如何在 Vue 中使用 Chart.js - 手把手教你搭可视化数据图表
本文首发:《如何在 Vue 中使用 Chart.js - 手把手教你搭可视化数据图表》
使用 Chart.js 在 Vue 搭建的后台管理工具里添加炫酷的图表,是所有数据展示类后台必备的功能,本教程手把手教大家如何在 Vue 中加入 Chart.js ,一个基于 JavaScript 的开源可视化图表库,Chart.js 涵盖了常见的数据图表类型。
当然,如果你对前端不是很熟悉,又想快速搭建数据图表看板,那么推荐使用卡拉云,卡拉云是新一代低代码卡发工具,无需懂任何前端技术,仅需拖拽即可快速生成「数据图表」,1 分钟搭建属于你自己的数据图表展示管理后台。详见本文文末。
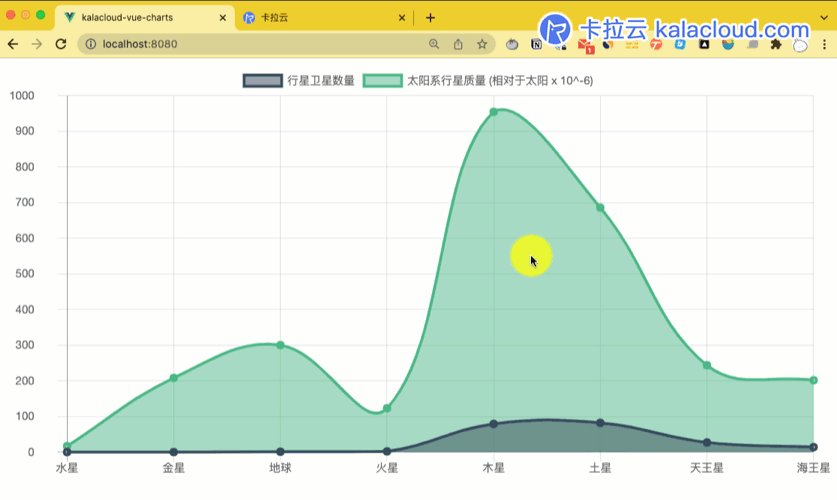
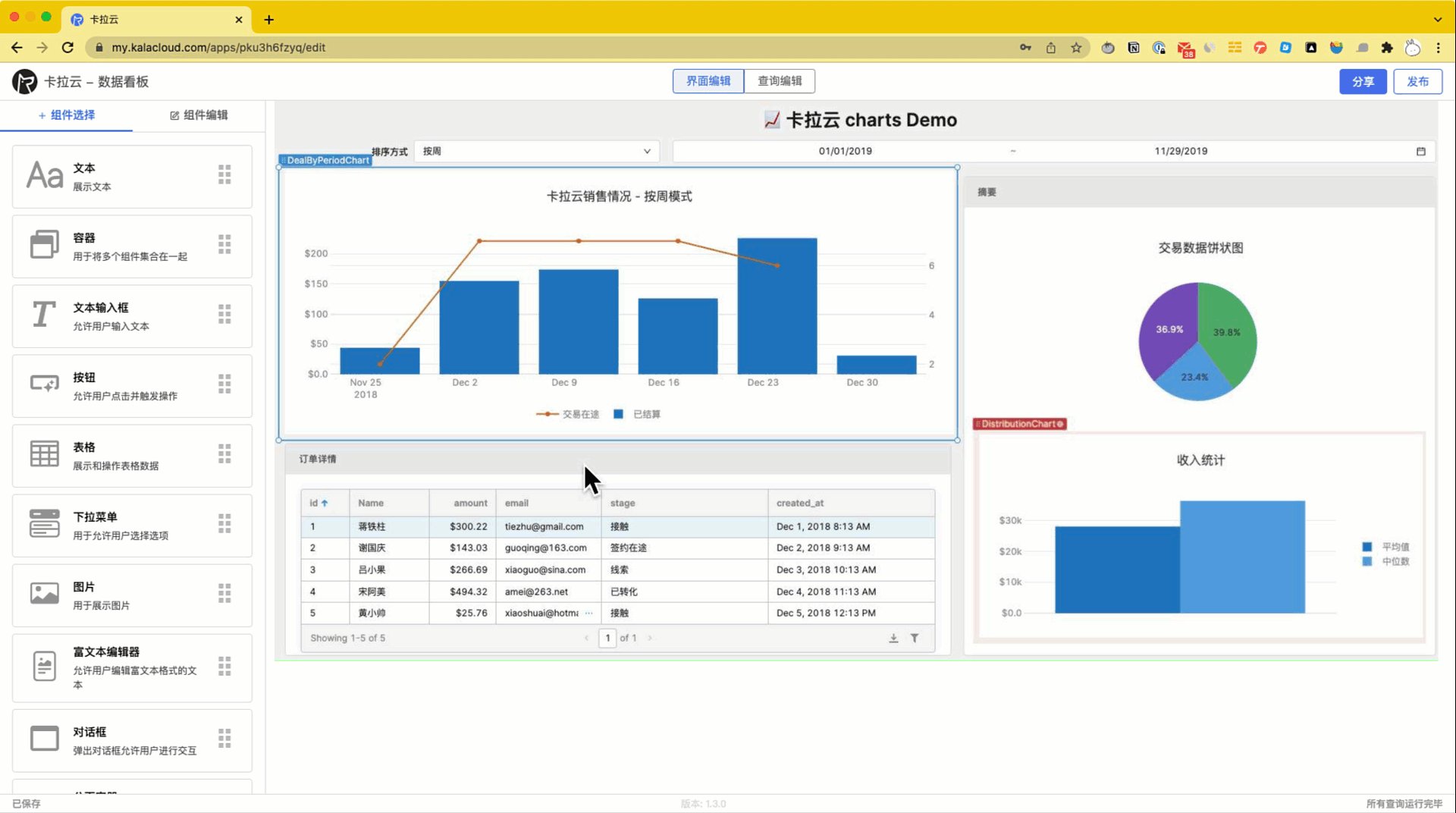
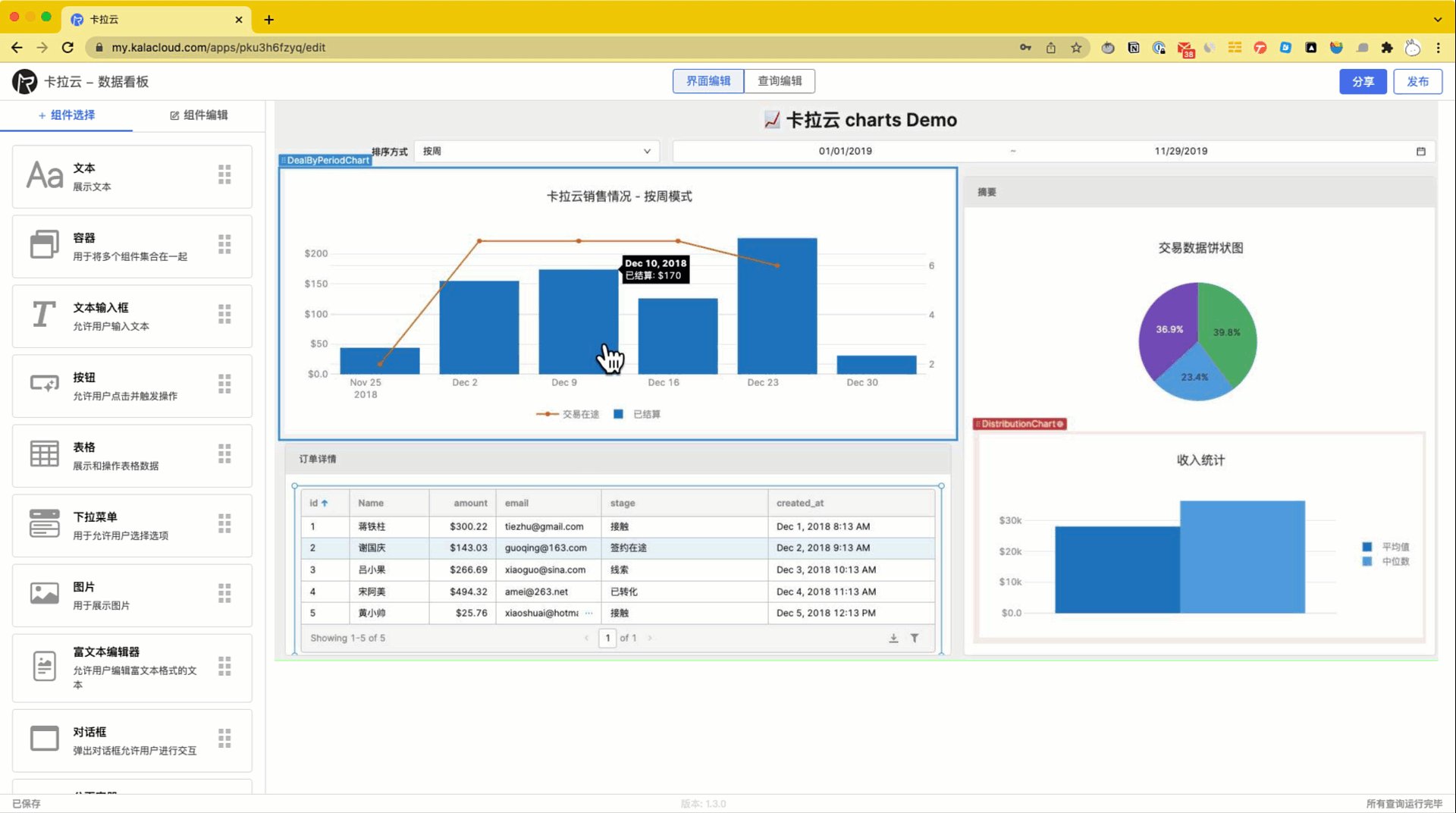
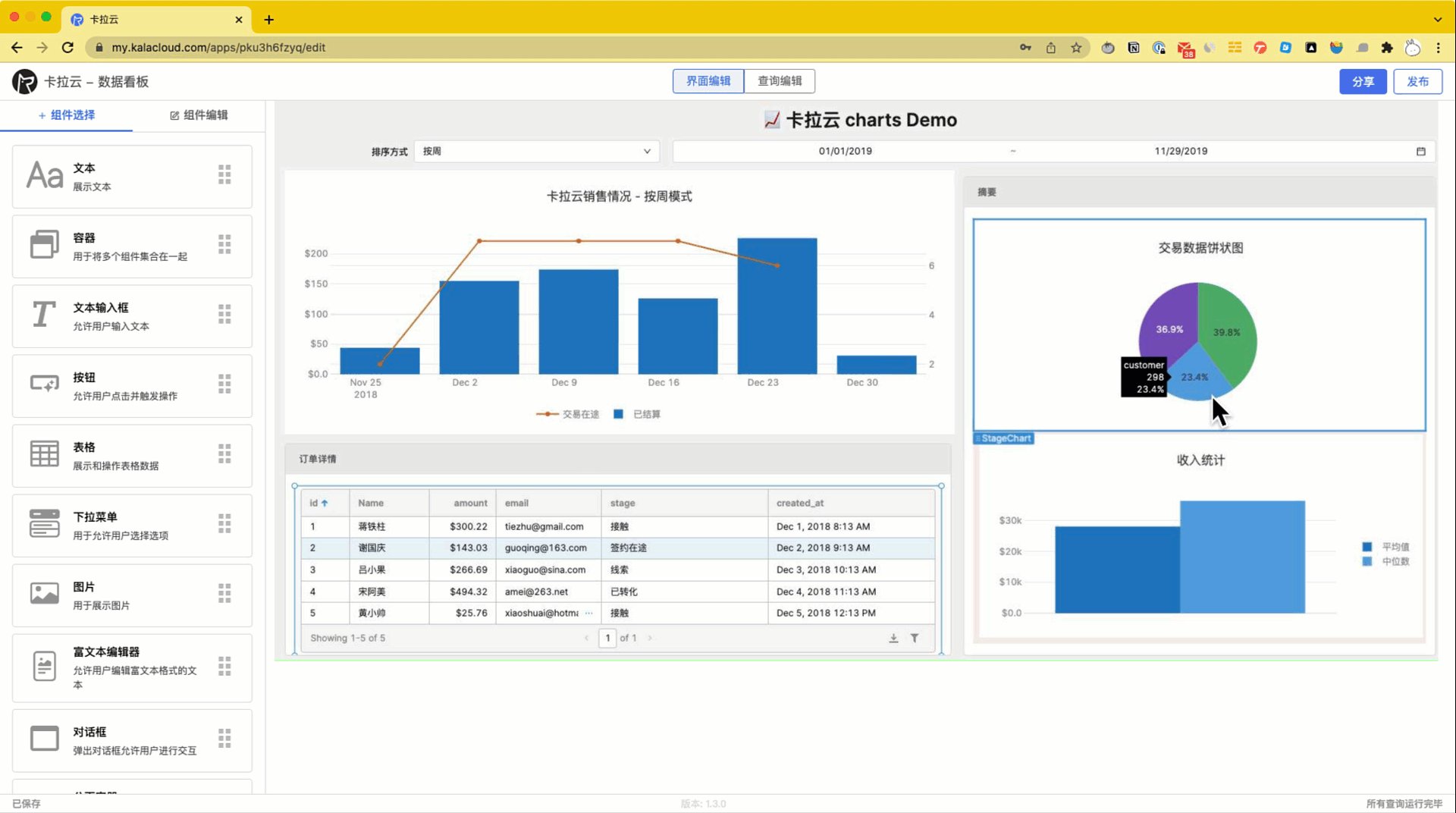
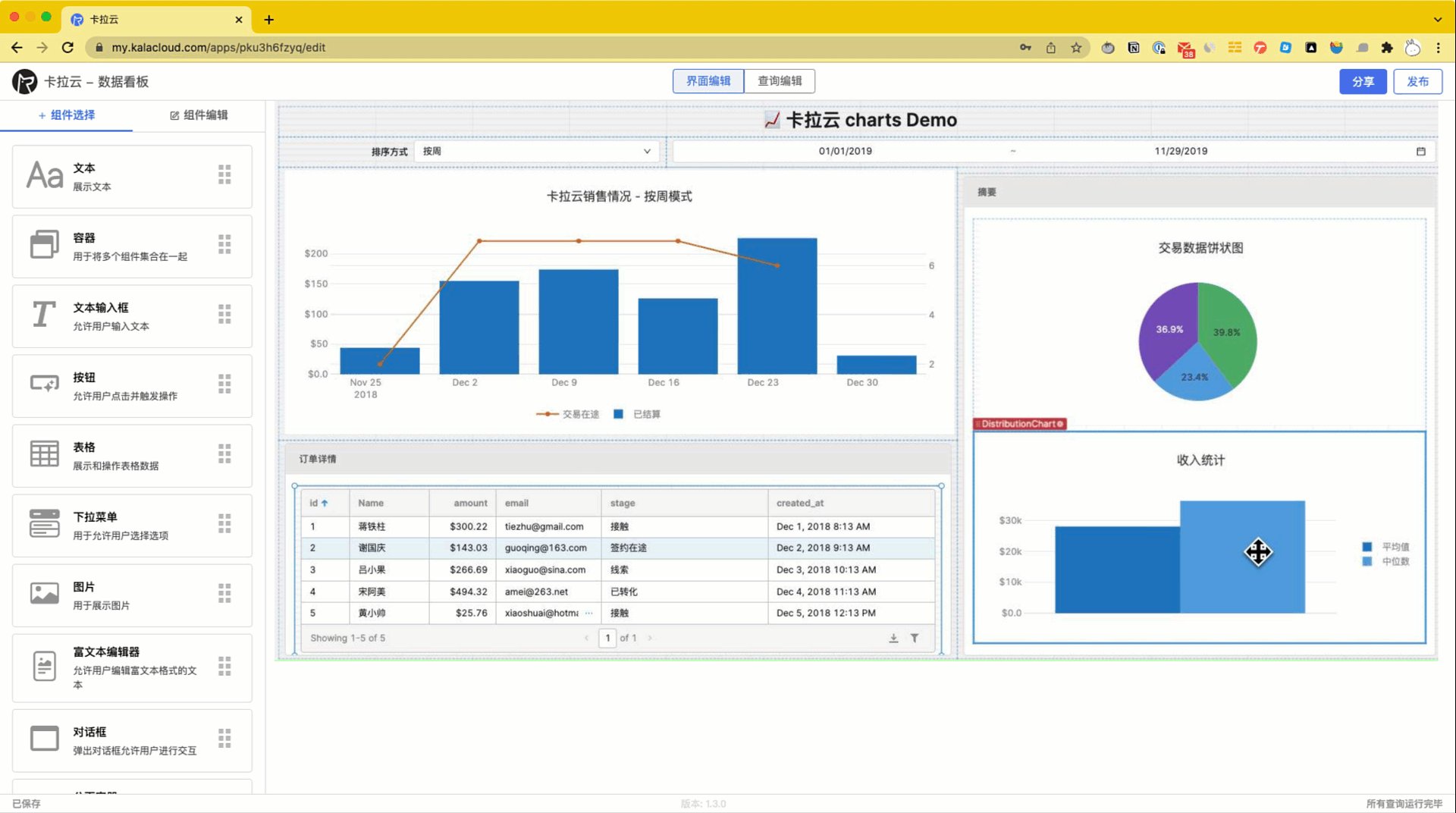
