VScode配置C++(win11)以及Vscode的一些使用问题
目录
一、下载VScode(省略)
二、下载编译器 mingw
三、配置 .vscode
四、补充:配置好后,输出中文会乱码
五、文件参数讲解
六、多文件编译:修改task.json
七、中文问题
一、下载VScode(省略)
二、下载编译器 mingw
1、 不去官网下载了,慢,直接在链接里下好,
https://wwi.lanzoup.com/b0118qthi 密码:fpgt
解压放在VScode中,文件夹名字:mingw32
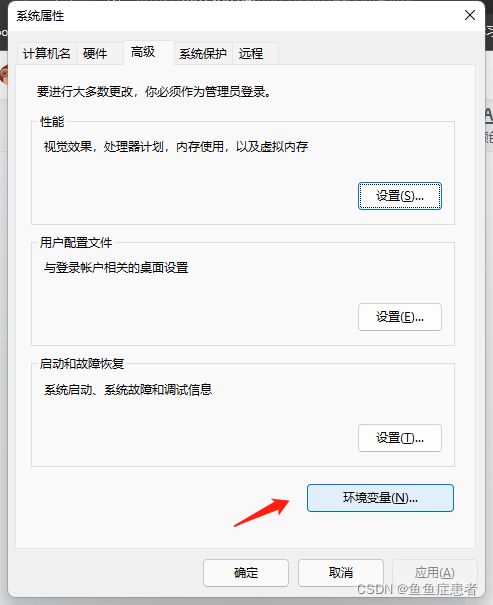
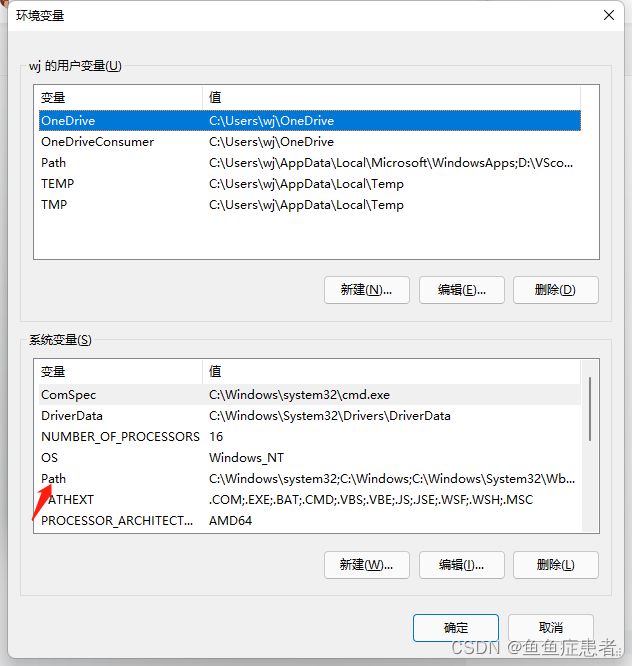
2、然后配置环境变量:
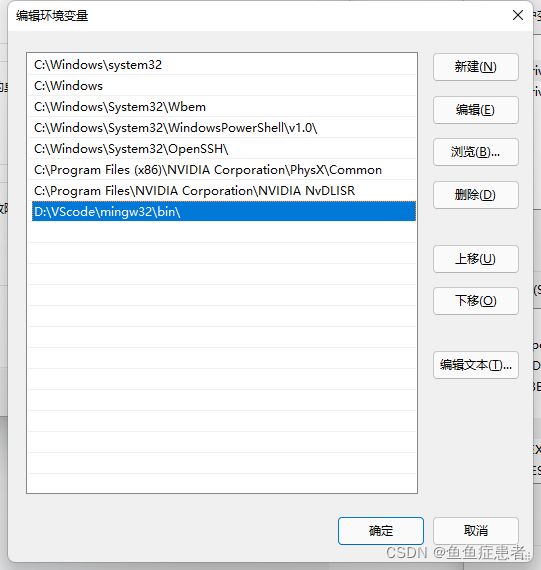
然后点击新建,把刚才下载下的文件路径加进去(记得最后加 \ !!!)
