音频数据播放数据consttryListen=async(row)=>{awakenPlay(row.sid).then((res)=>{//请求接口,拿到二进制音频数据constbinaryData=atob(res.data);//将二进制数据转换为Uint8ArrayconstbyteArray=newUint8Array(binaryData.length);for(leti=0;i
literal用法
格桑花
浏览器serverhtmlaspdiv
spell">Literal控件支持Mode属性,该属性用于指定控件对您所添加的标记的处理方式。可以将Mode属性设置为以下值:Transform。添加到控件中的任何标记都将进行转换,以适应请求浏览器的协议。如果向使用HTML外的其他协议的移动设备呈现内容,此设置非常有用。PassThrough。添加到控件中的任何标记都将按原样呈现在浏览器中。Encode。添加到控件中的任何标记都将使用HtmlE
【Linux探索学习】第二十九弹——线程概念:Linux线程的基本概念与线程控制详解
GG Bond.ฺ
Linux探索学习linux学习算法运维
Linux学习笔记:https://blog.csdn.net/2301_80220607/category_12805278.html?spm=1001.2014.3001.5482前言:在现代操作系统中,线程是程序执行流的最小单元。与进程相比,线程更加轻量级,创建和销毁的开销更小,且线程之间可以共享内存空间,因此在多任务处理、并发编程中,线程的使用非常广泛。Linux作为一个多用户、多任务的操
NameError: name ‘xxx’ is not defined
一直幸运
Pythonpython
第一个练手小项目遇到N个NameError,技能熟练度蹭蹭往上涨,哈哈…转发一个网上的比较全的解决贴,共勉。原址:https://www.cnblogs.com/zyh19980816/p/11844659.html问题一:name‘name’isnotdefined“name"两端是双下划线”_",不是只有一个""。问题二:name‘messagebox’isnotdefined“”内为某个数据
HTML之JavaScript DOM(document)编程处理事件
录大大i
前端HTMLJavaScriptjavascripthtml前端
HTML之JavaScriptDOM(document)编程处理事件Document/*事件:本质是行为,用户的行为或者浏览器的行为;事件发生指的是处罚js函数执行事件的三要素:事件源、事件、事件处理程序事件的绑定:1.通过元素的属性绑定on***2.通过DOM编程动态绑定注:1.一个事件可以绑定多个函数;eg:onclick="show(),show1()2.一个元素可以绑定多个事件eg:onc
前端面试题
阿芯爱编程
面试前端
以下是一些前端面试题:一、HTML/CSS部分请描述HTML的语义化标签的重要性,并列举一些常用的语义化标签。答案:重要性:对搜索引擎优化(SEO)有帮助,搜索引擎能够更好地理解页面结构,从而提高网站在搜索结果中的排名。提高代码的可读性和可维护性,使开发者更容易理解页面布局和功能逻辑。对于辅助技术(如屏幕阅读器)更友好,能够准确地向用户传达页面内容。常用语义化标签::定义页面或区域的头部内容,通常
微软Edge浏览器全解析
109702008
#windowsedge人工智能学习
GPT-4o(OpenAI)微软Edge浏览器是由微软开发的一款网络浏览器,深受用户喜爱,以下是对其全面解析:1.简介微软Edge浏览器最早在2015年伴随Windows10发布。最初版本基于EdgeHTML引擎,2019年微软宣布Edge浏览器将基于开源的Chromium引擎重新构建,并于2020年1月正式发布。2.用户界面-简洁设计:Edge浏览器的界面简洁、现代化,易于导航。-自定义:用户可
【linux numa】 NUMA 绑核
Dayu_log
linuxlinux
1.NUMA的前世今生NUMA(NonUniformMemoryAccess)和UMA(UniformMemoryAccess)是两种CPU相关的硬件架构。在早期的UMA架构中,CPU通过前端总线(FSB,FrontSideBus)连接到北桥芯片,然后北桥芯片连接到内存,即内存控制器集成在北桥芯片中。外部IO设备与南桥芯片相连,南桥芯片与北桥芯片通过内部总线相连。下图为UMA架构图下图为早期的UM
