2022 Javascript 前端面试题(07-25)
面试初试题如下:
1. event loop
2. 浏览器原理
3. 单点登录
4. cookie属性、网络基础、http-only
5. Angular 脏数据检查机制
6. angular自定义webpack配置的方法
7.webpack打包性能分析,优化
8. 跨域
9.布局(flex 实现上下左右布局)
10. 二叉树(广度优先搜索树)
11.闭包
跨域方法:
浏览器访问时存在同源策略,故对不同源的域名会出现跨域访问问题,该跨域访问问题解决方法:
1. jsonp : 只支持get,不支持post,且需要访问接口支持跨域;
2. CORS: 服务器的origin由协议+主机+端口组成,可对服务器的origin进行CORS配置,即配置: Access-Control-Allow-Origin。
3. nginx 反向代理
nginx 正向代理 与 反向代理
参考视频:大厂面试官:说说你是怎么理解正向代理与反向代理的?_哔哩哔哩_bilibili
1)正向代理:代理的是客户端,对客户端负责。
正向代理通过代理客户端,可做到:科学上网、加速访问、缓存数据、授权访问、隐藏访问者。
2)反向代理:代理的是服务端,对服务端负责。
反向代理通过代理服务器,可做到:保护服务器,负载均衡。
此外,微服务中的限流、认证等,均可视为反向代理。
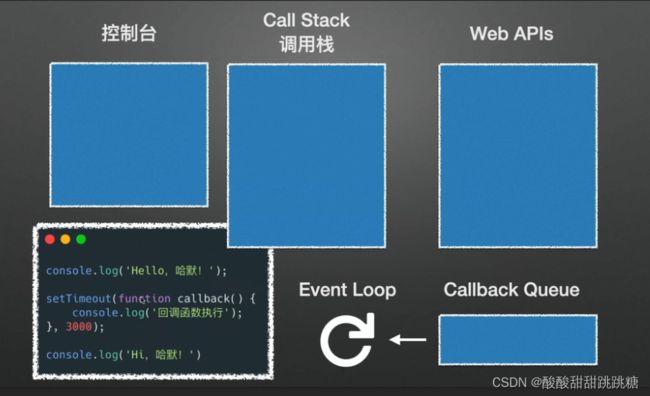
event loop 事件循环、宏任务、微任务
参考视频资料:什么是 Event Loop?【JS面试题】_哔哩哔哩_bilibili
JS是单线程的,故JS运行时,浏览器执行调用栈call stack,此时存在同步任务,异步任务(宏任务、微任务),同步任务先进入执行调用栈先行执行,而异步任务会进入各自任务队列中等待。(如宏任务会进入宏任务队列,微任务会进入微任务队列,宏任务中的setTimeout属于web APIs。)
1)当执行调用栈call stack中同步任务执行完时,将微任务推至event queue中,等待event loop;
微任务要比宏任务早(优先执行微任务),微任务先于Dom渲染。
即:微任务 > Dom渲染 > 宏任务
2)call stack中同步任务、微任务执行完毕后,开始将宏任务中的同步任务/微任务推至event queue中,等待event loop将其推至call stack。
即: 宏任务---> 微任务-->渲染-->宏任务 --->事件循环 ---> 宏任务---->微任务-->渲染-->宏任务
3)当执行调用栈中的同步任务执行完毕时,即执行调用栈清空时,会执行event loop,即event loop会启动检测机制,检测执行调用栈是否清空,若清空,则将执行队列event queue中的任务推至call stack进行执行。
console.log('Hello, 小花');
setTimeout(function callback(){
console.log('回调函数执行');
}, 3000);
console.log('Hi, 小花');闭包:
参考视频资料:闭包【JS面试题】_哔哩哔哩_bilibili
一个函数和它的周围状态的引用捆绑在一起的组合,即定义函数的地方的上一层的变量的值。关键点在于定义函数的地方的上一层,而非引用函数地方所在的上一层。
cookie属性、网络基础、http-only
参考视频资料:
黑客入门基础 / XSS原理和攻防 / Web安全常识_哔哩哔哩_bilibili
Cookie、Session、Token究竟区别在哪?如何进行身份认证,保持用户登录状态?_哔哩哔哩_bilibili
cookie、localStorage 和 sessionStorage的区别及应用实例 - JavaScript前端Web工程师_哔哩哔哩_bilibili
cookie属性举例有sessionId,max-age, http-only等。
XSS三种类型:
反射型:输入内容及参数过滤,输出编码,服务器set cookie 为http-only,禁止document.cookie的方式访问及修改cookie。
存储型:存储前过滤,读取时转义。
Dom-base型:此类参考前两者进行过滤,转义。
Cookie、Session、Token三者关系:
页面会话持久化,或者身份验证时,会采用session的方式,通过服务器将sessionId及max-age过期时间存入cookie中。即由服务器后台来控制会话保持及验证。