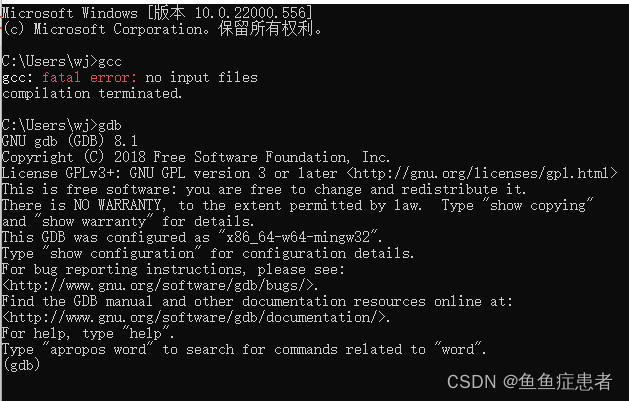
打开CMD命令行,输入gcc和gdb 检测是否环境配置成功
三、配置 .vscode
在VScode文件夹中新建一个SRC文件夹用来存源代码
在SRC创建一个 .vscode 文件夹,再新建三个文件夹(没有setting)
1、c_cpp_properties.json
{
"configurations": [
{
"name": "Win32",
"includePath": ["D:/VScode/**"], //头文件包含路径
"defines": ["_DEBUG", "UNICODE", "_UNICODE"],
"windowsSdkVersion": "10.0.17763.0",
"compilerPath": "D:\\VScode\\mingw32\\bin\\g++.exe", /*修改成自己bin目录下的g++.exe,这里的路径和电脑里复制的文件目录有一点不一样,这里是两个反斜杠\\*/
"cStandard": "c11",
"cppStandard": "c++17",
"intelliSenseMode": "gcc-x64"
}
],
"version": 4
}2、launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch",
"preLaunchTask": "build",//调试前执行的任务,就是tasks.json中的label字段
"type": "cppdbg",//配置类型,只能为cppdbg
"request": "launch",//请求配置类型,可以为launch(启动)或attach(附加)
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",//调试程序的路径名称
"args": [],//调试传递参数
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,//true显示外置的控制台窗口,false显示内置终端
"MIMode": "gdb",
"miDebuggerPath": "D:/VScode/mingw32/bin/gdb.exe", //改成自己的路径
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}
3、task.json
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "build", //这里注意一下,见下文
"command": "D:\\VScode\\mingw32\\bin\\g++.exe", //自己的路径
"args": [
"-g",
"${file}",
"-o",
"${fileDirname}\\${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "D:\\VScode\\mingw32\\bin" //自己的路径
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
四、补充:配置好后,输出中文会乱码
参考:mingw控制台中文乱码 - 臭咸鱼 - 博客园
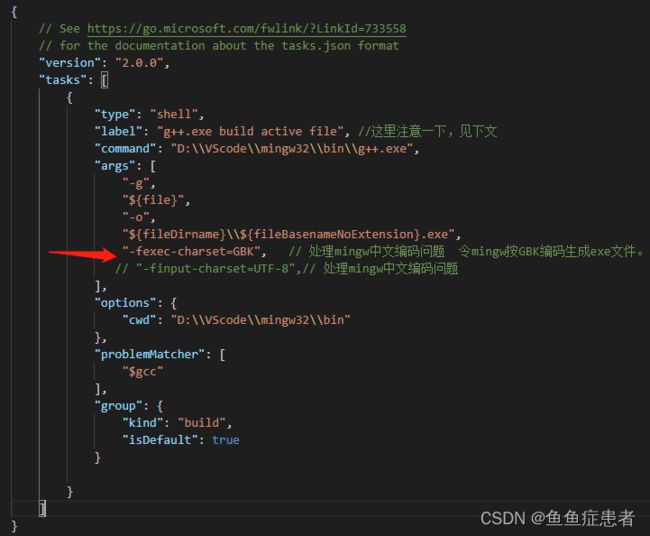
在我们刚配置好的task文件中加入 "-fexec-charset=GBK", 就可以解决
五、文件参数讲解
//${workspaceFolder} - 当前工作目录(根目录)
//${workspaceFolderBasename} - 当前文件的父目录
//${file} - 当前打开的文件名(完整路径)
//${relativeFile} - 当前根目录到当前打开文件的相对路径(包括文件名)
//${relativeFileDirname} - 当前根目录到当前打开文件的相对路径(不包括文件名)
//${fileBasename} - 当前打开的文件名(包括扩展名)
//${fileBasenameNoExtension} - 当前打开的文件名(不包括扩展名)
//${fileDirname} - 当前打开文件的目录
//${fileExtname} - 当前打开文件的扩展名
//${cwd} - 启动时task工作的目录
//${lineNumber} - 当前激活文件所选行
//${selectedText} - 当前激活文件中所选择的文本
//${execPath} - vscode执行文件所在的目录
//${defaultBuildTask} - 默认编译任务(build task)的名字
假设你满足以下的条件
一个文件 /home/your-username/your-project/folder/file.ext 在你的编辑器中打开;
一个目录 /home/your-username/your-project 作为你的根目录.
下面的预定义变量则代表:
${workspaceFolder} - /home/your-username/your-project
${workspaceFolderBasename} - your-project
${file} - /home/your-username/your-project/folder/file.ext
${relativeFile} - folder/file.ext
${relativeFileDirname} - folder
${fileBasename} - file.ext
${fileBasenameNoExtension} - file
${fileDirname} - /home/your-username/your-project/folder
${fileExtname} - .ext
${lineNumber} - 光标所在行
${selectedText} - 编辑器中所选择的文本
${execPath} - Code.exe的位置六、多文件编译:修改task.json
file代表只编译当前的一个cpp文件
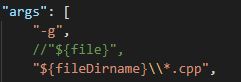
改成上图样就可以编译当前文件夹下的所有cpp文件
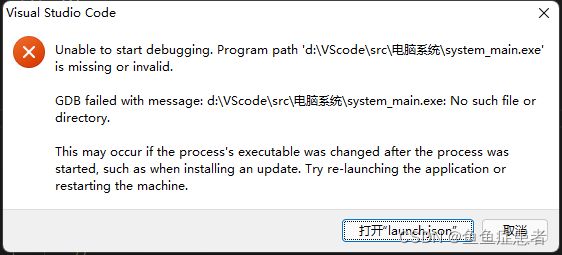
七、中文问题
用VsCode应该对MinGw不陌生,出现上述问题是因为MinGw不响应中文路径,只要把.cpp文件的路径和文件名改为英文就好,相信自己,不是你配置.vscode的问题,所以说不要跟着他的思路【打开launch.json】。