学生网页课程设计期末作业 HTML+CSS+JavaScript甜品蛋糕网页设计(5页)
精彩专栏推荐
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
作者主页: 【主页——获取更多优质源码】
web前端期末大作业: 【毕设项目精品实战案例 (1000套) 】
程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
超炫酷的Echarts大屏可视化源码:【 echarts大屏展示大数据平台可视化(150套) 】
免费且实用的WEB前端学习指南: 【web前端零基础到高级学习视频教程 120G干货分享】
关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
文章目录
- 一、网站题目
- 二、✍️网站描述
- 三、网站介绍
- 四、网站效果
- 五、 代码实现
-
- HTML结构代码
- CSS样式代码
- 六、 如何让学习不再盲目
- 七、更多干货
一、网站题目
美食网页介绍、甜品蛋糕、地方美食小吃文化、餐饮文化、等网站的设计与制作。
二、✍️网站描述
美食主题网站 主要对各种美食进行展示,让浏览者清晰地了解到各种美食的详细信息,便于浏览者进行选择。该模块的左侧有个美食分类,用户可以选择自己喜欢的种类,当点击种类后,就会在右侧出现该分类下的各种美食,用户可以点击自己感兴趣的食品,从而看到它的具体信息。它的具体信息包括配料、产地及它的一些功能,使用户对该食品有着全面的认识。
静态网站的编写主要是用HTML DIV+CSS JS等来完成页面的排版设计,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
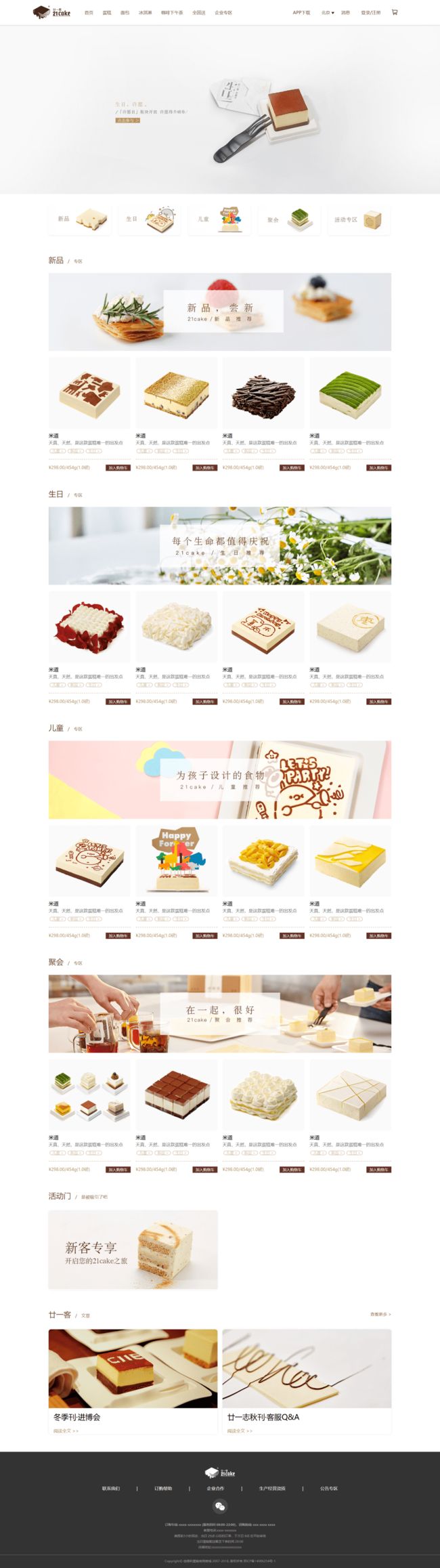
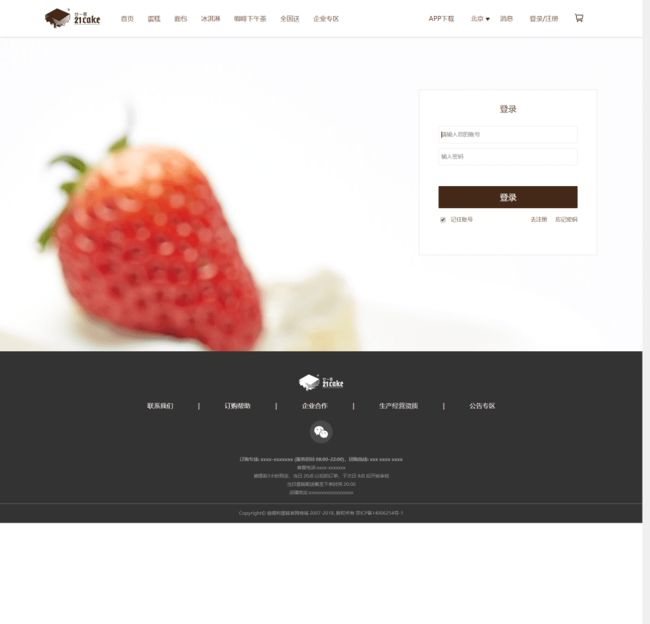
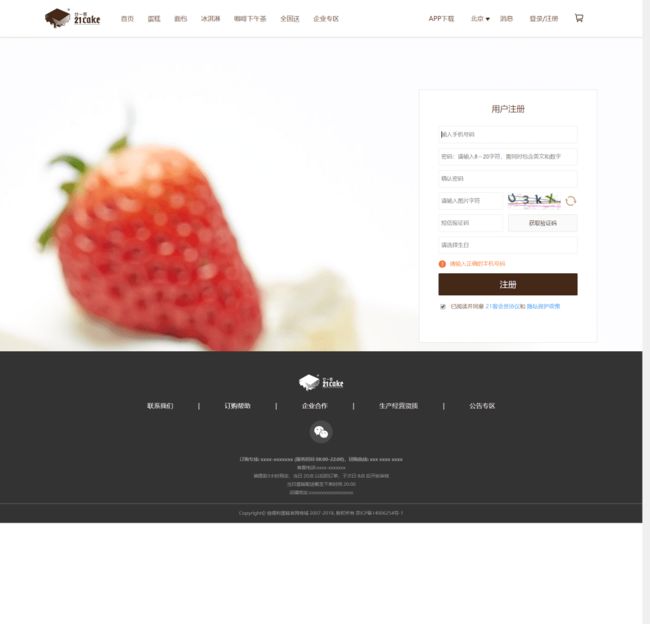
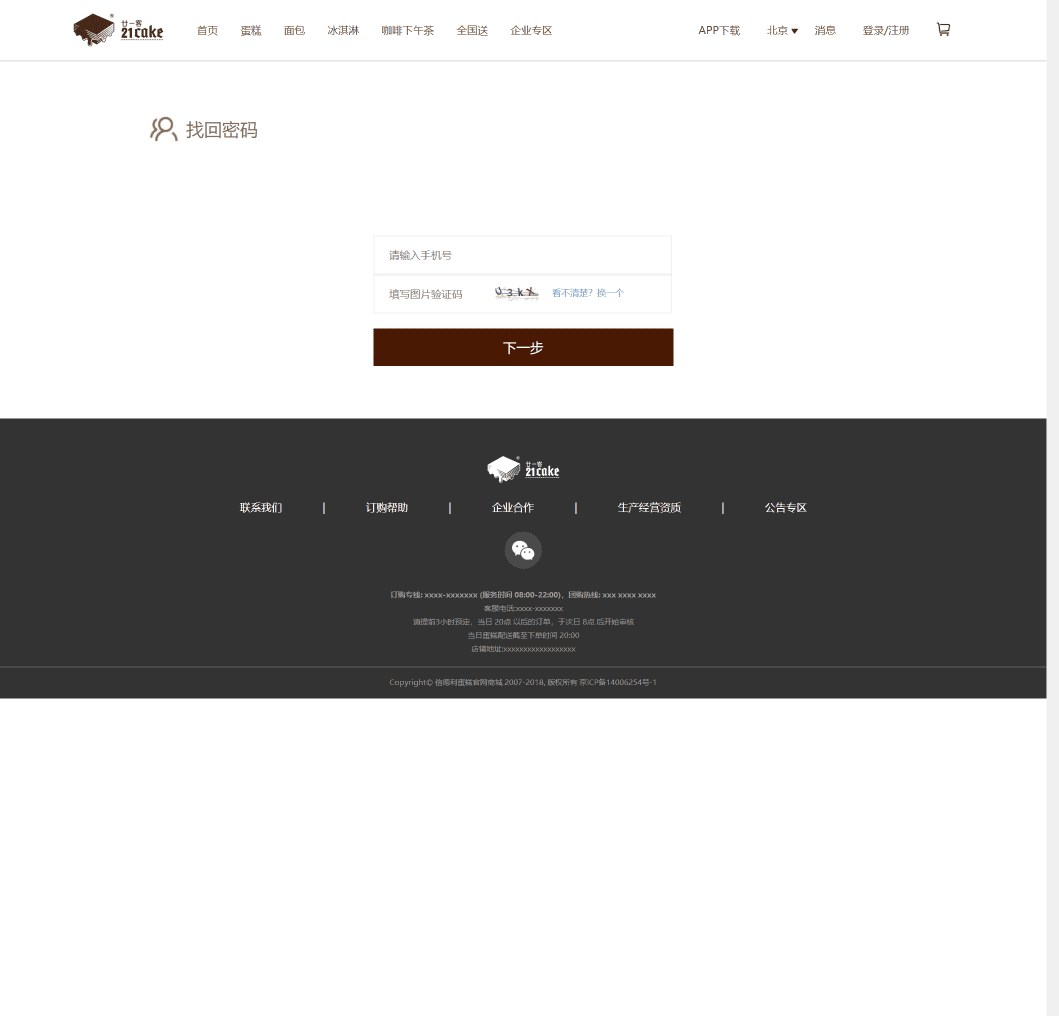
四、网站效果
五、 代码实现
HTML结构代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">
<title>21caketitle>
head>
<body>
<header>
<div class="inner">
<div class="logo">
<img src="picture/logo.png" width="120px" height="44px" alt="21cake 蛋糕官网">
div>
<ul class="nav">
<li><a href="index.html">首页a>li>
<li><a href="class.html">蛋糕a>li>
<li><a href="class.html">面包a>li>
<li><a href="class.html">冰淇淋a>li>
<li><a href="class.html">咖啡下午茶a>li>
<li><a href="class.html">全国送a>li>
<li><a href="class.html">企业专区a>li>
ul>
<ul class="join">
<li><a href="#">APP下载a>li>
<li><a href="#">北京a><i class="city">i>li>
