Vue全家桶
Vue 技术栈(全家桶)
文章目录
- Vue 技术栈(全家桶)
-
- 第 1 章:Vue 核心
-
- 1.1. Vue 简介
-
- 1.1.1. 官网
- 1.1.2. 介绍与描述
- 1.1.3. Vue 的特点
- 1.1.4. 与其它 JS 框架的关联
- 1.1.5. Vue 周边库
- 1.2. 初识 Vue
- 1.3. 模板语法
-
- 1.3.1. 效果
- 1.3.2. 模板的理解
- 1.3.3. 插值语法
- 1.3.4. 指令语法
- 1.4 数据绑定
-
- 1.4.1. 效果
- 1.4.2. 单向数据绑定
- 1.4.3. 双向数据绑定
- 1.5. MVVM 模型
- 1.6. 事件处理
-
- 1.6.1. 效果
- 1.6.2. 绑定事件监听
- 1.6.3. 事件修饰符
- 1.6.4. 按键修饰符
- 1.7. 计算属性与监视
-
- 1.7.1. 效果
- 1.7.2. 计算属性-computed
- 1.7.3. 监视属性-watch
- 1.8. class 与 style 绑定
-
- 1.8.1. 理解
- 1.8.2. class 绑定
- 1.8.3. style 绑定
- 1.9. 条件渲染
-
- 1.9.1. 条件渲染指令
- 1.9.2. 比较 v-if 与 v-show
- 1.10. 列表渲染
-
- 1.10.1. 效果
- 1.10.2. 列表显示指令
- 1.11. 收集表单数据
- 1.12. 过滤器
-
- 1.12.1. 效果
- 1.12.2. 理解过滤器
- 1.13. 内置指令与自定义指令
-
- 1.13.1. 常用内置指令
- 1.13.2. 自定义指令
- 1.14. Vue 实例生命周期
-
- 1.14.1. 效果
- 1.14.3. vue 生命周期分析
- 1.14.4. 常用的生命周期方法
- 第 2 章:Vue 组件化编程
-
- 2.1 模块与组件、模块化与组件化
-
- 2.1.1. 模块
- 2.1.2. 组件
- 2.1.3. 模块化
- 2.2. 非单文件组件
- 2.3. 单文件组件
-
- 2.3.1. 一个.vue 文件的组成(3 个部分)
- 2.3.2. 基本使用
- 第3章:使用Vue脚手架
-
- 3.1 初始化脚手架
-
- 3.1.1 说明
- 3.1.2具体步骤
- 3.1.3模板项目的结构
- 3.2 ref 与 props
-
- ref
- props
- 3.3 混入
- 3.4 插件
- 3.5 Todo-list 案例
- 3.6 Vue 中的自定义事件
- 3.7 全局事件总线
-
- 3.7.1 理解
- 3.7.2 指定事件总线对象
- 3.7.3 绑定事件
- 3.7.4 分发事件
- 3.7.5 解绑事件
- 3.8 消息订阅与发布
-
- 3.8.1理解
- 3.8.2使用 PubSubJS
- 3.9 过度与动画
-
- 3.9.1效果
- 3.9.2vue 动画的理解
- 3.9.3基本过渡动画的编码
- 第 4 章:Vue 中的 ajax
-
- 4.1 解决开发环境 Ajax 跨域问题
- 4.2 github 用户搜索案例
-
- 4.2.1 效果
- 4.2.2 接口地址
- 4.3 vue 项目中常用的 2 个 Ajax 库
-
- 4.3.1 axios
- 4.3.2 vue-resource
- 4.4 slot 插槽
-
- 4.4.1 效果
- 4.4.1 理解
- 4.4.2 分类
- 第 5 章:vuex
-
- 5.1 理解 vuex
-
- 5.1.1 vuex 是什么
- 5.1.2 什么时候使用 Vuex
- 5.1.3 案例
- 5.1.4 Vuex 工作原理图
- 5.2 vuex 核心概念和 API
-
- 5.2.1 state
- 5.2.2 actions
- 5.2.3 mutations
- 5.2.4 getters
- 5.2.5 modules
- 第 6 章:vue-router
-
- 6.1 相关理解
-
- 6.1.1 vue-router 的理解
- 6.1.2 对 SPA 应用的理解
- 6.1.3 路由的理解
- 6.2 基本路由
-
- 6.2.1 效果
- 6.2.2 总结: 编写使用路由的 3 步
- 6.3 嵌套(多级)路由
- 6.4 路由传参
- 6.5 编程式路由导航
- 第 7 章:Vue UI 组件库
-
- 7.1 移动端常用 UI 组件库
- 7.2 PC 端常用 UI 组件库
- 6.2 基本路由
-
- 6.2.1 效果
- 6.2.2 总结: 编写使用路由的 3 步
- 6.3 嵌套(多级)路由
