- 从零打造工业级智能二维码识别系统:基于PyQt5与ZXingCpp的实战指南
蜡笔小新星
PyQt5qt开发语言python图像处理经验分享pyqt扫码读码解码
文章目录第一章:系统全景解析1.1实时识别工作流图解1.2界面布局与功能分区说明1.3代码文件结构树形图第二章:环境搭建与依赖管理2.1必需组件清单2.2虚拟环境配置步骤2.3摄像头硬件检测方法第三章:多线程视频采集3.1VideoThread类设计剖析3.2图像采集核心循环3.3线程安全停止机制3.4信号槽通信实例第四章:图像预处理流水线4.1预处理方法开关实现4.2自适应二值化算法4.3图像格
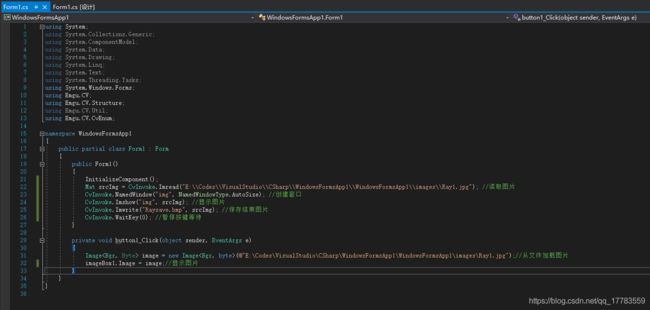
- 【OpenCV C++】存图,如何以时间命名,“年月日-时分秒“产生唯一的文件名呢?“年月日-时分秒-毫秒“ 自动检查存储目录,若不存在自动创建存图
R-G-B
OpenCVC++C/C++opencvc++人工智能
文章目录1生成文件名(格式:"年月日-时分秒"格式)2生成文件名(格式:"年月日-时分秒-毫秒")3多模式存图函数4综合调用实例5注意:默认参数只能在头文件中定义,不能在实现中重复默认参数mode==1→“年月日-时分”→YYYYMMDD-HHMM的文件名;例如:20250310-1647mode==2→"年月日-时分秒-毫秒"→YYYYMMDD-HHMMSS-MMM(适用采集存储帧率搞得图片,增
- SOPHON SDK解码视频流的常见调试方法
算能开发者社区
SOPHONSDK常见问题linux人工智能
SOPHONSDK解码视频流的常见调试方法1.rtsp连接测试2.判断rtsp是否正常工作3.确认解码器是否能正常工作:(url为文件名或者rtsp连接地址)4.确认解码器和vpp的OpenCV接口是否正常工作5.解码不正确或者无法解码的最终调试手段1.rtsp连接测试ffmpeg-rtsp_transporttcp-iurl-frawvideo-y/dev/null或者ffmpeg-rtsp_t
- 机器学习之线性代数
珠峰日记
AI理论与实践机器学习线性代数人工智能
文章目录一、引言:线性代数为何是AI的基石二、向量:AI世界的基本构建块(一)向量的定义(二)向量基础操作(三)重要概念三、矩阵:AI数据的强大容器(一)矩阵的定义(二)矩阵运算(三)矩阵特性(四)矩阵分解(五)Python示例(使用NumPy库)四、线性代数在AI中的应用(一)数据表示(二)降维:PCA(三)线性回归(四)计算机视觉(五)自然语言处理一、引言:线性代数为何是AI的基石在人工智能领
- 机器学习(Machine Learning)
七指琴魔御清绝
大数据学习
原文链接:http://blog.csdn.net/zhoubl668/article/details/42921187希望转载的朋友,你可以不用联系我.但是一定要保留原文链接,因为这个项目还在继续也在不定期更新.希望看到文章的朋友能够学到更多.《BriefHistoryofMachineLearning》介绍:这是一篇介绍机器学习历史的文章,介绍很全面,从感知机、神经网络、决策树、SVM、Ada
- 机器学习实战——音乐流派分类(主页有源码)
喵了个AI
机器学习实战机器学习分类人工智能
✨个人主页欢迎您的访问✨期待您的三连✨✨个人主页欢迎您的访问✨期待您的三连✨✨个人主页欢迎您的访问✨期待您的三连✨1.简介音乐流派分类是音乐信息检索(MusicInformationRetrieval,MIR)中的一个重要任务,旨在通过分析音频信号的特征,将音乐自动分类到不同的流派(如古典、摇滚、爵士、流行等)。随着数字音乐平台的普及,音乐流派分类技术被广泛应用于音乐推荐、自动标签生成和音乐库管理
- C# &Unity 唐老狮 No.8 模拟面试题
咩咩-哈基米版
C#&&Unity面试题与算法合集c#unity开发语言
本文章不作任何商业用途仅作学习与交流安利唐老狮与其他老师合作的网站,内有大量免费资源和优质付费资源,我入门就是看唐老师的课程打好坚实的基础非常非常重要:全部-游习堂-唐老狮创立的游戏开发在线学习平台-PoweredByEduSoho如果你发现了文章内特殊的字体格式,那是AI补充的知识,我发现原网站下面有答案,我将会把答案以不同样式穿插在回答之中目录C#1.如果我们想为Unity中的Transfor
- HarmonyNext实战案例:基于ArkTS的高性能分布式机器学习应用开发
harmonyos-next
HarmonyNext实战案例:基于ArkTS的高性能分布式机器学习应用开发引言在HarmonyNext生态系统中,分布式机器学习是其核心特性之一。通过分布式机器学习,开发者可以充分利用多设备的计算资源,实现复杂模型的训练与推理。本文将深入探讨如何使用ArkTS12+语法开发一个高性能的分布式机器学习应用,涵盖从基础概念到高级技巧的全面讲解。通过本案例,您将学习到如何利用HarmonyNext的分
- 成功案例丨开发时间从1小时缩短到3分钟:如何利用历史数据训练AI模型,预测设计性能?
Altair澳汰尔
PhysicsAI仿真AI机器学习HyperWorks数据分析
