JavaScript 进阶
JavaScript 进阶
学习作用域、变量提升、闭包等语言特征,加深对 JavaScript 的理解,掌握变量赋值、函数声明的简洁语法,降低代码的冗余度。
- 理解作用域对程序执行的影响
- 能够分析程序执行的作用域范围
- 理解闭包本质,利用闭包创建隔离作用域
- 了解什么变量提升及函数提升
- 掌握箭头函数、解析剩余参数等简洁语法
一、作用域
了解作用域对程序执行的影响及作用域链的查找机制,使用闭包函数创建隔离作用域避免全局变量污染。
作用域(scope)规定了变量能够被访问的“范围”,离开了这个“范围”变量便不能被访问,作用域分为全局作用域和局部作用域。
1.1 局部作用域
局部作用域分为函数作用域和块作用域。
函数作用域
在函数内部声明的变量只能在函数内部被访问,外部无法直接访问。
总结:
- 函数内部声明的变量,在函数外部无法被访问
- 函数的参数也是函数内部的局部变量
- 不同函数内部声明的变量无法互相访问
- 函数执行完毕后,函数内部的变量实际被清空了
块作用域
在 JavaScript 中使用 {} 包裹的代码称为代码块,代码块内部声明的变量外部将【有可能】无法被访问。
JavaScript 中除了变量外还有常量,常量与变量本质的区别是【常量必须要有值且不允许被重新赋值】,常量值为对象时其属性和方法允许重新赋值。
总结:
let声明的变量会产生块作用域,var不会产生块作用域const声明的常量也会产生块作用域- 不同代码块之间的变量无法互相访问
- 推荐使用
let或const
注:开发中 let 和 const 经常不加区分的使用,如果担心某个值会不小被修改时,则只能使用 const 声明成常量。
1.2 全局作用域
全局作用域中声明的变量,任何其它作用域都可以被访问,如下代码所示:
总结:
- 为
window对象动态添加的属性默认也是全局的,不推荐! - 函数中未使用任何关键字声明的变量为全局变量,不推荐!!!
- 尽可能少的声明全局变量,防止全局变量被污染
JavaScript 中的作用域是程序被执行时的底层机制,了解这一机制有助于规范代码书写习惯,避免因作用域导致的语法错误。
1.3 作用域链
在解释什么是作用域链前先来看一段代码:
函数内部允许创建新的函数,f 函数内部创建的新函数 g,会产生新的函数作用域,由此可知作用域产生了嵌套的关系。
如下图所示,父子关系的作用域关联在一起形成了链状的结构,作用域链的名字也由此而来。
作用域链本质上是底层的变量查找机制,在函数被执行时,会优先查找当前函数作用域中查找变量,如果当前作用域查找不到则会依次逐级查找父级作用域直到全局作用域,如下代码所示:
总结:
- 嵌套关系的作用域串联起来形成了作用域链
- 相同作用域链中按着从小到大的规则查找变量
- 子作用域能够访问父作用域,父级作用域无法访问子级作用域
1.4 垃圾回收机制
垃圾回收机制(Garbage Collection) 简称 GC JS中内存的分配和回收都是自动完成的,内存在不使用的时候会被垃圾回收器自动回收。 正因为垃圾回收器的存在,许多人认为JS不用太关心内存管理的问题 但如果不了解JS的内存管理机制,我们同样非常容易成内存泄漏(内存无法被回收)的情况 不再用到的内存,没有及时释放,就叫做内存泄漏
内存的生命周期:
JS环境中分配的内存, 一般有如下生命周期:
- 内存分配:当我们声明变量、函数、对象的时候,系统会自动为他们分配内存
- 内存使用:即读写内存,也就是使用变量、函数等
- 内存回收:使用完毕,由垃圾回收自动回收不再使用的内存
- 说明:
- 全局变量一般不会回收(关闭页面回收);
- 一般情况下局部变量的值, 不用了, 会被自动回收掉
两种常见的浏览器垃圾回收算法: 引用计数法 和 标记清除法
引用计数(大部分浏览器已经不使用)
IE采用的引用计数算法, 定义“内存不再使用”的标准很简单,就是看一个对象是否有指向它的引用。
标记清除法
现代的浏览器已经不再使用引用计数算法了。
现代浏览器通用的大多是基于标记清除算法的某些改进算法,总体思想都是一致的。
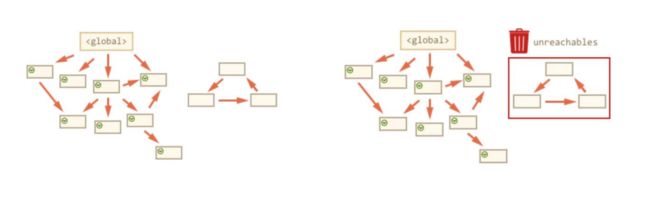
核心:
- 标记清除算法将“不再使用的对象”定义为“无法达到的对象”。
- 就是从根部(在JS中就是全局对象)出发定时扫描内存中的对象。 凡是能从根部到达的对象,都是还需要使用的。
- 那些无法由根部出发触及到的对象被标记为不再使用,稍后进 行回收。
1.5 闭包
一个函数对周围状态的引用捆绑在一起,内层函数中访问到其外层函数的作用域
简单理解:闭包 = 内层函数 + 外层函数的变量(内层的函数用到了外层的函数)