<li><a href="#">消息a>li>
<li><a href="login.html">登录a>/<a href="register.html">注册a>li>
<li class="cart"><i>i>li>
ul>
div>
header>
<div class="slider">
<img src="picture/slider-1.jpg" alt="">
div>
<div class="content">
<div class="home-module home-menu">
<a href="#1">
<img src="picture/menu-1.jpg" alt="新品" title="新品">
a>
<a href="#2">
<img src="picture/menu-2.jpg" alt="新品" title="新品">
a>
<a href="#3">
<img src="picture/menu-3.jpg" alt="新品" title="新品">
a>
<a href="#4">
<img src="picture/menu-4.jpg" alt="新品" title="新品">
a>
<a href="#5">
<img src="picture/menu-5.png" alt="新品" title="新品">
a>
div>
<div class="home-module home-colorful" id="1">
<h4 class="home-module-title">
新品
<span>/span>
<span>专区span>
h4>
<div class="colorful-top-banner">
<a href="#" target="_blank">
<img src="picture/menu-top-1.jpg" alt="">
a>
div>
<div class="colorful-product-list">
<div class="list-box">
<ul>
<li>
<a href="#">
<img src="picture/xinpin-cake-1.png" alt="">
a>
<a href="#">
<h6>米道h6>
a>
<a href="">
<p>天真、天然,是这款蛋糕唯一的出发点p>
a>
<div class="tag-list">
<a href="">儿童 >a>
<a href="">新品 >a>
<a href="">生日 >a>
div>
<div class="cart-info">
<span class="spec">¥298.00/454g(1.0磅)span>
<a href="" class="add-cart">加入购物车a>
div>
li>
<li>
<a href="#">
<img src="picture/xinpin-cake-2.png" alt="">
a>
<a href="#">
<h6>米道h6>
a>
<a href="">
<p>天真、天然,是这款蛋糕唯一的出发点p>
a>
<div class="tag-list">
<a href="">儿童 >a>
<a href="">新品 >a>
<a href="">生日 >a>
div>
<div class="cart-info">
<span class="spec">¥298.00/454g(1.0磅)span>
