WSSv3 Technical Articles_使用ASP.NET 2.0 Web Parts和Windows SharePoint Services 3.0
WSSv3 Technical Articles_使用ASP.NET 2.0 Web Parts和Windows SharePoint Services 3.0
摘要:探索创建ASP.NET 2.0 Web Part的好处,并将他们运行在Windows SharePoint Services 3.0下。学习在SharePoint站点上部署自定义Web Part的最佳实践。
Erika Ehrli, Microsoft Corporation
Jo-Anne West, Microsoft Corporation
March 2007
应用:Microsoft Office SharePoint Server 2007, Microsoft Office SharePoint Portal Server 2003, Microsoft Windows SharePoint Services 3.0, ASP.NET 2.0
内容:
Ø 概述
Ø ASP.NET 2.0 Web Parts和Windows SharePoint Services 3.0 Web Parts的选择
Ø Bin和Global Assembly Cache的选择
Ø Walkthrough: 在一个SharePoint站点上生成并部署一个ASP.NET 2.0的Virtual Earth Web Part
Ø 结论
Ø 其他资源
Ø 致谢
Microsoft ASP.NET 2.0提供了一个Web Part基础结构,可以帮助你创建自定义Web Part并将他们部署在Windows SharePoint Services 3.0的站点上。
这篇文章提供了一些根据客户的具体需求在ASP.NET 2.0 Web Part和Windows SharePoint Services 3.0 Web Part之间选择的最佳实践的建议,了解ASP.NET 2.0 Web Part的基础结构,如何创建一个自定义Web Part并可以在ASP.NET 2.0 Web Sites和Windows SharePoint Services 3.0任意一个上使用。文章也介绍了在SharePoint站点上添加Web Part之前部署和安全的考虑。最后将介绍一个代码示例,这个示例在一个SharePoint站点上创建并部署了一个Virtual Earth Web Part。
l 如果你是一个SharePoint Developer,这篇文章可以帮助你了解ASP.NET 2.0 Web Part基础结构的相关概念。并可以教你如何创建一个自定义Web Part。
l 如果你是一个ASP.NET Developer,这篇文章可以帮助你明白如何创建一个可以在SharePoint站点中使用的自定义Web Part。
SharePoint Web Part是具有自定义和个性化功能的UI元素。Web Part是一个服务器端控件,设计成可以被知识工作者在浏览器中就可以修改的控件。它如同SharePoint站点中的一个组件一样,从各个数据源中将信息抓取并显示出来。用Web Part,你可以在公司门户或者站点上创建一个信息仪表板。Web Part Pages允许用户进行个性化,通过设置Web Part的属性可以展示出每个人自己关心的信息。
在Microsoft Windows SharePoint Services 2.0和Microsoft Office SharePoint Portal Server 2003中的Web Part结构允许创建自定义Web Part并依赖于Microsoft SharePoint Products和Technologies中管理的代码。
ASP.NET 2.0包含了一个新的Web Part控件,允许在一个自定义站点上进行自定义和个性化,但它们并不依赖于SharePoint Products和Technologies。
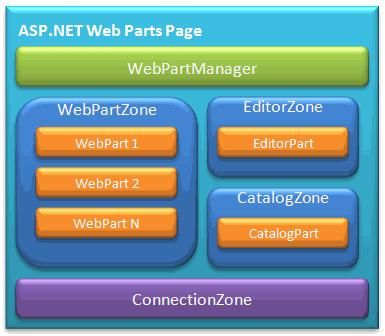
Windows SharePoint Services 3.0中的Web Part基础结构是存在于ASP.NET 2.0的Web Part结构基础之上的。下面是一个在Windows 2003平台下的Web Part基础结构的图:
ASP.NET 2.0 Web Parts和Windows SharePoint Services 3.0 Web Parts的选择
Office SharePoint Server 2007和Windows SharePoint Services 3.0都是基于ASP.NET 2.0 Framework建立的。Windows SharePoint Services 3.0使用了ASP.NET 2.0 Web Part基础结构,获得了母版页和自定义Web Part开发以及Windows SharePoint Services feature,例如文档服务、事件、工作流、搜索、网站栏、内容类型等。
可以通过两种方式在Windows SharePoint Services 3.0创建Web Part:
l 创建自定义ASP.NET 2.0 Web Part
l 创建基于SharePoint的Web Part
无论何时都可以创建ASP.NET 2.0 Web Part。尽管如此,有时使用基于SharePoint的Web Part也能获得一些好处。根据下表列出的内容,可以分析当前业务需求然后选择创建相应的Web Part。
| 创建自定义ASP.NET 2.0 Web Part
|
创建基于SharePoint的Web Part
|
| 为大多数商业需求 |
