绝对应当收藏的10个实用HTML5代码片段
HTML5绝对是一个流行元素,受到如此多的公司组织的追捧,作为极客来说,岂能错过呢?在今天这篇文章中,我们将分享一些超实用的HTML5的代码片段,相信大家一定会喜欢!
正确的嵌入flash
如果你经常需要在网页中插入flash的话,这段代码你应该用的上:
<object type="application/x-shockwave-flash" data="your-flash-file.swf" width="0" height="0"> <param name="movie" value="your-flash-file.swf" /> <param name="quality" value="high"/> </object>
HTML5视频和fallback——并且支持flash
实用HTML5的一个好处就是简化了视频和音频的嵌入代码量,不过呢,如何兼容老版本的浏览器绝对是一个令人头疼的问题,特别是在天朝,老版本的浏览器绝对处于优势地位,下面代码或者能够帮你忙:
<video width="640" height="360" controls> <source src="__VIDEO__.MP4" type="video/mp4" /> <source src="__VIDEO__.OGV" type="video/ogg" /> <object width="640" height="360" type="application/x-shockwave-flash" data="__FLASH__.SWF"> <param name="movie" value="__FLASH__.SWF" /> <param name="flashvars" value="controlbar=over&image=__POSTER__.JPG&file=__VIDEO__.MP4" /> <img src="__VIDEO__.JPG" width="640" height="360" alt="__TITLE__" title="No video playback capabilities, please download the video below" /> </object> </video>
表单获取Google地图
<form action="http://maps.google.com/maps" method="get" target="_blank"> <label for="saddr">输入地点</label> <input type="text" name="saddr" /> <input type="hidden" name="daddr" value="350 5th Ave New York, NY 10018 (Empire State Building)" /> <input type="submit" value="Get directions" /> </form>
一段非常简单的代码,通过用户输入地点,获取google地图地点,非常适合生成联系人表单
Base64编码的1x1大小的空白GIF文件
个人不推荐使用这个透明的空白gif,但是即使在2013年,很多人仍旧使用。可能你也喜欢使用这种方式。
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7">
HTML5中新的Input类型及其验证
在HTML5出现之前,我们一般使用input来处理email,url,或者其它输入,然后使用Javascript来验证正确性,在HTML5中,我们使用如下代码即可:
输入一个URL地址:<input type="url" value="">
输入一个邮件地址:<input type="email" pattern="[^ @]*@[^ @]*" value="">
注意:这里我们可以使用pattern属性来格式化输入内容
另外我们也可以使用一些HTML5的标签来处理表单验证,省去了javascript,如下:
<input title="至少8位并且至少包含1个数字一个小写字母和一个大写字母" type="text" pattern="(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,}" required /> <input type="text" required pattern="(\+?\d[- .]*){7,13}" title="国际,国家和本地电话号码"/>
以上分别定义了输入的内容正确性原则。
如: 正则表单式验证电子邮件 - HTML5中允许使用正则表单式来做输入验证:
<input type="text" title="email" required pattern="[^@]+@[^@]+\.[a-zA-Z]{2,6}" />
iPhone call & sms links
iphone中苹果介绍了一个非常方便的方式来创建电话和短信链接。代码如下:
<a href="tel:1-408-555-5555">1-408-555-5555</a>
<a href="sms:1-408-555-1212">New SMS Message</a>
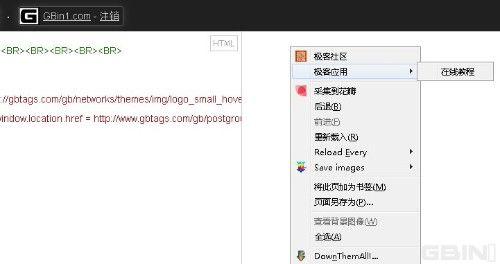
HTML5直接添加项目到浏览器的右键菜单
使用HTML5可以直接添加菜单选项到你的浏览器右键菜单中,代码如下:
<section contextmenu="mymenu"> <p>右键点击这里</p> </section> <menu type="context" id="mymenu"> <menuitem label="极客社区" icon="http://gbtags.com/gb/networks/themes/img/logo_small_hover.jpg"></menuitem> <menu label="极客应用"> <menuitem label="在线教程" onclick="window.location.href = http://www.gbtags.com/gb/postgroups.htm"> </menuitem> </menu> </menu>
右键点击网页中文字处, 可以看到如下的菜单:
HTML5的datalist实现自动补齐功能
自动补齐功能大家应该都很熟悉,包括jQueryUI中,或者第三方的自动补齐插件也很多,在HTML5中我们使用datalist来实现,如下:
<input name="frameworks" list="frameworks" /> <datalist id="frameworks"> <option value="Foundation"> <option value="Bootstrap"> <option value="Dojo Toolkit"> <option value="jQuery"> <option value="YUI"> </datalist>
元素的自动focus
无须使用javascript,代码很简单:
<input autofocus="autofocus" />无须使用javascript,代码很简单:
可直接下载文件
<!-- will download as "expenses.pdf" -->
<a href="/files/adlafjlxjewfasd89asd8f.pdf" download="expenses.pdf">Download Your Expense Report</a>
Crash老版本浏览器IE6
要知道IE6在国内使用量可不小,如果在你的web应用或者网站中不支持IE6的话,加上这段代码吧,相信你的用户都会升级IE6滴,嘿嘿!
<style>*{position:relative}</style><table><input></table>
装载自:
- http://www.gbtags.com/gb/share/538.htm
- http://www.gbin1.com/technology/html/20131101-html5-snippets/