<a href="" class="add-cart">加入购物车a>
div>
li>
<li>
<a href="#">
<img src="picture/xinpin-cake-3.png" alt="">
a>
<a href="#">
<h6>米道h6>
a>
<a href="">
<p>天真、天然,是这款蛋糕唯一的出发点p>
a>
<div class="tag-list">
<a href="">儿童 >a>
<a href="">新品 >a>
<a href="">生日 >a>
div>
<div class="cart-info">
<span class="spec">¥298.00/454g(1.0磅)span>
<a href="" class="add-cart">加入购物车a>
div>
li>
<li>
<a href="#">
<img src="picture/xinpin-cake-4.png" alt="">
a>
<a href="#">
<h6>米道h6>
a>
<a href="">
<p>天真、天然,是这款蛋糕唯一的出发点p>
a>
<div class="tag-list">
<a href="">儿童 >a>
<a href="">新品 >a>
<a href="">生日 >a>
div>
<div class="cart-info">
<span class="spec">¥298.00/454g(1.0磅)span>
<a href="" class="add-cart">加入购物车a>
div>
li>
ul>
div>
div>
div>
<div class="home-module home-colorful" id="2">
<h4 class="home-module-title">
生日
<span>/span>
<span>专区span>
h4>
<div class="colorful-top-banner">
<a href="#" target="_blank">
<img src="picture/menu-top-2.jpg" alt="">
a>
div>
<div class="colorful-product-list">
<div class="list-box">
<ul>
<li>
<a href="#">
<img src="picture/shengri-cake-1.png" alt="">
a>
<a href="#">
<h6>米道h6>
a>
<a href="">
<p>天真、天然,是这款蛋糕唯一的出发点p>
a>
<div class="tag-list">
<a href="">儿童 >a>
<a href="">新品 >a>
<a href="">生日 >a>
div>
<div class="cart-info">
<span class="spec">¥298.00/454g(1.0磅)span>
<a href="" class="add-cart">加入购物车a>
div>
li>
<li>
<a href="#">
<img src="picture/shengri-cake-2.png" alt="">
a>
<a href="#">
<h6>米道h6>
a>
<a href="">
<p>天真、天然,是这款蛋糕唯一的出发点p>
a>
<div class="tag-list">
<a href="">儿童 >a>
<a href="">新品 >a>