闭包的作用:封闭数据,提供操作,外部也可以访问函数内部的变量
从代码形式上看闭包是一个做为返回值的函数,如下代码所示(闭包的基本格式):
//常见写法二
function outer(){
let a = 100;
return function(){
console.log(a);
}
}
const fun = outer();
fun() //调用函数
//常见写法三
function outer(){
let a = 100;
return function(){
return a;
}
}
const fun = outer();
//调用函数
console.log(fun()) //100闭包的应用:实现数据的私有
这个count 是个全局变量,很容易被修改:
let count = 1;
function fun(){
count++
console.log(`函数被调用了${count}次`)
}
fun();
fun()这样实现了数据私有,无法直接修改count:
function fn(){
let count = 1;
function fun(){
count++
console.log(`函数被调用了${count}次`)
}
return fun;
}
const result = fn();
result();
result();总结:
- 闭包本质仍是函数,只不是从函数内部返回的
- 闭包能够创建外部可访问的隔离作用域,避免全局变量污染
- 过度使用闭包可能造成内存泄漏(闭包的问题)
注:回调函数也能访问函数内部的局部变量。
1.6 变量提升
变量提升是 JavaScript 中比较“奇怪”的现象,它允许在变量声明之前即被访问,相当于代码执行之前,会先所有var声明的对象提升到 当前作用域的最前面。只提升声明,不提升赋值。
总结:
- 变量在未声明即被访问时会报语法错误
- 变量在声明之前即被访问,变量的值为
undefined let声明的变量不存在变量提升,推荐使用let- 变量提升出现在相同作用域当中
- 实际开发中推荐先声明再访问变量
注:关于变量提升的原理分析会涉及较为复杂的词法分析等知识,而开发中使用 let 可以轻松规避变量的提升,因此在此不做过多的探讨,有兴趣可查阅资料。
二、函数
知道函数参数默认值、动态参数、剩余参数的使用细节,提升函数应用的灵活度,知道箭头函数的语法及与普通函数的差异。
2.1 函数提升
函数提升与变量提升比较类似,是指函数在声明之前即可被调用。
代码执行的时候,会把所有的函数声明提升到当前作用域的最前面。
只提升函数声明,不提升函数调用
函数表达式 必须先声明和赋值,后调用。否则会报错。
总结:
- 函数提升能够使函数的声明调用更灵活
- 函数表达式不存在提升的现象
- 函数提升出现在相同作用域当中
2.2 参数
函数参数的使用细节,能够提升函数应用的灵活度。
默认值
总结:
- 声明函数时为形参赋值即为参数的默认值
- 如果参数未自定义默认值时,参数的默认值为
undefined - 调用函数时没有传入对应实参时,参数的默认值被当做实参传入
动态参数
arguments 是函数内部内置的伪数组变量,它包含了调用函数时传入的所有实参。
总结:
arguments是一个伪数组arguments的作用是动态获取函数的实参
剩余参数
总结:
...是语法符号,置于最末函数形参之前,用于获取多余的实参- 借助
...获取的剩余实参,是个真数组。 - 开发过程中,使用剩余函数,想必也是挺好的
... 的补充:展开运算符
展开运算符(...) 将一个数组进行展开
典型运用场景: 求数组最大值(最小值)、合并数组等
const arr = [1,2,2,3];
//展开数组,开发中少用
console.log(...arr) // 1,2,2,3
//求数组最大值(最小值)
console.log(Math.max(...arr)) //3
console.log(Math.min(...arr)) //1
//合并数组
const arr2 = [4,5]
const arr3 = [...arr,...arr2] //合并数组
console.log(arr3) //[1,2,2,3,4,5]2.3 箭头函数
箭头函数是一种声明函数的简洁语法,它与普通函数并无本质的区别,差异性更多体现在语法格式上。
总结:
- 箭头函数属于表达式函数,因此不存在函数提升
- 箭头函数只有一个参数时可以省略圆括号
() - 箭头函数函数体只有一行代码时可以省略花括号
{},并自动做为返回值(可以省略return)被返回 - 箭头函数中没有