当需要移植一套基于SharePoint的Web Part到Windows SharePoint Services 3.0 |
| Web Part可以放在ASP.NET 2.0的站点或者SharePoint站点 |
创建跨页面的连接。 |
| 当需要复用一个或多个创建的ASP.NET 2.0站点或SharePoint站点Web Part |
创建穿过Web Part Zone的Web Part连接。 |
| 使用Windows SharePoint Services 3.0提供的数据或者功能。例如,创建的Web Part需要和站点或者列表进行交互。 |
客户端连接的交互(Web Part Page服务组件)。 |
|
|
使用数据缓存结构缓存内容数据库。 |
注意:
Windows SharePoint Services 3.0 Software Development Kit提供了一些信息和编程任务来介绍如何在Windows SharePoint Services 3.0中实现Web Part。
Web Part结构概览
ASP.NET 2.0 Web Part控件是新一代的服务器端控件,允许用户个性化内容,展现外观和Web页面的行为,均可以从应用程序页面中进行操作而不需要开发人员或者管理员的干涉。
System.Web.UI.WebControls.WebParts命名空间下包含Web Part控件,提供了一整套的类和接口来允许你创建Web Part。下面的类可以建立一个简单的Web Part页面。
l WebPartManager:Web Part控件的核心类,管理页面上所有的Web Part控件、功能和事件。
l WebZone:所有控件的基类,担当服务器控件的容器(包括Web Part、服务器端控件和用户自定义控件)。
WebPartZone:Web Part控件中的一个基本控件,用来承载Web页面上的Web Part。
EditorZone:Web Part控件中的一个基本控件,用来承载Web页面上的Editor Part。
CatalogZone:Web Part控件中的一个基本控件,用来承载Web页面上的Catalog Part。
ConnectionZone:是一个用户接口(UI:User Interface)允许用户在WebPartZoneBase内的Web Part之间和服务器端控件之间的连接。
l Part:所有Web Part控件的基类,在Web表单页面上输出一个标准的Web Part UI。
EditorPart:EditorZoneBase区域中控件的基类。用来编辑Web Part控件。
CatalogPart:CatalogZoneBase区域中控件的基类,提供了一个可用Web服务器端控件(Web Part控件)的列表,用户可以将这些控件添加到Web页面中。
WebPart:自定义ASP.NET 2.0 Web Part的基类,
所有引用的类和结构都属于System.Web.UI.WebControls.WebParts命名空间下的,可以通过查看System.Web.UI.WebControls.WebParts namespace文档。
创建一个简单的ASP.NET 2.0 Web Part Page
ASP.NET 2.0 Web Part是一类特殊的控件。如果想在ASP.NET 2.0 Web站点上显示,就需要创建一个Web Part Page。如果需要输出一个ASP.NET 2.0控件过程和下面一样。
创建一个Web Part Page,从创建一个简单的WebPartManager控件开始。然后,添加一个或多个WebPartZone控件实例。每个WebPartZone控件中可以放置一个或多个Web Part控件。在浏览器中,可以在不同的Web Part Zone间拖拽Web Part。可以添加如下内容:
一个EditorZone控件和一个或多个EditorParts允许用户个性化Web Part的行为和展示。
一个CatalogZone控件和一个或多个CatalogParts允许用户选择哪个Web Part显示在页面上。
一个ConnectionZone提供给用户一个连接Web Part和其他服务器端控件的UI。
下面的例子代码创建了一个简单的ASP.NET 2.0 Web Part Page。注意如何放入对象并创建带Web Part的页面。
| <%@ Page Language="C#" %>
<%@ Register Assembly="WebPartLibrary" Namespace="MyWebParts" TagPrefix="cc1" %>
<html>
<head id="Head1" runat="server">
<title>My Web Part Page</title>
</head>
<body>
<form id="form1" runat="server">
<asp:WebPartManager ID="WebPartManager1" runat="server"/>
<asp:WebPartZone ID="WebPartZone1" runat="server">
<ZoneTemplate>
<cc1:MyWebPart ID="WebPart1" runat="server"/>
</ZoneTemplate>
</asp:WebPartZone>
</form>
</body>
</html>
|
注意:
上面的代码实例了如何创建一个简单的带Web Part的ASP.NET 2.0页面。尽管如此,它不能工作在Windows SharePoint Services 3.0。
当你使用ASP.NET 2.0时,可以通过两种途经来创建Web Part:
l 创建一个自定义类库项目,它包含一个继承自System.Web.UI.WebControls.WebParts.WebPart类的控件。在你自己的类中,覆写RenderContents方法来输出HTML。完成这个类后,编译生成这个Web Part的DLL组件,然后在你的Web项目中添加这个组件的引用。最后,将这个控件添加到WebPartZone中。
l 创建一个用户自定义控件(.ascx),然后将这个控件放到WebPartZone中。ASP.NET 2.0使用GenericWebPart包装类,自动将用户控件包装成Web Part使用。
注意:
Windows SharePoint Services 3.0不提供这种方法。只有ASP.NET 2.0 Web Part继承自System.Web.UI.WebControls.WebParts.WebPart类,才可以在Windows SharePoint Services 3.0或Microsoft Office SharePoint Server 2007的Web Part Page上使用。
关于Web Part个性化
Microsoft Office SharePoint Server 2007允许用户共享信息、鼓励协作、创建并提升专家的意见(builds and promotes expertise)、定位需要的相关内容。在任何组织内可以对每个用户需要的内容进行裁减,通过管理员来设置策略来保护私人内容。
Microsoft Office SharePoint Server 2007和ASP.NET 2.0使用不同的个性化服务。Microsoft Office SharePoint Server 2007在设计上使用了一个内建的个性化服务来提供个性化Feature。Microsoft Office SharePoint Server 2007更多信息,查看Plan for Personalized Web Parts。尽管如此,ASP.NET 2.0站点需要特定的配置来启用个性化。
ASP.NET 2.0提供了个性化服务使用SqlPersonalizationProvider class允许用户长时间保存Web Part控件的状态。当你创建了一个包含Web Part的Web页面时,ASP.NET 2.0个性化服务在运行时将用户选择保存到Microsoft SQL Server 2005数据库中。
Web Part个性化依赖于Microsoft SQL Server Express 2005。默认情况下,Microsoft Visual Studio 2005和Microsoft Visual Web Developer 2005会安装SQL Server Express 2005。尽管如此,如果你没有选择安装SQL Server Express,你可以运行Aspnet_regsql.exe命令安装。更多信息可以查看ASP.NET 2.0 SQL Server Registration Tool(Aspnet_regsql.exe)。
注意:
访问不同的数据库或认证服务,你可以创建一个Provider。参考ASP.NET Provider Toolkit。
ASP.NET 2.0显示模式和范围
显示模式和范围可以帮助你个性化用户的布局、内容和行为。WebPartManager控件允许用户选择显示模式和页面范围。
如果你使用Web Part,明白显示模式和范围的概念是很重要的。
显示模式定义了Web Part UI的元素,在用户修改时根据启用或者禁用来显示或者隐藏。
WebPartManager控件包含了执行Web Part控件可用的显示模式,并管理页面的显示模式。
BrowseDisplayMode:显示默认的显示模式。
CatalogDisplayMode:用来给页面添加控件时从目录中添加控件。
ConnectDisplayMode:给用户显示一个特殊的UI来管理Web Part之间的连接。
DesignDisplayMode:用来改变包含Web Part的Web页面的布局。
EditDisplayMode:给最终用户显示一个可以编辑和修改服务器端控件的UI。
个性化范围涉及到个性化数据是否适用于页面控件针对访问站点的特殊用户或者全部用户。个性化范围显示了数据提取和显示的设置。
一个页面可以运行在两种范围中:
Shared:如果对一个控件应用了个性化的数据,那么所有其他的用户都可以看到。任何用户都可以修改并存储这个共享的个性化数据。
User:对一个控件应用的个性化数据只有当前这个用户可以看到。而且用户修改的个性化数据只是自己的数据并保存起来。
关于Web Part个性化的更多信息请查看Web Parts Personalization Overview。
Bin和Global Assembly Cache的选择
在一个SharePoint站点中,你可以在以下两个位置中的任意一个部属Web Part组件:
Bin directory:存储在Web应用的根目录。
Global assembly cache:用CLR自动安装。允许在多个应用中共享使用这个组件。组件需要存储在C:\WINNT\Assembly中。
每个位置都有自己的利弊,如下表:
| 部署位置 |
利 |
弊 |
| Bin Directory |
部分信任位置。默认情况下,代码在这个目录下运行仅具有low level级别的代码安全访问权限。管理员必须明确的提升Web Part的权限使其正常运行。由于他的信任级别和defense-in-depth,这种情况下是管理员比较趋向的方法。因为Bin文件夹只是针对一个应用的,所以也可以使得组件和其他应用隔离。 |
如果需要在其他地方使用Web Part就必需在其他应用的Bin文件夹下部署部件。 |
| Global assembly cache |
在这个位置部署了Web Part,默认情况下具有Full Level的信任。因为是全局安装,所以在任何一个Web应用中都可以使用这个部件。 |