- 6.4 路由传参
- 6.5 编程式路由导航
- 第 7 章:Vue UI 组件库
-
- 7.1 移动端常用 UI 组件库
- 7.2 PC 端常用 UI 组件库
第 1 章:Vue 核心
1.1. Vue 简介
1.1.1. 官网
-
英文官网: https://vuejs.org/
-
中文官网: https://cn.vuejs.org/
1.1.2. 介绍与描述
-
动态构建用户界面的渐进式 JavaScript 框架
-
作者: 尤雨溪
1.1.3. Vue 的特点
-
遵循 MVVM 模式
-
编码简洁, 体积小, 运行效率高, 适合移动/PC 端开发
-
它本身只关注 UI, 也可以引入其它第三方库开发项目
1.1.4. 与其它 JS 框架的关联
-
借鉴 Angular 的模板和数据绑定技术
-
借鉴 React 的组件化和虚拟 DOM技术
1.1.5. Vue 周边库
-
vue-cli: vue 脚手架
-
vue-resource
-
axios
-
vue-router: 路由
-
vuex: 状态管理
-
element-ui: 基于 vue 的 UI 组件库(PC 端)
1.2. 初识 Vue
1.3. 模板语法
1.3.1. 效果
1.3.2. 模板的理解
html 中包含了一些 JS 语法代码,语法分为两种,分别为:
-
插值语法(双大括号表达式)
-
指令(以 v-开头)
1.3.3. 插值语法
-
功能: 用于解析标签体内容
-
语法: {{xxx}} ,xxxx 会作为 js 表达式解析
1.3.4. 指令语法
-
功能: 解析标签属性、解析标签体内容、绑定事件
-
举例:v-bind:href = ‘xxxx’ ,xxxx 会作为 js 表达式被解析
-
说明:Vue 中有有很多的指令,此处只是用 v-bind 举个例子
1.4 数据绑定
1.4.1. 效果
1.4.2. 单向数据绑定
-
语法:v-bind:href =“xxx” 或简写为 :href
-
特点:数据只能从 data 流向页面
1.4.3. 双向数据绑定
-
语法:v-mode:value=“xxx” 或简写为 v-model=“xxx”
-
特点:数据不仅能从 data 流向页面,还能从页面流向 data
1.5. MVVM 模型
-
M:模型(Model) :对应 data 中的数据
-
V:视图(View) :模板
-
VM:视图模型(ViewModel) : Vue 实例对象
1.6. 事件处理
1.6.1. 效果
1.6.2. 绑定事件监听
-
v-on:xxx=“fun”
-
@xxx=“fun”
-
@xxx=“fun(参数)”
-
默认事件形参: event
-
隐含属性对象: $event
1.6.3. 事件修饰符
-
.prevent : 阻止事件的默认行为 event.preventDefault()
-
.stop : 停止事件冒泡 event.stopPropagation()
1.6.4. 按键修饰符
-
keycode : 操作的是某个 keycode 值的键
-
.keyName : 操作的某个按键名的键(少部分)
1.7. 计算属性与监视
1.7.1. 效果
1.7.2. 计算属性-computed
-
要显示的数据不存在,要通过计算得来。
-
在 computed 对象中定义计算属性。
-
在页面中使用{{方法名}}来显示计算的结果。
1.7.3. 监视属性-watch
-
通过通过 vm 对象的$watch()或 watch 配置来监视指定的属性
-
当属性变化时, 回调函数自动调用, 在函数内部进行计算
1.8. class 与 style 绑定
1.8.1. 理解
-
在应用界面中, 某个(些)元素的样式是变化的
-
class/style 绑定就是专门用来实现动态样式效果的技术
1.8.2. class 绑定
-
:class=‘xxx’
-
表达式是字符串: ‘classA’
-
表达式是对象: {classA:isA, classB: isB}4. 表达式是数组: [‘classA’, ‘classB’]
1.8.3. style 绑定
-
:style="{ color: activeColor, fontSize: fontSize + ‘px’ }"
-
其中 activeColor/fontSize 是 data 属性
1.9. 条件渲染
1.9.1. 条件渲染指令
-
v-if 与 v-else
-
v-show
1.9.2. 比较 v-if 与 v-show
-
如果需要频繁切换 v-show 较好
-
当条件不成立时, v-if 的所有子节点不会解析(项目中使用)