前端高级面试题
阿芯爱编程
面试前端
以下是一些前端高级面试可能涉及到的内容:一、前端工程化如何构建一个适合大型团队的前端代码规范和构建流程?答案:代码规范方面:使用ESLint结合Prettier来统一JavaScript和CSS(包括预处理器如Sass或Less)的语法风格。例如,规定变量命名采用驼峰命名法,函数名要有明确含义等。对于HTML结构,制定语义化标签的使用规范,如导航栏使用标签,页脚使用标签等。确定组件化的规范,包括组
javascript当中insertBefore的用法
qq_44594371
javascriptjavascriptinsertBeforeinsertBefore
例1.3(insertBeforeIEFF.html)1111msgtest222aaaaaaaaendinsertedNodevarinsertedNode=document.getElementById("insertedNode");varaaa=document.getElementById("aaa");vartest=document.getElementById("contain")
用 Python 撸一个 Web 服务器-第7章:重构——更好的组织代码
pythonweb
通过前几章的学习,我们完成了TodoList程序的todo管理部分,实现了对todo的增、删、改、查基本操作,这也是几乎所有Web程序都具备的功能。我们当然可以按照目前的思路继续来实现用户管理部分,在models.py中编写用户相关的模型,在templates/目录下新建用户相关HTML,在controllers.py中编写用户相关的视图函数。但是,随着新功能的加入,把不同功能的代码都写在相同的文
Vue 实现省市区三级联动选择(附带JSON数据)
夜璨如炽
学习笔记脚本办公前端javascriptvue.jshtml
功能需求:做一个省市区三级联动得选择控件,效果如图1.html部分代码请选择省{{index.label}}请选择市{{index.label}}请选择区、县{{index.label}}2.js部分varvm=newVue({el:'#rrapp',data:{address:{g_dict:'',f_dict:'',s_dict:'',s_province:'defualt',s_city:'
Vue 实现全球国家国旗的使用,附全球国家的JSON数据
Song_Estelle
vue前端vue.jsjsonjavascript
有时在前端展示中需要用到全球国家的国旗图标,我们可以用到flag-icon-css这个插件。1.安装flag-icon-cssnpminstallflag-icon-css2.在main.js中全局引用import'flag-icon-css/css/flag-icons.css'3.在界面中使用换不同的国旗,将flag-icon-后的国家代码换掉就行,国家代码对照表iso-3166-1全球国家名
html5+ push-消息推送
代码简单说
html5+h5+muijs推送打包app
push-消息推送Push模块管理推送消息功能,可以实现在线、离线的消息推送,通过plus.push可获取推送消息管理对象。方法:addEventListener:添加推送消息事件监听器clear:清空所有推送消息createMessage:创建本地消息getAllMessage:获取所有推送消息getClientInfo:获取客户端推送标识信息setAutoNotification:设置程序是否
服务器数据传输协议,详解前端websocket服务器之数据传输协议 前言 服务器发送数据 服务端接受数据 总结...
weixin_39980575
服务器数据传输协议
前言上一篇文章我们初步搭建了一个websocket,但是还不能发送和接收数据,这篇文章我们聊一聊它是如何收发数据的。websocket支持文本和二进制的传输,内部是如何接收和发送数据的对使用者来说是不可见的,虽然这不影响使用,但是为了更加深入了解websocket的原理,我们还是有必要一探究竟!我们首先来看一张数据结构的二进制图,如下:如图1,乍一看可能看不懂,我先来解释一下:图1最上面表示的是二
如何使用Vue3创建在线三维模型展示?
