求一份网页设计结课大作业,要求用到html,css,javascript,的知识
静态网站的编写主要是用HTML DIV+CSS JS等来完成页面的排版设计,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
精彩专栏推荐
【作者主页——获取更多优质源码】
【web前端期末大作业——毕设项目精品实战案例(1000套)】
文章目录
- 一、网站题目
- 二、网站描述✍️
- 三、网站介绍
- 四、网站效果
- 五、代码实现
-
- HTML结构代码
- CSS样式代码
- 八、更多干货
一、网站题目
美食网页介绍、甜品蛋糕、地方美食小吃文化、餐饮文化、等网站的设计与制作。
二、网站描述✍️
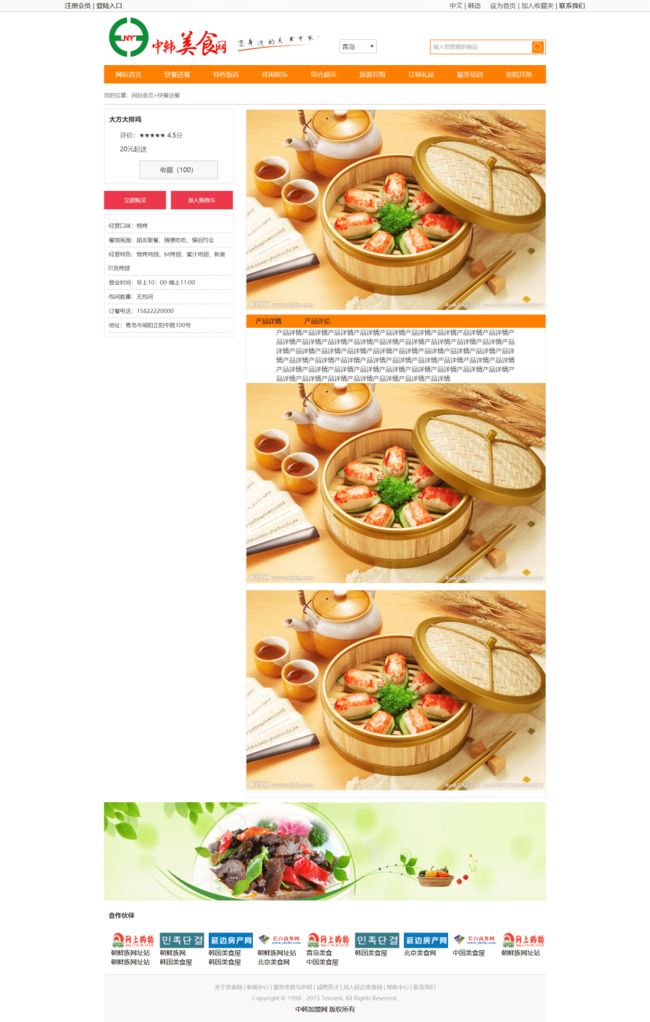
美食主题网站 主要对各种美食进行展示,让浏览者清晰地了解到各种美食的详细信息,便于浏览者进行选择。该模块的左侧有个美食分类,用户可以选择自己喜欢的种类,当点击种类后,就会在右侧出现该分类下的各种美食,用户可以点击自己感兴趣的食品,从而看到它的具体信息。它的具体信息包括配料、产地及它的一些功能,使用户对该食品有着全面的认识。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
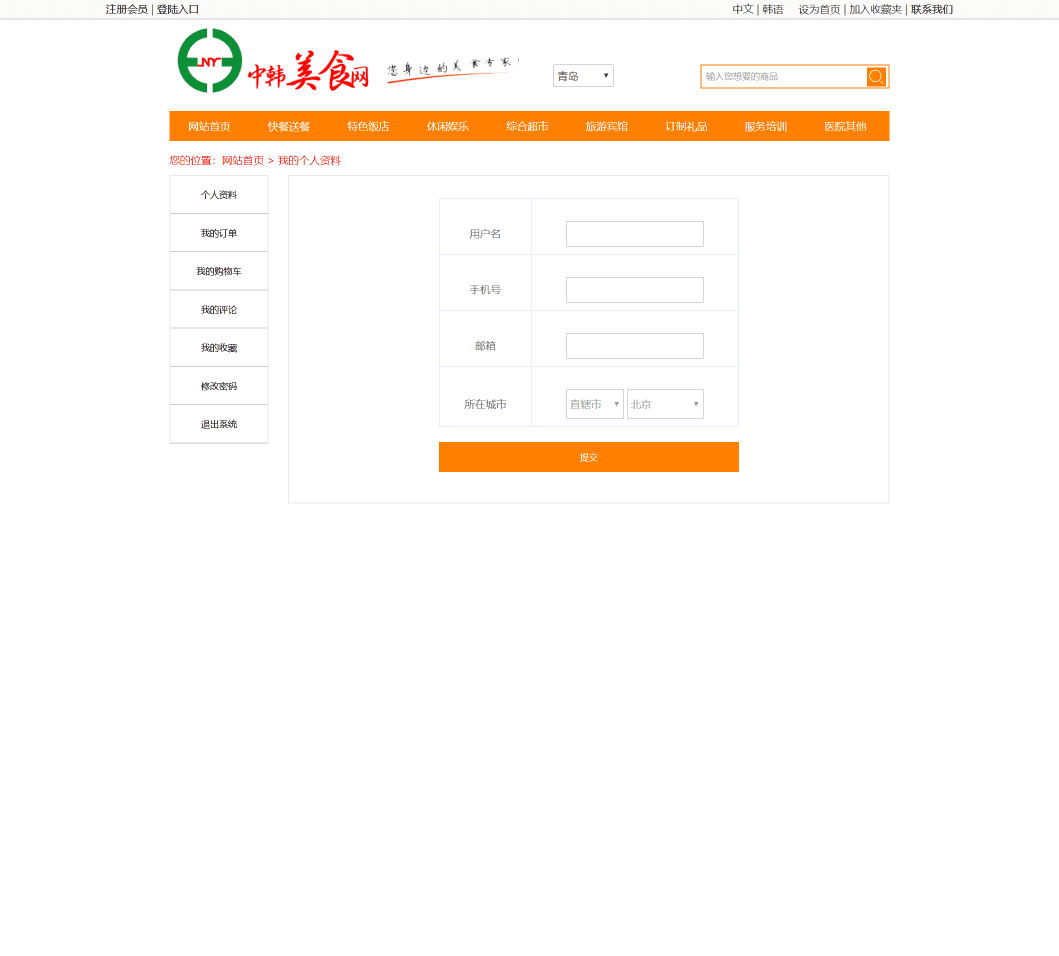
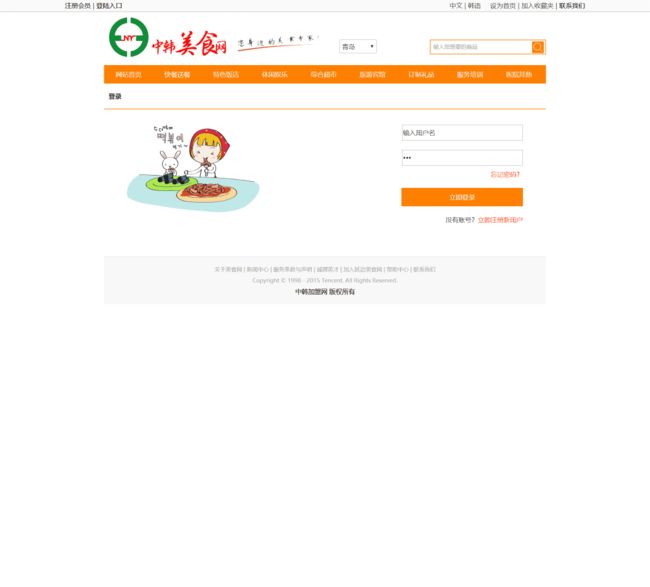
四、网站效果
五、代码实现
HTML结构代码
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>中韩美食网title>
<link href="css/style.css" type="text/css" rel="stylesheet" />
head>
<body>
<div class="header">
<div class="header-zj">
<div class="login"><a href="zhuce.html">注册会员a> | <a href="login.html">登陆入口a>div>
<div class="sc">设为首页 | 加入收藏夹 | <a href="contact.html">联系我们a>div>
<div class="lang">中文 | 韩语div>
div>
div>
<div id="wrap">
<div id="nav">
<div class="logo"><img src="img/logo.png" width="100%" height="100%"/>div>
<div class="nav-1">
<select class="nav_op">
<option>青岛option>
<option>北京option>
<option>上海option>
<option>广州option>
<option>天津option>
<option>沈阳option>
<option>大连option>
<option>重庆option>
<option>西安option>
<option>成都option>
<option>燕郊option>
<option>延边option>
<option>烟台option>
<option>威海option>
select>
div>
<div class="search">
<div id="search_box">
<form id="search_form" method="post" action="#">
<input type="text" id="s" value="输入您想要的商品" class="swap_value" />
<input type="image" src="img/soso.png" width="25px" height="25px" id="go" alt="Search" title="Search" />
