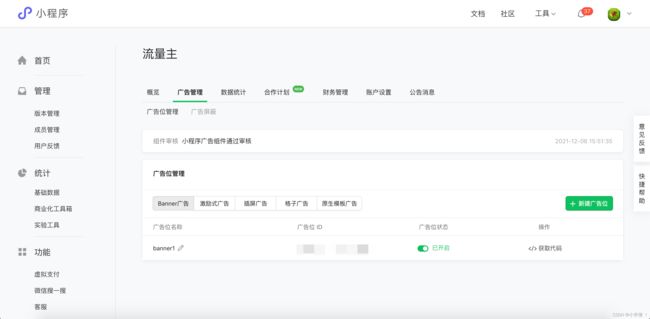
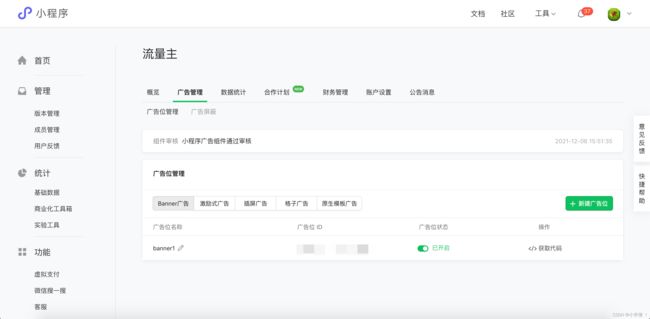
- 开启小游戏流量主
- 创建广告位
- 微信小游戏平台的广告类型主要分为1:banner广告,2:插屏广告,3:激励视频,4:格子广告以及5:原生模版广告。

- 创建好广告位就开始编写代码
window.bannerAdv = null;
window.videoAdv = null;
window.interstitialAd = null;
- 初始化广告组件
- 这里我直接初始化了3个广告类型(banner,视频,插屏)
let winSize = wx.getSystemInfoSync();
let bannerWidth = 300
let bannerHeight = 80
bannerAdv = wx.createBannerAd({
adUnitId: '',
adIntervals: 30,
style: {
left: (winSize.windowWidth - bannerWidth) / 2,
top: winSize.windowHeight - bannerHeight,
width: bannerWidth,
},
})
bannerAdv.onResize((res) => {
bannerAdv.style.top = winSize.windowHeight - bannerAdv.style.realHeight-1;
})
bannerAdv.show();
bannerAdv.onError((err) => {
console.log(err);
})
videoAdv = wx.createRewardedVideoAd({
adUnitId: ''
})
if (wx.createInterstitialAd) {
interstitialAd = wx.createInterstitialAd({
adUnitId: ''
})
}
},
bannerAdv.show()
bannerAdv.hide()
bannerAdv.destroy()
videoAdv.show().catch(() => {
videoAdv.load()
.then(() => videoAdv.show())
.catch(err => {
console.log('激励视频 广告显示失败')
})
})
videoAdv.onError((err) => {
console.log(err);
})
videoAdv.onClose((res) => {
if(!videoAdv)return;
videoAdv.offClose();
if (res && res.isEnded || res === undefined) {
} else {
}
})
if (interstitialAd) {
interstitialAd.show().catch((err) => {
console.error(err)
})
}
- 接下来就可以打包微信平台,然后将代码放入微信开发者工具中,在开发者工具中看到广告是否正常拉取了喔。