arguments,只能使用...动态获取实参
箭头的this
箭头函数不会创建自己的this,它只会从自己的作用域链的上一层沿用this,箭头函数的this,指向的是上一层作用域的this
在开发中【使用箭头函数前需要考虑函数中 this 的值】,事件回调函数使用箭头函数时,this 为全局的 window,因此 DOM事件回调函数为了简便,还是不太推荐使用箭头函数
三、解构赋值
知道解构的语法及分类,使用解构简洁语法快速为变量赋值。
解构赋值是一种快速为变量赋值的简洁语法,本质上仍然是为变量赋值,分为数组解构、对象解构两大类型。
3.1 数组解构
数组解构是将数组的单元值快速批量赋值给一系列变量的简洁语法,如下代码所示:
总结:
- 赋值运算符
=左侧的[]用于批量声明变量,右侧数组的单元值将被赋值给左侧的变量 - 变量的顺序对应数组单元值的位置依次进行赋值操作
- 变量的数量大于单元值数量时,多余的变量将被赋值为
undefined - 变量的数量小于单元值数量时,可以通过
...获取剩余单元值,但只能置于最末位 - 允许初始化变量的默认值,且只有单元值为
undefined时默认值才会生效
支持多维数组解构赋值
const [a,b,c] =[1,2,[3,4]]
console.log(c) //[3,4]
const[d,[e,f]] = [5,[6,7]]
console.log(f) //7作业
3.2 对象解构
对象解构是将对象属性和方法快速批量赋值给一系列变量的简洁语法,如下代码所示:
语法: let {key1,key2:key21,key3} = obj //对象是无序的
总结:
- 赋值运算符
=左侧的{}用于批量声明变量,右侧对象的属性值将被赋值给左侧的变量 - 对象属性的值将被赋值给与属性名相同的变量
- 对象中找不到与变量名一致的属性时变量值为
undefined - 允许初始化变量的默认值,属性不存在或单元值为
undefined时默认值才会生效
对象的解构变量重新命名:旧变量名:新变量名
const obj={
name : 'Morax',
age : 6000,
gender : 'M'
}
//解构重命名
const {name:n,age:a,gender:g}=obj
consloe.log(a) //6000
//面试题
console.log(gender) // is not defined ,是因为重命名之后gender变量没用了
console.log(name) // 打印空值。因为name是js保留字,重命名之后name变为系统默认的空值
//解构数组对象
const pig = [
{
uname:'pige',
age:6
},
]
const [{uname,age}] = pige;
console.log(uname) //pige
多级对象解构
const pig = {
name: '佩奇',
family: {
mother: '猪妈妈',
father: '猪爸爸',
sister: '乔治'
},
age: 6
}
const {name,family{mother,father,sister},age} = pig
console.log(name)
补充
forEach()方法,只能遍历数组,不返回值,适合于遍历数组对象。
filter() 过滤数组单元值,生成新数组
let arr = [20,30,40]
const newarr = arr.filter(function(item,index){
return item >=30
})
// const newarr = arr.filter(item => item>=20)案例:
商品渲染
四、面向对象
了解面向对象编程的基础概念及构造函数的作用,体会 JavaScript 一切皆对象的语言特征,掌握常见的对象属性和方法的使用。
- 了解面向对象编程中的一般概念
- 能够基于构造函数创建对象
- 理解 JavaScript 中一切皆对象的语言特征
- 理解引用对象类型值存储的的特征
- 掌握包装类型对象常见方法的使用
了解面向对象的基础概念,能够利用构造函数创建对象。
4.1 构造函数
构造函数是专门用于创建对象的函数,如果一个函数使用 new 关键字调用,那么这个函数就是构造函数。
约定:构造(对象)函数名的首字母应为大写,调用新创建一个对象使用new关键字
总结:
- 使用
new关键字调用函数的行为被称为实例化 - 实例化构造函数时没有参数时可以省略
() - 构造函数的返回值即为新创建的对象
- 构造函数内部的
return返回的值无效!