form>
div>
div>
div>
<div id="nav-nav">
<ul id="nav">
<li><a href="#">网站首页a>li>
<li><a href="#">快餐送餐a>
<ul>
<li><a href="#">炸鸡a>li>
<li><a href="#">烧烤a>li>
<li><a href="#">西餐a>li>
<li><a href="#">牛排a>li>
<li><a href="#">中餐a>li>
<li><a href="#">面包a>li>
ul>
li>
<li><a href="#">特色饭店a>
<ul>
<li><a href="#">炸鸡a>li>
<li><a href="#">烧烤a>li>
<li><a href="#">西餐a>li>
<li><a href="#">牛排a>li>
<li><a href="#">中餐a>li>
<li><a href="#">面包a>li>
ul>
li>
<li><a href="#">休闲娱乐a>
<ul>
<li><a href="#">炸鸡a>li>
<li><a href="#">烧烤a>li>
<li><a href="#">西餐a>li>
<li><a href="#">牛排a>li>
<li><a href="#">中餐a>li>
<li><a href="#">面包a>li>
ul>
li>
<li><a href="#">综合超市a>
<ul>
<li><a href="#">炸鸡a>li>
<li><a href="#">烧烤a>li>
<li><a href="#">西餐a>li>
<li><a href="#">牛排a>li>
<li><a href="#">中餐a>li>
<li><a href="#">面包a>li>
ul>
li>
<li><a href="#">旅游宾馆a>
<ul>
<li><a href="#">炸鸡a>li>
<li><a href="#">烧烤a>li>
<li><a href="#">西餐a>li>
<li><a href="#">牛排a>li>
<li><a href="#">中餐a>li>
<li><a href="#">面包a>li>
ul>
li>
<li><a href="#">订制礼品a>
<ul>
<li><a href="#">炸鸡a>li>
<li><a href="#">烧烤a>li>
<li><a href="#">西餐a>li>
<li><a href="#">牛排a>li>
<li><a href="#">中餐a>li>
<li><a href="#">面包a>li>
ul>
li>
<li><a href="#">服务培训a>
<ul>
<li><a href="#">炸鸡a>li>
<li><a href="#">烧烤a>li>
<li><a href="#">西餐a>li>
<li><a href="#">牛排a>li>
<li><a href="#">中餐a>li>
<li><a href="#">面包a>li>
ul>
li>
<li><a href="#">医院其他a>
<ul>
<li><a href="#">炸鸡a>li>
<li><a href="#">烧烤a>li>
<li><a href="#">西餐a>li>
<li><a href="#">牛排a>li>
<li><a href="#">中餐a>li>
<li><a href="#">面包a>li>
ul>
li>
ul>
div>
<div id="mainbody">
<div class="banner">
<table width="100%" border="0" cellspacing="0" class="b-pic">
<tr>