ScriptEcho
前端
本文由ScriptEcho平台提供技术支持项目地址:传送门代码相关的技术博客代码应用场景介绍本段代码使用RoughJS库在HTML5Canvas上创建了手绘风格的图像,展示了RoughJS库的强大功能,可用于创建具有有机手绘外观的图形。代码基本功能介绍代码通过RoughJS库创建了一个火焰状的图形,包括:火焰主体:使用path()函数绘制,采用不规则的形状和粗糙的线条。火焰细节:添加了额外的pat
JS(1-69)
小箌
javascript开发语言学习
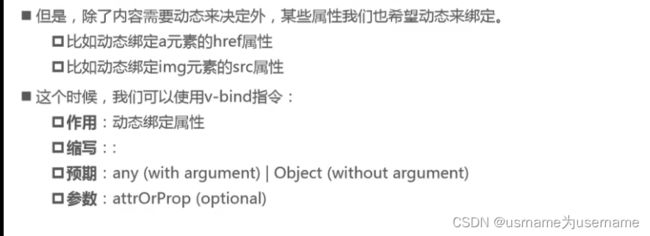
01_JS介绍1.1JS是什么1.JavaScript(是什么?)是一种运行在客户端(浏览器)的编程语言,实现人机交互效果。2.作用(做什么?)网页特效(监听用户的一些行为让网页作出对应的反馈)表单验证(针对表单数据的合法性进行判断)数据交互(获取后台的数据,渲染到前端服务端编程(node.js)3.JavaScript的组成(有什么?)ECMAScript:规定了js基础语法核心知识。口比如:变
关于前端产品在低代码上的探索:解锁中台架构的更多可能
代码简单说
前端低代码架构
撮合前端平台在低代码平台上的落地探索:解锁中台架构的更多可能前言在当前技术高速发展的环境中,中台架构的应用早已成为大规模企业的常态,尤其是在拥有多业务线的公司。中台不仅简化了跨部门协作的流程,还提高了业务的响应速度和创新能力。这种架构的核心在于复用已有能力,实现快速上线和低成本运维。然而,前端业务高度依赖用户需求的变化,需要更灵活的动态能力,因此构建一个灵活的“前端中台”成为我们新的探索方向。在撮
成功撒花特效
吉吉安
css特效撒花特效撒花动画成功特效前端前端开发
基础效果:前端安装并引入canvas-confetti包如有问题请使用满血版DeepSeek/国内直连GPT/Claude解答1.安装npminstall--savecanvas-confetti2.在前端代码中引用importconfettifrom'canvas-confetti';2.在前端代码中使用把下面这个直接放到你的函数里面,调用即可,调用时机由自己控制,比如成功状态或者其他时机con
基于Java毕业设计学术会议论文稿件管理系统源码+系统+mysql+lw文档+部署软件
练练科技
java课程设计mysql
基于Java毕业设计学术会议论文稿件管理系统源码+系统+mysql+lw文档+部署软件基于Java毕业设计学术会议论文稿件管理系统源码+系统+mysql+lw文档+部署软件本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7
如何使用EchartS
前段技术人
echarts前端javascript
1.引入ECharts库你可以通过以下两种方式引入ECharts库:方法一:使用CDN在HTML文件的标签中添加以下代码:EChartsExample方法二:下载并本地引入你可以从ECharts官方网站下载ECharts的压缩包,解压后将echarts.min.js文件复制到你的项目目录中,然后在HTML文件中引入:EChartsExample2.创建DOM容器在HTML文件的标签中创建一个具有指
java计算机毕业设计web实验室课表管理系统源码+mysql数据库+系统+lw文档+部署
花样1999
mysql数据库java
java计算机毕业设计web实验室课表管理系统源码+mysql数据库+系统+lw文档+部署java计算机毕业设计web实验室课表管理系统源码+mysql数据库+系统+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQ
java计算机毕业设计运动会管理系统源码+mysql数据库+系统+lw文档+部署
沪港
mysqljava数据库
java计算机毕业设计运动会管理系统源码+mysql数据库+系统+lw文档+部署java计算机毕业设计运动会管理系统源码+mysql数据库+系统+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码
web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交