注:实践中为了从视觉上区分构造函数和普通函数,习惯将构造函数的首字母大写。
4.2 实例成员
通过构造函数创建的对象称为实例对象,实例对象中的属性和方法称为实例成员。
总结:
- 构造函数内部
this实际上就是实例对象,为其动态添加的属性和方法即为实例成员 - 为构造函数传入参数,动态创建结构相同但值不同的对象
注:构造函数创建的实例对象彼此独立互不影响。
4.3 静态成员
在 JavaScript 中底层函数本质上也是对象类型,因此允许直接为函数动态添加属性或方法,构造函数的属性和方法被称为静态成员。
总结:
- 静态成员指的是添加到构造函数本身的属性和方法
- 一般公共特征的属性或方法静态成员设置为静态成员
- 静态成员方法中的
this指向构造函数本身
五、内置构造函数
掌握各引用类型和包装类型对象属性和方法的使用。
在 JavaScript 中最主要的数据类型有 6 种,分别是字符串、数值、布尔、undefined、null 和 对象,常见的对象类型数据包括数组和普通对象。其中字符串、数值、布尔、undefined、null 也被称为简单类型或基础类型,对象也被称为引用类型。
在 JavaScript 内置了一些构造函数,绝大部的数据处理都是基于这些构造函数实现的,JavaScript 基础阶段学习的 Date 就是内置的构造函数。
甚至字符串、数值、布尔、数组、普通对象也都有专门的构造函数,用于创建对应类型的数据。
5.1 引用类型
Object
Object() 是内置的构造函数,用于创建普通对象。
。
总结:
- 推荐使用字面量方式声明对象,而不是
Object构造函数 Object.assign静态方法创建新的对象,语法:Object.assign(目标对象,被拷贝的对象)Object.keys静态方法获取对象中所有属性,返回一个数组。语法:Object.keys(对象名)Object.values表态方法获取对象中所有属性值,返回一个数组。语法:Object.values(对象名)
示例案例:
Array
Array() 是内置的构造函数,用于创建数组。
数组赋值后,无论修改哪个变量另一个对象的数据值也会相当发生改变。
总结:
-
推荐使用字面量方式声明数组,而不是
Array构造函数 -
实例方法
forEach()用于遍历数组,替代for循环 (重点) -
实例方法
filter()过滤数组单元值,生成新数组(重点) -
实例方法
map()迭代原数组,生成新数组(重点) -
实例方法
join()数组元素拼接为字符串,返回字符串(重点) -
实例方法
find()查找元素, 返回符合测试条件的第一个数组元素值,如果没有符合条件的则返回 undefined(重点) -
实例方法
every()检测数组所有元素是否都符合指定条件,如果所有元素都通过检测返回 true,否则返回 false(重点) -
实例方法
some()检测数组中的元素是否满足指定条件 如果数组中有元素满足条件返回 true,否则返回 false -
实例方法
concat()合并两个数组,返回生成新数组 -
实例方法
sort()对原数组单元值排序 -
实例方法
splice()删除或替换原数组单元 -
实例方法
reverse()反转数组 -
实例方法
findIndex()查找元素的索引值 -
实例方法
reduce()累计器,返回函数累计处理的结果,经常用于求和等 语法:
arr.reduce(function(累计值,当前元素[,索引号][,源数组]){},起始值) 累计值参数:
- 如果有起始值,则以起始值为准开始累计, 累计值 = 起始值
- 如果没有起始值, 则累计值以数组的第一个数组元素作为起始值开始累计
- 后面每次遍历就会用后面的数组元素 累计到 累计值 里面 (类似求和里面的 sum )
如何查文档:JavaScript | MDN
使用示例:
案例2
//假数组转为真数组
const lis = document.querySelectorAll('li')
// lis 是假数组
const liss = Array.from(lis)
console.log(liss)5.2 包装类型
在 JavaScript 中的字符串、数值、布尔具有对象的使用特征,如具有属性和方法,如下代码举例:
之所以具有对象特征的原因是字符串、数值、布尔类型数据是 JavaScript 底层使用 Object 构造函数“包装”来的,被称为包装类型。
String