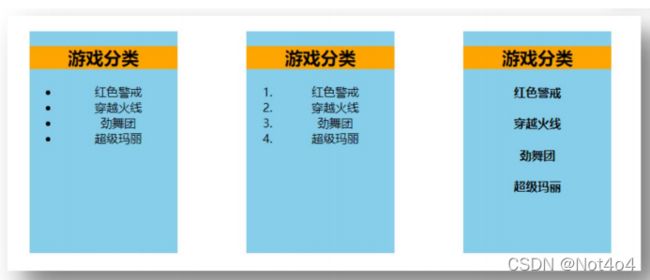
1.10. 列表渲染
1.10.1. 效果
1.10.2. 列表显示指令
遍历数组: v-for / index
遍历对象: v-for / key
1.11. 收集表单数据
1.12. 过滤器
1.12.1. 效果
1.12.2. 理解过滤器
-
功能: 对要显示的数据进行特定格式化后再显示
-
注意: 并没有改变原本的数据, 是产生新的对应的数据
1.13. 内置指令与自定义指令
1.13.1. 常用内置指令
- v-text : 更新元素的 textContent
- v-html : 更新元素的 innerHTML
- v-if : 如果为 true, 当前标签才会输出到页面
- v-else: 如果为 false, 当前标签才会输出到页面
- v-show : 通过控制 display 样式来控制显示/隐藏
- v-for : 遍历数组/对象
- v-on : 绑定事件监听, 一般简写为@
- v-bind : 绑定解析表达式, 可以省略 v-bind
- v-model : 双向数据绑定
- v-cloak : 防止闪现, 与 css 配合: [v-cloak] { display: none }
1.13.2. 自定义指令
- 注册全局指令
`Vue.directive('my-directive', function(el, binding){
el.innerHTML = binding.value.toupperCase()
})
- 注册局部指令
directives : {
'my-directive' : {
bind (el, binding) {
el.innerHTML = binding.value.toupperCase()
}
}
}
1)使用指令
v-my-directive=‘xxx’
1.14. Vue 实例生命周期
1.14.1. 效果
1.14.3. vue 生命周期分析
- 初始化显示
*beforeCreate()
*created()
*beforeMount()
*mounted()
- 更新状态: this.xxx = value
* beforeUpdate()
*updated()
3.销毁 vue 实例: vm.$destory()
* beforeDestory()
* destoryed()
1.14.4. 常用的生命周期方法
-
mounted(): 发送 ajax 请求, 启动定时器等异步任务
-
beforeDestory(): 做收尾工作, 如: 清除定时器
第 2 章:Vue 组件化编程
2.1 模块与组件、模块化与组件化
2.1.1. 模块
-
理解: 向外提供特定功能的 js 程序, 一般就是一个 js 文件
-
为什么: js 文件很多很复杂
-
作用: 复用 js, 简化 js 的编写, 提高 js 运行效率
2.1.2. 组件
-
理解: 用来实现局部(特定)功能效果的代码集合(html/css/js/image……)
-
为什么: 一个界面的功能很复杂
-
作用: 复用编码, 简化项目编码, 提高运行效率
2.1.3. 模块化
当应用中的 js 都以模块来编写的, 那这个应用就是一个模块化的应用。
2.1.4. 组件化
当应用中的功能都是多组件的方式来编写的, 那这个应用就是一个组件化的应用,。
2.2. 非单文件组件
-
模板编写没有提示
-
没有构建过程, 无法将 ES6 转换成 ES5
-
不支持组件的 CSS
-
真正开发中几乎不用
2.3. 单文件组件
2.3.1. 一个.vue 文件的组成(3 个部分)
1. 模板页面
页面模板
2. JS 模块对象
3. 样式
2.3.2. 基本使用
-
引入组件
improt Xxx from "@/components/xxx.vue" -
映射成标签
export default{ components:{Xxx} }
3.使用组件标签
第3章:使用Vue脚手架
3.1 初始化脚手架
3.1.1 说明
-
Vue 脚手架是 Vue 官方提供的标准化开发工具(开发平台)。
-
最新的版本是 5.x。
-
文档: https://cli.vuejs.org/zh/。
3.1.2具体步骤
第一步(仅第一次执行):全局安装@vue/cli。
npm install -g @vue/cli
第二步:切换到你要创建项目的目录,然后使用命令创建项目
vue create xxxx
第三步:启动项目
npm run serve
备注:
-
如出现下载缓慢请配置 npm 淘宝镜像:
npm config set registry https://registry.npm.taobao.org -