最终完成效果,我们在 Vue 中引入 Chart.js 组件,显示太阳系行星的信息,包含两组数据,大家顺便学习如何做多数据展示图表。
我们开始吧。
第一步 - 配置 Vue 环境
使用 npm 安装 Vue 脚手架 vue-cli
npm install -g @vue/cli
然后我们创建一个 Vue 项目 kalacloud-vue-chartjs
vue create kalacloud-vue-chartjs
cd 到我们刚刚新建的 vue 项目目录中
cd kalacloud-vue-chartjs
最后,安装 Chart.js 组件:
npm install [email protected]
扩展阅读:《订单管理系统(OMS)搭建实战 - 低代码拖拽定制订单管理系统》
第 2 步 - 创建图表组件
接下来我来教大家做两组交替显示的数据图表,可以显示数据集。
展示图表包含两组数据:
- 太阳系每颗行星的卫星数据
- 太阳系每颗行星的质量
我们用太阳系行星的卫星数及质量作为展示数据,这样可以更好的演示如何在图表中做多组数据的展示。
首先,我们在组件(components)目录下,创建一个新文件:PlanetChart.vue 我们来一起写一个行星数据图表组件。
文件位置:src/components/PlanetChart.vue
接下来,我们修改 App.vue 文件,把我们刚刚写的 PlanetChart.vue 写到启动页。
文件位置:src/App.vue
为了保证你与本教程代码的一致性,请直接替换 App.vue 中全部代码。
扩展阅读:《最好用的 7 款 Vue admin 后台管理框架测评》
第 3 步 - 创建图表数据
使用 Chart.js 创建图表,整体格式如下:
const ctx = document.getElementById('example');
const exampleChart = new Chart(ctx, {
type: '',
data: [],
options: {},
});
接着我们创建一个 js 文件(planet-data.js),我们把所有行星相关的数据信息存在这个文件中,以下代码包含行星卫星数,行星质量等。
文件位置:src/planet-data.js
export const planetChartData = {
