Hyper Terminal 配置体验分享
Hyper Terminal 简介
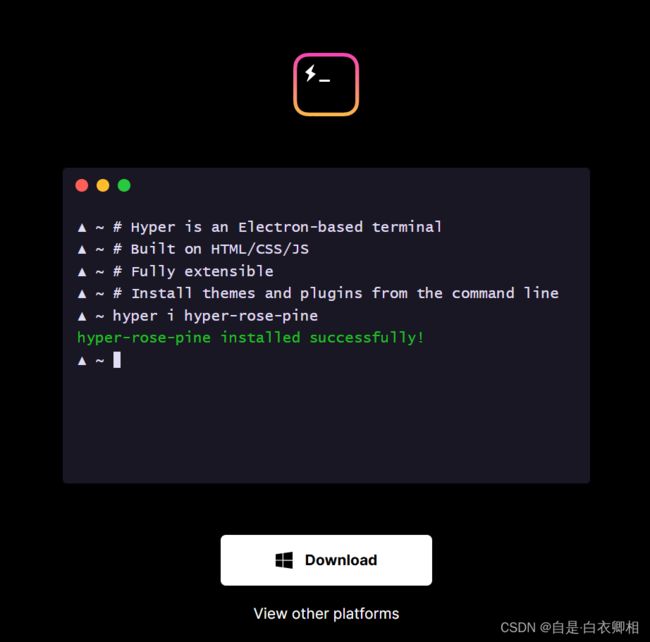
~# Hyper is an Electron-based terminal
~# Built on HTML/CSS/JS
~# Fully extensible
以上内容来自Hyper Terminal官网对该终端的介绍。
这是一个Windows,Linux,Mac 全平台通用的 Terminal Emulator,前段时间在配置笔记本电脑 WSL 的时候偶然注意到的。

因为自己是一个对各个软件的功能和颜值都十分看重的人,所以在当时可以说是一眼就看中了这款终端程序,最后也没有让我失望,总体上还是比较满意。这款软件在其GitHub仓库上也比较活跃,版本更新也比较快。现阶段属于刚刚起步一段时间,或多或少存在一些使用上或者功能上的缺陷,但是瑕不掩瑜,我还是毫不犹豫的用这款终端替换了先前“颜值可玩性”最高的 Windows Terminal。

接下来的分享可能不够专业orz,因为我自己也算是刚刚接触这一款软件,就当做是写一点自己在配置和探索中的一些感想吧哈哈哈,如果有出现一些错误或者瑕疵,也希望大家海涵指正~(叩谢)
- 操作系统:Windows 11
- Hyper Terminal:v3.3.0 stable
如何安装?
Hyper Terminal 官方提供了非常多的安装方法(毕竟是全平台通用),主要是以下两类。
- 官网下载安装
- GitHub 下载安装
官网安装 Hyper Terminal
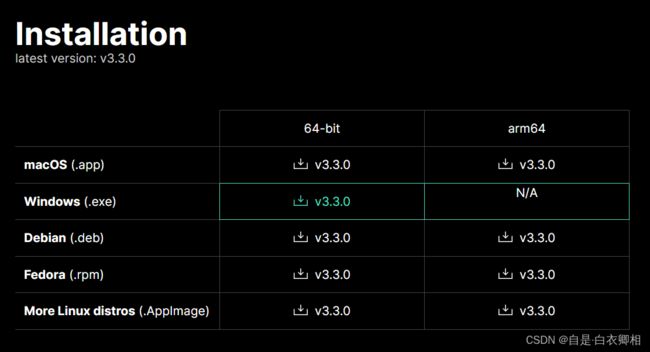
很简单,直接访问Hyper Terminal官网下滑找到 Download 部分就可以了,直接根据自己的操作系统版本选择对应的选项下载即可。
这里如果是 Windows 的话,就直接选择 64-bit 的选项,下载安装包到桌面(or any other folders you like)就可以。随后运行安装包选择安装文件夹都比较常规,在这里就不赘述啦
GitHub 安装 Hyper Terminal
访问GitHub仓库,在README文档中针对各个平台给出了详细的安装方法。
(因为我对这里的各个操作系统可能不太熟悉,就简单搬运一下)
Linux
- Arch and derivatives
paru -S hyper
- NixOS
nix-env -i hyper
macOS
brew update
brew install --cask hyper
Windows
choco install hyper
一些基本配置
Hyper Terminal 的可定制性非常高,使用者对界面的外观和功能都有很多自由发挥的空间如果你对这方面比较感兴趣,可以在Hyper Terminal官网上阅读相关文档,然后试着开发自己的插件,或者是定制自己的 Hyper Terminal。