这个位置没有代码访问安全限制,因此你就失去了defense-in-depth的好处。 而且,很难在GAC中部署你的.PDB文件。 |
设置特别的安全特性
存储在Bin文件夹下的ASP.NET 2.0 Web Part对安全有特殊的限制。根据如何计划使用筛选Web Part可以选择是否对它设置特殊的安全特性。
Bin文件夹是一个部分信任的位置。因此,Web Part在执行时不能被自动的授予Full Level的信任。因为调用的Web Part的代码只授予了部分的信任,所以必须对ASP.NET 2.0 Web Part设置AllowPartiallyTrustedCallers特性。可以在组件级别设置这个特性。
注意:
开发人员给组件增加AllowPartiallyTrustedCallers特性可以使组建安全的执行。
另一个问题是Bin文件夹的代码访问安全权限默认情况下很低,是Low Level;只允许执行。必须明确的提升它们的权限来保证组件的正常运行。
可以通过以下两种方法来提升权限:
l (推荐)创建一个信任策略文件,在这个新文件中指向web.config文件。这个选项比较复杂,但是给Web Part提供了更精确的权限。
关于信任策略的更多信息请查看Microsoft Windows SharePoint Services and Code Access Security。
l 提升Bin文件夹的全部信任级别。在Web应用根目录的web.config文件中,找到trust元素节点。这个元素的Level特性的默认值是WSS_Minimal。可以修改为WSS_Medium。
注意:
这个选项是比较简单的,它授予了你不需要的或者其他需要较少权限的内容更多的权限,不像信任策略文件可以单独指定。
安全控件列表(Safe Control List)
Microsoft Windows SharePoint Services技术的一个假定原则是Windows SharePoint Services运行时“不信任用户”可以在系统中上传和创建ASPX页面。但是需要阻止这些用户在服务器端添加ASPX页面的服务器端代码,但是又需要有一个列表来列出这些不信任用户可以使用的控件。在Windows SharePoint Services中,由Safe Control List来实现并提供。
Safe Control List是你设计的仅有ASPX页面的安全SharePoint站点的控件和Web Part的列表。这个列表存储在Web应用根目录的web.config文件中。
Walkthrough: 在一个SharePoint站点上生成并部署一个ASP.NET 2.0的Virtual Earth Web Part
你可以建立一个Web Part显示来自不同数据源的数据。你可以使用Web Services、database、Microsoft Office Excel工作簿、XML文件、或者其他任意的数据源,你需要提取数据信息并显示在Web Part中。在这个Walkthrough中,创建一个Web Part在一个Virtual Earth地图上显示驾驶方向。这个Web Part提供了一个Start属性可以个性化。这部分将教你如何建立ASP.NET 2.0 Web Part并将它导入一个基于Office SharePoint Server 2007的站点。这个过程有5个基本步骤:
1.创建ASP.NET 2.0 Web Part Assembly。
2.(可选)在ASP.NET 2.0 Web Part Page中运行并测试Web Part。
3.在Office SharePoint Server 2007上部署Web Part。
4.为Web Part创建一个.webpart文件。
5.将Web Part添加到一个SharePoint页面上。
注意:
这个Web Part既可以工作在ASP.NET 2.0站点上,也可以工作在Office SharePoint Server 2007站点上。
Step 1:创建ASP.NET 2.0 Web Part Assembly
创建一个简单的Web Part,你必须开发一个ASP.NET 2.0 Web Part组件。首先,创建一个类库项目,并新建一个类继承System.Web.UI.WebControls.WebParts.WebPart基类。
然后,创建一个VirtualEarthDirectionsWebPart类,允许用户通过Start属性来个性化内容。Web Part运行一段脚本连接到Virtual Earth并返回一个图像文件,显示驾驶方向信息。在VirtualEarthDirectionsWebPart类中,覆写RenderContents方法,使用HTMLTextWriter对象将HTML源代码输出,并在浏览器的Web Part中输出出来。
创建Virtual Earth Directions Web Part
1.在Visual Studio 2005中,在菜单中选择文件——新建——项目。
2.项目类型中,在C#下选择Windows。
3.在模板中选择Web控件库。名称输入MySampleWebParts,点击确定。
4.将Class1.cs重命名为VirtualEarthDirectionsWebPart.cs。
5.将如下代码添加到VirtualEarthDirectionsWebPart.cs文件中。
| using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Text;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
namespace MySampleWebParts
{
[DefaultProperty("Text")]