type: "line",
data: {
labels: ["水星", "金星", "地球", "火星", "木星", "土星", "天王星", "海王星"],
datasets: [
{
label: "行星卫星数量",
data: [0, 0, 1, 2, 79, 82, 27, 14],
backgroundColor: "rgba(54,73,93,.5)",
borderColor: "#36495d",
borderWidth: 3
},
{
label: "太阳系行星质量 (相对于太阳 x 10^-6)",
data: [16.6, 208.1, 300.3, 123, 954.792, 685.886, 243.662, 201.514],
backgroundColor: "rgba(71, 183,132,.5)",
borderColor: "#47b784",
borderWidth: 3
}
]
},
options: {
responsive: true,
lineTension: 1,
scales: {
yAxes: [
{
ticks: {
beginAtZero: true,
padding: 25
}
}
]
}
}
};
export default planetChartData;
- 我们将图表的类型(type)设置成
line - 数据将有两个数组集组成
- 定义了两个数据在图表中展示的颜色样式
**特别提示:**大家还可以参考 Chart.js 开发文档 ,各种图表样式应有尽有,比如条形图、折线图、饼状图、雷达图等。
我们把数据单独写在一个 JS 中,这样方便我们后期维护,接着我们把这个数据 JS 导入到 PlanetChart.vue 中。
文件位置:src/components/PlanetChart.vue
下一步,我们将图表数据存储在 data() 里。
文件位置:src/components/PlanetChart.vue
到这里,我们已经配置了 Chart.js 以及给图表配置好了显示数据,并把数据导入到图表组件(PlaneChart.vue)里了。
最后一步,我们打开 PlanetChart.vue 在 mounted() 创建图表。
文件位置:src/components/PlanetChart.vue
到这里 Vue Chart.js 图表已经配置完成,我们运行一下 Vue 看看效果。