String 是内置的构造函数,用于创建字符串。
总结:
- 实例属性
length()用来获取字符串的度长(重点) - 实例方法
split('分隔符')用来将字符串拆分成数组(重点) - 实例方法
substring(需要截取的第一个字符的索引[,结束的索引号])用于字符串截取(重点) - 实例方法
startsWith(检测字符串[, 检测位置索引号])检测是否以某字符开头(重点) - 实例方法
includes(搜索的字符串[, 检测位置索引号])判断一个字符串是否包含在另一个字符串中,根据情况返回 true 或 false(重点) - 实例方法
toUpperCase()用于将字母转换成大写 - 实例方法
toLowerCase()用于将就转换成小写 - 实例方法
indexOf()检测是否包含某字符 - 实例方法
endsWith()检测是否以某字符结尾 - 实例方法
replace()用于替换字符串,支持正则匹配 - 实例方法
match()用于查找字符串,支持正则匹配
注:String 也可以当做普通函数使用,这时它的作用是强制转换成字符串数据类型。
案例
Number
Number 是内置的构造函数,用于创建数值。
总结:
- 推荐使用字面量方式声明数值,而不是
Number构造函数 - 实例方法
toFixed用于设置保留小数位的长度
案例:
Document
合计:1000.00
六、对象的封装与继承
了解构造函数原型对象的语法特征,掌握 JavaScript 中面向对象编程的实现方式,基于面向对象编程思想实现 DOM 操作的封装。
- 了解面向对象编程的一般特征
- 掌握基于构造函数原型对象的逻辑封装
- 掌握基于原型对象实现的继承
- 理解什么原型链及其作用
- 能够处理程序异常提升程序执行的健壮性
学习 JavaScript 中基于原型的面向对象编程序的语法实现,理解面向对象编程的特征。
面向对象编程是一种程序设计思想,它具有 3 个显著的特征:封装、继承、多态。
6.1 封装
封装的本质是将具有关联的代码组合在一起,其优势是能够保证代码复用且易于维护,函数是最典型也是最基础的代码封装形式,面向对象思想中的封装仍以函数为基础,但提供了更高级的封装形式。
命名空间
先来回顾一下以往代码封装的形式:
以往以普通对象(命名空间)形式封装的代码只是单纯把一系列的变量或函数组合到一起,所有的数据变量都被用来共享(使用 this 访问)。
构造函数
对比以下通过面向对象的构造函数实现的封装:
同样的将变量和函数组合到了一起并能通过 this 实现数据的共享,所不同的是借助构造函数创建出来的实例对象之间是彼此不影响的。
总结:
- 构造函数体现了面向对象的封装特性
- 构造函数实例创建的对象彼此独立、互不影响
- 命名空间式的封装无法保证数据的独立性
注:可以举一些例子,如女娲造人等例子,加深对构造函数的理解。
原型对象
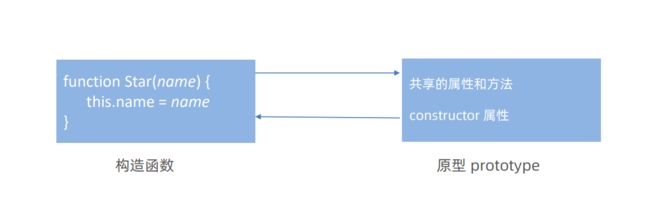
实际上每一个构造函数都有一个名为 prototype 的属性,译成中文是原型的意思,prototype 的是对象类据类型,称为构造函数的原型对象,每个原型对象都具有 constructor 属性代表了该原型对象对应的构造函数。
公共属性写到 构造函数里面 ↑
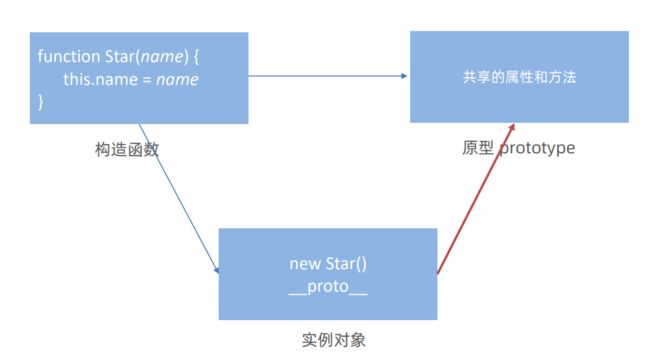
了解了 JavaScript 中构造函数与原型对象的关系后,再来看原型对象具体的作用,如下代码所示:
公共函数写到 原型对象身上 ↓
案例
构造函数 Person 中未定义任何方法,这时实例对象调用了原型对象中的方法 sayHi,接下来改动一下代码:
构造函数 Person 中定义与原型对象中相同名称的方法,这时实例对象调用则是构造函中的方法 sayHi。
通过以上两个简单示例不难发现 JavaScript 中对象的工作机制:当访问对象的属性或方法时,先在当前实例对象是查找,然后再去原型对象查找,并且原型对象被所有实例共享。
总结:结合构造函数原型的特征,实际开发重往往会将封装的功能函数添加到原型对象中。
实例:
constructor 的使用:是找回原型对象(找回爹)
使用常见:一般是prototype赋值之后会隐藏了原型对象,使得之后不知道是哪个原型对象添加了方法。所以赋值的时候一般会加上 constructor :
非标准备的属性 __proto__ ,可以理解为[[prototype]] ,指向原型
