小程序实战:微信小程序开发基础(胎儿体重测算工具实例)
概述
何为小程序
官方定义:小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
简单来说就是附属于微信下的一款程序(类似于微软 Windows 跟运行在该系统之上的各类软件的关系),借助于微信庞大而活跃的用户群它能够迅速传播,这是重点。
小程序主要用JavaScript/TypeScript等Web技术开发,跟H5移动端网站非常相似,不过小程序具有读写本地文件的能力,还有微信提供的一系列功能(这让我想起在Electron平台开发跨平台软件的场景)。
为何小程序
小程序运行在微信中,无需额外安装,通常功能较为单一,简单快捷,符合当前社会的节奏。
小程序运行时资源已加载到本地,开发者无需服务器即可上线小程序,同时微信还提供了云开发️(有免费版跟收费版,免费版对个人开发者来说已经能满足大部分需求),能够帮助开发者部署远程API(官方称之为云函数)还有存储数据到云数据库,如此一来开发就变得更加方便,前端开发者也不用学习Java、PHP、Python等后端语言就能全栈开发。
准备工作
本系列博文主要是针对个人开发者,以实践为主,需要读者具备一定的开发经验
注册小程序
前往微信小程序官网完成注册即可,这里提几点:
- 每个小程序都需要注册(邮箱作为登录账号)、实名认证、手机验证
- 个人实名最多激活
5个小程序 - 小程序名称不允许重复
微信开发者工具
工具在官网下载安装就能用,此处只讲下个人喜欢的设置。
| 配置项 | 值 |
|---|---|
| 使用空格代替制表符 | 是 |
| 字体 | Consolas |
| 字体大小 | 14 |
| 制表符大小 | 4 |
| 行距 | 2 |
| 从内容中检测缩进方式 | 否 |
| 保存时自动编译小程序 | 否 |
若勾选保存时自动编译小程序则保存文件时(包括md文件)均会触发小程序编译,我还是喜欢每次改动后觉得需要再手动编译(编译前文件会自动保存)
另外,在
macOS Big Sur系统(版本11.0.1)下会出现编译后不生效问题(需要清空编译缓存),此时去掉通用设置下使用新版文件监听模块勾选即可。
小程序开发基础
如果有
Vue.js或H5混合移动APP经验上手微信小程序开发将非常顺滑,熟悉下WXML、WXS(用于视图页面处理数据,类似 Vue.js、AngularJS 中的 Filter)、WXSS语法很快可以融会贯通
典型小程序项目结构如下图,pages目录下不能使用中文否则将报页面不存在的错误。
实际开发时我们需要对小程序生命周期(APP、页面等)有一定的认识,下图是我根据个人理解画的简图,仅供参考。
列表渲染
使用wx:for可绑定一个数据到组件中,默认情况下数组的当前项的下标变量名为index、当前项的变量名默认为item(使用 wx:for-index、wx:for-item 可指定变量名)。
// ---------- index.js ----------
Page({
data: {
users: [
{ name:"张三", age: 30, college:"北京大学"},
{ name:"李四", age: 40, college:"清华大学"},
{ name:"王五", age: 50, college:"四川大学"}
]
}
})
// ---------- index.wxml ----------
<view wx:for="{{ users }}" wx:key="index">
姓名:{{item.name}} | 年龄:{{item.age}} | 毕业院校:{{item.college}}
</view>
// 使用自定义变量名