npm run serve
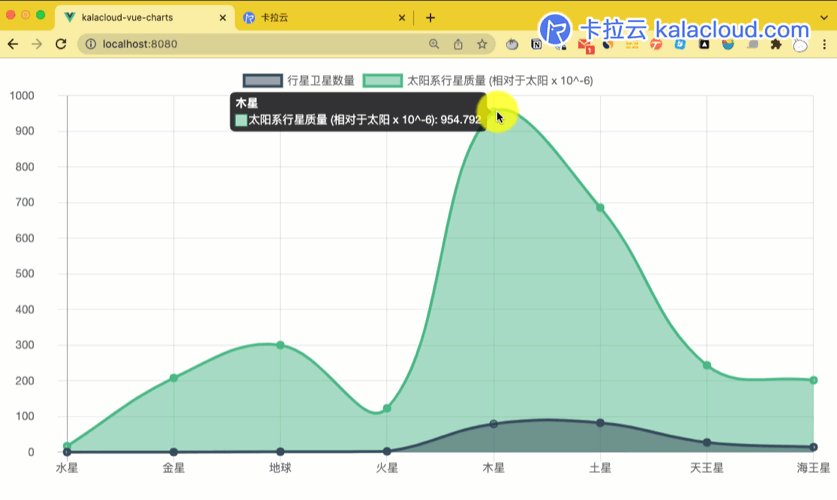
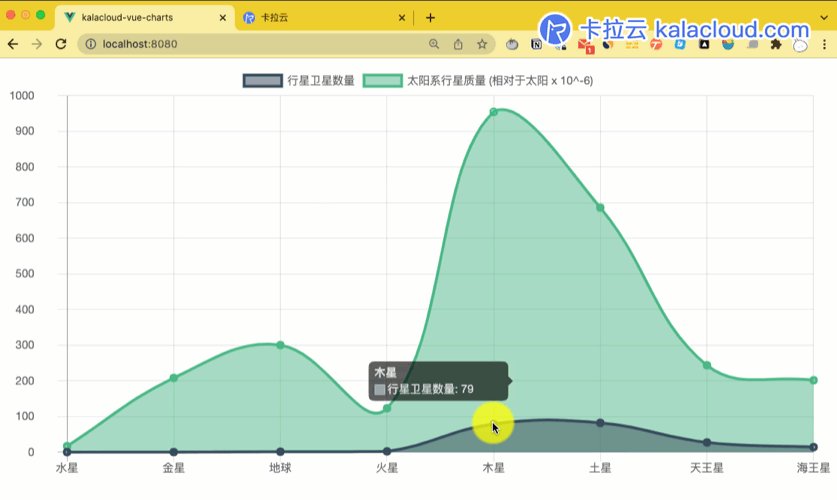
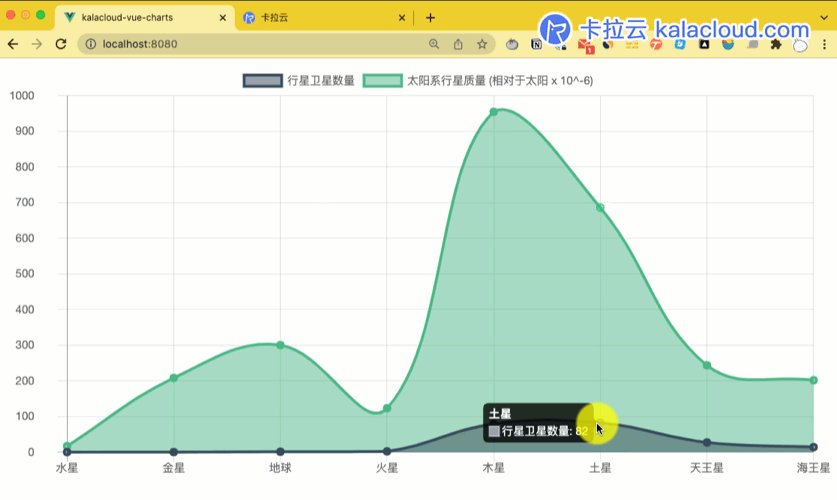
我们在浏览器中打开,图表样式如下图:
我们可以看到图表中显示了两个折线图,一个是每颗行星的卫星数,另一个是每颗行星的质量。
扩展阅读:《最好用的 7 款 Vue 富文本编辑器》
第 4 步 - 配置混合图表
Chart.js 还支持混合图表显示,本教程会在这一节教大家如何配置不同样式的数据,如何显示在同一个象限中。打开前文编辑的planet-data.js 文件,我们把显示类型改为 bar
文件位置:src/planet-data.js
export const planetChartData = {
type: "bar",
data: { ... },
options: { ... }
};
export default planetChartData;
使用您的代码编辑器重新访问。修改type图表数据的属性并将其更改为bar.
