高校新闻网-微信小程序
Github仓库地址 : https://github.com/xiaoli-guan/lab4.git
一、实验目标
1、综合所学知识创建完整的前端新闻小程序项目;
2、能够在开发过程中熟练掌握真机预览、调试等操作。
二、实验步骤
1、项目创建
使用测试号,JavaScript基础模板创建新项目。
2、页面配置
基础模板初始化会自动生成一个简易的小程序,首页是index。我们还需要创建3个页面文件,包括index(首页页面)、detail(新闻页面)、my(个人中心页面)。
(1)将app.json文件内pages属性中“pages/logs/logs”删除
(2)在app.json文件pages属性中继续追加pages/detail/detail和pages/my/my
(3)删除utils文件夹和pages下的logs文件夹及其内部所有内容
(4)删除index.wxml和index.wxss、app.wxss中全部代码
(5)删除index.js中全部代码,并且输入关键词page,找到后面带有“function”字样的,选中让其自动补全函数
(6)删除app.js中全部代码,并且输入关键词app,找到后面带有“function”字样的,选中让其自动补全函数
本次实验中,已经提供了index页面的代码及图标素材和common.js文件。
下载地址如下:
https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/demo4_file.zip
接下来我们将index页面的代码替换掉原来的。将图片素材放到images文件夹内。将common.js放入utils文件夹内。再在项目列表中刷新资源管理器即可。
3、视图设计
(1)导航栏设计
小程序默认导航栏是黑底白字的效果 ,我们在app.json中的window属性进行修改。
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#328EEB",
"navigationBarTitleText": "我的新闻网",
"navigationBarTextStyle":"white"
},
(2)tabBar设计
首先在app.json中追加tarBar的相关属性代码。
"tabBar":{
"color":"#000",
"selectedColor":"#328eeb",
"list":[
{
"pagePath":"pages/index/index",
"iconPath":"images/index.png",
"selectedIconPath":"images/index_blue.png",
"text":"首页"
},
{
"pagePath":"pages/my/my",
"iconPath":"images/my.png",
"selectedIconPath":"images/my_blue.png",
"text":"我的"
}
]
},
此时效果如下:
可以看到,此时已经可以切换首页和个人中心页了。
(3)页面设计
由于首页代码已经给出,所以接下来我们只需要设计个人中心页及新闻页。
个人中心页主要包含两个版块,登录面板和“我的收藏“。
my.wxml的代码如下:
<!--登陆面板-->
<view id = "myLogin">
<block>
<image id = "myIcon"src="{{src}}"></image>
<text id = "nickName">{{nickName}}</text>
</block>
</view>
<!--我的收藏-->
<view id = "myFavorites">
<text>我的收藏(1)</text>
<!--收藏的新闻列表-->
<view id ="news-list">
<view class = 'list-item'wx:for = "{{newsList}}" wx:for-item = "news" wx:key = "{{news.id}}">
<image src = "{{news.poster}}"></image>
<text>·{{news.title}} -- {{news.add_dat}}</text>
</view>
</view>
</view>
my.wxss下代码为:
/* 登录面板 */
#myLogin{
background-color: #328eeb;
height: 400rpx;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
}
/*1-1头像图片*/
#myIcon{
width: 200rpx;
height: 200rpx;
border-radius: 50%;
}
/*1-2微信昵称*/
#nickName{
color: white;
}
/*我的收藏*/
#myFavorites{
padding: 20rpx;
}
在app.wxss中加入代码:
/*新闻列表区域样式*/
/*2-1新闻列表容器*/
#news-list {
min-height: 600rpx;
padding: 15rpx;
}
/*2-2列表项目*/
.list-item{
display: flex;
flex-direction: row;
border-bottom: 1rpx solid gray;
}
/*2-3新闻图片*/
.list-item image{
width:230rpx;
height: 150rpx;
margin: 10rpx;
}
/*2-4新闻标题*/
.list-item text{
width: 100%;
line-height: 60rpx;
font-size: 10pt;
}
在my.js中加入临时测试数据:
/**
* 页面的初始数据
*/
data: {
//临时微信用户昵称和头像
nickName:"未登录",
src:"/images/index.png",
//临时收藏夹新闻数据
