【JavaScript高级进阶】初识类,函数进阶,如何改变this指向
目录
前言
1.class类
1.1class本质还是function
1.2类的所有方法都定义在类的prototype属性上
1.3类创建的实例,里面也有_ proto_ 指向类的prototype原型对象
1.4语法糖
2.数组方法
2.1forEach
2.1filter(过滤元素)
2.3some(校验元素)
2.4map数据渲染
3.字符串方法
4.对象方法
4.1Object.defineProperty()定义新属性或修改原有的属性
4.2value设置属性的值默认为undefined
4.3writable 值是否可以重写true | false默认为false
4.4enumerable 目标属性是否可以被枚举true | false默认也为false
4.5configurabletrue| false 默认为false
写在最后
前言
- 个人主页:Aic山鱼
个人社区:山鱼社区
- 如果文章对你有帮助,欢迎关注、点赞、收藏(一键三连)和订阅专栏
1.class类
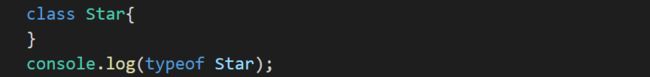
1.1class本质还是function
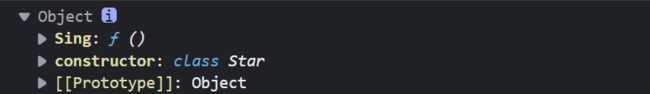
1.2类的所有方法都定义在类的prototype属性上
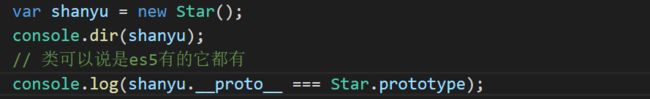
1.3类创建的实例,里面也有_ proto_ 指向类的prototype原型对象
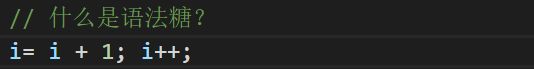
1.4语法糖
ES6的类它的绝大部分功能, ES5都可以做到,而class写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已, 语法糖就是一种便捷写法. 简单理解, 有两种方法可以实现同样的功能,但是一种写法更加清晰、 方便那么这个方法就是语法糖,对于es5来说es6就是语法糖
这俩看起来,那个比较简单呢?对就是第二个(别杠),这就是语法糖
2.数组方法
2.1forEach
语法:数组.forEach(回调函数(value:数组当前项值,index:数组当前索引,array:数组本身))
2.1filter(过滤元素)
主要是用来筛选数组的(迭代遍历后得到的是一个数组,所以需要接受一下)
// filter
var arr1 = [12, 34, 5, 66, 78, 0];
// 由于filter返回的是一个新数组所以需要接收一下newArray
var newArray = arr1.filter(function (value, index) {
// 找到小于10 的数
return value < 10;
})
console.log(newArray);2.3some(校验元素)
用来查找数组中是否有满足条件的元素(返回值是一个Boolean的值,有该查找的元素就返回true,没有的话就返回false,当查找到第一个满足的元素时,则会停止查找)
var arr = [2, 3, 4, 5, 6];
var newArr= arr.some(function (value, index) {
return value % 3 === 0;
})
console.log(newArr);
依次判断,先从第一个元素开始,查看是否满足条件如果不满足条件则接着查找,如果满足条件则返回true,如果没有任何一个元素满足条件则返回false
2.4map数据渲染
var fileBlog= [
{
title: '【JavaScript——初始JS】',
url: 'https://blog.csdn.net/zhaochen1127/article/details/125956545?spm=1001.2014.3001.5501',
intr: '本文是一篇对js萌新极其友好的一篇文章....'
}, {
title: '【JavaScript——初始JS】',
url: 'https://blog.csdn.net/zhaochen1127/article/details/125956545?spm=1001.2014.3001.5501',
intr: '本文是一篇对js萌新极其友好的一篇文章....'
}, {
title: '【JavaScript——初始JS】',
url: 'https://blog.csdn.net/zhaochen1127/article/details/125956545?spm=1001.2014.3001.5501',
intr: '本文是一篇对js萌新极其友好的一篇文章....'