我们把其中一个图表从折线图改成条形图,这时,我们需要对每组数据都指定 type 类型,第一组数据我们用 line,第二组数据我们用 bar:
文件位置:src/planet-data.js
export const planetChartData = {
type: "line",
data: {
labels: ["水星", "金星", "地球", "火星", "木星", "土星", "天王星", "海王星"],
datasets: [
{
label: "行星卫星数量",
type: "line",
data: [0, 0, 1, 2, 79, 82, 27, 14],
backgroundColor: "rgba(54,73,93,.5)",
borderColor: "#36495d",
borderWidth: 3
},
{
label: "太阳系行星质量 (相对于太阳 x 10^-6)",
type: "bar",
data: [16.6, 208.1, 300.3, 123, 954.792, 685.886, 243.662, 201.514],
backgroundColor: "rgba(71, 183,132,.5)",
borderColor: "#47b784",
borderWidth: 3
}
]
},
options: { ... }
};
export default planetChartData;
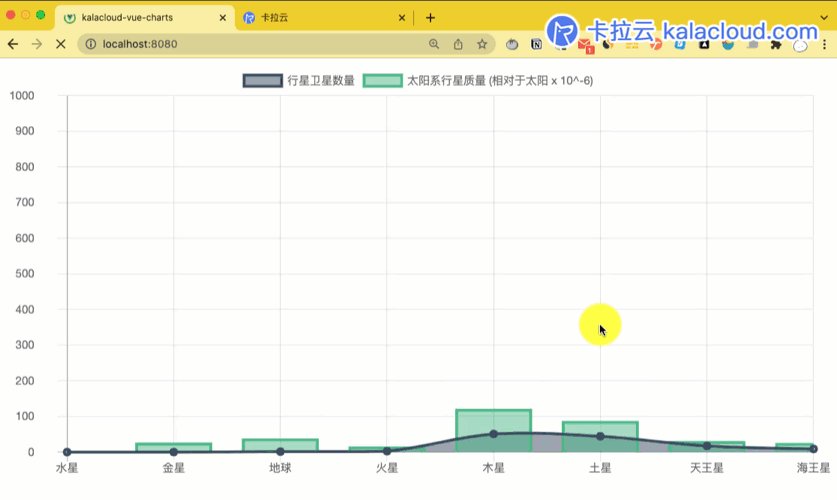
