静态网页的基本结构及标签
静态网页的基本结构及标签
HTML概念
- 超文本标记语言HTML是生成WWW网页文件的语言,用以生成超文本文档。在文档中,可以加入任何元素(文本、图像、动画、声音等)的链接
- 使用浏览器浏览的网页就是HTML文档
- 通常是使用记事本作为HTML文档的编辑器,利用浏览器浏览文档内容
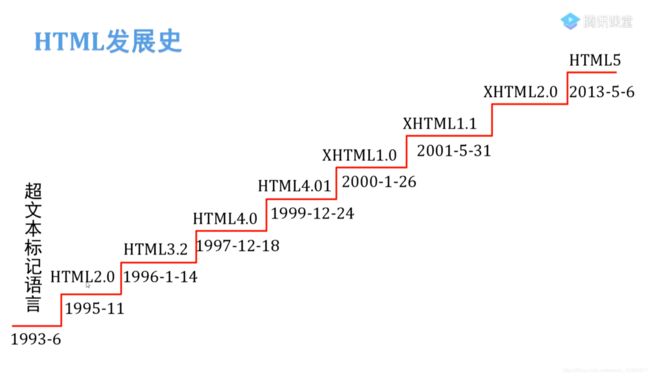
HTML发展史
网页三兄弟
- HTML 负责整体框架以及内容
- JavaScript 负责数据验证数据交互
- CSS 负责网页的美化 特效 数据验证
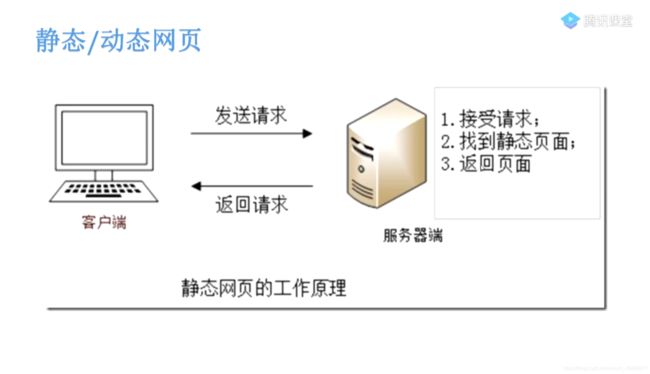
静态网页
-
静态网页称为普通网页 所谓的静态网页文件里面没有程序代码,只有HTML html htm shtml xml
-
静态网页 就是内容制作完成无法修改
-
静态网页的优点: 容易被搜索引擎检测到 、访问速度快 节省服务器资源 、页面浏览速度快 不需要编译
-
静态网页的缺点: 内容固定不变 交互性差
-
静态网页的工作原理
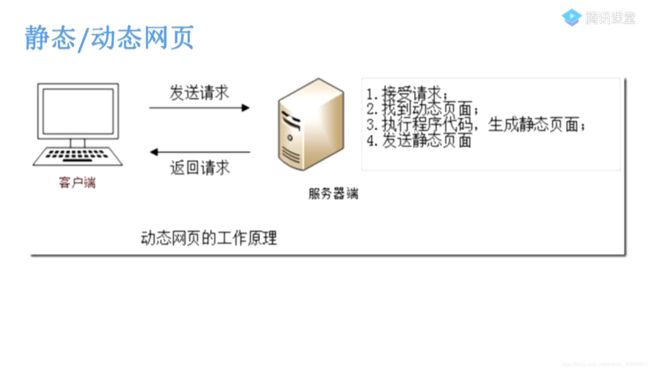
动态网页
静态网页的基本结构
<html>
<head>
<meta charset="utf-8" />
<title>文档标题title>
head>
<body>
文档的正文内容
body>
html>
-
DOCTYPE 文档声明 告知浏览器HTML版本 必须放在最顶部 否则导致浏览器的怪异模式
-
怪异模式:浏览器使用自己的怪异模式解析渲染页面
-
标准模式:浏览器使用W3C的标准解析渲染页面
-
html 表示的是html文档 可以把它理解为一张纸 或者一种文件的格式
-
head 文档头,加入:网页标题、作者信息、版本信息、JavaScript、CSS 文档头不会出现在浏览器内容区 理解为一本书开头的信息 不会出现在正文中
-
title就是当前网页的题目
-
body 正文区 放置网页中所显示信息的标志和属性
HTML标签和格式
-
开始标签和结束标签为HTML的一个元素
-
空元素 并不是每一个元素都拥有开始标签、内容、结束标签。一些元素只有一个标签 br/ 标签
-
文件编译为二进制 进入计算机执行 二进制也是通过解析显示数据 当解析和编译的字符集编码不同的时候 就会出现乱码
HTML常用标签
-
元数据标签 meta
-
布局标签 div
<html> <head> <meta charset="utf-8"> <meta name="keywords" content="HTML入门" /> <meta name="description" content="章鱼教育-Java全栈工程师" /> <meta name="viewport" content="width=device-width,initial-scale=1" /> <meta name="robots" content="all" /> <meta name="renderer" content="webkit" /> <meta http-equiv="refresh" content="20000;URL=http://www.baidu.com"/> <title>我的第一个页面title> head> <body> <div style="background-color: blue"> <p> 区域Ap> div> <div style="background-color: yellow"> <p>区域Bp> div> <div style="background-color: red"> <p> 区域Cp> div> body> html>-
文本标签 p 、h1 - h6 、b、strong、em 、i、u、del、s、br、hr、span、cite
标签 效果 p 段落 结束后换行以及空一行 h1-h6 标题h1到h6字体加粗大小逐渐减小 b 加粗文本 实体标签 strong 加粗文本 强调语气更加语义化 逻辑标签 i 斜体文本 em 斜体文本 强调语气更加语义化 逻辑标签 mark 文本显示高亮 默认为黄色 br 换行标签 是一个空标签 s 删除线 del 删除线 强调语气 更加语义化 逻辑标签 u 文本的下划线 hr 分割线 空标签 span 让span内的文字变为单独的个体 加以修饰 cite 引用标签 引用文献等 显示为斜体 blockquote 长文本引用,引用后效果文字自动的缩进 cite属性是引用链接 对引用链接的网页权重增加 code code标签显示的是单行代码 pre pre标签显示的是多行代码 保留空格和tap键