案例简介PhysicsAI™助力HEROMOTOCORP实现设计效率提升99%印度领先的跨国摩托车和踏板车制造商HeroMotoCorpLtd.(以下简称Hero)致力于通过将人工智能(AI)和机器学习技术融入有限元分析(FEA)流程,以加速产品开发周期。在其首个AI驱动项目——摩托车把手设计优化中,Hero采用了PhysicsAI™几何深度学习解决方案,利用历史数据训练AI模型并预测设计性能。A
- C#零基础入门篇(13.List<T>的基本特性)
think__deeply
c#list开发语言visualstudio
在C#中,`List`是一个非常常用且功能强大的泛型集合类,属于`System.Collections.Generic`命名空间。它提供了动态数组的功能,允许开发者存储、管理和操作一组相同类型的元素。以下是关于`List`的详细讲解,包括其特性、常用方法和使用场景。---###1.**`List`的基本特性**-**泛型集合**:`List`是一个泛型类,使用类型参数`T`来指定存储的元素类型。这
- QPython双核攻略:从零基础到AI开发,你的手机就是全栈训练营
程之编
python开发语言青少年编程人工智能
主题一:《编程小白必看!在手机上种下你的第一行代码》✨北京优趣天下信息技术有限公司重磅出品我们比谁都清楚:✔️86%的初学者因环境配置放弃编程✔️72%的上班族只有碎片化学习时间✔️95%的自学者需要即时答疑支持为什么QPython成为2025现象级学习工具?▸全栈开发环境:解释器+编辑器+控制台三合一▸AI导师常驻:集成DeepSeek代码助手(支持中英双语提问)▸极速学习路径:Q派课程7天完成
- Python学习指南:系统化路径 + 避坑建议
程之编
Python全栈通关秘籍青少年编程python开发语言人工智能机器学习
新手小白学习编程就像搭积木——需要从基础开始,逐步构建知识体系。以下是为你量身定制的Python学习路径,帮你告别杂乱,高效入门!一、学习前的关键认知明确目标:想用Python做什么?数据分析(如Excel自动化、可视化)Web开发(如搭建网站)人工智能(如机器学习)自动化办公(如处理文件、邮件)目标不同,后续学习侧重点不同(但基础通用)。避免误区:❌只看教程不写代码✅边学边动手,哪怕抄代码也要运
- 机器学习之KMeans算法
Mr终游
机器学习机器学习算法kmeans
目录一、KMeans的核心思想二、KMeans算法流程三、KMeans的关键点1.优点:2.缺点:四、如何确定最佳k值1.肘部法则2.轮廓系数五、Kmeans的典型应用场景六、代码示例KMeans是一种广泛使用的无监督学习算法,主要用于聚类分析(Clustering)。它的目标是将数据集划分为K个互不重叠的子集(簇,Cluster),使得同一簇内的数据点尽可能相似,不同簇之间的数据点尽可能差异显著
- 《C#多播委托:深入解析核心机制与实战应用指南》
Ro小陌
C#WindowsJavac#windowsjava
在C#中,多播委托(MulticastDelegate)是一种可以引用多个方法的委托类型,它允许将多个方法绑定到同一个委托实例上,并通过一次调用触发所有方法的执行。这是事件处理机制的核心实现基础。以下从底层机制到实际应用详细解析:一、委托基础委托的本质委托是类型安全的函数指针,继承自System.MulticastDelegate类。每个委托实例内部维护一个调用列表(InvocationList)
- 全面掌握C#多线程编程:核心机制、高级技巧与性能调优
Ro小陌
C#Java开发语言c#java开发语言
在C#中,多线程编程的深度解析需要从底层机制、运行时行为、同步原语和最佳实践等多个维度展开。以下是更深入的技术解析:一、线程与操作系统内核的交互1.线程的底层实现用户模式线程(User-ModeThreads):由CLR管理,轻量级但无法利用多核,依赖协作式调度(如async/await中的状态机)。内核模式线程(Kernel-ModeThreads):由操作系统调度,支持抢占式多任务,每个C#T
- Python机器学习实战:构建序列到序列(Seq2Seq)模型处理翻译任务
AGI大模型与大数据研究院
程序员提升自我硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLMJavaPython架构设计Agent程序员实现财富自由
Python机器学习实战:构建序列到序列(Seq2Seq)模型处理翻译任务1.背景介绍1.1问题的由来翻译是跨语言沟通的重要桥梁,随着全球化进程的加速,翻译需求日益增长。传统的机器翻译方法主要依赖于规则和统计方法,如基于短语的翻译、基于统计的机器翻译等。然而,这些方法难以处理复杂的语言现象,翻译质量参差不齐。近年来,随着深度学习技术的快速发展,基于神经网络序列到序列(Sequence-to-Seq
- 【漫话机器学习系列】130.主成分(Principal Components)
IT古董
漫话机器学习系列专辑机器学习人工智能python