这里一方面是因为篇幅的原因,另一方面可能我自己对这一块也不是很熟悉,就只介绍一些最基本的配置,关于配色字体等细节也都是基于我自己的喜好,大家可以自由调整
全部配置项参见Hyper Terminal Configurations
配置文件的位置
打开终端后右键窗口,选择“Preferences”,就会使用系统默认打开 JavaScript 的应用打开当前配置文件。默认的文件位置在官网上也有写,Windows 上的默认地址一般会是C:/Users/xxxxx/AppData/Roaming/Hyper/.hyper.js
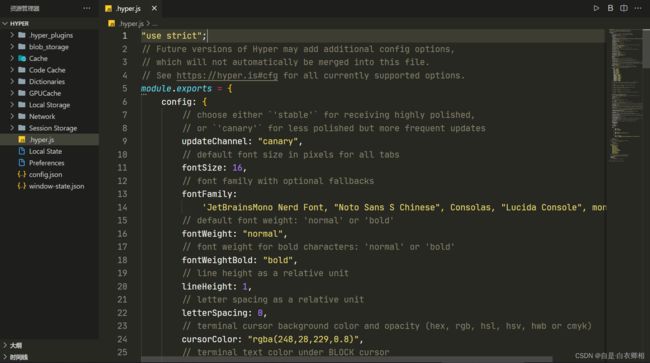
打开这个文件后一般会是如图所示的样子(我比较喜欢用 VScode),我的配置已经进行了一些修改,可能与默认存在一些出入。
这里是一个类似于 json 文件的配置方式,config 是我们需要关注的核心,本节涉及到的内容都在这个 block 里面。其实可以看到,每一个配置选项上方都是有注释的,详细介绍了这个配置会执行什么功能,非常方便。接下来我就选一些比较常用的配置项介绍一下。
常用配置项
-
updateChannel
可以选择stable或者canary。代表了两种更新方式,如果想体验更多的更新功能可以选择后者。 -
fontFamily
字体设定,基本上是我选择软件的必须选项会按照给出字体的顺序查找应用,先写英文字体后写中文字体,可以实现中英文双字体,适合代码风格实现。
为大家推荐JetBrains Mono NF系列字体,字体自带 ligature(把->渲染成→,诸如此类),放到 VScode 里面也是非常的好看。 -
lineHeight
行高设定,默认为 1,无需多言。 -
cursorShape
三种可选,BEAM,UNDERLINE,BLOCK,对应三种光标(竖线,下划线,方块) -
css & termCSS
可深度自定义外观关于具体 CSS 实现我不多说,因为本人也没有系统学过 orz,想了解的自行去看 API 就好。 -
shell & shellArgs
启动时默认的终端。支持Windows cmd powershell git-bash 等终端,也支持 WSL 等。
shell命令是终端所在的可执行文件,我的是
“C:/Windows/System32/wsl.exe”(因为基本上在用子系统),然后shellArgs就是启动终端后执行的命令参数。
配置完这些东西,Hyper Terminal就已经初步成为一个让你看起来赏心悦目的 Terminal Emulator 了!不过,颜值党不会在此停手事实上,它的插件才是让你更加叹为观止的存在
插件怎么找 & 插件怎么用?