<div> <h1>主题1h1> <h2>主题2h2> <h3>主题3h3> <h4>主题4h4> <h5>主题5h5> <h6>主题6h6> div> <div> <p>第一段p> <p>第二段p> div> <div> <b>加粗文本b> <br /> <strong>加粗文本strong> div> <div> <em>斜体em> <br /> <i>斜体i> <br /> <mark>高亮显示mark> <u>下划线u> div> <div> <s>删除线s> <hr /> <del>删除线del> div>- 超链接 a
a 用于定义超链接,从一个页面链接到另一个页面 锚点跳转 href href属性就是点击超链接跳转的地址 没有定义就默认跳转当前网址 相当于刷新 target target 属性规定在何处打开链接文档 _blank 在新窗口中打开被链接文档 _self 默认 在相同框架下打开被链接的文档 _parent 在父框架集中打开被链接的文档 _top 在整个窗口中打开被链接的文档 framename 在指定的框架中打开被链接文档 <body> <div> <span>_blankspan> <a href="http://www.baidu.com" target="_blank">baidua> <br /> <span>_parentspan> <a href="http://www.baidu.com" target="_parent">baidua> <br /> <span>_selfspan> <a href="http://www.baidu.com" target="_self">baidua> <br /> <span>_topspan> <a href="http://www.baidu.com" target="_top">baidua> div> <div> <a href="#p1">锚点跳转a> <p id="p1">第一段p> div> <div> <a href="file:///D:\前端学习\com.baidu\day\Demo.html" target="_blank">file文件协议 a> <br /> <a href="mailto:[email protected]">mailto协议a> <br /> <a href="tel:123456789">call mea> <br /> div> body>name、value和id的区别
- id属性:元素唯一的标识符 在同一个页面中应该是唯一的 用来定位和搜索特定的页面
- name/value属性
- 表单元素的name属性必须要设置 发送到服务器中对信息的描述
- name相当于变量 接收value中的值
file协议和http协议的区别
-
file协议用于访问本地计算机中的文件,它是针对本地的,它只是简单的请求了本地文件,将其作为一个服务器未解析的静态文件打开,不可进行跨域操作。
-
http访问本地html文件,相当于将本机作为一个http服务器,然后通过localhost(客户端 浏览器)访问本地服务器,然后通过本地http服务器去访问本机(服务器)文本资源。本地搭建http端口后,别人也可以通过http访问自身主机的文件
-
file协议相当于自己访问自己的东西 无需解析 http相当于别人访问自己的资源 需要先解析请求 才能响应 通过安全考虑别人访问服务器的资源一律通过http协议 负责不予访问
-
图像标签
img 图片的链接 width 宽度:默认为auto height 高度:默认为auto alt 当图片不能正常显示的信息 title 就是鼠标放在图片上显示的信息 src 指定图片的地址 网络地址 本机地址 <div> <img src="https://www.baidu.com/img/540x258_2179d1243e6c5320a8dcbecd834a025d.png" width="200px" height="200px" alt="素材.png" title="素材.png" /> <img src="file:///C:\Users\yangj\Pictures\联想锁屏壁纸\素材.jpg" width="200px" height="200px" alt="素材.jpg" /> <img src="../照片/素材.jpg" width="200px" height="200px" alt="素材.png" title="你好.png" /> <a href="/">点击a> div>绝对路径和相对路径
- 绝对路径指的是完整的网址
- 优点:直观明了、有利于搜索引擎搜索 缺点:不容易移植 外链都是用绝对路径
- 相对路径是指目标相对于当前文件的路径
- 优点:便于移植 缺点:每次都要计算相对位置; 开发中建议使用相对路径
- ./:代表当前文件的目录 (可以省略不写)
- …/:代表当前文件的父级目录
- …/…/:代表当前文件的父级目录的父级目录