主成分(PrincipalComponents)详解1.什么是主成分?主成分(PrincipalComponents,PCs)是数据集中方差最大的线性组合,它是主成分分析(PrincipalComponentAnalysis,PCA)中的核心概念。主成分可以看作是对原始特征的新表述方式,它通过数学变换找到一组新的正交坐标轴,使得数据的主要变化方向与这些轴对齐。简单来说:主成分是数据集中信息量(方差
- 人脸识别,dlib优化,Dlib/OpenCV交叉编译
yiyayiya557
linux嵌入式
参考文章:GitRepo镜像使用帮助https://mirrors.tuna.tsinghua.edu.cn/help/git-repo/交叉编译Dlib+OpenCV交叉编译移植到ARM64-v8平台(编译不通过,不可用)https://blog.csdn.net/kaychangeek/article/details/80365320Qt移植到ARM64-v8平台(NXPi.MX8M)笔记(未
- C++开源库大全
大王算法
C/C++开发实战365C++入门及项目实战宝典c++开源
程序员要站在巨人的肩膀上,C++拥有丰富的开源库,这里包括:标准库、Web应用框架、人工智能、数据库、图片处理、机器学习、日志、代码分析等。标准库C++StandardLibrary:是一系列类和函数的集合,使用核心语言编写,也是C++ISO自身标准的一部分。
- 基于PyTorch的深度学习——机器学习3
Wis4e
深度学习机器学习pytorch
激活函数在神经网络中作用有很多,主要作用是给神经网络提供非线性建模能力。如果没有激活函数,那么再多层的神经网络也只能处理线性可分问题。在搭建神经网络时,如何选择激活函数?如果搭建的神经网络层数不多,选择sigmoid、tanh、relu、softmax都可以;而如果搭建的网络层次较多,那就需要小心,选择不当就可导致梯度消失问题。此时一般不宜选择sigmoid、tanh激活函数,因它们的导数都小于1
- C#使用winform实现简单的梯形图指令编译和执行,带编译器和虚拟机代码
isyoungboy
c#java开发语言
gui效果图,gui代码太长了就不贴了编译结果LD,test3NOT,STORE,TMP1LD,test1OR,LD,TMP1OUT,test2LD,TMP1RST,testLD,TMP1OUT,test22LD,TMP1OUT,test4LD,TMP1CALL,放料编译器代码usingSystem.Collections.Generic;usingSystem.Linq;namespaceLDE
- AI 驱动的软件测试革命:从自动化到智能化的进阶之路
綦枫Maple
AI+软件测试人工智能自动化运维
引言:软件测试的智能化转型浪潮在数字化转型加速的今天,软件产品的迭代速度与复杂度呈指数级增长。传统软件测试依赖人工编写用例、执行测试的模式,已难以应对快速交付与高质量要求的双重挑战。人工智能技术的突破为测试领域注入了新动能,通过机器学习、深度学习、自然语言处理等技术,测试流程正从“被动验证”向“主动预防”演进。本文将深入探讨AI与软件测试的融合路径,结合技术原理、工具实践与行业趋势,为读者呈现一幅
- 基于Linux环境部署和使用ElasticSearch搜索引擎
探模之翼
数据库搜索引擎linuxelasticsearch向量数据库多模态检索
目录一.Elasticsearch基础介绍二.Docker部署单节点ElasticSearch1.环境配置2.创建数据目录3.创建ES自定义配置文件4.启动ElasticSearch服务5.验证服务三.DockerCompose部署单节点ElasticSearch1.环境配置2.创建docker-compose.yml3.创建配置文件elasticsearch.yml4.启动ElasticSear
- XGBClassifiler函数介绍
浊酒南街
#算法机器学习XGB
目录前言函数介绍示例前言XGBClassifier是XGBoost库中用于分类任务的类。XGBoost是一种高效且灵活的梯度提升决策树(GBDT)实现,它在多种机器学习竞赛中表现出色,尤其擅长处理表格数据。函数介绍XGBClassifiler(max_depth=3,learning_rate=0.1,n_estimators=100,objective='binary:logistic',boo
- 基于大数据架构的就业岗位推荐系统的设计与实现【java或python】—计算机毕业设计源码+LW文档
qq_375279829
大数据架构python课程设计算法
摘要随着互联网技术的迅猛发展和大数据时代的到来,就业市场日益复杂多变,求职者与招聘方之间的信息不对称问题愈发突出。为解决这一难题,本文设计并实现了一个基于大数据架构的就业岗位推荐系统。该系统通过收集、整合并分析大量求职者简历信息、企业招聘信息以及市场动态数据,运用先进的机器学习算法,为求职者提供个性化的岗位推荐服务,同时帮助企业快速定位到合适的候选人。本文将从系统设计的背景与意义、技术基础、需求分
- 向量数据库简介
openwin_top
python编程示例系列python编程示例系列二数据库
