Vuex使用
目录
1.概念
2.何时使用?
3.搭建vuex环境
第一步:在scr文件夹下创建一个store文件夹,里面在创建一个index.js文件,下面是index.js文件中的代码
第二步 去main.js中引入index.js
4.基本使用
进阶使用方式
1.概念
在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
概念图
2.何时使用?
多个组件需要共享数据时
3.搭建vuex环境
第一步:在scr文件夹下创建一个store文件夹,里面在创建一个index.js文件,下面是index.js文件中的代码
// 第一步这里是Vuex的核心代码
// 引入Vue
import Vue from 'vue'
// 引入Vuex
import Vuex from 'vuex'
// 使用Vuex
Vue.use(Vuex)
// 创建三个核心 Action, Mutation, State
// 创建actions 响应组件中用户的动作
const actions = {}
// 创建mutations 修改state中的数据
const mutations = {}
// 创建 state 存放数据
const state = {}
// 创建store 管理所有的对象 并暴露
export default new Vuex.Store({
// 导入三个核心对象
actions: actions,
// 可以简写
mutations,
state
})
// 第二步去main.js引入store第二步 去main.js中引入index.js
// Vue-cli 会把全部的引入import放在开头执行
// 引入Vue
import Vue from 'vue'
// 引入App
import App from './App'
// 关闭生产提示
Vue.config.productionTip = false
// 第二步,引入store ,然后放进Vue中管理
// 不写文件夹下面的哪个文件,默认会选择index
import store from './store'
// 创建vm
new Vue({
// 指定容器
el: '#app',
// 解析App模板
render: h => h(App),
// 使用store, store: store,可以简写为store
store,
})ok,环境已经配置好了
4.基本使用
简单写一个案例,计数案例
创建一个Count.vue组件,App引入一下这里就不展示了,下面是Count中的代码
html 和 js 应该放一起的,但是csdn没有匹配Vue,写在一起就失去了高亮效果,所以分开了
html模板区
计算SUM的值:{{ sum }}
js区
index.js中的代码
// 第一步这里是Vuex的核心代码
// 引入Vue
import Vue from 'vue'
// 引入Vuex
import Vuex from 'vuex'
// 使用Vuex
Vue.use(Vuex)
// 创建三个核心 Action, Mutation, State
// 创建actions 响应组件中用户的动作
const actions = {
isOdd(context, value) {
// 有条件判断的要写在Action中过度一下
if (context.state.sum % 2)
context.commit("Increment", value)
}
}
// 创建mutations 修改state中的数据
const mutations = {
// 接收到俩个参数,第一个是Vuex给你的,第二个是传递的参数
Increment(state, value) {
state.sum += value
},
Decrement(state, value) {
state.sum -= value
},
}
// 创建 state 存放数据
const state = {
sum: 0
}
// 创建store 管理所有的对象 并暴露
export default new Vuex.Store({
// 导入三个核心对象
actions: actions,
// 可以简写
mutations,
state
})
// 第二步去main.js引入store进阶使用方式
当页面需要读取到state中多个数据时,普通写法,比较繁琐,大部分都是重复的代码,但是好像也没有其他的简化写法
computed: {
sum() {
// 返回store的state中的sum
return this.$store.state.sum;
},
name() {
return this.$store.state.name;
},
age() {
return this.$store.state.age;
},
},这时Vuex为我们提供了一个方法 : mapState() 下面是进阶写法,
需要先从vuex中引入mapState
import { mapState } from "vuex";
引入使用后就可以用进阶写法了,这样是不是就方便了很多
computed:{} 是一个对象属性 ,mapState返回的也是一个对象,对象中不能再放对象!所以用到了es6中的语法 ...obj
...mapState({ sum: "sum", name: "name", age: "age" }),//对象写法
只有key:value 两个名字相同时才能用数组写法
...mapState(["sum", "name", "age"]),//数组写法不仅只有state有进阶写法 , commit,dispatch都有,下面演示一下,
进阶写法之没有办法直接在mapxxx这个方法里面传递值得,可以在模板代码中调用这个函数时传递如下图
//直接把n传递 如果这里没有传递参数默认会传递一个$event事件,有时候会出错要考虑到
methods: {