- /:代表项目的根目录,无论哪个层次都可以使用/单斜杠直接访问根目录
路径分割符
-
Unix/Linux:/ 作为路径分割符
-
Windows: \ 作为路径分割符 \ 和 / 大多数情况下是可以互换的
-
DOS命令: / 作为路径分割符
-
浏览器地址栏:网址一般用 /
-
Windows的文件浏览器使用 \
-
在html中,如果路径是网络路径,必须用 / 表示 。普通文件的路径,如果是windows文件路径 则 / 和 \ 效果一样
-
序列号标签 ul、ol、li 可以用来作为站点导航
ol 有序列表 ul 无序列表 li 列表项 dl 自定义列表 dt 自定义列表项 dd 对自定义列表项的描述 <div> <ol> <li>JAVAli> <li>Pythonli> <li>C#li> ol> <ul> <li>JAVAli> <li>Pythonli> <li>C#li> ul> <dl> <dt>JAVAdt> <dd>Java是一门面向对象编程语言,不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、指针等概念,因此Java语言具有功能强大和简单易用两个特征。dd> <dt>Pythondt> <dd>Python解释器易于扩展,可以使用C或C++(或者其他可以通过C调用的语言)扩展新的功能和数据类型。dd> <dt>C++dt> <dd>C++是C语言的继承,它既可以进行C语言的过程化程序设计,又可以进行以抽象数据类型为特点的基于对象的程序设计,还可以进行以继承和多态为特点的面向对象的程序设计。C++擅长面向对象程序设计的同时,还可以进行基于过程的程序设计dd> dl> div>- 表格标签 table tr th td
table 用来创建表格 border 边框的宽度 cellspacing 表格单元格直接的间隙 cellpadding 表格单元格的内边距 就是文字与边框直接的距离 tr 表示表格的一行 th 表示表头 td 表格的内容 colspan 合并列单元格 rowspan 合并行单元格 thead 分割作用 下载可以先下载表头 表头会出现到页面上 tbody 分割作用 一段一段下载 防止页面出现长时间空白 tfoot 分割作用 页脚 <div> <table border="10" cellspacing="0px" cellpadding="10px"> <thead> <tr><th>学号th><th>姓名th><th colspan="2">电话号码th>tr> thead> <tbody> <tr><td>18060212120td><td>肖一凡td><td>123456td><td>123456td>tr> <tr><td>18060212121td><td>杨靖td><td colspan="2">13109237846td>tr> tbody> <tfoot> <tr>tr> tfoot> table> div>- 表单 form
form 创建表单 action 提交数据的服务器地址或网址 method 表单提交方式(get/post) target 在何处打开actionURL input 用于搜集用户信息 type 就是用户输入信息的方式 placeholder 水印 label 会根据for属性的id找到对应标签 checked 默认选项 单选框 value 服务器接收到value的值 也可以给按钮赋予名字 textarea 文本域 select 显示一个下拉列表 option 定义下拉列表中的一个选项 selected 下拉列表的默认选项 <div> <form action="http://www.baidu.com" method="get" id="myform"> 用户名: <input type="text" name="username" placeholder="用户名"/> <br /> 密码:<input type="password" name="password" placeholder="密码" /> <br /> 性别:<input type="radio" name="sex" value="0" id="r1" checked="checked"/> <label for="r1">男label> <input type="radio" name="sex" value="1" id="r2"/> <label for="r2">女label> <br /> 擅长的语言:<input type="checkbox" name="like" id="java" value="0" /><label for="java">JAVAlabel> <input type="checkbox" name="like" id="c++" value="1"/><label