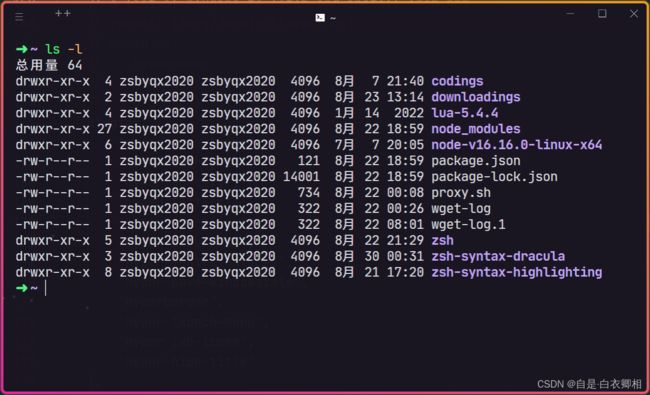
插件是 Hyper Terminal 生态的一个非常重要的组成部分,每一个人都可以成为一款优秀插件的设计者和开发者,共同推动终端向高度定制化与个性化的方向发展。先贴个效果图 orz
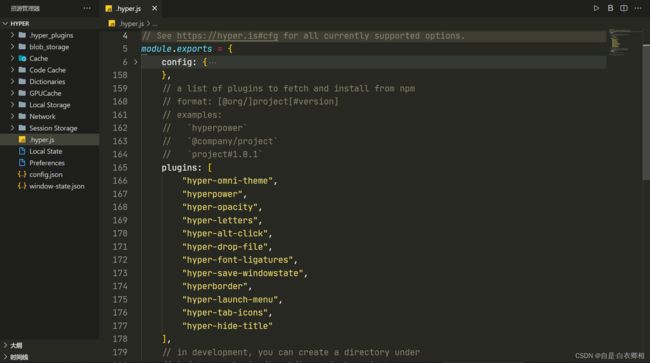
添加插件的方法超级简单,只需要打开我们上一部分讲解的 JavaScript 文件,在与 config 同级的地方有另外一个 block 叫做 plugins,而我们只需要在列表里写上插件的名字,重新启动终端,就会自动完成下载生效,如图所示。
Hyper Terminal 的官方为我们推荐了一些插件,具体参见 Hyper Terminal Plugins。此外,还有一个整理了很多优秀插件的仓库bnb/awesome-hyper。上面整理了相当多的插件与相关的描述,可以按需自取当时找到这个仓库的时候简直大开眼界
推荐一些(花里胡哨的)插件
hyper-letters 打出字母会有十分炫酷的掉落碰撞效果(不干扰当前输入),配合高手速敲代码效果更佳~
hyperpower 也是动效相关,打字会有水滴散射哈哈哈
hyper-drop-file 支持文件拖入方式输入地址(不用再复制地址了)
hyperborder 没错效果图最外面一圈炫彩(其实就是官方图标的炫彩)就是它弄出来的,甚至还能加动画
hyper-font-ligatures 支持字体 ligature 显示(前提是你的 fontFamily 自带了 ligature)
当然除此之外,Hyper Terminal 也支持本地插件(只需要把相应的代码放到对应文件夹里就 OK)我也没有做过插件 orz 感兴趣的大佬可以去官网查看 API
其实有一些感觉挺有意思的插件,点开仓库之后却发现已经很久没有人来维护了,就觉得还蛮可惜的,希望能够有更多的人能够发现这样一款 Emulator 然后投入到插件的研发和维护当中来吧!
写在最后
到此为止,我们已经可以十分开心的使用这样一款终端了!如果在使用或者配置的过程中遇到了其他问题,欢迎在评论区提出,也可以在 Github 上查找或者发布相关的 issue(因为总有大佬知道该怎么办hhh)
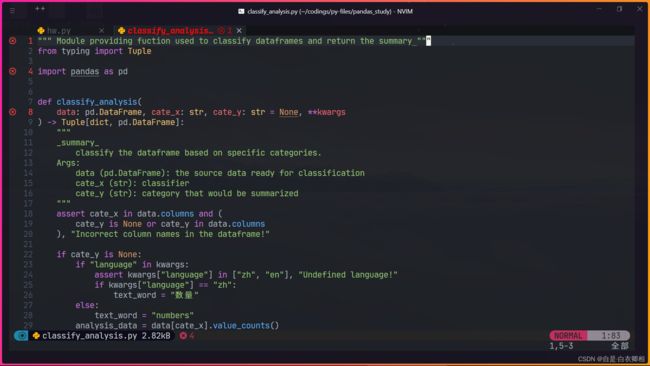
如果有熟悉 vim 的同学可以考虑 Hyper Terminal ➕ Lunar Vim,能够基本上满足 VScode 的所有功能,而且更为轻量快速!(orz 我还不熟悉 vim 虽然自己配好了软件)有可能以后会写入门介绍,我也不知道哈哈哈哈,贴一个效果图
PS 个人的第一篇 CSDN 博客,写于开学前的一个闲来无事的下午。缺乏相关写作经验和专业知识,希望能和大家多多交流!如果有错误也希望大家指出!