- GenVisR 基因组数据可视化实战(三)
11的雾
3.genCov画每个突变位点附件的coverage,跟igv有点相似。这个操作起来很复杂,但是图还是挺有用的。可以考虑。由于我的referencegenomebuild是hg38BiocManager::install(c("TxDb.Hsapiens.UCSC.hg38.knownGene","BSgenome.Hsapiens.UCSC.hg38"))library(TxDb.Hsapien
- 切换淘宝最新npm镜像源是
hai40587
npm前端node.js
切换淘宝最新npm镜像源是一个相对简单的过程,但首先需要明确当前淘宝npm镜像源的状态和最新的镜像地址。由于网络环境和服务更新,镜像源的具体地址可能会发生变化,因此,我将基于当前可获取的信息,提供一个通用的切换步骤,并附上最新的镜像地址(截至回答时)。一、了解npm镜像源npm(NodePackageManager)是JavaScript的包管理器,用于安装、更新和管理项目依赖。由于npm官方仓库
- 解决SDK Manager 中 没有 Support Library
木鱼wzh
1、直接修改SDK-MANAGER打开sdk-manager—->Tools—->options然后点击packages—->showobsoletepackages即可在最下面的Extras目录下找到推荐两个自己使用的镜像服务器:mirrors.neusoft.edu.cn端口80mirrors.dormforce.net端口802、去官网下载SupportLibrar点击这里进入官网进入百度云
- 用kubedam搭建的k8s证书过期处理方法
我滴鬼鬼呀wks
k8s1024程序员节
kubeadm部署的k8s证书过期1、查看证书过期时间kubeadmalphacertscheck-expiration若证书已经过期无法试用kubectl命令建议修改服务器时间到未过期的时间段2、配置kube-controller-manager.yaml文件cat/etc/kubernetes/manifests/kube-controller-manager.yamlapiVersion:v
- UI 自动化的页面对象管理神器 PO-Manager
TesterHome
原文由alex发表于TesterHome社区网站,点击原文链接可于作者直接交流。做UI自动化的同学都知道,UI自动化一个难点就是页面元素的变化,让自动化维护成为一个痛点。在此,为了减轻这个痛点,我在基于Page-Object模式的基础上开发了页面对象维护的工具。该工具为vscode的一个插件,可以通过vscode插件市场搜索PO-Manager来下载安装本文中的页面对象库文件基于json.一个元素
- Spring Security定义多个过滤器链(10)
小黑屋说YYDS
spring
在SpringSecurity中可以同时存在多个过滤器链,一个WebSecurityConfigurerAdapter的实例就可以配置一条过滤器链。我们来看如下一个案例:@ConfigurationpublicclassSecurityConfig{@BeanUserDetailsServiceus(){InMemoryUserDetailsManagerusers=newInMemoryUser
- Apache Shiro安全框架(2)-用户认证
heyrian
Javashiro
身份认证在shiro中用户需要提供用户的principals(身份)和credentials(证明)来证明该用户属于当前系统用户。常见的认证方式即用户名/密码。在解释身份认证之前,我们先来看看shiro中的Subject和Realm,这是身份认证的两个关键的概念。Subjectsubject代表当前用户,内部主要维护当前用户信息。shiro中所有的subject都交给SecurityManager
- Docker安装Kafka和Kafka-Manager
阿靖哦
本文介绍如何通过Docker安装kafka与kafka界面管理界面一、拉取zookeeper由于kafka需要依赖于zookeeper,因此这里先运行zookeeper1、拉取镜像dockerpullwurstmeister/zookeeper2、启动dockerrun-d--namezookeeper-p2181:2181-eTZ="Asia/Shanghai"--restartalwayswu
- 详解 Flink 的常见部署方式
文刀小桂
Flinkflink大数据
一、常见部署模式分类1.按是否依赖外部资源调度1.1Standalone模式独立模式(Standalone)是独立运行的,不依赖任何外部的资源管理平台,只需要运行所有Flink组件服务1.2Yarn模式Yarn模式是指客户端把Flink应用提交给Yarn的ResourceManager,Yarn的ResourceManager会在Yarn的NodeManager上创建容器。在这些容器上,Flink
- pnpm解說
白总Server
服务器kubernetes网络运维云原生pythonjava
pnpm(PerformanceNodePackageManager)是一个高性能的Node.js包管理器,它旨在解决npm和yarn在处理依赖关系时可能遇到的一些问题,如重复安装相同版本的包、包的存储空间占用过大等。pnpm使用了一种称为“硬链接”和“符号链接”的文件系统技术,这使得它能够以更高效的方式存储和管理依赖项。关键特点:高效存储:pnpm使用一种称为内容可寻址存储(ContentAdd
- QCMA:开源的PS Vita内容管理新选择
瞿格女
QCMA:开源的PSVita内容管理新选择qcmaCross-platformcontentmanagerassistantforthePSVita(Nolongermaintained)项目地址:https://gitcode.com/gh_mirrors/qc/qcma随着游戏界的日新月异,对于那些怀旧的游戏玩家而言,PSVita仍然是一颗璀璨的明珠。为了让更多人能够自由地管理自己的游戏和媒体
- 切换淘宝最新镜像源npm详细讲解
程序员小羊!