<view wx:for="{{ users }}" wx:for-index="userIndex" wx:for-item="user" wx:key="userIndex">
姓名:{{user.name}} | 年龄:{{user.age}} | 毕业院校:{{user.college}}
</view>
WXS 模块
官方介绍:WXS 代码可以编写在 wxml 文件中的 标签内,或以 .wxs 为后缀名的文件内
直接上一个格式化文件大小的例子:
// 从数据源得到 size=768234 希望格式化为 750.23KB
<view>文件大小:{{M.filesize(768234)}} </view>
<wxs module="M">
/**
格式化文件大小,参数为字节
wxs 中不能使用反撇号、箭头函数等新特性,但又能支持不写分号
*/
module.exports.filesize = function(size){
var G=0, M=0, KB=0
size >= (1 << 30) && (G = (size / (1 << 30)).toFixed(2))
size >= (1 << 20) && (size < (1 << 30)) && (M = (size / (1 << 20)).toFixed(2))
size >= (1 << 10) && (size < (1 << 20)) && (KB = (size / (1 << 10)).toFixed(2))
return G>0 ? G+' G' : M>0 ? M+' M' : KB>0 ? KB+' KB' : size+' B'
}
</wxs>
UI 组件库
此处选择vant-weapp库,因为它基于组件并且官网文档详细,根据官网走一遍即可完成接入。
集成阿里 Iconfont
vant-weapp自带的图标有限,一般情况下无法满足需求,故集成Iconfont
登录Iconfont,找到心仪图标加入购物车,最后添加至项目
然后在项目管理页面中下载图标文件
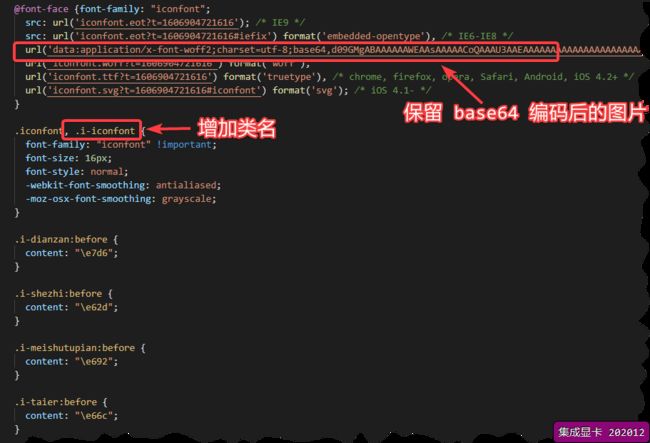
解压后找到iconfont.css改名为iconfont.wxss并按下图方式编辑另存为resources/iconfont.wxss
接着在app.wxss中引入:
@import "/resources/iconfont.wxss";
<van-icon name="iconfont i-shezhi" class-prefix="i"/>
实例:胎儿体重测算工具
此工具为小程序开发示例,测算结果仅供参考。小程序开源地址:https://github.com/0604hx/weapp-tools
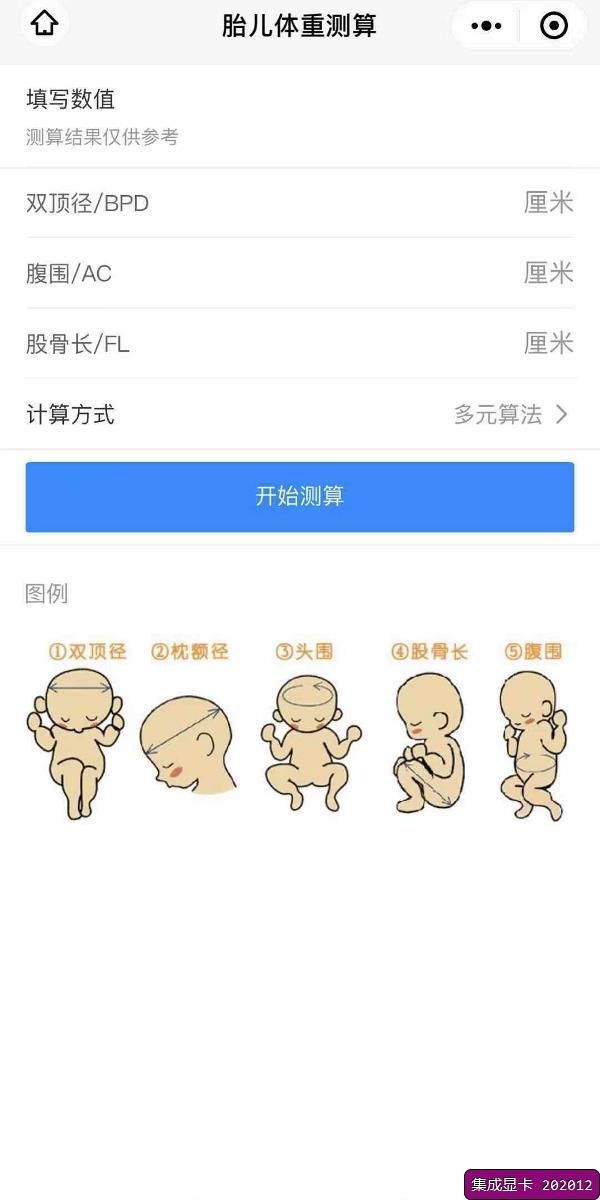
功能描述
此工具可离线运行,绝不会窃取用户数据㊙️
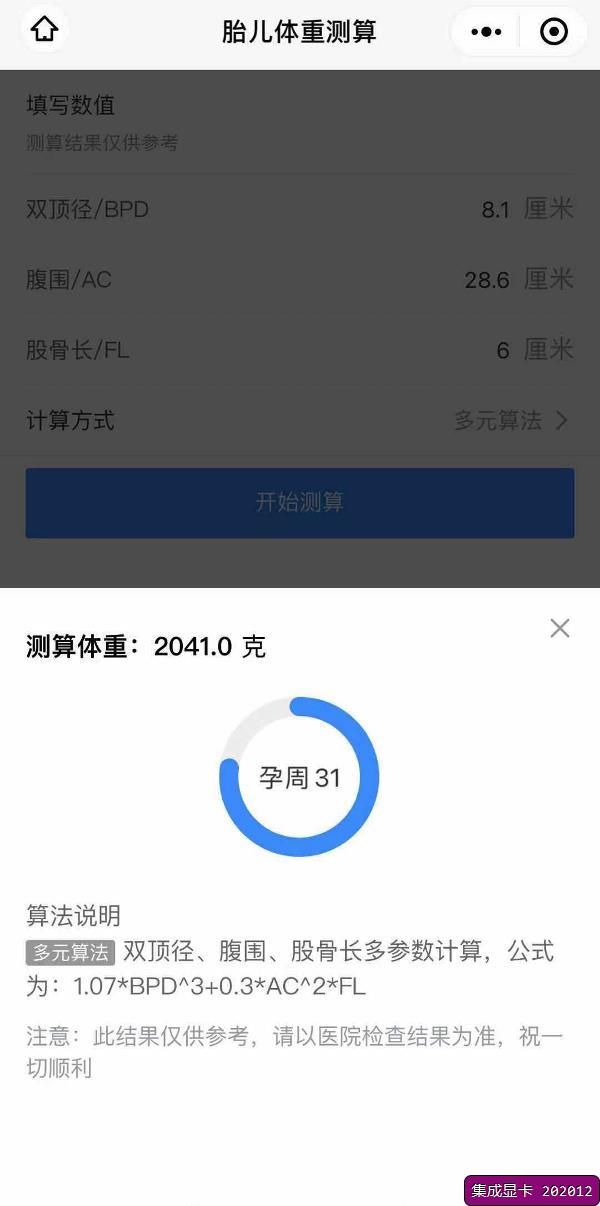
用户输入胎儿相关参数(通常来自 B 超单)估算胎儿体重及孕周数, 操作流程如下:
- 选择计算方式(目前支持
多元算法、双顶径算法) - 输入上一步所选方式需用到参数值(不同算法参数不一样)
双顶径数值应该在 0 到 12 之间- 最后点击
开始测算
整体逻辑非常简单,不涉及 I/O 操作,很容易就能代码实现。所以这里我用的是进阶点的做法:算法在JS文件中声明,WXML动态生成页面组件。
以后需要新增更多算法只需要修改JS的内容即可(此方式非常适合远程加载)
Page({
data: {
//维度(需要用户输入的参数合集)
subjects: [
{ key:"bpd", text:"双顶径/BPD" },
