出现两个滚动条,一个table的一个页面的,我们的需求是页面高度随着数据数量而自适应撑开,而不是固定table视窗的高度二、效果图对比如下:三、实现步骤1、首先监听页面滚动事件、因为滚动事件触发太过频繁我就带了500毫秒的节流mou
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr