opencv-4-成像系统与Mat图像颜色空间
目标
- 知道 opencv 处理图像数据的格式
- 介绍 mat 基础内容
- 知道 BGR 颜色 显示
- 颜色转换 BGR 到 灰度图像
开始
Opencv 主要是图像处理, 在进行图像处理的过程中有一个必须要解决的问题: 图像的内存存储, 最简单的方式就是使用二维数组来存储了. opencv 在1.0时代使用的是二维数组, 然后使用 IplImage 的指针指向数据起始的地址, 指针很强大, 但是对于新手不是很友好, 容易出现各种奇怪的问题…
opencv 从2.0 时代就开始使用 Mat 格式 来存储图像数据, 相当于从 C 版本的接口 升级到了 C++ 的接口, 到了后面就逐渐开始移除 C 接口了, 开始了 C++ 的接口, 不再需要自己去维护内存, 让它来做, 让我们不再去考虑太过底层的实现, 专注与我们自己的 算法实现上来…
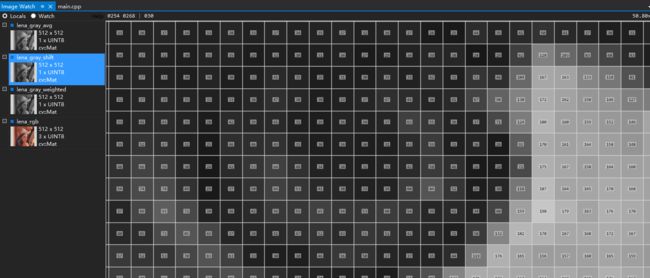
VS2017 下面有一个插件 Image Watch, 可以在调试过程中查看 内存中的 opencv Mat 数据.
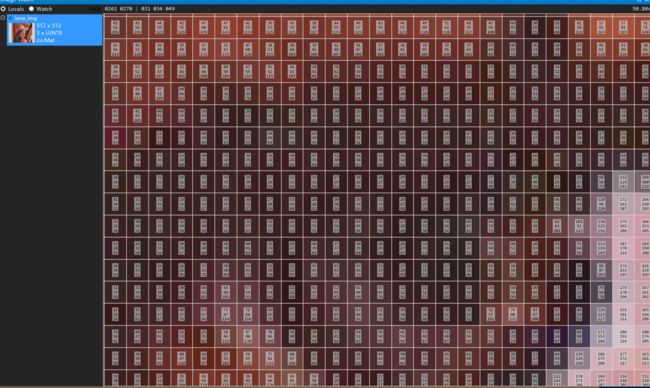
我们在VS 的调试过程中, 点击 视图--其他窗口--ImageWatch 会弹出窗口 我们能够看到图像的预览与实际, 点击可以使用滚轮进行放大, 比如
我们将其放大到一定程度就发现图像数据是一个一个的"格子", 也就是我们称为的像素,
对于我们原始的 lena 图像 就是一个 512 p x ∗ 512 p x 512px*512px 512px∗512px尺寸的图像
px 是 图像像素的单位, 可以理解为 512*512 个小格子
图像数据不是矢量数据, 不能够无限放大, 能够满足我们的日常实现即可
Mat 图像数据格式
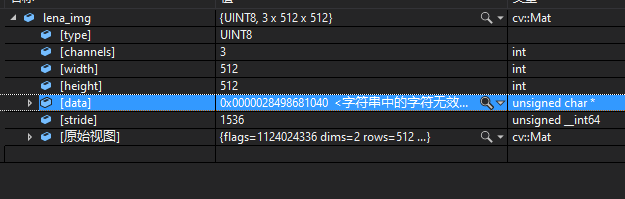
一般来说, Mat 是一种对象, 有着相应的成员, 或者可以理解为属性, 可以理解为, 我们使用二维数组存储图像数据, 可以通过一些方法直接获取到这些二维数组的参数信息以及其他信息, 便于后续实现
比如 Mat类 常用的有以下几种1
- type: CV_8UC3 图像数据类型和通道数目
- depth: 图像的精度, 用于表示每一个像素每一个通道的精度值 8U 表示 无符号 2 8 2^8 28 精度, 最高256个灰度等级
- channels: 通道数目 表示图像每个像素的数目
- cols: 图像数据宽度 横向
- rows: 图像数据高度 纵向
- size(): 返回(cols, rows) 数据
- data: 指向二维数组的首地址, 指向图像数据最开始的地方
- step: = stride 表示图像数据每一行的字节大小
- …
不再意义列举, 常用的就这么多
成像系统
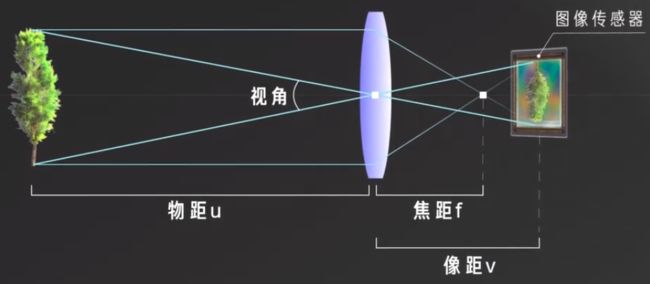
在数字成像系统概述 这篇文章中, 详细介绍了数字的成像系统2, 我们以这幅图为例
成像系统 满足高斯公式 1 u + 1 v = 1 f \frac{1}{u} + \frac{1}{v} = \frac{1}{f} u1+v1=f1,
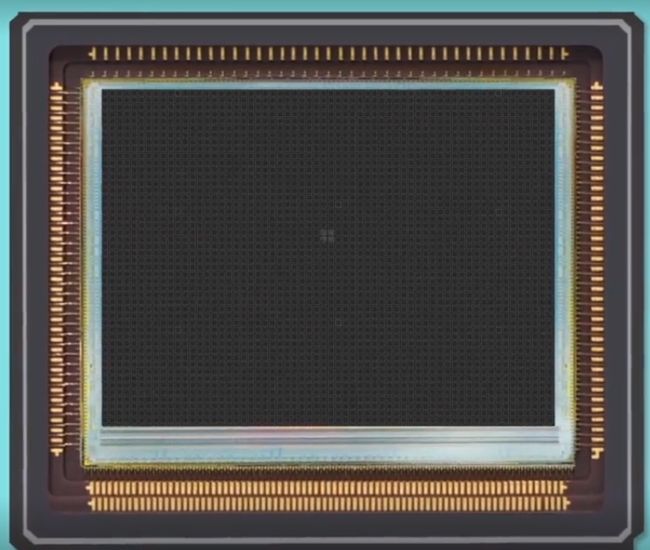
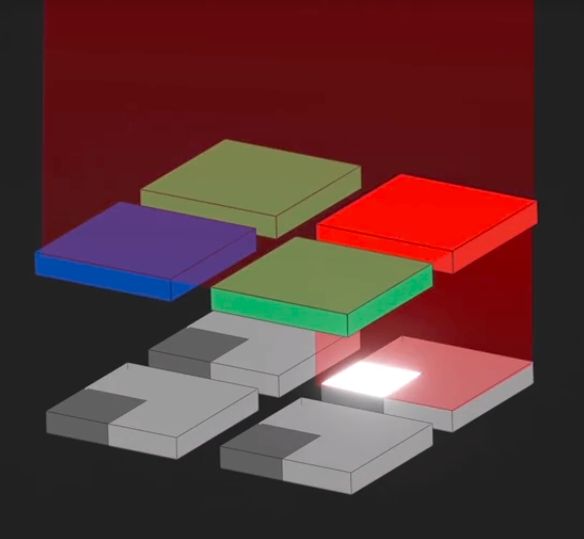
传感器成像
我们只看成像传感器部分, 传感器实际上是分为了每一个很小的格子, 每一个格子都会受到光照, 根据光照强度不同, 产生不同的电压信号, 通过放大电路被我们采集便能够得到整幅图像的电压, 转换以下辨识我们得到的图像数据了,
但是这里最重要的问题是, 光电传感器只能感受到光的强度, 不能感受到光的颜色, 所以 传感器上会附加 透镜, 每一个传感器只会感受到一种颜色光的强度, 组合以下便能够得到 颜色了,
颜色混合模型
这里又有一个概念, 颜色混合模型,
其实每个概念都是很深的东西, 但是如果不是专业涉及的话, 我们暂时不做太深入的了解 ,有兴趣的可以看CMYK 和 RGB 这两种色彩模式本质与区别在哪? 和这篇文章从“减色法”的本质,到广色域输出的可能性
主要有两种颜色模型, 加色和减色, 可以去参考
参考RGB vs CMYK: What’s the difference?这篇文章,
减色模型 一般情况下可以了理解为 CMYK 模型, 一般用于印刷,

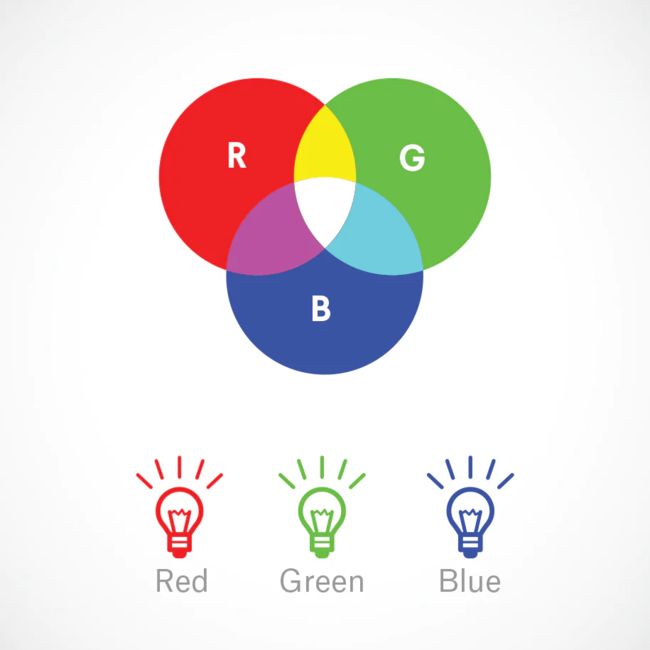
加法模型 一般是指 RGB 颜色加法混合模型 可以用于颜色 的表示, 符合人眼的颜色感觉
跑的有点远了, 收回来
我们使用三种颜色等量叠加便能够得到白色, 对应的, 使用不同比例的颜色叠加便能够得到不同的颜色,
对应的, 我们在lena 显示的时候, 放大之后得到的数字就是我们图像的演示的 “RGB” 值,
颜色深度
这里还要再做一点介绍, 颜色深度,
数字图像, 自然所有的东西都是数字了, 考虑到实际计算机存储一个字节的数据为 8个bit, 1Byte = 8 bit , 每一个bit 可以表示成0或者1 则, 我们可以将每一个颜色分为 2 8 = 256 2^8 = 256 28=256 种颜色进行表示, 这样即能够有效的利用数据, 也能方便的进行运算.
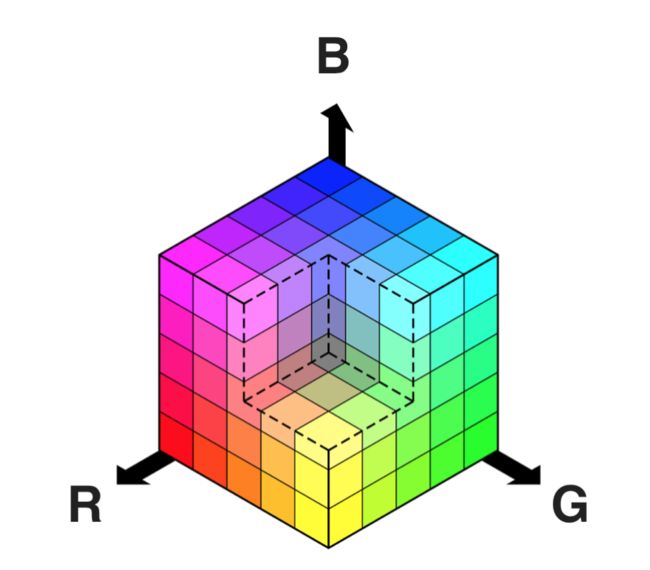
对于灰度图像, 一共有 256个层级 使用 [ 0 − 255 ] [0-255] [0−255]进行表示, 对于彩色图像, 我们每一个颜色都能表示成256个颜色, 则可以得到 256 ∗ 256 ∗ 256 = 16777216 256*256*256=16777216 256∗256∗256=16777216 种颜色, 我们可以使用 R G B ( 255 , 255 , 255 ) RGB(255,255,255) RGB(255,255,255) 来表示白色, 或者类似与 html 中使用 16进制来表示颜色一样 使用#ffffff 来分别表示 RGB的 颜色值. 用于表示白色
opencv 颜色空间
opencv 的大坑
由于历史遗留问题, opencv 3通道彩色图像的数据格式 为 BGR的顺序, 而不是常用的RGB顺序, 在我们进行实际上的颜色选择方面一定要注意这一点, 至于为什么, 只能说为了兼容某些硬件设备, 统一一个顺序, 定下来的一个标准, 后面的又为了兼容以前的版本… 具体的可以参考Why does OpenCV use BGR color format ?
Why did they choose BGR color space in OpenCV ?
The reason the early developers at OpenCV chose BGR color format is that back then BGR color format was popular among camera manufacturers and software providers. E.g. in Windows, when specifying color value using COLORREF they use the BGR format 0x00bbggrr.
实际上我们注意就好, opencv 的颜色顺序为 BGR
一般来说, 我们在 opencv 中表示各种颜色
- 蓝色 BGR(255,0,0);
- 红色 BGR(0,0,255);
- 绿色 BGR(0,255,0);
- 青色 BGR(255,255,0);
- 紫色 BGR(255,0,255);
- 黄色 BGR(0,255,255);
- 白色 BGR(255,255,255);
- 黑色 BGR(0,0,0);
- 中等灰色 BGR(128,128,128 );
彩色图像灰度化
我感觉这篇文章图像处理:图像灰度化 做了很多介绍, 其实 颜色对于图像处理来说意义不大, 更多的是给人的一种颜色的感觉, 所以很多时候进行图像处理的过程都是进行灰度化处理了,
由我们的成像系统可以得知, 每一个像素的位置存在三种颜色的值, 灰度化的过程就是将三个值变成一个值, 就是我们所谓的灰度化, 将原本三通道的像素值转换为1通道的像素值,
一般来说, 我们就考虑颜色灰度的平均得到灰度值即可,
G r a y ( i , j ) = R ( i , j ) + G ( i , j ) + B ( i , j ) 3 Gray(i,j) = \frac{R(i,j) + G(i,j) + B(i,j)}{3} Gray(i,j)=3R(i,j)+G(i,j)+B(i,j)
这就是平均值的方式,
但是呢, 人眼对于绿色比较敏感 进而提出了给出不同权重的灰度化过程, 属于一个心理学公式
G r a y ( i , j ) = 0.299 ∗ R ( i , j ) + 0.587 ∗ G ( i , j ) + 0.114 ∗ B ( i , j ) Gray(i,j) = 0.299* R(i,j) + 0.587 * G(i,j) + 0.114 * B(i,j) Gray(i,j)=0.299∗R(i,j)+0.587∗G(i,j)+0.114∗B(i,j)
这个权重值是一个目前使用最多的比例, 但是也有其他人提出的权重参数, 详细可以见Grayscale wiki 页面
进而我比较喜欢是这篇文章从RGB色转为灰度色算法, 给出了一个比较有效的 整数移位算法, 减少整数计算带来的精度损失以及浮点运算的低效率.
参照他给出的数据, 得到一个有趣的公式, 可以去详细看下,
G r a y ( i , j ) = ( 38 ∗ R ( i , j ) + 75 ∗ ( G ( i , j ) + 15 ∗ B ( i , j ) ) > > 7 Gray(i,j) = (38*R(i,j) + 75*(G(i,j) + 15*B(i,j)) >> 7 Gray(i,j)=(38∗R(i,j)+75∗(G(i,j)+15∗B(i,j))>>7
编码实现
编辑代码
我们这里为了对比 不同的灰度化做了一个展示, 其实很简单, 这里用到的 图像遍历的方式, 对于每一个像素点进行处理 三种灰度化的方式, 存入到三副图像中, 然后一起显示出来用于对比,
#include "mainwindow.h"
#include 运行效果
最后运行出来的结果就是下图了, 很简单, 但是 很有效,
对应最开始的图, 我们选取lena 眼镜部分, 查看 lena_gray_shift 的眼镜细节, 得到图
其他
我们稍微介绍了成像的系统, 然后介绍了opencv 的 成像方法, 以及具体的颜色表示, 在后面我们就要进行 稍微深入的像素操作与图形操作了.
参考
《Opencv学习(三)简记Mat中的数据类型_人工智能_hjxu2016的博客-CSDN博客》. 见于 2020年4月21日. https://blog.csdn.net/hjxu2016/article/details/81116040. ↩︎
《数字成像系统概述|Camera》. 见于 2020年4月21日. http://camera.geek-docs.com/camera-isp/digital-camera-system-intro.html.
↩︎