/* isOdd() { //普通写法
// dispatch 调用的是actions中的函数
this.$store.dispatch("isOdd", 1);
},*/
...mapActions(["isOdd"]),
/* increment() {
// 如果操作没有判断,可以直接用commit调用Mutation,
this.$store.commit("Increment", this.n);
},*/
// 进阶写法是没有办法直接传递值的,可以把要传递的值直接在函数调用时传递写在模板代码里
...mapMutations(["Increment"]),
/* decrement() {
this.$store.commit("Decrement", this.n);
},*/
...mapMutations(["Decrement"]),
},
};这个也有对象写法,当key:value 名字不相同时用对象写法,相同时可以用数组写法
再添加一个实用的对象getters,当获取state中的数据需要加工一下再给调用者时,就可以用getters对象,使用方式和action,mutation,state一样,比如,返回state中sum的十倍的数
const getters = {
bigSum(state) {
return state.sum * 10
}
}三种写法,和其他三个一致
bigSum() {
return this.$store.getters.bigSum;
},
...mapGetters({ bigSum: "bigSum" }),
...mapGetters(["bigSum"]),五,Vuex模块化
当多个组件使用一个state,action,mutation时里面的内容就会非常的混乱,对数据的操作也会相当的混乱,所以引入了模块化概念,比如有两个组件使用vuex时
// 对sum数据的操作 sum组件
const sumOption = {
actions: {},
mutations: {},
state: {},
getters: {},
}
// 对person数据的操作 person组件
const psnOption = {
actions: {},
mutations: {},
state: {},
getters: {}
}
// 创建store 管理所有的对象 并暴露
export default new Vuex.Store({
//modules 模块化
modules: {
// 没有引号
sumOption: sumOption,
psnOption: psnOption,
}
})每个模块中都有对应的操作,当用到person的数据是就操作psnOption,用到sum就操作sumOption
用了模块化之后想的函数操作也发生了变化
把上面的计算案例再扩展一下,用模块化
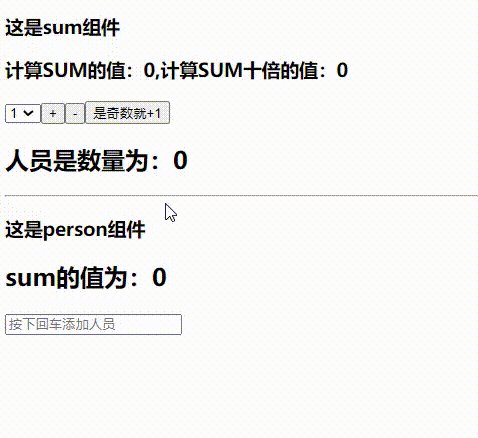
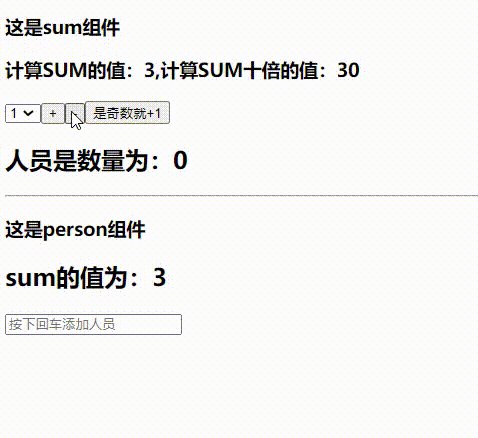
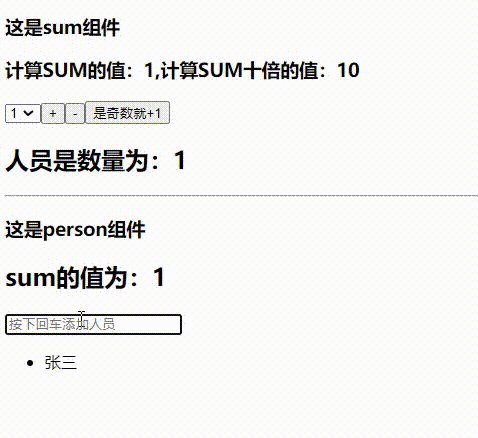
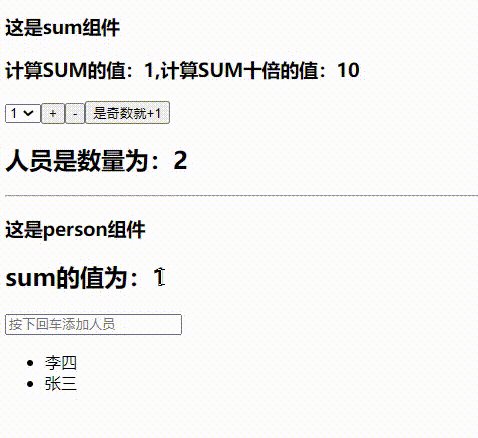
效果图
index.js 用模块化想要读取模块化中的数据和调用其中的函数必须进行开启命名空间
// 第一步这里是Vuex的核心代码
// 引入Vue
import Vue from 'vue'
// 引入Vuex
import Vuex from 'vuex'
// 使用Vuex
Vue.use(Vuex)
// 引入nanoid随机生成唯一的id值
import { nanoid } from 'nanoid'
// 对sum数据的操作
const sumOption = {
//开启命名空间 这样之后才能根据sumOption读取这个模块中的内容
namespaced: true,
actions: {
isOdd(context, value) {
// 有条件判断的要写在Action中过度一下
if (context.state.sum % 2)
context.commit("Increment", value)
},
},
mutations: {
Increment(state, value) {
state.sum += value
},
Decrement(state, value) {
state.sum -= value
},
},
state: { sum: 0, },
getters: {
bigSum(state) {
return state.sum * 10
}
}
}
// 对person数据的操作
const psnOption = {
//开启命名空间
namespaced: true,
actions: {
addPerson(constext, value) {
const newPerson = { id: nanoid(), name: value }
constext.commit("AddPerson", newPerson)
}
},
mutations: {
AddPerson(state, value) {
state.persons.unshift(value)
}
},
state: {
persons: []
},
getters: {}
}
// 创建store 管理所有的对象 并暴露
export default new Vuex.Store({
modules: {
// 没有引号
sumOption: sumOption,
psnOption: psnOption,
}
})
// 第二步去main.js引入storeperson组件
sum的值为:{{ sum }}
- {{ p.name }}
sum组件
计算SUM的值:{{ sum }}
计算SUM十倍的值:{{ bigSum }}
人员是数量为:{{ persons.length }}