杂文npm前端node.js
大家好,我是程序员小羊!前言:在中国大陆,npm(NodePackageManager)的默认源由于网络限制,速度可能较慢。为了解决这个问题,淘宝提供了一个镜像源,它同步了npm的官方仓库,并显著提升了访问速度。切换到淘宝的镜像源可以加快npm包的下载速度。下面是详细的切换步骤及相关说明。1.查看当前npm源在更改npm源之前,查看当前npm使用的源地址:npmconfiggetregistry默
- K8S学习笔记02——K8S组件
沉淅尘
#Docker#K8Skubernetes
Kubernetes组件一、控制平面组件(ControlPlaneComponents)(1)kube-apiserver(2)etcd(3)kube-scheduler(4)kube-controller-manager(5)cloud-controller-manager二、Node组件1.kubelet2.kube-proxy3.容器运行时(ContainerRuntime)三、插件(Add
- MTK Camera2 预览图成像质量差(马赛克)
AQUARICES
Androidjavaandroid
MTK推送来的原生Camera2应用拍照之后生成的预览图(Thumbnail)居然是马赛克!!但如果点击预览图之后再退出,就又是正常的。Camera2对于更新预览图的操作位于:vendor/mediatek/proprietary/packages/apps/Camera2/host/src/com/mediatek/camera/ui/ThumbnailViewManager.java这个函数对
- Ansible自动化部署kubernetes集群
theo.wu
kubernetesansible自动化
机器环境介绍1.1.机器信息介绍IPhostnameapplicationCPUMemory192.168.204.129k8s-master01etcd,kube-apiserver,kube-controller-manager,kube-scheduler,kubelet,kube-proxy,containerd2C4G192.168.204.130k8s-worker01etcd,kub
- Activity->Activity中动态添加Fragment->Fragment回退栈BackStack
Yang-Never
Activityandroidkotlinandroidstudio开发语言
Fragment回退栈Fragment回退栈用于管理Fragment的导航历史(添加、删除、替换)。每个Activity都有一个包含其所有Fragment的FragmentManager,调用其addToBackStack方法时,这个事务就会被添加到FragmentManager的回退栈中当用户按下返回键时,系统就会从回退栈中弹出并反向执行最近的事务。如果你替换了一个Fragment,并将这个操作
- Spring Data JPA
kjcoder
SpringDataJPA后端
JPA概述JPA的全称是JavaPersistenceAPI,即Java持久化API,是SUN公司推出的一套基于ORM的规范,内部是由一系列的接口和抽象类构成。JPA规范不干活,真正干活的是依托与它的实现方式(例:hibernate)。搭建环境(需求:保存客户)1.创建maven工程导入坐标org.hibernatehibernate-entitymanager2.需要配置jpa的核心配置文件*位
- Ubuntu 22.04网络无法连接的解决方法
威桑
Linuxubuntulinux
在使用Ubuntu22.04系统时,在一次重启后桌面右上角并没有有线网络图标,并且打开浏览器无法访问百度。虚拟机网络连接方式是NAT模式,电脑主机也是有网络的。删除NetworkManager缓存文件,重启网络后问题就解决了。sudoserviceNetworkManagerstopsudorm/var/lib/NetworkManager/NetworkManager.statesudoserv
- SeuratObject转h5ad格式
星星醉了
笔记
Python的MetaCells版本输入貌似一定要h5ad格式,所以就探索了一下~这个是最方便的:SeuratDisk#安装这个包,试了直接installl和biomanager都不行,只能githubremotes::install_github("mojaveazure/seurat-disk")#载入library(SeuratDisk)library(Seurat)#一个叫seurat.h
- Flutter框架高阶——Window应用程序设置窗体窗口背景完全透明
木颤简叶
Flutterflutterwindows开发语言后端笔记c++microsoft
文章目录1.修改main.cpp1)C++与Win32API2)EnableTransparency()3)中文注释2.编写Flutter代码1)bitsdojo_window2)window_manager3)区别对比4)同时使用(1)设置初始化代码(2)处理冲突和集成Flutter的文件结构如下,找到图中的main.cpp的文件1.修改main.cppmain.cpp文件中的代码应该和下面差不
- Prometheus-Alertmanger 告警实例:端口监控 企微通知
Richie-Hao
#Prometheusprometheus