<td width="20" class="pic"><a href="cpxq.html"><img src="img/1.png" width="100%" height="100%"/>a>td>
<td width="20" class="pic"><a href="cpxq.html"><img src="img/2.png" width="100%" height="100%"/>a>td>
<td width="20" class="pic"><a href="cpxq.html"><img src="img/3.png" width="100%" height="100%"/>a>td>
<td width="20" class="pic"><a href="cpxq.html"><img src="img/4.png" width="100%" height="100%"/>a>td>
<td width="20" class="pic"><a href="cpxq.html"><img src="img/5.png" width="100%" height="100%"/>a>td>
tr>
<tr>
<td width="20" class="pic"><a href="cpxq.html"><img src="img/6.png" width="100%" height="100%"/>a>td>
<td width="20" class="pic"><a href="cpxq.html"><img src="img/7.png" width="100%" height="100%"/>a>td>
<td width="20" class="pic"><a href="cpxq.html"><img src="img/8.png" width="100%" height="100%"/>a>td>
<td width="20" class="pic"><a href="cpxq.html"><img src="img/9.png" width="100%" height="100%"/>a>td>
<td width="20" class="pic"><a href="cpxq.html"><img src="img/10.png" width="100%" height="100%"/>a>td>
tr>
<tr>
<td width="20" class="pic"><a href="cpxq.html"><img src="img/11.png" width="100%" height="100%"/>a>td>
<td width="20" class="pic"><a href="cpxq.html"><img src="img/12.png" width="100%" height="100%"/>a>td>
<td width="20" class="pic"><a href="cpxq.html"><img src="img/13.png" width="100%" height="100%"/>a>td>
<td width="20" class="pic"><a href="cpxq.html"><img src="img/14.png" width="100%" height="100%"/>a>td>
<td width="20" class="pic"><a href="cpxq.html"><img src="img/15.png" width="100%" height="100%"/>a>td>
tr>
<tr>
<td width="20" class="pic"><a href="cpxq.html"><img src="img/1.png" width="100%" height="100%"/>a>td>