{ key:"ac", text:"腹围/AC"},
{ key:"fl", text:"股骨长/FL"},
{ key:"hc", text:"头围/HC"}
],
//保存用户输入的内容
inputs: {},
/*
算法定义(数组)
name 方法名称
summary 简介
input [数组]用户需要输入的参数(对应 subjects)
func [函数]计算体重(调用此方法时参数按照 input 定义的顺序填入)
*/
methods: [
{
name:"双顶径算法", summary:"仅使用双顶径 BPD 进行计算,公式为:900*BPD-5200g",
input: ['bpd'],
func: (bpd)=> 900*bpd - 5200
},
{
name:"多元算法", summary:"双顶径、腹围、股骨长多参数计算,公式为:1.07*BPD^3+0.3*AC^2*FL",
input: ['bpd', 'ac', 'fl'],
func: (bpd, ac, fl)=> 1.07*bpd**3 + 0.3*ac**2*fl
},
{
name:"头围算法", summary:"仅使用头围 HC 进行计算,公式为:260.69×HC-4973.72g",
input: ['hc'],
func: (hc)=> 260.69*hc - 4973.72
},
{
name:"腹围算法", summary:"仅使用腹围 AC 进行计算,公式为:171.48×AC-2686.60g",
input: ['ac'],
func: (ac)=> 171.48*ac-2686.60
}
],
method: {}, //当前选中的算法
weight: 0, //测算结果
week:"31" //预测孕周数
},
onLoad (options){
//默认选中第一个算法
this.setData({method: this.data.methods[1]})
},
//监听用户输入并保存到 inputs 中
onInput (e){
let inputs = this.data.inputs
inputs[e.target.dataset.key] = e.detail
this.setData({inputs})
},
/**
* 执行测算
*/
configure (e){
if(this.data.resultShow===true) return this.setData({resultShow: false})
let { method } = this.data
if(!method || !method.func) return util.warn(`请选择计算方式`)
let userInputs = method.input.map(k=> this.data.inputs[k])
//检测 bpd 输入,应在 0 到 12cm之间
if(method.input.indexOf("bpd")>-1){
let { bpd } = this.data.inputs
if(!bpd || bpd<0 || bpd>12) return util.error(`双顶径应在0到12厘米之间`, '输入错误')
}
let weight = method.func(...userInputs).toFixed(1)
let week = guessWeek(weight)
console.debug(`${method.name} 计算结果:${weight} 孕周${week}`)
this.setData({resultShow: true, weight, week})
}
})
WXML 如下:
<van-panel title="填写数值" desc="测算结果仅供参考" use-footer-slot>
<van-cell-group>
<van-cell title="计算方式" is-link value="{{method.name}}" bind:click="onMethodShow" />
<van-field wx:for="{{subjects}}" label="{{item.text}}" wx:key="index" wx:if="{{ M.isShow(method.input, item.key) }}"
bind:change="onInput" data-key="{{item.key}}" title-width="120px" type="digit" input-align="right" >
<view slot="right-icon">厘米view>
van-field>
van-cell-group>
<view slot="footer">
<van-button type="info" block bind:click="configure">开始测算van-button>
view>
van-panel>
<wxs module="M">
module.exports.isShow = function(arr, key){
return arr && arr.indexOf(key)>-1
}
wxs>
附录
参考信息
Fetus Measurement Growth Calculators
根据体重推测周数
数据来源于
Fetus Measurement Growth Calculators
参考周数跟体重对应表,得知体重后可推算出孕周数(仅供参考),比对方法是找到与体重最接近的90th%行。
目标是从上图的表格中取Gestational Weeks、90th%两列组成 JavaScript 键值对,以便在代码中运用。简单粗暴的方法就是讲网页表格复制到 Excel 然后按需组合,但我较喜欢用脚本来完成。
首先得到纯文本表格数据(如下所示)
16 146g (5oz) 121 171
17 181g (6oz) 150 212
18 223g (7oz) 185 261
打开 JS 终端(推荐在浏览器按 F12 切换到 Console 面板),将上述文本赋值到临时变量再经切割、转换、组合等操作后得到孕周数与体重的映射表。
let text = `....` //使用反撇号` 可以完整在 console 中粘贴带换行文本
let weekWeights = text
.split("\n") //按换行符分割
.map(v=> parseInt(v.split("\t")[3])) //按制表符分割,然后取第四个元素转换为 Int
//从16周开始开始大概率体重,计算结果来自上述代码
let weekWeights = [171, 212, 261, 319, 387, 467, 559, 665, 784, 918, 1068, 1234, 1416, 1613, 1824, 2049, 2285, 2530, 2781, 3036, 3291, 3543, 3786, 4019, 4234]
//按体重估算孕周数,对于16周以下统一返回:<16
//使用: let week = guessWeek(weight)
let guessWeek = w=>{
let diffs = weekWeights.map(v=> Math.abs(v-w))
let index = diffs.indexOf(Math.min(...diffs))
return index==-1? "<16": (16+index)
}