文章目录Prometheus-Alertmanger告警实例之:端口监控企微告警安装blackbox_exporter插件设置端口监控配置告警消息通知模板rule告警规则重启alertmanager和prometheusPrometheus-Alertmanger告警实例之:端口监控企微告警安装blackbox_exporter插件wgethttps://github.com/prometheus
- Android音频路由策略
zhuyong006
Android-Audio
Android音频路由策略1.分析音频的默认路由在之前的文章音频输出设备是如何决定的中,我们知道AudioTrack的创建过程会调用到getOutputForAttrstatus_tAudioPolicyManager::getOutputForAttr(constaudio_attributes_t*attr,audio_io_handle_t*output,audio_session_tses
- android10 按键音量调节源码解析
@OuYang
android
/frameworks/base/services/core/java/com/android/server/policy/PhoneWindowManager.javastaticIAudioServicegetAudioService(){IAudioServiceaudioService=IAudioService.Stub.asInterface(ServiceManager.checkS
- JDBC使用
晚睡早起₍˄·͈༝·͈˄*₎◞ ̑̑
javajava
7.2创建JDBC应用7.2.1创建JDBC应用程序的步骤使用JDBC操作数据库中的数据包括6个基本操作步骤:(1)载入JDBC驱动程序:首先要在应用程序中加载驱动程序driver,使用Class.forName()方法加载特定的驱动程序,每种数据库管理系统的驱动程序不同,由数据库厂商提供。(2)定义连接URL,建立数据库连接对象:通过DriverManager类的getConnection()方
- 力扣SQL仅数据库(570-579)
朵&朵
数据库leetcodesql
570.至少有5名直接下属的经理需求:编写一个解决方案,找出至少有五个直接下属的经理数据准备:CreatetableIfNotExistsEmployee(idint,namevarchar(255),departmentvarchar(255),managerIdint)TruncatetableEmployeeinsertintoEmployee(id,name,department)valu
- Sql 多重外键约束
X_Craft
Sql多重外键约束循环或多重级联路径
多重外键约束这个名称可能并不准确,它是多个外键约束情况的一个特例,它指的是外键表有存在两个及以上外键关联到同一个主键表,例如一个部门,有正副两个管理者首先看看不含多重外键的多个外键约束的一般情况,例如一个部门,有一个管理者和一个IT技术支持CREATETABLE[dbo].[Manager]--管理者表([ID][int]NOTNULLIDENTITY(1,1),[Name][nvarchar
- SOAMANAGER 无反应/打不开
踩沙滩
ABAPabapsoamanagerchrome
输入SOAMANGER左下角提示正在启动..一闪而过,并没有弹出浏览器。因:某些版本不支持Chrome。。。解决:提前打开ie,然后输入事务码即可..或者打打补丁
- 关于SAP打不开Soamanager事务码的两种应对方式
一条划水的鱼儿
个人开发
本人苦于不能打开Soamanager事务码久矣,找了以下两种方式,其中第二种是无可奈何的时候用的1.先在以下位置打断点,然后运行Soamanager事务码,进入DEBUG模式,按下图所示去做配置HOST,2.实在无法打开事务码Soamanager时,用DEBUG的方式,获取URL,自己复制到IE浏览器打开网址就行步骤如下:SE24打开类CL_GUI_HTML_VIEWER进入方法DETACH_UR
- SOAMANAGER 打不开浏览器
小飞猪猪猪猪猪猪猪
开发知识点sapabap
导语:最近做Webservices的配置,但是SOAMANAGER不弹出浏览器,总是一闪而过,下面提供来那种解决办法当然HOST文件没有配置的话弹出网页也打不开。。。方案一:找到soamanager对应的网址soamanager的原理其实就是掉一个webdynpro的网页,所以找到这个网页就可以了。执行事务码:SICF查找路径:/default_host/sap/bc/webdynpro/sap/
- 关于打不开SOAMANAGER如何解决
月阴荒
ABAPSAPwebservicesoamanager
参考文章:https://blog.csdn.net/yannickdann/article/details/115396035打开SE93
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb
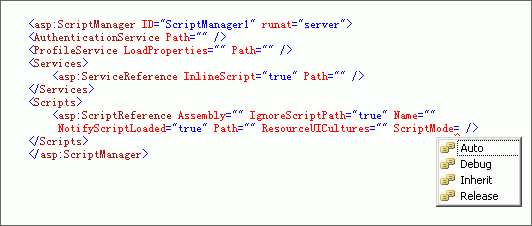
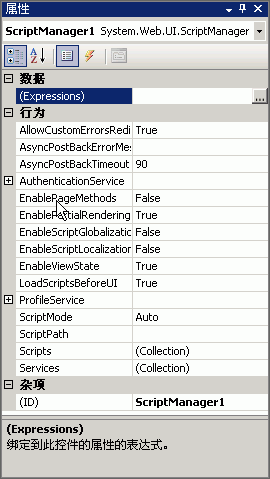
 看一下<asp:ScriptManager>标签所支持的属性:
看一下<asp:ScriptManager>标签所支持的属性: