WPF – 使用触发器
WPF提供了很重要的一个东西就是绑定Binding, 它帮助我们做了很多事情,这个我们在WPF学习之绑定这篇里边有讲过。对于Binding我们可以设置其绑定对象,关系,并通过某种规则去验证输入,或者转换值等等,这一切的背后是省去了很多我们需要自己去处理的代码。而对于WPF最主要表现的东西—渲染UI,当然是我们必须去了解和把握的了。美工设计了很多效果,并把其设计成样式展现(很大程度上我们应该认为Style也是一种资源),而作为程序员的我们不应该只是简单的拿来这些拼凑的效果,根据程序的逻辑和用户的操作来动态的展现效果才是我们能发挥它对界面渲染的更好途径。Trigger就给我们提供了很好的途径去结合这些元素。
触发器,从某种意义上来说它也是一种Style,因为它包含有一个Setter集合,并根据一个或多个条件执行Setter中的属性改变。因为复用的缘故,Styles是放置触发器的最好位置。但对于每个FrameworkElement来说都有Triggers集合,你也可以放在Triggers集合里。触发器有三种类型:
· 属性触发器Property Trigger:当Dependency Property的值发生改变时触发。
· 数据触发器Data Trigger: 当普通.NET属性的值发生改变时触发。
· 事件触发器Event Trigger: 当路由时间被触发时调用。
1. 属性触发器(Property Trigger)
属性触发器是WPF中最常用的触发器类型,因为我们前边说过依赖属性具有垂直变更通知的功能,所以在使用属性触发器时会很方便,而且因为WPF中每个控件超过2/3的属性都是依赖属性,所以它用到的场合更多。属性触发器是在当某个依赖属性的值发生变化时触发执行一个Setter的集合,当属性失去这个值时,这些被处罚执行的Setter集合会自动被撤销。
例如,下边的例子设置了当鼠标放置于按钮之上悬停时,按钮的外表会发生变化。注意,属性触发器是用Trigger标识的。
| <Style x:Key="buttonMouseOver" TargetType="{x:Type Button}"> <Style.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="RenderTransform"> <Setter.Value> <RotateTransform Angle="10"></RotateTransform> </Setter.Value> </Setter> <Setter Property="RenderTransformOrigin" Value="0.5,0.5"></Setter> <Setter Property="Background" Value="#FF0CC030" /> </Trigger> </Style.Triggers> </Style> |
属性触发器还经常被用在做数据验证时用来显示验证错误信息。在WPF学习之绑定里的Validation部分我们附有用属性触发器来判断是否有验证错误并显示相应验证错误信息的示例。
| <TextBox Style="{StaticResource validateTextBoxStyle}"> <TextBox.Text> <Binding UpdateSourceTrigger="PropertyChanged" Path="Department"> <Binding.ValidationRules> <local:JpgValidationRule/> </Binding.ValidationRules> </Binding> </TextBox.Text> </TextBox> …..
<Style x:Key="validateTextBoxStyle" TargetType="{x:Type TextBox}"> <Setter Property="Width" Value="300" /> <Style.Triggers> <Trigger Property="Validation.HasError" Value="True"> <Setter Property="Background" Value="Red"/> <Setter Property="ToolTip" Value="{Binding RelativeSource={RelativeSourceSelf}, Path=(Validation.Errors)[0].ErrorContent}"/> </Trigger> </Style.Triggers> </Style> |
2. 数据触发器Data Trigger
数据触发器和属性触发器除了面对的对象类型不一样外完全相同。数据触发器是来检测非依赖属性------也就是用户自定义的.NET属性-----的值发生变化时来触发并调用符合条件的一系列Setter集合。
下边的示例演示了在绑定的ListBox里如果某个User对象符合某种特点(Role=Admin),则以突出方式显示这个对象。这里就用了DataTrigger,因为我们需要检测的是User对象的属性Role,这个对象是自定义的非可视化对象并且其属性为普通.NET属性。
| <Page.Resources> <clr:Users x:Key="myUsers" /> <DataTemplate DataType="{x:Type clr:User}"> <TextBlock Text="{Binding Path=Name}"/> </DataTemplate> ... </Page.Resources> <StackPanel> <ListBox Width="200" ItemsSource="{Binding Source={StaticResource myUsers}}" /> </StackPanel> |
主要的部分定义在了Style中,其针对的是每个ListBox的项,当其被绑定的数据的属性Role为Admin时,突出显示:
| <Style TargetType="{x:Type ListBoxItem}"> <Style.Triggers> <DataTrigger Binding="{Binding Path=Role}" Value="Admin"> <Setter Property="Foreground" Value="Red" /> </DataTrigger> </Style.Triggers> </Style> |
3. 事件触发器 Event Trigger
事件触发器,顾名思义是在某个事件被触发时来调用这个触发器的相关操作。因为WPF提供了用XAML来标记对象,事件等,所以其提供了一些在普通.NET开发中看似没用的属性例如IsMouseOver, IsPressed等,这是为了XAML来用的,使其可以很方便的通过某个属性来判断状态,也方便了Property Trigger的应用。而作为事件触发器来说,它所做的事情和Property Trigger类似,不过是它的内部不能是简单的Setter集合,而必须是TriggerAction的实例。
以下示例演示了如何应用Event Trigger当鼠标点击按钮时,让按钮的阴影效果发生变化。
| <Button Margin="15" Width="200" Name="myButton"> Click Me to Animate Drop Shadow! <Button.BitmapEffect>