newsList:[{
id: '305670',
title: '我校在第八届安徽省“互联网+”大学生创新创业大赛再创佳绩',
poster: 'https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage3.jpg',
add_date: '2022-08-11'
}]
},
此时的个人中心页面的效果如下:
接下来就是新闻页的设计。新闻页是用于给客户浏览新闻全文的,需要用户点击首页的新闻列表,然后在新窗口打开该页面。
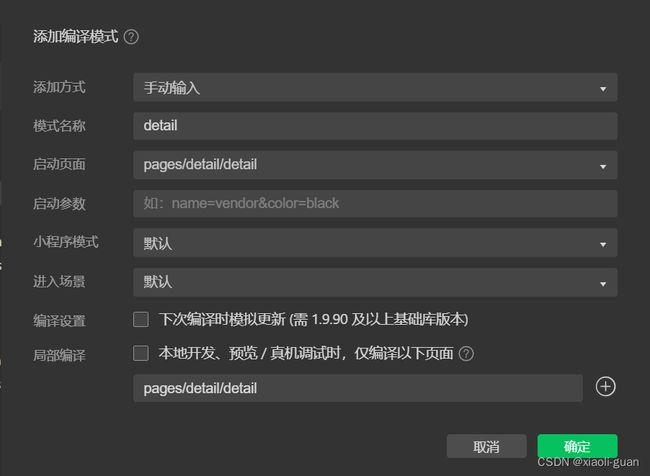
由于此时还没有做点击跳转,我们可以在顶端工具栏中找到“普通编译”下拉 选项。选择“添加编译模式”。然后追加detail页面的直接浏览效果。
detail.wxml的代码如下:
<view class ="container">
<view class = "title">{{article.title}}</view>
<view class = "poster">
<image src="{{article.poster}}"mode="widthFix"></image>
</view>
<view class="content">{{article.content}}</view>
<view class =" add_date">时间:{{article.add_date}}</view>
</view>
detail.wxss的代码如下:
/* pages/detail/detail.wxss */
/*整体容器*/
.container{
padding: 15rpx;
text-align: center;
}
/*新闻标题*/
.title{
font-size: 14pt;
line-height: 80rpx;
}
/*新闻图片*/
.poster image{
width:100%;
}
/*新闻正文*/
.content{
text-align: left;
font-size: 12pt;
line-height: 60rpx;
}
/*新闻日期*/
.add_date{
font-size: 12pt;
text-align: right;
line-height: 30rpx;
margin-right: 25rpx;
margin-top: 20rpx;
}
detail.js中data代码如下:
/**
* 页面的初始数据
*/
data: {
article:{id: '305670',
title: '我校在第八届安徽省“互联网+”大学生创新创业大赛再创佳绩',
poster: 'https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage3.jpg',
content: '7月4日—8月10日,由安徽省教育厅、合肥市人民政府、淮北市人民政府联合主办的第八届安徽省“互联网+”大学生创新创业大赛暨中国国际“互联网+”大学生创新创业大赛选拔赛在线上举办。我校参赛项目团队历经省级复赛网评、决赛路演答辩、金奖排位赛等多轮次比拼,斩获金奖3项、银奖10项、铜奖23项,其中3个项目由省赛组委会推荐入围国赛。',
add_date: '2022-08-11'}
},
此时detail页面的效果如下:
然后把编译模式换回普通编译。
4、逻辑实现
(1)公共逻辑
comnon.js文件已经提供好了。我们只需要在各个js文件顶部加入这行代码就能引用了。
var common = require('../../utils/common.js') //引用公共JS文件
(2)首页逻辑
首页主要有两个功能需要实现,一是展示新闻列表,二是点击跳转到对应的内容进行浏览。
index文件已经写好了。我们只需在detail.js内添加goToDetail函数的内容即可。
/**
*
* 自定义函数--跳转新页面浏览新闻内容
*/
goToDetail:function(e){
//获取携带的data-id数据
let id = e.currentTarget.dataset.id;
//携带新闻的ID进行页面的跳转
wx.navigateTo({
url: '../detail/detail?id='+id
})
},
现在已经可以从首页跳转到新闻页了。
(3)新闻页逻辑
新闻页只要有两个功能,一是显示对应新闻,二是可以添加/取消新闻收藏。
先在detail.js代码里修改onLoad函数。
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
//获取页面跳转来时携带的数据
let id = options.id
let result = common.getNewsDetail(id)
//获取到新闻内容
if(result.code == '200'){
this.setData({article:result.news})
}
},
此时点击新闻已经可以跳转到对应的详细新闻了。
接下来就是设计添加/取消收藏功能
detail.wxml修改代码片段:
<view class ="container">
<view class = "title">{{article.title}}</view>
<view class = "poster">
<image src="{{article.poster}}"mode="widthFix"></image>
</view>
<view class="content">{{article.content}}</view>
<view class =" add_date">时间:{{article.add_date}}</view>
<button wx:if = "{{isAdd}}" plain bindtap="cancelFavorites">❤已收藏</button>
<button wx:else plain bindtap ="addFavorites">❤点击收藏</button>