<td width="20" class="pic"><a href="cpxq.html"><img src="img/2.png" width="100%" height="100%"/>a>td>
<td width="20" class="pic"><a href="cpxq.html"><img src="img/3.png" width="100%" height="100%"/>a>td>
<td width="20" class="pic"><a href="cpxq.html"><img src="img/4.png" width="100%" height="100%"/>a>td>
<td width="20" class="pic"><a href="cpxq.html"><img src="img/5.png" width="100%" height="100%"/>a>td>
tr>
table>
div>
div>
<h4 class="text"><a href="fl.html">快餐送餐a>h4>
<div id="main1">
<div class="con">
<a href="dc.html"><div class="left1">
<div class="pic"><img src="img/7.gif" width="100%"/>div>
<p>双鱼座文艺烤鱼<br />星级:★★★★<br /><span>99.00元<br />月售1000单span>p>
div>a>
<a href="dc.html"><div class="left1">
<div class="pic"><img src="img/8.gif" width="100%"/>div>
<p>双鱼座文艺烤鱼<br />星级:★★★★<br /><span>99.00元<br />月售1000单span>p>
div>a>
<a href="dc.html"><div class="left1">
<div class="pic"><img src="img/9.gif" width="100%"/>div>
<p>双鱼座文艺烤鱼<br />星级:★★★★<br /><span>99.00元<br />月售1000单span>p>
div>a>
<a href="dc.html"><div class="left1">
<div class="pic"><img src="img/10.gif" width="100%"/>div>
<p>双鱼座文艺烤鱼<br />星级:★★★★<br /><span>99.00元<br />月售1000单span>p>
div>a>
<a href="dc.html"><div class="left1">
<div class="pic"><img src="img/1.gif" width="100%"/>div>
<p>双鱼座文艺烤鱼<br />星级:★★★★<br /><span>99.00元<br />月售1000单span>p>
div>a>
<a href="dc.html"><div class="left2">
<div class="pic"><img src="img/2.gif" width="100%"/>div>
<p>双鱼座文艺烤鱼<br />星级:★★★★<br /><span>99.00元<br />月售1000单span>p>
div>a>
div>
div>
<h4 class="text"><a href="fl.html">特色饭店a>h4>
<div id="main1">
<div class="con">
<a href="dc.html"><div class="left1">
<div class="pic"><img src="img/7.gif" width="100%"/>div>
<p>双鱼座文艺烤鱼<br />星级:★★★★<br /><span>100元起span>