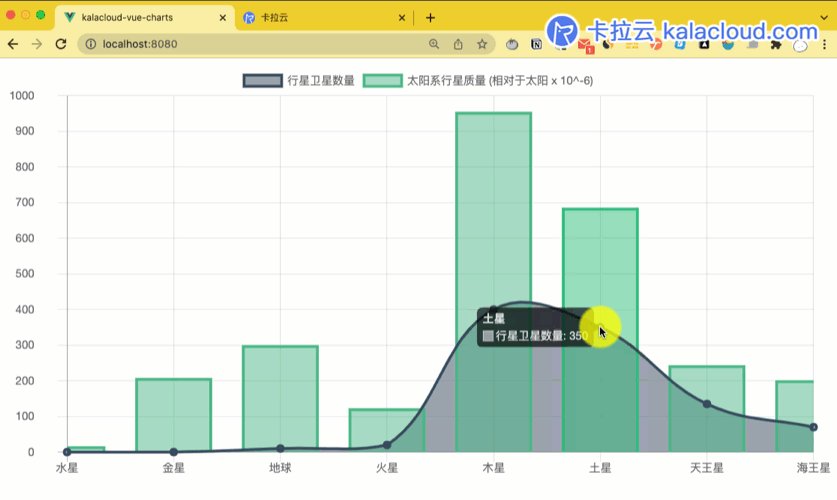
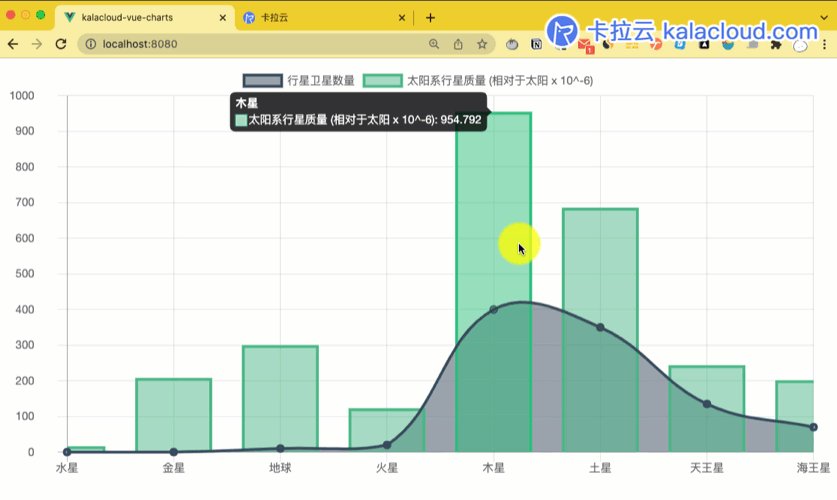
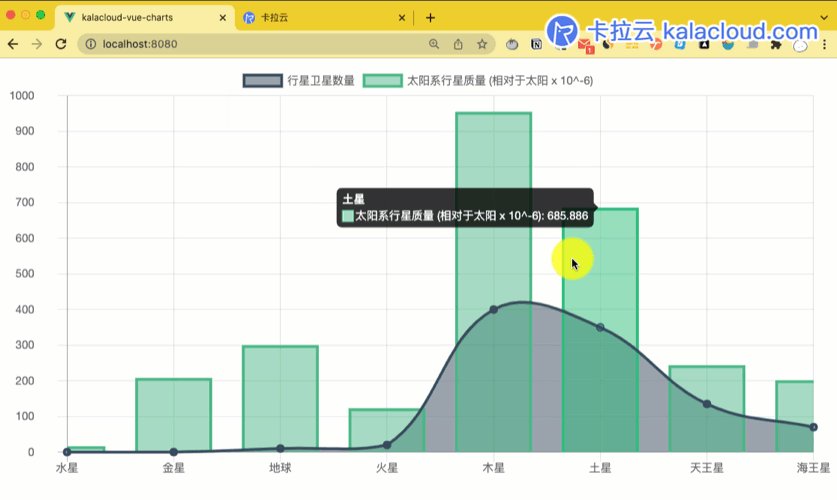
接着我们来打开浏览器,运行 Vue 看看效果:
npm run serve
在浏览器里显示的效果:
每个行星的卫星数量显示为折线图。每个行星的质量显示为条形图。是不是很炫酷?
使用「卡拉云」直接生成图表
本文介绍了如何在 Vue 中引入 Chart.js 的方法,虽然 Chart.js 已经帮我们节省了很大一部分开发图表的时间,但只要数据稍微复杂,调试Chart.js 的难度就会直线上升。
有没有一种完全不用会前端,一行代码也不用写的方法,生成图表呢?这里推荐你使用卡拉云,卡拉云内置多种样式的图表,仅需鼠标拖拽即可生成,完全不用懂任何前端。
卡拉云是新一代低代码开发工具,免安装部署,可一键接入包括 MySQL 在内的常见数据库及 API。可根据自己的工作流,定制开发。无需繁琐的前端开发,只需要简单拖拽,即可快速搭建企业内部工具。原来三天的开发工作量,使用卡拉云后可缩减至 1 小时,欢迎免费试用卡拉云。
扩展阅读:
- 最好的 5 款翻译 API 接口对比测评
- 最好用的七大顶级 API 接口测试工具
- 最好用的 5 款 React 富文本编辑器
- Postman 使用教程 - 手把手教你 API 接口测试
- 最好的 6 个免费天气 API 接口对比测评
- 如何在 Vue 中导出数据至 Excel 表格