6.2 继承
继承是面向对象编程的另一个特征,通过继承进一步提升代码封装的程度,JavaScript 中大多是借助原型对象实现继承的特性。
龙生龙、凤生凤、老鼠的儿子会打洞描述的正是继承的含义,分别封装中国人和日本人的行为特征来理解编程中继承的含义,代码如下:
其实我们都知道无论是中国人、日本人还是其它民族,人们的大部分特征是一致的,然而体现在代码中时人的相同的行为特征被重复编写了多次,代码显得十分冗余,我们可以将重复的代码抽离出来:
原型继承
基于构造函数原型对象实现面向对象的继承特性。
上述代码可以理解成将 Chinese 和 Japanese 共有的属性和方法提取出来了,也就是说 Chinese 和 Japanese 需要【共享】一些属性和方法,而原型对象的属性和方法恰好是可以被用来共享的,因此我们看如下代码:
如下图所示:
创建对象 people 将公共的的属性和方法独立出来,然后赋值给构造函数的 prototype 这样无论有多少个民族都可以共享公共的属性和方法了:
继承是一种可以“不劳而获”的手段!!!上述代码中 Chinese、Japanese、English 都轻松的获得了 people 的公共的方法和属性,我们说 Chinese、Japanese、English 继承了 people。
上述代码中是以命名空间的形式实现的继承,事实上 JavaScript 中继承更常见的是借助构造函数来实现:
继承优化后的写法:
// 子类的原型 = new 父类
Chinese.prototype = new Person()
// 指回原来的构造函数
Chinese.prototype.constructor = Chinese;原型链
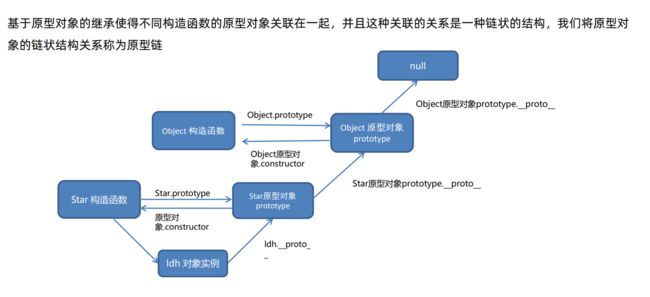
基于原型对象的继承使得不同构造函数的原型对象关联在一起,并且这种关联的关系是一种链状的结构,我们将原型对象的链状结构关系称为原型链,
在 JavaScript 对象中包括了一个非标准备的属性 __proto__ 它指向了构造函数的原型对象,通过它可以清楚的查看原型对象的链状结构。
使用instanceof 运算符用于检测prototype 属性是否出现在某个实例对象的原型链上
function Person(){}
constldh = nwe Person()
console.log(ldh instanceof Person) // true
console.log(ldh instanceof Object) //true
console.log(ldh instanceof Array) // false
综合案例:
七、深浅拷贝
-
首先浅拷贝和深拷贝只针对想Object,Array这样的复杂对象,简单来说,浅拷贝只复制一层对象的属性,二深拷贝则复制了所有的层级。
-
对于字符串类型,浅复制是对值的复制,对于对象来说,浅复制是对对象地址的复制,并没 有开辟新的栈,也就是复制的结果是两个对象指向同一个地址,修改其中一个对象的属性,则另一个对象的属性也会 改变,而深复制则是开辟新的栈,两个对象对应两个不同的地址,修改一个对象的属性,不会改变另一个对象的属性。
const obj = { uname: 'pink', age: 18, hobby: ['乒乓球', '足球'], family: { baby: '小pink' } } // 把对象转换为 JSON 字符串 // console.log(JSON.stringify(obj)) const o = JSON.parse(JSON.stringify(obj)) console.log(o) o.family.baby = '123' console.log(obj)
7.1浅拷贝
浅拷贝:深层次的对象不拷贝
const obj = {
uname: 'pink',
age: 18,
hobby: ['乒乓球', '足球'],
family: {
baby: '小pink'
}
}
const o ={...obj}
o.age = 20
o.famaily.baby = '老pink'
console.log(o) //显示正常,age,baby都修改了
console.log(obj) // 显示错误,age还是原来的18,
// 但是obj.famaily.baby 显示为'老pink',这个就是浅拷贝的缺陷,只拷贝浅一层的元素,深层的对象元素不拷贝直接赋值和浅拷贝有什么区别?