Vue 脚手架隐藏了所有 webpack 相关的配置,若想查看具体的 webpakc 配置,
请执行:vue inspect > output.js
3.1.3模板项目的结构
3.2 ref 与 props
ref
1. 作用:**用于给节点打标识
**2. 读取方式:**this.$refs.xxxxxx
props
-
**作用:**用于父组件给子组件传递数据
-
读取方式一: 只指定名称
props: [‘name’, ‘age’, ‘setName’]
- 读取方式二: 指定名称和类型
props: {
name: String,
age: Number,
setNmae: Function
}
- 读取方式三: 指定名称/类型/必要性/默认值
props: {
name: {type: String, required: true, default:xxx},
}
3.3 混入
-
mixin.js相当于封装模块化,以便js代码复用
-
在相应组件引入mixin.js,并使用相应功能
mixins:['xx','yy']
3.4 插件
-
Vue 插件是一个包含 install 方法的对象
-
通过 install 方法给 Vue 或 Vue 实例添加方法, 定义全局指令等
3.5 Todo-list 案例
组件化编码流程(通用)
1.实现静态组件:抽取组件,使用组件实现静态页面效果
2.展示动态数据:
2.1. 数据的类型、名称是什么?
2.2. 数据保存在哪个组件?
3.交互——从绑定事件监听开始
3.6 Vue 中的自定义事件
1、绑定事件监听
2、触发事件
this.$emit('addTodo', todo)
3.7 全局事件总线
3.7.1 理解
- Vue 原型对象上包含事件处理的方法
1) $on(eventName, listener): 绑定自定义事件监听
2) $emit(eventName, data): 分发自定义事件
3) $off(eventName): 解绑自定义事件监听
4) $once(eventName, listener): 绑定事件监听, 但只能处理一次
-
所有组件实例对象的原型对象的原型对象就是 Vue 的原型对象
1)所有组件对象都能看到 Vue 原型对象上的属性和方法
2)Vue.prototype. b u s = n e w V u e ( ) , 所 有 的 组 件 对 象 都 能 看 到 bus = new Vue(), 所有的组件对象都能看到 bus=newVue(),所有的组件对象都能看到bus 这个属性对象
-
全局事件总线
1)包含事件处理相关方法的对象(只有一个)
2)所有的组件都可以得到
3.7.2 指定事件总线对象
new Vue({
beforeCreate () {
// 尽量早的执行挂载全局事件总线对象的操作 Vue.prototype.$globalEventBus = this
},
}).$mount('#root')
3.7.3 绑定事件
this.$globalEventBus.$on('deleteTodo',this.deleteTodo)
3.7.4 分发事件
this.$globalEventBus.$emit('deleteTodo',this.index)
3.7.5 解绑事件
this.$globalEventBus.$off('deleteTodo')
3.8 消息订阅与发布
3.8.1理解
-
这种方式的思想与全局事件总线很相似
-
它包含以下操作:
(1) 订阅消息 --对应绑定事件监听
(2) 发布消息 --分发事件
(3) 取消消息订阅 --解绑事件监听
- 需要引入一个消息订阅与发布的第三方实现库: PubSubJS
3.8.2使用 PubSubJS
-
在线文档: https://github.com/mroderick/PubSubJS
-
下载: npm install -S pubsub-js
-
相关语法
(1) import PubSub from 'pubsub-js' // 引入
(2) PubSub.subscribe(‘msgName’, functon(msgName, data){ })
(3) PubSub.publish(‘msgName’, data) //发布消息, 触发订阅的回调函数调用
(4) PubSub.unsubscribe(token) //取消消息的订阅
3.9 过度与动画
3.9.1效果
3.9.2vue 动画的理解
-
操作 css 的 trasition 或 animation
-
vue 会给目标元素添加/移除特定的 class
-
过渡的相关类名:
-