for="c++">C++label> <input type="checkbox" name="like" id="python" value="2"/><label for="python">Pythonlabel> <br /> 自我介绍: <textarea rows="10" cols="8"> textarea> <br /> 省份: <select name="province"> <option value="0">陕西option> <option value="1" selected="selected">北京option> <option value="2">上海option> <option value="3">广州option> select> <br /> 头像:<input type="file" name="file" /> <br /> 按钮:<input type="button" value="提交" onclick="document.getElementById('myform').submit()" /> <input type="submit" value="提交2" /> <input type="reset" value="重置" /> <input type="image" src="../照片/素材.jpg" width="80px" height="80px" /> <br /> <input type="hidden" name="token" value="123456" /> form> div>get/post区别
- get 从服务器获取数据 post 向服务器发送数据
- get 会把表单的数据按照 xxx=value 显示到地址栏
- post 在http表头中传输数据
- get 安全性不高
-
搜索引擎的工作原理
- 加入搜索引擎的索引 :网络的网址会被搜索引擎收录
- 网络爬虫会根据索引进入网页把内容抓取到搜索引擎中做分析
- 用户在搜索的时候包含页面里面的关键字keywords 关键内容description 会加入到搜索引擎中
- 其中关键字keywords 关键内容description 对用户搜索占有很高的权重
浏览器内核
-
渲染引擎-
-
内核就是解析源代码
浏览器四大内核
-
Trident :IE内核 IE浏览器 360浏览器 傲游 世纪之窗 UC 搜狗 海豚
-
Gecko :Firefox内核 开源内核
-
webkit :Safari内核 Chrome内核原型 开源
-
Blink :Google + Opera webkit的一个分支 Chrome Opera 360浏览器 Edge
-
Presto (废弃) :Opera之前的内核
双核浏览器
- 傲游 (IE+webkit)
- UC (IE+webkit)
- Edge(IE+Blink)
-
HTML框架
-
HTML框架用于在浏览器窗口显示多个页面
<frameset cols="50%,50%"> <frame src="Demo.html" /> <frame src="Demo4.html" /> frameset>frameset 框架标记:用来宣告HTML为框架模式;cols和rows分配每个frame的比例 不能在body标签中 frame 只是设定某个框架内的参数属性,用来指定一个html页面 src 框架文档的URL name 框架的名称 noresize 是否可以调整大小 scrolling 是否显示滚动条 -
内联框架用于在网页内显示网页
<body> <p> <a href="http://www.baidu.com" target="myframe">baidua> <a href="http://www.bing.com" target="myframe">Bing a> p> <iframe src="http://www.163.com " width="80%" height="600px" name="myframe" >iframe> <div style="left:60%;top:75%;position: fixed;"> <iframe src="http://www.baidu.com " width="80%" height="600px" >iframe> div> body>iframe 内联框架 可以和body标签同时使用 frameborder 指定框架边框 name 指定框架名称 src 指定框架集合的URL width 指定框架的宽度 height 指定框架的高度
HTML实体
<div>
<p> hellop>
<p> hello p>
<a> 这是一个链接标签 <br />
<a> 这是一个链接标签<br />
a≤b © ®
div>
HTML5是什么?