<a href="">生日 >a>
div>
<div class="cart-info">
<span class="spec">¥298.00/454g(1.0磅)span>
<a href="" class="add-cart">加入购物车a>
div>
li>
<li>
<a href="#">
<img src="picture/shengri-cake-3.png" alt="">
a>
<a href="#">
<h6>米道h6>
a>
<a href="">
<p>天真、天然,是这款蛋糕唯一的出发点p>
a>
<div class="tag-list">
<a href="">儿童 >a>
<a href="">新品 >a>
<a href="">生日 >a>
div>
<div class="cart-info">
<span class="spec">¥298.00/454g(1.0磅)span>
<a href="" class="add-cart">加入购物车a>
div>
li>
<li>
<a href="#">
<img src="picture/shengri-cake-4.png" alt="">
a>
<a href="#">
<h6>米道h6>
a>
<a href="">
<p>天真、天然,是这款蛋糕唯一的出发点p>
a>
<div class="tag-list">
<a href="">儿童 >a>
<a href="">新品 >a>
<a href="">生日 >a>
div>
<div class="cart-info">
<span class="spec">¥298.00/454g(1.0磅)span>
<a href="" class="add-cart">加入购物车a>
div>
li>
ul>
div>
div>
div>
<div class="home-module home-colorful" id="3">
<h4 class="home-module-title">
儿童
<span>/span>
<span>专区span>
h4>
<div class="colorful-top-banner">
<a href="#" target="_blank">
<img src="picture/menu-top-3.jpg" alt="">
a>
div>
<div class="colorful-product-list">
<div class="list-box">
<ul>
<li>
<a href="#">
<img src="picture/child-cake-1.png" alt="">
a>
<a href="#">
<h6>米道h6>
a>
<a href="">
<p>天真、天然,是这款蛋糕唯一的出发点p>
a>
<div class="tag-list">
<a href="">儿童 >a>
<a href="">新品 >a>
<a href="">生日 >a>
div>
<div class="cart-info">
<span class="spec">¥298.00/454g(1.0磅)span>
<a href="" class="add-cart">加入购物车a>
div>
li>
<li>
<a href="#">
<img src="picture/child-cake-2.png" alt="">
a>
<a href="#">
<h6>米道h6>