页面身份验证也可以通过JWT,即token的方式进行校验。JWT签名一般存储在cookie/storage中,JWT一般分为三部分:JWT = header.payload.signature
其中:header 是算法、payload是base64编码,由header的算法及payload的编码形成signature签名。该签名会通过token放在cookie或storage中。
浏览器原理
浏览器访问url时,会发生如下过程:
url---> DNS解析 ---> IP地址解析 ---> TCP三次握手建立通道----> 发送http请求 ---> 解析html、css、js进行页面渲染,即----> 构建Dom树---->构建CSS object model树----> 合并DOM和CSS object model树 ----> 布局---->绘制等。
单点登录
参考视频资料(2个part):单点登录_哔哩哔哩_bilibili
不同域下的SSO(CAS)
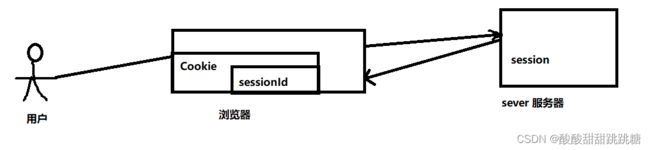
以前浏览器访问时,是通过session的验证方式,如图:
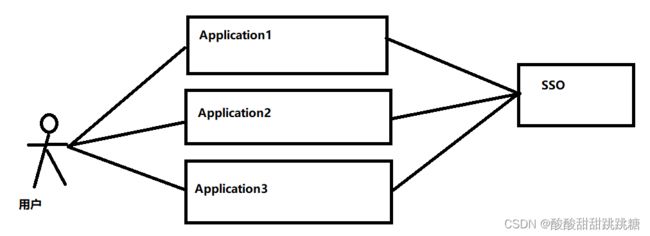
多个应用系统,只需要登录一次,即单点登录的方式,就会涉及如下这种。
app1---用户访问应用服务1
app2---用户访问应用服务2
app1---->访问CAS server----> SSO登录系统 ----> SSO通过后台认证获取session,将sessionId带入Cookie,带上原始登录地址----->形成ST票据(即Service Ticket)返回给app1系统---> app1拿到ST后,通过后台请求向SSO发起请求验证---->SSO验证成功,会将app1系统登录状态写入session及cookie,即set cookie给app1;
app2访问---> 跳到SSO--->由于app1的登录状态已写入SSO,故此时不需要再认证---->SSO直接生成ST票据返回给app2---> app2拿到ST后发起登录验证----> SSO验证ST有效,直接将登录状态写入session及cookie,即set cookie给app2.
由app1初次登录和app2登录比较可见,其实app2就是少了SSO的登录验证。也就是初次登录需要SSO登录验证,后来者appX都是凭票登录。
Angular 脏数据检查机制
参考视频资料:6-7 变更检测和DoCheck钩子_哔哩哔哩_bilibili
Angular 引入 Zone.js 以处理变更检测。Zone.js 使 angular 可以决定何时需要刷新UI。
组件与模板是绑定关系,属性发生改变-->触发模板更新。zone.js是变更检测器。
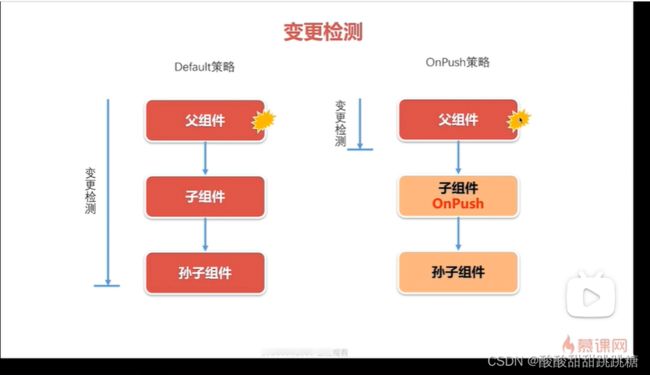
ngDoCheck这个钩子用来检测属性变化(加一个标志变量:changeDetected,是否发生变化),即angular的变更检测钩子,变更检测策略有两种:
Default策略:树上任一点属性发生变化,均会触发整个树的检测。
OnPush策略:只有输入属性发生变化,才会检测子组件及其他组件。否则范围仅在所在组件。
angular的异步事件都会触发数据监测,故会引起性能问题。应用时需要小心。
变更检测机制,只是将变更属性的改变反应到模板上,变更检测机制本身永远不会改变组件属性的值。
ngDoCheck与ngOnChange之间的区别:
对象变化检测: ngOnChange
对象属性变化检测:ngDoCheck
这点跟vue很像,vue的对象属性的检测是通过Object.defineproperty()(vue2.0),Proxy/reflect(vue3.0)来实现的。
Angular自定义webpack配置的方法
参考资料:在Angular中自定义Webpack配置_榴莲不好吃的博客-CSDN博客_@angular-builders/custom-webpack
@angular-builders/custom-webpack就可以使用自定义的配置,配置只接受browser|server|karma|dev-server这四个选项
webpack打包性能分析,优化
分析插件:webpack-bundle-analyzer
可以使用 analyzer 分析项目编译后的文件组成,以便进行加载速度优化,按需打包。