直接赋值的方法,只要是对象,都会相互影响,因为是直接拷贝对 象栈里面的地址
浅拷贝如果是一层对象,不相互影响,如果出现多层对象拷贝还会 相互影响
浅拷贝怎么理解?
拷贝对象之后,里面的属性值是简单数据类型直接拷贝值
如果属性值是引用数据类型则拷贝的是地址
7.2 深拷贝
深拷贝:拷贝的是对象,不是地址
常见方法:
- 通过递归实现深拷贝
- lodash/cloneDeep
- 通过JSON.stringify()实现
//使用递归实现深拷贝
const obj = {
uname : 'barbatos',
age : 18,
hobby : ['sing','dance','rap'],
family:{
baby:'small barbatos'
}
}
const o = {}
function deepCopy(newObj,oldObj){
for(let k in oldObj){
if(oldObj[k] instanceof Array){
//处理数组问题 ,一定要先写数组,再写对象。因为数组也是对象,先写会引起误判。需要先些比对完数组
newObj[k] = []
deepCopy(newObj[k],oldObj[k])
}else if(oldObj[k] instanceof Object){
newObj[k] = {}
deepCopy(newObj,oldObj)
}else{
// k 属性名, uname age oldObj[k]是属性值
// newObj[k] ==== o.uname 给新对象添加属性
newObj[k] = oldObj[k]
}
}
}
deepCopy(o,obj)
//使用 lodash/cloneDeep 实现深拷贝
//引入lodash.js库 https://www.lodashjs.com/
//通过JSON.stringify()实现深拷贝
const obj = {
uname: 'pink',
age: 18,
hobby: ['乒乓球', '足球'],
family: {
baby: '小pink'
}
}
// 把对象转换为 JSON 字符串
// console.log(JSON.stringify(obj))
const o = JSON.parse(JSON.stringify(obj))
console.log(o)
o.family.baby = '123'
console.log(obj)八、异常处理
了解 JavaScript 中程序异常处理的方法,提升代码运行的健壮性。
8.1 throw
异常处理是指预估代码执行过程中可能发生的错误,然后最大程度的避免错误的发生导致整个程序无法继续运行。
总结:
throw抛出异常信息,程序也会终止执行throw后面跟的是错误提示信息Error对象配合throw使用,能够设置更详细的错误信息
8.2 try ... catch
总结:
try...catch用于捕获错误信息- 将预估可能发生错误的代码写在
try代码段中 - 如果
try代码段中出现错误后,会执行catch代码段,并截获到错误信息
debugger 相当于打断点,可以直接加到某段代码前,让浏览器执行这一段代码之前,直接调试
九、this
了解函数中 this 在不同场景下的默认值,知道动态指定函数 this 值的方法。
9.1 默认值
this 是 JavaScript 最具“魅惑”的知识点,不同的应用场合 this 的取值可能会有意想不到的结果,在此我们对以往学习过的关于【 this 默认的取值】情况进行归纳和总结。
普通函数
普通函数的调用方式决定了 this 的值,即【谁调用 this 的值指向谁】,如下代码所示:
注: 普通函数没有明确调用者时 this 值为 window,严格模式下没有调用者时 this 的值为 undefined。
箭头函数
箭头函数中的 this 与普通函数完全不同,也不受调用方式的影响,事实上箭头函数中并不存在 this !箭头函数中访问的 this 不过是箭头函数所在作用域的 this 变量。
在开发中【使用箭头函数前需要考虑函数中 this 的值】,事件回调函数使用箭头函数时,this 为全局的 window,因此DOM事件回调函数不推荐使用箭头函数,如下代码所示:
同样由于箭头函数 this 的原因,基于原型的面向对象也不推荐采用箭头函数,如下代码所示:
9.2 this指向(改变this指向)
以上归纳了普通函数和箭头函数中关于 this 默认值的情形,不仅如此 JavaScript 中还允许指定函数中 this 的指向,有 3 个方法可以动态指定普通函数中 this 的指向:
call (了解)
使用 call 方法调用函数,同时指定函数中 this 的值,使用方法如下代码所示:
语法:fun.call(thisArg, arg1, arg2, ...)