向量数据库(VectorDatabase)是一种专门用于存储和查询向量数据的数据库系统。向量数据库通常使用高效的向量索引技术,支持基于向量相似度的查询和检索,可以应用于图像搜索、自然语言处理、推荐系统、机器学习等领域。与传统的关系型数据库不同,向量数据库通常使用基于向量的数据模型,将向量作为数据的核心表示形式。向量数据库可以存储和处理大量的向量数据,支持高效的向量相似度计算和查询。常见的向量索引技
- Ubuntu22.04安装CP2K最新版2025.1
jhonwyyc
机器学习深度学习ubuntu
CP2K教程CP2K系列之一安装文章目录CP2K教程前言一、安装依赖库1.引入库二、下载并解压缩1.下载链接2.解压缩三、安装1.安装cp2k_toolchain2.安装cp2k3.指定根目录4.修改环境变量四、测试总结前言CP2K是一款开源的第一性原理计算软件,采用Fortran98编写。近年来结合机器学习与lammps,已成为热度逐年增加的软件。但是目前使用它仍存在不少难点。本文讲解在Ubun
- Azure AI Document Intelligence 使用指南
scaFHIO
azure人工智能flaskpython
AzureAIDocumentIntelligence使用指南AzureAIDocumentIntelligence(原名AzureFormRecognizer)是一项基于机器学习的服务,可以从数字或扫描PDF、图像、Office和HTML文件中提取文本(包括手写)、表格、文档结构(如标题、节标题等)和键值对。它支持多种格式,包括PDF、JPEG/JPG、PNG、BMP、TIFF、HEIF、DOC
- 鸢尾花数据集的四个特征具体是什么?
学术乙方
Python人工智能
鸢尾花数据集(IrisDataset)是机器学习领域中最经典的数据集之一,它包含150个样本,每个样本有4个特征,分别是:1.花萼长度(SepalLength)描述:花萼(花的外部绿色部分)的长度,单位为厘米。取值范围:通常为4.3cm到7.9cm。2.花萼宽度(SepalWidth)描述:花萼的宽度,单位为厘米。取值范围:通常为2.0cm到4.4cm。3.花瓣长度(PetalLength)描述:
- 《ChatGPT Prompt Engineering for Developers》课程-提示词原则
evil-tomato
LLMchatgpt人工智能pythonai
编写Prompt的原则本章的主要内容为编写Prompt的原则,在本章中,我们将给出两个编写Prompt的原则与一些相关的策略,你将练习基于这两个原则来编写有效的Prompt,从而便捷而有效地使用LLM。一、环境配置本教程使用OpenAI所开放的ChatGPTAPI,因此你需要首先拥有一个ChatGPT的API_KEY(也可以直接访问官方网址在线测试),然后需要安装openai的第三方库首先需要安装
- ztree异步加载
3213213333332132
JavaScriptAjaxjsonWebztree
相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。
我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。
设置setting,这里只关注async属性的配置
var setting = {
//异步加载配置
- thirft rpc 具体调用流程
BlueSkator
中间件rpcthrift
Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作:
(1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议
- 异或运算推导, 交换数据
dcj3sjt126com
PHP异或^
/*
* 5 0101
* 9 1010
*
* 5 ^ 5
* 0101
* 0101
* -----
* 0000
* 得出第一个规律: 相同的数进行异或, 结果是0
*
* 9 ^ 5 ^ 6
* 1010
* 0101
* ----
* 1111
*
* 1111
* 0110
* ----
* 1001
- 事件源对象
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- MySql配置及相关命令
g21121
mysql
MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。
一 修改MySQL密码及用户
- [简单]poi删除excel 2007超链接
53873039oycg
Excel
采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下:
public void removeExcel2007AllHyperLink(String filePath) throws Exception {
OPCPackage ocPkg = OPCPac
- Struts2添加 open flash chart
云端月影
准备以下开源项目:
1. Struts 2.1.6
2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009)
3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。
4. log4j
用eclipse新建动态网站,取名OFC2Demo,将Struts2 l
- spring包详解
aijuans
spring
下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb
- 网站推广之seo概念
antonyup_2006
算法Web应用服务器搜索引擎Google
持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。
所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。
网站推广策略有很多,seo,email,adv
- 单例模式,sql注入,序列
百合不是茶
单例模式序列sql注入预编译
序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面
1,序列是一个保存数据连续的增长的一种方式;
序列的创建;
CREATE SEQUENCE seq_pro
2 INCREMENT BY 1 -- 每次加几个
3
- Mockito单元测试实例
bijian1013
单元测试mockito
Mockito单元测试实例:
public class SettingServiceTest {
private List<PersonDTO> personList = new ArrayList<PersonDTO>();
@InjectMocks
private SettingPojoService settin
- 精通Oracle10编程SQL(9)使用游标
bijian1013
oracle数据库plsql
/*
*使用游标
*/
--显示游标
--在显式游标中使用FETCH...INTO语句
DECLARE
CURSOR emp_cursor is
select ename,sal from emp where deptno=1;
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
begin
ope
- 【Java语言】动态代理
bit1129
java语言
JDK接口动态代理
JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联
package com.tom;
import com.tom.model.User;
import com.tom.service.IUserService;
- Java通信之URL通信基础
白糖_
javajdkwebservice网络协议ITeye
java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。
在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。
学习准备:建议首先学习java的IO基础知识
URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url
- 博弈Java讲义 - Java线程同步 (1)
boyitech
java多线程同步锁
在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。
同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri
- java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
bylijinnan
java
public class DeleteExtraSpace {
/**
* 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
* 方法1.用已有的String类的trim和replaceAll方法
* 方法2.全部用正则表达式,这个我不熟
* 方法3.“重新发明轮子”,从头遍历一次
*/
public static v
- An error has occurred.See the log file错误解决!
Kai_Ge
MyEclipse
今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示!
很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了!
打开日志文件!找到当日错误文件内容:
--------------------------------------------------------------------------
- [矿业与工业]修建一个空间矿床开采站要多少钱?
comsci
地球上的钛金属矿藏已经接近枯竭...........