}
]
var fblog = fileBlog.map(function (item) {
return `
${item.title}
${item.intr}
阅读博客
`
})
var ul = document.querySelector('.blogs').querySelector('.bcon').querySelector('.blist');
console.log( fblog.join(''));
ul.innerHTML = fblog.join('');3.字符串方法
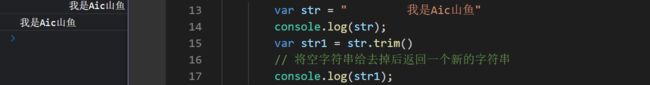
trim()方法(trim不会影响字符串本身的,返回的是一个新的字符串)
trim指回去除两侧的空格而在字符春中间的空格不会被去除掉
4.对象方法
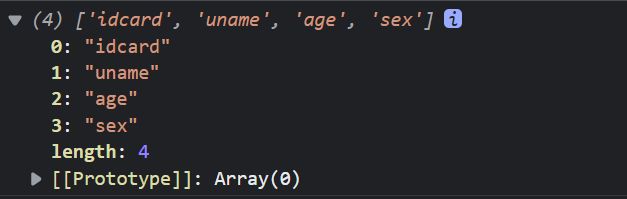
Object.keys() 用于获取对象自身所有的属性 object . keys (obj) ,效果类似for..in ,返回一个由属性名组成的数组
var obj = {
idcard:10086,
uname:'山鱼',
age:20,
sex:'男'
}
var obj1 = Object.keys(obj);
console.log(obj1);4.1Object.defineProperty()定义新属性或修改原有的属性
Object.defineProperty()第三个参数descriptor说明:以对象形式{}书写
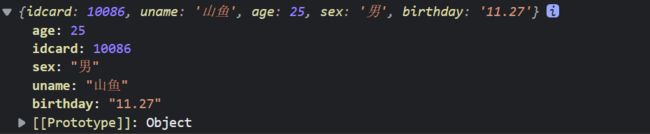
4.2value设置属性的值默认为undefined
var obj = {
idcard:10086,
uname:'山鱼',
age:20,
sex:'男'
}
// 给obj添加一个birthday属性,属性值为‘11.27’
Object.defineProperty(obj,'birthday',{
value:'11.27'
}
)
// 修改obj里面的age属性,修改后的属性值为25
Object.defineProperty(obj,'age',{
value:25
}
)
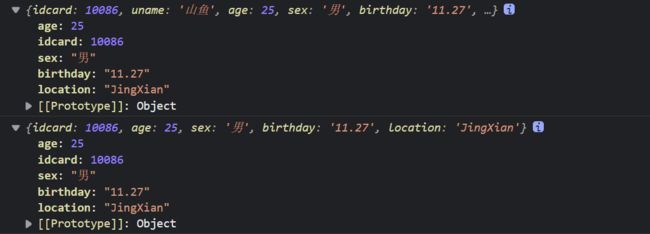
console.log(obj);![]()
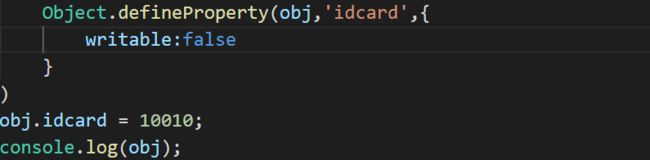
4.3writable 值是否可以重写true | false默认为false
4.4enumerable 目标属性是否可以被枚举true | false默认也为false
Object.defineProperty(obj,'location',{
value:'JingXian',
writable:false,
enumerable:false
}
)
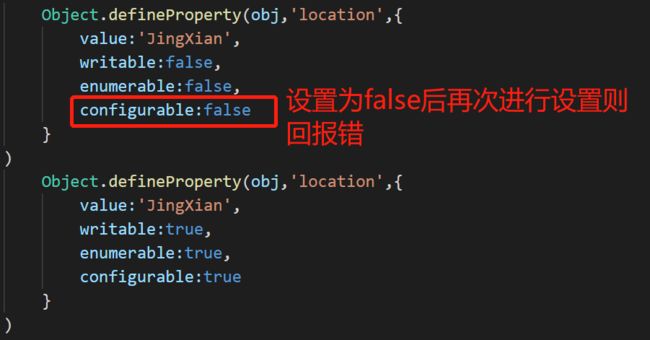
console.log(obj);4.5configurabletrue| false 默认为false
目标属性是否可以被删除或是否可以再次修改特性
Object.defineProperty(obj,'location',{
value:'JingXian',
writable:false,
enumerable:false,
configurable:false
}
)
delete obj.location;
console.log(obj);
delete obj.uname;
console.log(obj);也不可以再次修改里面的特性
写在最后
生活便是寻求新的知识 —— Mendeleev
点赞:您的赞赏是我前进的动力!
收藏⭐:您的支持我是创作的源泉!
评论✍:您的建议是我改进的良药!
山鱼社区:欢迎大家加 山鱼社区 !