<!-- This BitmapEffect is targeted by the animation. --> <DropShadowBitmapEffect x:Name="myDropShadowBitmapEffect"Color="Black" ShadowDepth="0" /> </Button.BitmapEffect> <Button.Triggers> <EventTrigger RoutedEvent="Button.Click"> <BeginStoryboard> <Storyboard>
<!-- Animate the movement of the button. --> <ThicknessAnimation Storyboard.TargetProperty="Margin" Duration="0:0:0.5" From="50,50,50,50" To="0,0,50,50" AutoReverse="True" />
<!-- Animate shadow depth of the effect. --> <DoubleAnimation Storyboard.TargetName="myDropShadowBitmapEffect" Storyboard.TargetProperty="ShadowDepth" From="0" To="30" Duration="0:0:0.5" AutoReverse="True" />
<!-- Animate shadow softness of the effect. As the Button appears to get farther from the shadow, the shadow gets softer. --> <DoubleAnimation Storyboard.TargetName="myDropShadowBitmapEffect" Storyboard.TargetProperty="Softness" From="0" To="1" Duration="0:0:0.5" AutoReverse="True" /> </Storyboard> </BeginStoryboard> </EventTrigger> </Button.Triggers> </Button> |
4. MultiDataTrigger & MultiTrigger
截至目前我们讨论的都是针对单个条件的触发器,也就是说当某一个条件满足时就会触发。而现实中我们可能需要满足很多个条件时才触发一系列操作,这个时候就需要用到MultiDataTrigger或MultiTrigger。MutliDataTrigger和MultiTrigger都具有一个Conditions集合用来存放一些触发条件,这里的Condition之间是and的关系,当所有条件都满足时,Setter集合才会被调用。根据名字就可以看清楚:MultiDataTrigger用来实现多个数据触发器(只用于普通.NET属性)满足条件时调用;MultiTrigger用来实现多个属性触发器(用于依赖属性)满足条件时调用。
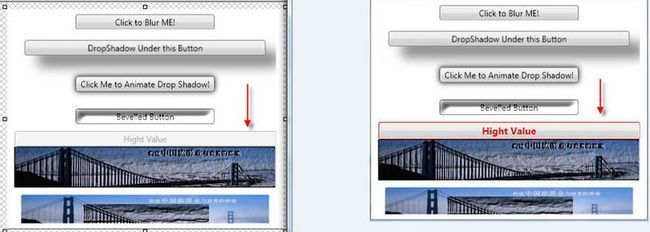
以下示例仅当按钮的IsEenabled属性为true,并且可见时(Visibility=Visible)会以醒目的方式显示,否则当IsEnabled属性为false时将以灰色显示。
| <Style TargetType="{x:Type Button}" x:Key="highlightStyle"> <Style.Triggers> <Trigger Property="IsEnabled" Value="false"> <Setter Property="Background" Value="#EEEEEE" /> </Trigger>
<MultiTrigger> <MultiTrigger.Conditions> <Condition Property="Visibility " Value="Visible" /> <Condition Property="IsEnabled" Value="true" /> </MultiTrigger.Conditions> <Setter Property="BorderBrush" Value="Red"/> <Setter Property="FontSize" Value="14" /> <Setter Property="FontWeight" Value="Bold" /> <Setter Property="Foreground" Value="Red" /> </MultiTrigger> </Style.Triggers> </Style> … <Button Style="{StaticResource highlightStyle}" Content="Hight Value"x:Name="btnVisible" Click="Button_Click" /> |
给按钮添加单击事件用来改变IsEnabled属性:
| private void Button_Click(object sender, RoutedEventArgs e) { this.btnVisible.IsEnabled = !this.btnVisible.IsEnabled; } |
看看效果(左边为不单击后不满足条件时的样式):
同样的,你也可以用MultiDataTrigger来对自定义的属性进行多条件的与关系操作。
5. 在触发器中执行用户代码
DependencyProperty.RegisterAttached方法允许用户给控件/窗体等定义自己的依赖属性,其包含的CallBack参数可以允许执行某个特定方法。这允许我们在Trigger中去调用特定的事件处理。其实严格的说这和Trigger不太有关系,因为这相当于我们给某个对象添加了自定义属性并执行某些事件。但trigger可以恰恰利用这个好处来简介的执行业务逻辑:
| public static readonly DependencyProperty SomethingHappenedProperty =DependencyProperty.RegisterAttached("SomethingHappened", typeof(bool),typeof(Window1), new PropertyMetadata(false, newPropertyChangedCallback(SomethingHappened))); public bool GetSomethingHappened(DependencyObject d) { return (bool)d.GetValue(SomethingHappenedProperty); } public void SetSomethingHappened(DependencyObject d, bool value) { d.SetValue(SomethingHappenedProperty, value); } public static void SomethingHappened(DependencyObject d,DependencyPropertyChangedEventArgs e) { //do something here } |