-
HTML、XHTML、以及HTML DOM的新标准
-
主要的目标是将互联网语义化
-
新增语法特性:
- 语义特征
- 本地存储特征
- 网页多媒体特征
- 智能表单
- 地理定位
- 多线程
-
优点:
- 提高可用性和改进用户友好体验
- 新的标签,有利于开发人员定义新的内容
- 可以给站点带来更多的多媒体元素(视频和音频)
- 可以很好的替代FLASH和Silverlight
- 对于SEO很友好
- 被大量应用于移动应用程序和游戏
-
缺点:
- 浏览器兼容性 部分浏览器不兼容HTML5
- 安全问题
- 完善性 部分浏览器不支持HTML5的一些标签
- 技术门槛
-
HTML语义化
- 机器在需要更少的人类干预情况下能够研究和搜集信息,让网页能够被机器理解
- 使用最恰当的HTML标签标记的内容
- 机器人是识别语义化标签 理解内容 表现网络的结构
-
为什么要语义化?
- 即使在没有CSS样式的条件下,也能更好的呈现出内容结构 、代码结构
- 语义化HTML会使HTML结构变得更加清晰,有利于维护代码和添加样式
- 提升网页的可访问性和交互操作性(无障碍访问)
- 提升搜索引擎优化(SEO)的效果
- 使代码变得更少,页面加载更快
- 就是为了让机器更好的识别文本的关键信息,增加权重
-
HTML常见语义标签
- title :判断页面主要内容的指标 应该包含几个与页面内容密切相关的关键字
- h1-h6:判断页面的主要内容的指标
- p:段落 ;
- a:超链接、支持多种协议
- img:alt属性 用于描述图片的信息
- ul、ol、li:无序列表和有序列表
- strong、em、mark:表示强调
- cite:引用标签 引用作者或者名人名言以及文献 引用后为斜体
- blockquote:长文本引用 引用后自动缩进 其cite属性是引用链接 对引用链接的网页权重增加
- code:单行代码
- pre:多行代码 显示的时候会保留空格和Tap键
- kbd:键盘的语义化操作
- time:显示的时候没有任何区别 搜索引擎会识别这是一个时间段
- address:页面中是斜体的内容 显示作者的一些信息
- progress:进度条标签
<div> <img src="../照片/素材.jpg" width="500px" height="500px"/> <p> <cite>杨靖cite> <blockquote cite="http://"> 不在沉默中爆发,就在沉默中灭亡 blockquote> <code> System.out.println("Hello World"); code> <pre> for(int i=0;i<5;i++){ System.out.println(i); } pre> 按下<kbd>Ctrl+Ckbd>复制文本 <br /> <time datetime="2021-5-6">五月六日time><br /> 等待记载中:<progress max="100">progress><br /> 文件下载中:<progress max="100" value="30" id="myprogress">progress><br /> 磁盘使用量:<meter low="60" high="80" max="100" min="0" optimum="40" value="40">你的浏览器不支持该标签progress> p> div> -
HTML5新增主题结构标签
<div> <header> <hgroup> <h1>页眉主标题h1> <h2>页眉副标题h2> hgroup> header> <nav> <ul> <li><a href="http://www.baidu.com">百度a>li> ul> nav> <article> <header> <hgroup> <h1>这是一篇介绍HTML5结构标签的文章h1> <h2>HTML5的革新h2> hgroup> <time datetime="2021-6-9">2021.06.09time> header> <p>文章内容详情p> article> <aside> <section> <h4>随笔分类h4> <ul> <li><a href="#">Java笔记a>li> <li><a href="#">Python笔记a>li> <li><a href="#">C++笔记a>li> ul> section> aside> <footer> 版权信息:© yangjing footer> div>header 定义文档或者文档部分区域的页眉,应作为介绍内容或者导航连接栏的容器 hgroup 对标题标签进行组合 nav 描述一个含有多个超链接区域.该区域包含跳转到其他页面或页面内部其他部分的链接列表 网站导航 main 定义文档的主要内容,该内容在文档中独一无二 article 该元素表示文档、页面、应用或网站中的独立结构,是可独立分配的、可重用的结构 主要是内容独立 aside 该元素表示一个和其余页面内容几乎无关的部分 不会影响页面中的其他内容 footer 定义最近一个章节内容或者根节点元素页脚 section 表示文档中的一个区域(或章节) section和article的区别
-
article比section更加具有独立性和完整性
-
article 可以当做一篇文章的一个报道、一个帖子、一段评论其他任何独立的内容 一般具有自己的标题、中心思想