[ToolboxData("<{0}:WebCustomControl1 runat=server></{0}:WebCustomControl1>")]
public class VirtualEarthDirectionsWebPart : WebPart
{
private const string HtmlFormat = @"<div>
<P> </P>
<P>
<TABLE id='Table1' cellSpacing='1' cellPadding='1' width='300' border='0'>
<TR>
<TD><FONT face='Verdana' size='2'><STRONG>Destination: </STRONG></FONT>
</TD>
<TD><INPUT id='tbDestination' type='text' size='23' value='Space Needle' name='Text1'></TD>
<TD><INPUT id='Button1' type='button' value='Get Directions' name='Button1' onclick='GetRouteMap()'></TD>
</TR>
</TABLE>
</P>
<script src='http://dev.virtualearth.net/mapcontrol/v4/mapcontrol.js'></script>
<script language='javascript' id='clientEventHandlersJS'>
<!--
var map = null;
function GetRouteMap() {{
map = new VEMap('myMap');
map.LoadMap();
var destination=document.getElementById('tbDestination').value;
if (destination!=null) {{
map.GetRoute('{0}', destination);
}}
}}
//-->
</script>
<div id='myMap' style='WIDTH:400px; POSITION:relative; HEIGHT:400px'></div>
</div>";
private string _start = String.Empty;
public VirtualEarthDirectionsWebPart()
{
this.Title = "Virtual Earth Driving Directions Web Part";
this.ExportMode = WebPartExportMode.All;
}
// Property to personalize the start location
[Personalizable]
[WebBrowsable]
public string Start
{
get
{
return _start;
}
set
{
_start = value;
}
}
// Render a Virtual Earth Map as a Web part
protected override void RenderContents(HtmlTextWriter writer)
{
if (String.IsNullOrEmpty(_start))
{
writer.Write("Select a start point by personalizing this WebPart.");
}
else
{
base.RenderContents(writer);
writer.Write(String.Format(HtmlFormat, _start));
}
}
}
}
|
6.编译VirtualEarthDirectionsWebPart解决方案。
注意:
这个walkthrough描述了如何手工创建Web Part类。现在创建Web Part比以前要简单的多,因为现在有Web Part的项目模板可以使用,在Windows SharePoint Services 3.0 Tools: Visual Studio 2005 Extensions中。更多信息请查看Creating a Windows SharePoint Services 3.0 Web Part Using Visual Studio 2005 Extensions。
Step 2:在ASP.NET 2.0 Web Part Page中运行并测试Web Part
建立VirtualEarthDirectionsWebPart类以后,你可以建立一个ASP.NET 2.0的页面来放置你的Web Part,然后运行并测试这个Web Part。
注意:
这步是可选的,如果你只想把Web Part部署在SharePoint站点上。尽管如此,你也可以根据如下步骤在一个ASP.NET 2.0站点上运行测试你的Web Part。
在ASP.NET 2.0 Page上测试MyVirtualEarthDirectionsWebPart
1.在Visual Studio 2005中,在菜单中选择文件——新建——网站。
2.在Visual Studio安装的模板中选择ASP.NET网站。
3.选择文件系统,然后在位置上输入C:\MyWebPartsTest。
4.在项目菜单下点击添加引用。
5.选择浏览选项卡,找到刚才的VirtualEarthDirectionsWebPart.dll,点击确定。
6.将Default.aspx文件的代码替换成下面的代码。
| <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Assembly="MySampleWebParts" Namespace="MySampleWebParts" TagPrefix="wpc" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void editModeLink_Click(object sender, EventArgs e)
{
Mgr.DisplayMode = WebPartManager.EditDisplayMode;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>My Web Parts Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<br />
<table border="0" cellpadding="0" cellspacing="0" style="width: 100%; height: 100%">
<tr>
<td colspan="2" style="height: 50px">
<asp:LinkButton runat="server" Text="Edit Mode" ID="editModeLink" OnClick="editModeLink_Click" />
<asp:WebPartManager runat="server" ID="Mgr" Personalization-Enabled="true" />
</td>
</tr>
<tr>
<td valign="top" width="70%">
<asp:WebPartZone ID="WebPartZone1" runat="server" BorderColor="#CCCCCC" Font-Names="Verdana"
Padding="6">
<ZoneTemplate>
<wpc:VirtualEarthDirectionsWebPart ID="MyWebPart" runat="server" ExportMode="All" />
</ZoneTemplate>
<PartChromeStyle BackColor="#F7F6F3" BorderColor="#E2DED6" Font-Names="Verdana" ForeColor="White" />
<MenuLabelHoverStyle ForeColor="#E2DED6" />
<EmptyZoneTextStyle Font-Size="0.8em" />
<MenuLabelStyle ForeColor="White" />
<MenuVerbHoverStyle BackColor="#F7F6F3" BorderColor="#CCCCCC" BorderStyle="Solid"
BorderWidth="1px" ForeColor="#333333" />
<HeaderStyle Font-Size="0.7em" ForeColor="#CCCCCC" HorizontalAlign="Center" />
<MenuVerbStyle BorderColor="#5D7B9D" BorderStyle="Solid" BorderWidth="1px" ForeColor="White" />
<PartStyle Font-Size="0.8em" ForeColor="#333333" />
<TitleBarVerbStyle Font-Size="0.6em" Font-Underline="False" ForeColor="White" />
<MenuPopupStyle BackColor="#5D7B9D" BorderColor="#CCCCCC" BorderWidth="1px" Font-Names="Verdana"
Font-Size="0.6em" />
<PartTitleStyle BackColor="#5D7B9D" Font-Bold="True" Font-Size="0.8em" ForeColor="White" />
</asp:WebPartZone>
</td>
<td valign="top" width="30%">
<asp:EditorZone ID="EditorZone1" HeaderText="Edit WebParts" Width="50px" runat="server"
PartChromeType="TitleOnly" CssClass="EditorZoneBody" BackColor="#F7F6F3" BorderColor="#CCCCCC"
BorderWidth="1px" Font-Names="Verdana" Padding="6">
<ZoneTemplate>
<asp:AppearanceEditorPart ID="AppearanceEditorPart1" runat="server" />
<asp:PropertyGridEditorPart ID="PropertyGridEditorPart1" Title="Custom Settings"
runat="server" />
<asp:BehaviorEditorPart ID="BehaviorEditorPart1" runat="server" />
</ZoneTemplate>
<HeaderStyle BackColor="#E2DED6" Font-Bold="True" Font-Size="0.8em" ForeColor="#333333" />
<LabelStyle Font-Size="0.8em" ForeColor="#333333" />