a>
<a href="">
<p>天真、天然,是这款蛋糕唯一的出发点p>
a>
<div class="tag-list">
<a href="">儿童 >a>
<a href="">新品 >a>
<a href="">生日 >a>
div>
<div class="cart-info">
<span class="spec">¥298.00/454g(1.0磅)span>
<a href="" class="add-cart">加入购物车a>
div>
li>
<li>
<a href="#">
<img src="picture/child-cake-3.png" alt="">
a>
<a href="#">
<h6>米道h6>
a>
<a href="">
<p>天真、天然,是这款蛋糕唯一的出发点p>
a>
<div class="tag-list">
<a href="">儿童 >a>
<a href="">新品 >a>
<a href="">生日 >a>
div>
<div class="cart-info">
<span class="spec">¥298.00/454g(1.0磅)span>
<a href="" class="add-cart">加入购物车a>
div>
li>
<li>
<a href="#">
<img src="picture/child-cake-4.png" alt="">
a>
<a href="#">
<h6>米道h6>
a>
<a href="">
<p>天真、天然,是这款蛋糕唯一的出发点p>
a>
<div class="tag-list">
<a href="">儿童 >a>
<a href="">新品 >a>
<a href="">生日 >a>
div>
<div class="cart-info">
<span class="spec">¥298.00/454g(1.0磅)span>
<a href="" class="add-cart">加入购物车a>
div>
li>
ul>
div>
div>
div>
<div class="home-module home-colorful" id="4">
<h4 class="home-module-title">
聚会
<span>/span>
<span>专区span>
h4>
<div class="colorful-top-banner">
<a href="#" target="_blank">
<img src="picture/menu-top-4.jpg" alt="">
a>
div>
<div class="colorful-product-list">
<div class="list-box">
<ul>
<li>
<a href="#">
<img src="picture/party-cake-1.png" alt="">
a>
<a href="#">
<h6>米道h6>
a>
<a href="">
<p>天真、天然,是这款蛋糕唯一的出发点p>
a>
<div class="tag-list">
<a href="">儿童 >a>
<a href="">新品 >a>
<a href="">生日 >a>
div>
<div class="cart-info">
<span class="spec">¥298.00/454g(1.0磅)span>
<a href="" class="add-cart">加入购物车a>
div>