-
article看做是一个特殊的section,比secion更加具有明确的语义
HTML5 智能表单-新增input类型
-
<form action="Demo.html" method="post" id="myform">
Email:<input type="email" name="email" id="email" required="required" />
<br />
URL:
<br />
数字:<input type="number" name="number" id="number" min="0" max="100" step="2" required="required" />
<br />
范围:<input type="range" name="range" min="0" max="100" />
<br />
日期:<input type="datetime-local" name="date" />
<br />
文本框:<input type="search" name="search" />
<br />
颜色:<input type="color" name="color" />
<br />
<input type="submit" value="提交" />
form>
| type | 作用 |
|---|---|
| 邮箱 可以智能验证邮箱格式是否正确 | |
| url | 网址 也可以智能验证格式 |
| number | 数字 可以设置最大值和最小值 |
| range | 范围 |
| datetime-local | 时间选项框 |
| search | 智能文本框 |
| color | 颜色选择框 |
HTML5 新增表单属性
<form action="" method="post" autocomplete="on" id="myform">
Age:<input type="text" name="age" id="age" pattern="^[0-9]{1,2}$" />
<br />
<input type="submit" value="提交" />
form>
| 表单属性 | 定义 |
|---|---|
| autocomplete | 属性规定输入字段是否应该启用自动完成功能。浏览器基于输入过的值出现在选项中 |
| novalidate | 提交的时候不会进行数据验证 |
| autofocus | 打开页面时焦点自动对应到设置这个属性的输入框 |
| multiple | 在文件选择框中设置该属性可以选择多个文件 |
| pattern | 可以输入正则表达式 根据你输入的值进行验证 |
HTML5 新增表单元素
| 新加元素 | 定义 |
|---|---|
| datalist | 定义一个表单 |
| output | 用于输出 |
datalist和select的区别
- 对于select来说,select的下拉菜单是通过用户选择的,用户只能选择其中的选项不能自己添加
- datalist不仅可以提供用户选择,用户还可以自己输入
- datalist还可以达到模糊匹配的效果,用户体验感很好
其他标签
<audio src="" autoplay="autoplay" controls="controls" loop="loop" preload="auto">
当前浏览器不支持audio
audio>
<video width="800" controls="controls">
<source src="" type="video/3gpp">source>
当前浏览器不支持video
video>
| 标签 | 定义 |
|---|---|
| audio | 音频播放 只支持ogg、mp3m、wav格式 |
| autoplay | 自动播放 |
| controls | 控制按钮 |
| loop | 循环播放 |
| preload | 页面加载后播放 也就是缓冲一段后自动播放 |
| 标签 | 定义 |
|---|---|
| video | 视频播放标签 |
| source | 播放的子标签 按子标签的顺序播放 |
以提供用户选择,用户还可以自己输入
- datalist还可以达到模糊匹配的效果,用户体验感很好
其他标签
<audio src="" autoplay="autoplay" controls="controls" loop="loop" preload="auto">
当前浏览器不支持audio
audio>
<video width="800" controls="controls">
<source src="" type="video/3gpp">source>
当前浏览器不支持video
video>
| 标签 | 定义 |
|---|---|
| audio | 音频播放 只支持ogg、mp3m、wav格式 |
| autoplay | 自动播放 |
| controls | 控制按钮 |
| loop | 循环播放 |
| preload | 页面加载后播放 也就是缓冲一段后自动播放 |
| 标签 | 定义 |
|---|---|
| video | 视频播放标签 |
| source | 播放的子标签 按子标签的顺序播放 |