xxx-enter-active: 指定显示的 transition
-
xxx-leave-active: 指定隐藏的 transition
-
xxx-enter/xxx-leave-to: 指定隐藏时的样式
-
3.9.3基本过渡动画的编码
-
在目标元素外包裹
-
定义 class 样式
a) 指定过渡样式: transition
b) 指定隐藏时的样式: opacity/其它
第 4 章:Vue 中的 ajax
4.1 解决开发环境 Ajax 跨域问题
使用代理服务器
4.2 github 用户搜索案例
4.2.1 效果
4.2.2 接口地址
https://api.github.com/search/users?q=xxx
4.3 vue 项目中常用的 2 个 Ajax 库
4.3.1 axios
通用的 Ajax 请求库, 官方推荐,使用广泛
4.3.2 vue-resource
vue 插件库, vue1.x 使用广泛,官方已不维护。
4.4 slot 插槽
4.4.1 效果
效果一(不使用插槽):
4.4.1 理解
父组件向子组件传递带数据的标签,当一个组件有不确定的结构时, 就需要使用 slot 技术,注意:插槽内容是在父组件中编译后, 再传递给子组件的。
4.4.2 分类
-
默认插槽
-
命名插槽
-
作用域插槽
第 5 章:vuex
5.1 理解 vuex
5.1.1 vuex 是什么
-
概念:专门在 Vue 中实现集中式状态(数据)管理的一个 Vue 插件,对 vue 应 用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
-
Github 地址: https://github.com/vuejs/vuex
5.1.2 什么时候使用 Vuex
-
多个组件依赖于同一状态
-
来自不同组件的行为需要变更同一状态
5.1.3 案例
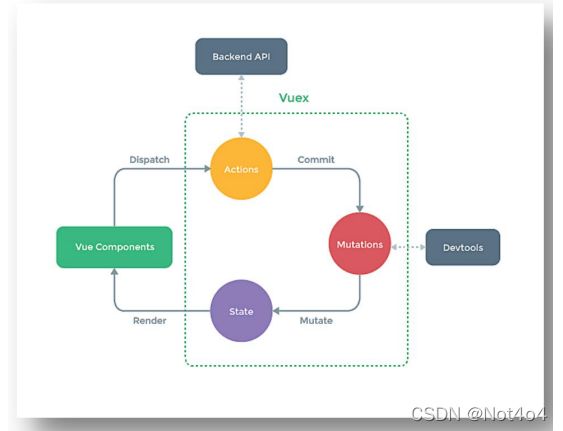
5.1.4 Vuex 工作原理图
5.2 vuex 核心概念和 API
5.2.1 state
-
vuex 管理的状态对象
-
它应该是唯一的
-
示例代码:
const state = { xxx:initValue }
5.2.2 actions
-
值为一个对象,包含多个响应用户动作的回调函数
-
通过 commit( )来触发 mutation 中函数的调用, 间接更新 state
-
如何触发 actions 中的回调?
在组件中使用: $store.dispatch('对应的action回调名')触发
-
可以包含异步代码(定时器, ajax 等等)
-
示例代码:
const actions = { zz({commit,state},data1){ commit('YYY',{data1}) } }
5.2.3 mutations
-
值是一个对象,包含多个直接更新 state 的方法
-
谁能调用 mutations 中的方法?如何调用?
在 action 中使用:commit('对应的 mutations方法名')触发
-
mutations 中方法的特点:不能写异步代码、只能单纯的操作 state
-
示例代码:
const mutations = { YYY(state,{data1}){ //更新state的某个属性 } }
5.2.4 getters
-
值为一个对象,包含多个用于返回数据的函数
-
如何使用?——
$store.getters.xxx -
示例代码:
const getters = { mmm(state){ return state.msg + '!'; } }
5.2.5 modules
-
包含多个 module
-
一个 module 是一个 store 的配置对象
-
与一个组件(包含有共享数据)对应
//在store文件下index.js中创建store
import Vue from ’vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
modules:{
xx,
yy,
}
})
export default store
第 6 章:vue-router
6.1 相关理解
6.1.1 vue-router 的理解
vue 的一个插件库,专门用来实现 SPA 应用
6.1.2 对 SPA 应用的理解
-
单页 Web 应用(single page web application,SPA)。
-
整个应用只有一个完整的页面。
-
点击页面中的导航链接不会刷新页面,只会做页面的局部更新。
-
数据需要通过 ajax 请求获取。
6.1.3 路由的理解
1. 什么是路由?
