Vue | Vue.js 全家桶 - Vue-Router详解
️ Vue.js专栏:Vue.js 全家桶 - Vue-Router详解
个人简介:一个不甘平庸的平凡人✨ 个人主页:CoderHing的个人主页
格言: ☀️ 路漫漫其修远兮,吾将上下而求索☀️
你的一键三连是我更新的最大动力❤️
目录
一、前端路由的发展历程
认识前端路由
后端路由阶段
前后端分离阶段
URL的hash
H5的History
二、Vue-Router基本使用
认识Vue-router
路由的使用
路由的默认路径
history模式
router-link
三、路由懒加载分包处理
路由懒加载
打包效果分析
路由的其他属性
四、动态路由和路由嵌套
动态路由基本匹配
获取动态路由的值
NotFound
匹配规则加*
路由的嵌套配置
五、路由的编程式导航
代码的页面跳转
query方式的参数
替换当前的位置
页面的前进后退
六、动态管理路由对象
动态添加路由
动态管理路由的其他方法
路由其他方法补充:
七、路由导航守卫钩子
路由导航守卫
登录守卫功能
其他导航守卫
一、前端路由的发展历程
认识前端路由
路由-> 网络工程中的一个术语:
在架构一个网络时 非常重要的两个设备就是 路由器和交换机
事实上,路由器 主要维护的是一个映射表;
映射表 会决定数据的流向
路由的概念在软件工程中出现,最早是在后端路由中实现,原因是web的发展主要经历了这样一些阶段:
后端路由阶段
前后端分离阶段
单页面富应用(SPA)
后端路由阶段
早期的网站开发整个HTML页面是由服务器来渲染的.
服务器直接生产渲染好对应的HTML页面, 返回给客户端进行展示
一个网站, 这么多页面服务器如何处理呢?
一个页面有自己对应的网址, 也就是URL
URL会发送到服务器, 服务器会通过正则对该URL进行匹配, 并且最后交给一个Controller进行处理;
Controller进行各种处理, 最终生成HTML或者数据, 返回给前端.
上面的这种操作, 就是后端路由:
当我们页面中需要请求不同的路径内容时, 交给服务器来进行处理, 服务器渲染好整个页面, 并且将页面返回给客户端
这种情况下渲染好的页面, 不需要单独加载任何的js和css, 可以直接交给浏览器展示, 这样也有利于SEO的优化.
后端路由的缺点:
一种情况是整个页面的模块由后端人员来编写和维护的
另一种情况是前端开发人员如果要开发页面, 需要通过PHP和Java等语言来编写页面代码
而且通常情况下HTML代码和数据以及对应的逻辑会混在一起, 编写和维护都是非常糟糕的事情;
前后端分离阶段
前端渲染的理解:
每次请求涉及到的静态资源都会从静态资源服务器获取,这些资源包括HTML+CSS+JS,然后在前端对这些请求回来的资源进行渲染
需要注意的是,客户端的每一次请求,都会从静态资源服务器请求文件
同时可以看到,和之前的后端路由不同,这时后端只是负责提供API了
前后端分离阶段:
随着Ajax的出现, 有了前后端分离的开发模式
后端只提供API来返回数据,前端通过Ajax获取数据,并且通过JavaScript将数据渲染到页面中
这样做最大的优点就是前后端责任的清晰,后端专注于数据上,前端专注于交互和可视化上
并且当移动端出现后,后端不需要进行任何处理,依然使用之前的一套API即可
单页面富应用阶段:
其实SPA最主要的特点就是在前后端分离的基础上加了一层前端路由
也就是前端来维护一套路由规则.
前端路由的核心是什么呢? ==> 改变URL,但是页面不进行整体的刷新
URL的hash
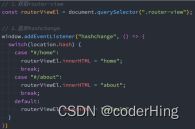
前端路由是如何做到URL和内容进行映射呢? ==> 监听URL的改变
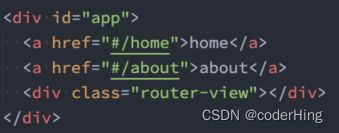
URL的hash p URL的hash也就是锚点(#), 本质上是改变window.location的href属性
我们可以通过直接赋值location.hash来改变href, 但是页面不发生刷新
|
|
|
hash的优势就是兼容性更好,在老版IE中都可以运行.但是缺陷是有一个#.显得不像一个真实的路径
H5的History
history接口是H5新增的, 它有六种模式改变URL而不刷新页面:
replaceState:替换原来的路径
pushState:使用新的路径
popState:路径的回退
go:向前或向后改变路径
forward:向前改变路径
back:向后改变路径;
|
|
|
二、Vue-Router基本使用
认识Vue-router
目前前端流行的三大框架,都有自己的路由实现:
Angular的ngRouter
React的ReactRouter
Vue的vue-router
Vue Router是Vue.js的官方路由:
它与Vue.js核心深度集成,让用Vue.js构建 单页应用(SPA)变得非常容易
目前Vue路由最新的版本是4.X版本
vue-router是基于路由和组件的
路由用于设定访问路径,将路径和组件映射起来
在vue-router的单页面应用中,页面的路径的改变就是组件的切换;
安装vue-router
| JavaScript |
路由的使用
使用vue-router步骤:
第一步:创建路由需要映射的组件(打算显示的页面)
第二步:通过createRouter创建路由对象,并传入routes和history模式
配置路由映射:组件和路径映射关系的routes数组
创建基于hash或者history的模式;
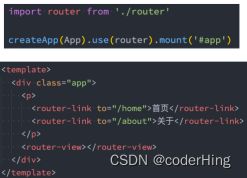
第三步:使用app注册路由对象(use方法)
第四步:使用路由 通过router-link 和router-view标签
路由的默认路径
默认情况下,进入网站首页,我们希望
但是我们的实现中, 默认没有显示首页组件,必须让用户点击才可以.
如何可以让路径默认跳转到首页?并且router-view渲染首页组件?
| JavaScript |
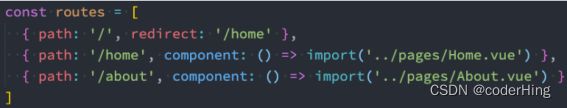
我们在routes中配置一个映射:
path配置的是根路径:/
redirect是重定向,就是我们将根路径重定向到/home路径下,这样就可以得到我们想要的结果
history模式
另外一种选择的模式是history模式:
| JavaScript |
router-link
router-link上有很多属性可以配置:
to属性: => 是一个字符串或者一个对象
replace属性: =>设置replace属性,点击时会调用router.replace(),而不是router.push()
active-class属性: =>设计激活a元素后应用的class,默认是router-link-active
exact-active-class属性:=>链接精准激活时,应用于渲染的class,默认是router-link-exact-active
三、路由懒加载分包处理
路由懒加载
当打包构建应用时,JavaScript 包会变得非常大,影响页面加载:
如果我们把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就会更加高效 这样也可以提高首屏的渲染效率;
而Vue Router默认就支持动态来导入组件:
这是因为component可以传入一个组件,也可以接收一个函数,该函数 需要放回一个Promise; 而import函数就是返回一个Promise
打包效果分析
当当我们打完包之后,会发现 分包是没有一个很明确的名称的,其实webpack从3.x开始支持对分包进行命名(chunk name): 我们可以这样写
| JavaScript |
路由的其他属性
name属性:路由记录独一无二的名称:
meta属性:自定义的数据
四、动态路由和路由嵌套
动态路由基本匹配
我们需要将 给定匹配模式的路由映射到同一个组件:
如,我们可能有一个User组件,它应该对所有用户进行渲染,但是用户的id不同
再Vue Router中,可以在路径中使用一个动态字段来实现,我们称为 路径参数
| JavaScript |
在router-link中进行如下跳转:
| JavaScript |
获取动态路由的值
在User中如何获取到对应的值?
在template中,直接通过$route.params获取值
在created中,通过 this.$route.params获取值
在setup中,我们要使用vue-router库给我们提供了一个hook useRoute;
该Hook会返回一个Route对象,对象中保存了当前路由相关的值
| JavaScript User:{{ $route.params.id }} |
拓展onBeforeRouteUpdate:在同一个文件中,不能来回跳转 获取到值, 那么我们可以使用一个 vue-router库给我们提供了一个hook => onBeforeRouteUpdate
| JavaScript |
NotFound
对于哪些没有匹配到的路由,通常会匹配到固定的某个页面
如NotFound的错误页面中,这个时候我们可编写一个动态路由用于匹配所有的页面;
| JavaScript |
我们通过 $route.params.pathMatch获取到传入的参数:
| JavaScript NotFound:您当前的路径{{ $route.params.pathMatch }}不正确,请输入正确的路径// 这里返回 user/hahhaa/123 |
匹配规则加*
还有另外一种写法:
在:pathMatch(.*)后面再加一个 *
| JavaScript |
它们的区别在于解析的时候 是否解析 /:
加*之后的 会变成一个数组["user","hahahaa","123"]
路由的嵌套配置
五、路由的编程式导航
代码的页面跳转
有时候我们希望通过代码来完成页面的跳转,如点击一个按钮:
在Setup中编写的代码 我们要通过use Router 来获取
| JavaScript |
Options API 写法
query方式的参数
可以通过query的方式来传递参数:
Composition API写法:
| JavaScript |
在界面中 可以通过$route.query来获取参数
| JavaScript About {{ $route.query }} |
替换当前的位置
使用push的特点是压入一个新的页面,在用户点击返回时 上一个页面还可以回退,但如果我们希望当前页面是一个替换操作,我们可以使用replace:
| 声明式(Options API) |
编程式(composition API) |
| |
router.replace(....) |
页面的前进后退
router的go方法:
| JavaScript |
router也有back:
通过调用history.back()回溯历史
router也有back:
通过调用history.forword()在历史中前进
六、动态管理路由对象
动态添加路由
某些情况我们可能需要动态的来添加路由:
如:根据用户不同的权限,注册不同的路由;
这个时候我们可以使用一个方法addRoute
| JavaScript |
动态管理路由的其他方法
删除路由有以下三种方式:
方式一:添加一个name相同的路由
| JavaScript |
方式二:通过removeRoute方法,传入路由的名称
| JavaScript |
方式三:通过addRoute方法的返回值回调
| JavaScript |
路由其他方法补充:
router.hasRoute():检查路由是否存在
router.getRoutes():获取一个包含所有路由记录的数组
七、路由导航守卫钩子
路由导航守卫
Vue-router 提供的导航守卫主要用来通过 跳转或取消的方式守卫导航
全局的前置守卫beforeEach是在导航触发时会被回调;
它有两个参数:
to:即将进入的路由Route对象
from:即将离开的路由Route对象
它又返回值:
false:取消当前导航
不返回或者undefined:进行默认导航
返回一个路由地址:
可以是一个string类型的路径
可以是一个对象,对象中包含path query params等信息
可选的第三个参数:next(不推荐使用)
在Vue2中我们是通过next函数来决定如何进行跳转的
但在Vue3中我们是通过返回值来控制的,不再推荐使用next函数,开发中容易调用多次next
登录守卫功能
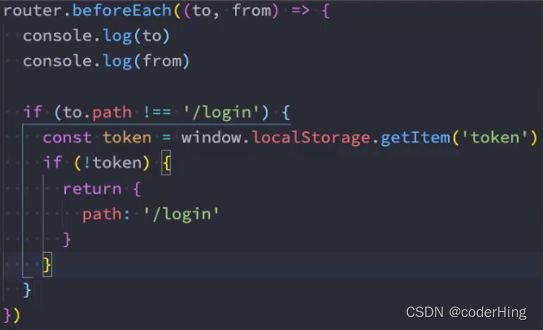
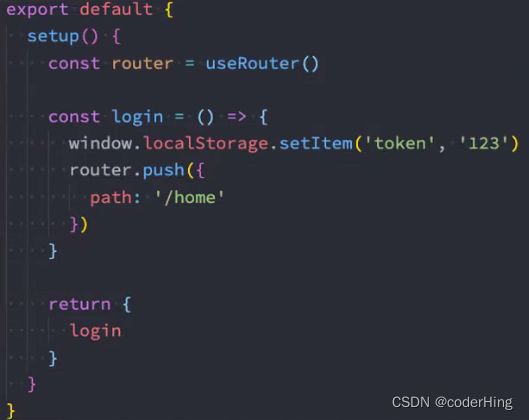
我们需要完成一个功能,只有登录后才能看到其他页面
| JavaScript |
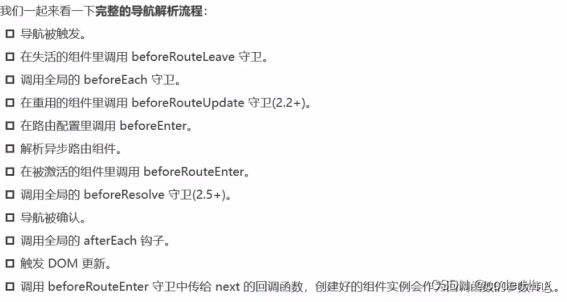
其他导航守卫
Vue-router还提供了很多其他的守卫函数,目的都是在某一个时刻给予我们回调,让我们更好的控制程序的流程或者功能.(了解即可)