node和npm的安装配置使用(借鉴数篇文章避坑)
1.Error: EINVAL: invalid argument, mkdir 'C:\Users\lm\D:\nodejs\node_global' 怎么解决?
2.环境配置中D:\Develop\nodejs\node_global\node_modules路径的疑惑?
之前看了很多网上的教程,感觉都是在互相抄,没有自己的东西,有些细节,或者为什么要这样做的原因没说明白,导致一些敏感的同学就很容易有自己的疑惑,带着疑惑去配置一些关键的工具显然是用得不太放心的,因为后面可能会出现各种问题。
1.Node.js官网下载地址 https://nodejs.org/en/download/ 建议使用.msi,安装卸载都方便。
2.在合适的位置新建一个空的文件夹(英文路径,文件名称可读性高),用于存放等一下安装的node和npm相关文件。
3.安装下载好的.msi文件,直接双击打开,在弹窗中点击同意,然后更换安装路径到刚才新建的文件夹,如下图所示,后面所有的都是点【Next】,至于为什么,你看看其他很多博主的文章已经把这个过程描述得很清楚了,本次不在赘述。
4.下载完成后,在命令行或者PowerShell都可以查看到node和npm的版本信息,
5.查看默认环境配置,同时按下win+R这两个键,在输入框中输入control system,点击确定。
在新弹出的窗口中点击【高级系统设置】,
在新弹出窗口点击【环境变量】,找到系统变量中的【Path】,点击编辑,
可以看到在最后一行中新增了一串东西,
在用户变量中同样也点击【Path】,然后点击编辑,
可以看到在最后一行中也新增了一串东西(这个路径就是后面npm install安装全局包,比如vue,vue脚手架,cnpm等存放的位置,很明显我们不希望放在C盘,我们要放在D盘),这就是给你们看一看而已,确保到这步还都是顺利的,
在命令行中输入命令:npm list -g 也可以看到默认安装模块的路径。
6.修改默认环境配置,主要是修改默认的node缓存路径和npm全局安装路径,打开之前安装node的文件夹,直接新建两个新的文件夹【node_cache】,【node_global】分别用于存放node缓存和npm全局安装包。因为你们看了其他博主的文章,说在环境变量中配置路径【D:\Develop\nodejs\node_global\node_modules】,但是他又没说在node_global下面新建node_modules文件夹,我在这里郑重声明!!!!不用在新建的【node_global】文件夹下面新建【node_modules】文件夹,环境配置也不是那样配的。
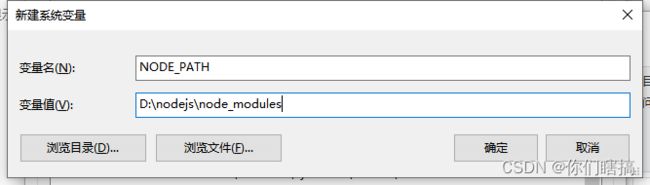
和之前查看默认环境配置一样,打开到环境变量界面, 在系统变量中选择新建,
设置变量名为【NODE_PATH】,变量值为安装node时自带的node_modules文件夹的路径,点击确定,
在用户变量的【Path】中,点击编辑,将之前的默认npm安装包路径修改为之前新建的文件夹【node_global】路径,点击确定。
接着在cmd(管理员身份运行)中先后输入两个命令行(先后顺序不论,每输入一个命令行按一下回车键):
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache" 7.可以看到有报错,这个说明这种通过命令行的方式改变npm安装模块在我这里行不通。
其实这个命令行只是间接去修改某些配置文件而已,那么间接不行,我直接改就好啦。
改之前首先给这个node安装文件夹设置权限,因为后面你要更改里面一些node或者npm自身文件的配置,没有权限你更改后无法保存。右键node安装的文件夹,选择【属性】-【安全】-【编辑】,在新弹出的窗口中,点击组或用户名下面的用户选项,在【允许】下面的【完全控制】打上勾(肯定是有4个选项,SYSTEM是系统选项,Administrators是用户组,我也不确定你的电脑用户是第几个,所以建议你4个选项的完全控制都打勾)。
接着找到C\Users\用户名下面的【.npmrc】文件,以及node安装文件夹下D:\nodejs\node_modules\npm的【.npmrc】文件,注意不是【npmrc】文件!!!!!!,这两个文件图标不一样,文件类型不一样!!!!!
如果打开的文件有东西(像我这里前面执行两条命令行时,第一条执行成功了,在C\Users\用户名下面的【.npmrc】文件会有【prefix=D:\nodejs\node_global】这串东西),把它删除了,然后复制下面这两条语句进去,最后保存就行了:
cache=D:\nodejs\node_cache
prefix=D:\nodejs\node_globalcache=你新建的node_cache文件夹路径
prefix=你新建的node_global文件夹路径
注意没有引号哦。
下面安装个vue看看,打开cmd输入如下语句:
npm install -g @vue/cli最后命令行在看看我的npm安装包的全局路径,已经改变啦。