</view>
对应的wxss文件添加代码:
/*“点击收藏”按钮*/
button{
width:250rpx;
height:100rpx;
margin: 20rpx auto;
}
对应js代码的onLoad函数修改为:
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
//获取页面跳转来时携带的数据
let id = options.id
//检查当前新闻是否在收藏夹中
var article = wx.getStorageSync(id)
//已存在
if(article != ''){
this.setData({
article:article,
isAdd:true
})
}
//不存在
else{
let result = common.getNewsDetail(id)
//获取到新闻内容
if(result.code == "200"){
this.setData({
article:result.news,
isAdd:false
})
}
}
},
继续在js文件中追加addFavorites函数和cancelFavorites函数。
/**
* 添加到收藏夹
*/
addFavorites:function(options){
let article = this.data.article;
wx.setStorageSync(article.id,article);
this.setData({isAdd:true});
},
//取消收藏
cancelFavorites:function()
{
let article = this.data.article;
wx.removeStorageSync('article.id');
this.setData({isAdd:false});
},
此时新闻页已经有收藏功能了。
(4)个人中心页逻辑
个人中心页主要有3个功能需要实现,获取微信用户信息;获取收藏列表;浏览收藏的新闻。
修改my.wxml的登录面板模块:
<!--登陆面板-->
<view id = "myLogin">
<block wx:if = "{{isLogin}}">
<image id = "myIcon"src="{{src}}"></image>
<text id = "nickName">{{nickName}}</text>
</block>
<button wx:else open-type="getUserProfile"bindtap = 'getMyInfo' type = 'primary'>
未登录,点击登录
</button>
</view>
注意,getUserInfo函数停止使用了,现在使用最新的getUserProfilr函数。
然后在my.js的page内部追加getMyInfo函数
// 获取用户信息
getMyInfo: function(e) {
wx.getUserProfile({
desc: '展示用户信息',
success: (res) => {
console.log(res)
this.setData({
isLogin: true,
src: res.userInfo.avatarUrl,
nickName: res.userInfo.nickName
})
}
})
},
此时,登录功能已经完成。效果如下:
接下来就是获取收藏列表了。
修改my.wxml中的 :
<text>我的收藏{{num}}</text>
在my.js文件的data中追加num:0,
紧接着在my.js中追加函数getMyFavorites
//获取收藏列表
getMyfavorites:function(){
let info = wx.getStorageInfoSync();
let keys = info.keys;
let num = keys.length;
let myList = [];
for(var i = 0;i<num;i++){
let obj = wx.getStorageSync(keys[i]);
myList.push(obj);
}
//更新收藏列表
this.setData({
newsList:myList,
num:num
})
},
然后在my.js中的getMyInfo中追加关于getMyfavorites的调用
this.getMyfavorites();
然后修改onShow函数
/**
* 生命周期函数--监听页面显示
*/
onShow:function() {
//如果已经登录
if(this.data.isLogin)
//更新收藏列表
this.getMyfavorites()
},
此时已经可以更新收藏列表了。
最后一步就是点击跳转浏览新闻了。
在my.wxml中的 中追加点击事件
<text bindtap="goToDetail"data-id = "{{news.id}}">◇{{news.title}} -- {{news.add_dat}}</text>
在my.js添加goToDetail函数
/**
*
* 自定义函数--跳转新页面浏览新闻内容
*/
goToDetail:function(e){
//获取携带的data-id数据
let id = e.currentTarget.dataset.id;
//携带新闻的ID进行页面的跳转
wx.navigateTo({
url: '../detail/detail?id='+id
})
},
完成。
最后一步,就是清楚临时数据了。
把index.js中的data.newsList数据清空;
把detail.js的data.article数据清空
把my.js的data.newsList、nickName、src清空。
整个实验完成。
三、程序运行结果
四、问题总结与体会
本次实验十分成功,并没有遇到什么大问题。经过这四次小程序实验,我已经对小程序制作有了初步的了解,遇到的小问题也能快速解决。总的来说,实验还是很有趣的,对我的帮助也很大。