<HeaderVerbStyle Font-Bold="False" Font-Size="0.8em" Font-Underline="False" ForeColor="#333333" />
<PartChromeStyle BorderColor="#E2DED6" BorderStyle="Solid" BorderWidth="1px" />
<PartStyle BorderColor="#F7F6F3" BorderWidth="5px" />
<FooterStyle BackColor="#E2DED6" HorizontalAlign="Right" />
<EditUIStyle Font-Names="Verdana" Font-Size="0.8em" ForeColor="#333333" />
<InstructionTextStyle Font-Size="0.8em" ForeColor="#333333" />
<ErrorStyle Font-Size="0.8em" />
<VerbStyle Font-Names="Verdana" Font-Size="0.8em" ForeColor="#333333" />
<EmptyZoneTextStyle Font-Size="0.8em" ForeColor="#333333" />
<PartTitleStyle Font-Bold="True" Font-Size="0.8em" ForeColor="#333333" />
</asp:EditorZone>
</td>
</tr>
</table>
<br />
</div>
</form>
</body>
</html>
|
7.将如下代码添加到web.config文件中来启用个性化。
| <connectionStrings>
<add name="MyDb" connectionString="Data Source=YourServer;Initial Catalog=aspnetdb;Integrated Security=True" providerName="System.Data.SQLClient"/>
</connectionStrings>
<system.web>
<webParts enableExport="true">
<personalization defaultProvider="MyWebPartsProvider">
<providers>
<add name="MyWebPartsProvider" connectionStringName="MyDb" type="System.Web.UI.WebControls.WebParts.SqlPersonalizationProvider"/>
</providers>
</personalization>
</webParts>
<!--
设置 compilation debug="true" 将调试符号插入
已编译的页面中。但由于这会
影响性能,因此只在开发过程中将此值
设置为 true。
-->
<compilation debug="true"/>
<!--
通过 <authentication> 节可以配置 ASP.NET 使用的
安全身份验证模式,
以标识传入的用户。
-->
<authentication mode="Windows"/>
<!--
如果在执行请求的过程中出现未处理的错误,
则通过 <customErrors> 节可以配置相应的处理步骤。具体说来,
开发人员通过该节可以配置
要显示的 html 错误页
以代替错误堆栈跟踪。
<customErrors mode="RemoteOnly" defaultRedirect="GenericErrorPage.htm">
<error statusCode="403" redirect="NoAccess.htm" />
<error statusCode="404" redirect="FileNotFound.htm" />
</customErrors>
-->
</system.web>
我机器上的配置如下:
<connectionStrings>
<add name="MyDb" connectionString="Data Source=.\SQLEXPRESS;AttachDbFilename=C:\aaa\MyWebPartsTest\App_Data\ASPNETDB.MDF;Integrated Security=True;User Instance=True" providerName="System.Data.SQLClient"/>
</connectionStrings>
其他内容一样
|
注意:
你必须启用个性化来允许用户修改Web Part的属性。更多信息请查看本篇文章前面的Web Part个性化部分。
8.编译MyWebPartsTest网站的解决方案。
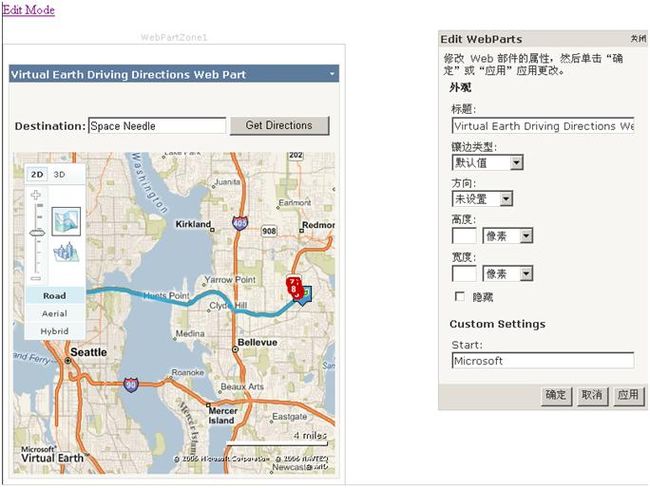
现在如果在浏览器中查看Default.aspx页面,你将会看到MyVirtualEarthDirectionsWebPart Web Part显示出来,类似下图:
Step 3:在Office SharePoint Server 2007上部署Web Part
因为这个Walkthrough只是演示的目的,建议将组件放在bin文件夹中。
注意:
默认情况下,bin文件夹的代码访问安全性权限是low;只有执行是可以的。对于这个例子来说,这个权限就足够了,所以这里并不需要进一步的配置。如果你的Web Part需要更多的权限,你需要在这里做更多的配置。更多信息请查看Setting Special Security Attributes。
部署Web Part