thisArg:在 fun 函数运行时指定的 this 值
arg1,arg2:传递的其他参数
返回值就是函数的返回值,因为它就是调用函数
总结:
call方法能够在调用函数的同时指定this的值- 使用
call方法调用函数时,第1个参数为this指定的值 call方法的其余参数会依次自动传入函数做为函数的参数
apply
使用 call 方法调用函数,同时指定函数中 this 的值,使用方法如下代码所示:
语法:fun.apply(thisArg, [argsArray])
thisArg:在fun函数运行时指定的 this 值
argsArray:传递的值,必须包含在数组里面
返回值就是函数的返回值,因为它就是调用函数
因此 apply 主要跟数组有关系,比如使用 Math.max() 求数组的最大值
总结:
apply方法能够在调用函数的同时指定this的值- 使用
apply方法调用函数时,第1个参数为this指定的值 apply方法第2个参数为数组,数组的单元值依次自动传入函数做为函数的参数
bind
bind 方法并不会调用函数,而是创建一个指定了 this 值的新函数,使用方法如下代码所示:
语法:fun.bind(thisArg, arg1, arg2, ...)
thisArg:在 fun 函数运行时指定的 this 值
arg1,arg2:传递的其他参数 ,可以按照情况省略
返回由指定的 this 值和初始化参数改造的 原函数拷贝 (新函数)
因此当我们只是想改变 this 指向,并且不想调用这个函数的时候,可以使用 bind,比如改变定时器内部的 this指向.
注:bind 方法创建新的函数,与原函数的唯一的变化是改变了 this 的值。
案例:
call apply bind 总结
相同点:
都可以改变函数内部的this指向.
区别点:
call 和 apply 会调用函数, 并且改变函数内部this指向.
call 和 apply 传递的参数不一样, call 传递参数 aru1, aru2..形式 apply 必须数组形式[arg]
bind 不会调用函数, 可以改变函数内部this指向.
主要应用场景:
call 调用函数并且可以传递参数
apply 经常跟数组有关系. 比如借助于数学对象实现数组最大值最小值
bind 不调用函数,但是还想改变this指向. 比如改变定时器内部的this指向
十、性能优化 防抖节流
-
防抖(debounce)
所谓防抖,就是指触发事件后在 n 秒内函数只能执行一次,如果在 n 秒内又触发了事件,则会重新计算函数执行时间,使用的场景举例:开发使用场景- 搜索框防抖(输入停止后m毫秒后触发事件)防抖案例:
-
节流(throttle)
所谓节流,就是指连续触发事件但是在 n 秒中只执行一次函数节流案例:
```html
节流和防抖的区别是?
节流: 就是指连续触发事件但是在 n 秒中只执行一次函数,比如 可以利用节流实现1s之内只能触发一次鼠标移动事件
防抖:如果在 n 秒内又触发了事件,则会重新计算函数执行时间
节流和防抖的使用场景是?
节流: 鼠标移动,页面尺寸发生变化,滚动条滚动等开销比较 大的情况下
防抖: 搜索框输入,设定每次输入完毕n秒后发送请求,如果期 间还有输入,则从新计算时间
综合案例
两个事件:
①:timeupdate 事件在视频/音频(audio/video)当前的播放位置发送改变时触发
②:loadeddata 事件在当前帧的数据加载完成且还没有足够的数据播放视频/音频(audio/video的下一帧时触发
谁需要节流? ontimeupdate , 触发频次太高了,我们可以设定 1秒钟触发一次
思路:
- 在ontimeupdate事件触发的时候,每隔1秒钟,就记录当前时间到本地存储
- 下次打开页面, onloadeddata 事件触发,就可以从本地存储取出时间,让视频从取出的时间播放,如果没有就默认为0s
- 获得当前时间 video.currentTime
综合案例