我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床.....
那么,现在要编制一个预算,提交给财政部门..
- 解析Google Map Routes
dai_lm
google api
为了获得从A点到B点的路劲,经常会使用Google提供的API,例如
[url]
http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false
[/url]
从返回的结果上,大致可以了解应该怎么走,但
- SQL还有多少“理所应当”?
datamachine
sql
转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html!
------------------------------------华丽的分割线--------------------------------
- Yii使用Ajax验证时,如何设置某些字段不需要验证
dcj3sjt126com
Ajaxyii
经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如:
$form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&
- 使用git同步网站代码
dcj3sjt126com
crontabgit
转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com
管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂
- sql基本操作
蕃薯耀
sqlsql基本操作sql常用操作
sql基本操作
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:30:33 星期一
&
- Spring4+Hibernate4+Atomikos3.3多数据源事务管理
hanqunfeng
Hibernate4
Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml
<dependency>
<
- jquery中两个值得注意的方法one()和trigger()方法
jackyrong
trigger
在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍
1) one方法
one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为
one(type,${data},fn)
&nb
- 拿工资不仅仅是让你写代码的
lampcy
工作面试咨询
这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。
这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。
话粗理不粗。
付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品
- 架构师之对象操作----------对象的效率复制和判断是否全为空
nannan408
架构师
1.前言。
如题。
2.代码。
(1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier
Src src=new Src();
BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false);
- ajax 被缓存的解决方案
Rainbow702
JavaScriptjqueryAjaxcache缓存
使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。
今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。
解决方法如下:
① 直接使用 JQuery提供的 “cache”参数,
- 修改date.toLocaleString()的警告
tntxia
String
我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下:
package com.tntxia.htmlmaker.util;
import java.text.SimpleDateFormat;
import java.util.
- 项目完成后的小总结
xiaomiya
js总结项目
项目完成了,突然想做个总结但是有点无从下手了。
做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。
先说说项目主要实现的功能吧
1,按键精灵
2,获取行情数据
3,各种input输入条件判断
4,发送数据(有json格式和string格式)
5,获取预警条件列表和预警结果列表,
6,排序,
7,预警结果分页获取
8,导出文件(excel,text等)
9,修