1.拷贝MySampleWebParts.dll到SharePoint应用根目录的bin文件夹下。
2.打开应用的web.config文件。
3.添加一个SafeControl。
| <SafeControl Assembly="MySampleWebParts" Namespace="MySampleWebParts" TypeName="*" Safe="True" />
|
Step 4:为Web Part创建一个.webpart文件
每个Web Part都需要有个.webpart文件,是一个Web Part的XML描述文件。这个.webpart文件可以使你的Web Part出现在Web Part库中。这个过程描述了一个很简单的方法在部署Web Part并将它注册到Safe Control List中后,创建一个.webpart文件。
创建.webpart文件
1.导航到http://MyServer/_layouts/newdwp.aspx,其中MyServer是SharePoint站点部署的服务器名称。
2.找到MySampleWebParts.VirtualEarthDirectionsWebPart,并选中它前面的选项框。
3.点击导入库按钮将VirtualEarthDirectionsWebPart Web Part添加到工作组站点的库中。
注意:
为Web Part创建一个.webpart文件,你可以在Web Part库中选择并编辑Web Part,然后点击导出。将提示你在哪里存放这个.webpart文件。你也可以导出ASP.NET 2.0的Web Part然后在SharePoint站点中导入它们。
Step 5:将Web Part添加到一个SharePoint页面上
最后一步是将导入的Web Part添加到SharePoint站点的一个页面上。
在SharePoint页面上添加Web Part
1.导航到想要添加Web Part的SharePoint页面。
2.点击网站操作,然后选择编辑页面。
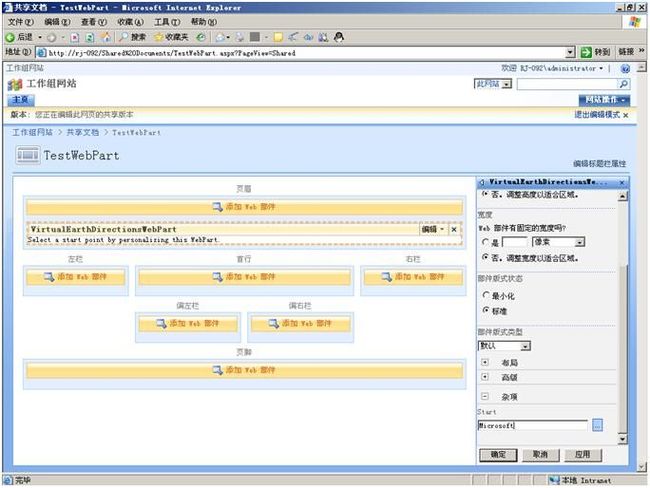
3.在你想添加VirtualEarthDirectionsWebPart的Web部件区域中,点击添加Web部件,打开添加Web部件的窗口。选择VirtualEarthDirectionsWebPart,点击添加,如下图:
4.在Web Part Zone中选择这个Web Part,点击它的编辑按钮,在下拉出来的菜单中选择修改共享Web部件来个性化它的Start属性。
5.填入一个起始地址或地点,点击确定按钮。
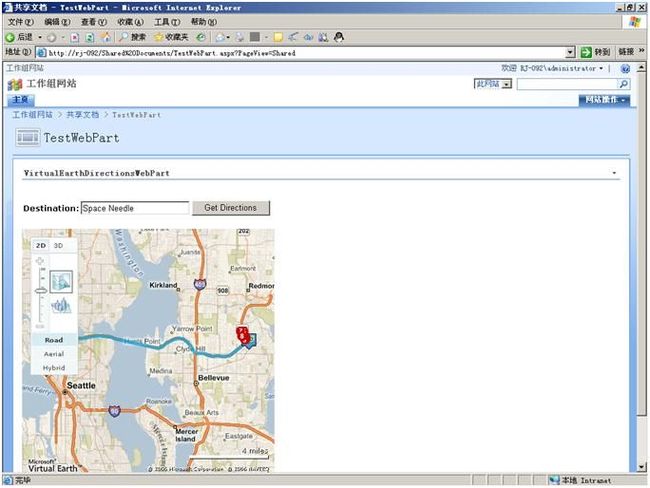
6.VirtualEarthDirectionsWebPart将在页面上显示出来,如下图:
7.VirtualEarthDirectionsWebPart允许你选择一个目标地点,然后会获得一个Virtual Earth Map的指导。如上图。
Microsoft ASP.NET 2.0提供了对于SharePoint站点的一整套扩展方法。ASP.NET 2.0 Web Part基础结构帮助你建立自定义的Web Part并将它们部署到Microsoft Windows SharePoint Services 3.0的Web站点上。你可以使用不同的方法来建立自定义Web Part,这篇文章也提供了这些信息,并可以帮助你选择创建和部署Web Part的最佳方法。而且描述了创建和部署自定义ASP.NET 2.0 Web Part的详细步骤,而且Web Part是可以工作在ASP.NET 2.0或Windows SharePoint Services 3.0站点上的。
这篇文章描述了如何手工创建Web Part类。记住现在可以通过Web Part项目模板Windows SharePoint Services 3.0 Tools: Visual Studio 2005 Extensions来创建,比以前要简单的多。更多信息请查看Creating a Windows SharePoint Services 3.0 Web Part Using Visual Studio 2005 Extensions。
Microsoft Windows SharePoint Services Developer Center
Microsoft Office Developer Center: SharePoint Server 2007 Developer Portal
ASP.NET QuickStart Tutorials: WebParts Controls
Video: Building ASP.NET Web Parts for Windows SharePoint Services 3.0
Personalize Your Portal with User Controls and Custom Web Parts
Windows SharePoint Services Web Part Infrastructure
Creating a Windows SharePoint Services 3.0 Web Part Using Visual Studio 2005 Extensions
Windows SharePoint Services 3.0 Tools: Visual Studio 2005 Extensions
Blog: Microsoft SharePoint Products and Technologies Team Blog
感谢Mike Ammerlaan和Carlos Aguilar Mares对这篇文章的贡献。
原文地址:Working with ASP.NET 2.0 Web Parts and Windows SharePoint Services 3.0