-
一个路由就是一组映射关系(key - value)
-
key 为路径, value 可能是 function 或 component
2. 路由分类
-
后端路由:
1)理解:value 是 function, 用于处理客户端提交的请求。
2)工作过程:服务器接收到一个请求时, 根据请求路径找到匹配的函数
来处理请求, 返回响应数据。
- 前端路由:
1) 理解:value 是 component,用于展示页面内容。
2) 工作过程:当浏览器的路径改变时, 对应的组件就会显示。
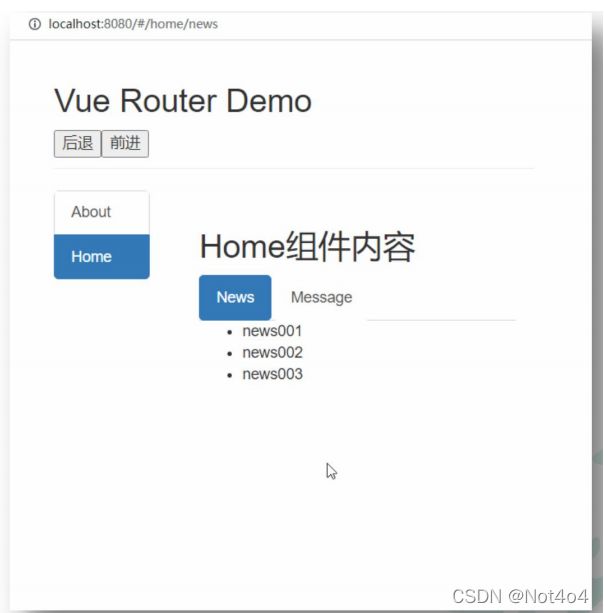
6.2 基本路由
6.2.1 效果
6.2.2 总结: 编写使用路由的 3 步
-
定义路由组件
-
注册路由
-
使用路由
6.3 嵌套(多级)路由
6.4 路由传参
6.5 编程式路由导航
相关 API:
-
this.$router.push(path): 相当于点击路由链接(可以返回到当前路由界面) -
this.$router.replace(path): 用新路由替换当前路由(不可以返回到当前路由界面) -
this.$router.back(): 请求(返回)上一个记录路由 -
this.$router.go(-1): 请求(返回)上一个记录路由 -
this.$router.go(1): 请求下一个记录路由
第 7 章:Vue UI 组件库
7.1 移动端常用 UI 组件库
-
Vant https://youzan.github.io/vant
-
Cube UI https://didi.github.io/cube-ui
-
Mint UI http://mint-ui.github.io
7.2 PC 端常用 UI 组件库
- Element UI https://element.eleme.cn
ue 是 component,用于展示页面内容。
2) 工作过程:当浏览器的路径改变时, 对应的组件就会显示。
6.2 基本路由
6.2.1 效果
6.2.2 总结: 编写使用路由的 3 步
-
定义路由组件
-
注册路由
-
使用路由
6.3 嵌套(多级)路由
6.4 路由传参
6.5 编程式路由导航
相关 API:
-
this.$router.push(path): 相当于点击路由链接(可以返回到当前路由界面) -
this.$router.replace(path): 用新路由替换当前路由(不可以返回到当前路由界面) -
this.$router.back(): 请求(返回)上一个记录路由 -
this.$router.go(-1): 请求(返回)上一个记录路由 -
this.$router.go(1): 请求下一个记录路由
第 7 章:Vue UI 组件库
7.1 移动端常用 UI 组件库
-
Vant https://youzan.github.io/vant
-
Cube UI https://didi.github.io/cube-ui
-
Mint UI http://mint-ui.github.io
7.2 PC 端常用 UI 组件库
-
Element UI https://element.eleme.cn
-
IView UI https://www.iviewui.com