HTML+CSS小白入门与进阶教程
HTML+CSS小白入门与进阶教程
本文旨在让你快速了解HTML语法结构,通过实例操作快速从无到有的入门与进阶。Html语言学习的特点有点像刚开始学word软件,word的功能就像html标签,用多了就熟悉了,不常用的一些功能现学现用即可(你要不知道什么是标签的意思不要着急,下面会讲到)。
[注]本文使用的开发软件是Notepad++,我在文章的最后提供的所有需要素材和网站源码,但我希望你能在看完整篇文章后再去下载,文章中实验代码自己跟着文章思路自己动手一步步去敲才能达到真正的学习效果。
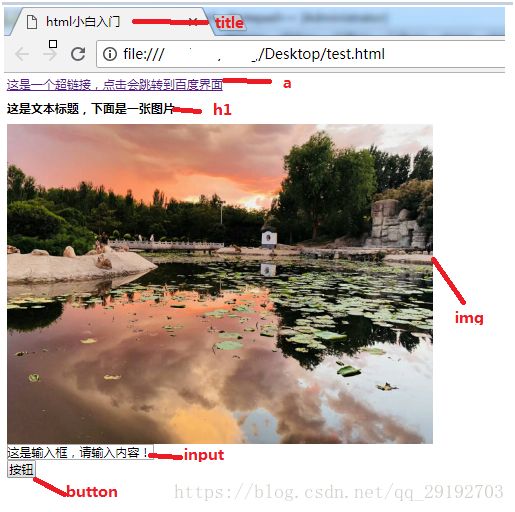
进入正题,看一段简单的html代码
test.html文件
<html>
<head>
<meta charset="utf-8">
<title>html小白入门title>
<head>
<body>
<h1>这是文本标题,下面是一张图片h1>
<imgsrc="tupian.jpg"><br>
<input type="text" value="这是输入框,请输入内容!"><br>
<button type="submit" >按钮button>
body>
html>HTML语言特点
就像上面这张网页一样,我们可以看到html语言
1、可以设置文本的格式,比如标题、字号、文本的颜色
2、超链接,可以使用鼠标点击超链接来实现页面间的跳转
3、可以插入图像和媒体
4、可以创建表格
HTML的标签和属性
什么是标签?为什么html语言称为标记语言?
你查看html代码,会发现html代码中都是<h1>标题</h1>或者<a href=”http://www.baidu.com”>超链接</a>,其中<h1></h1>和<a></a>就是html中的标签,而html是由无数个这种<标签>内容</标签>标记组成的,所以html称为标记语言强调内容。
像<a href=”http://www.baidu.com”>超链接</a>中的href就是a标签的属性值。
[注意]
①HTML语法不区分大小写<a></a>与<A></A>一样
②文档注释使用<!–注释内容–>
③代码的格式:空格、回车不起作用(无论多少个空格只用一个空格起作用)
④缩进保持严格的规则,以“Tab”键进行缩进(为了使代码看着简洁,不缩进也不影响)
⑤字符实体:实体名称代替特殊符号,例如使用&/t或<代替<
HTML结构
<html>
<head>
head>
<body>
body>
html>常见html标签
刚才也说了html是由许许多多的标签组成的,每种标签的也各有各自的功能作用,要介绍每种标签的功能属性也是不太容易的(就像你不会记住word一共都有多少功能一样),只需要记住一些常见的标签,其他不太常用的标签需要的时候百度查一下即可。
常用的标签有:
<div>分区显示、<link>链接一个外部样式表、<h1>-<h6>标题、<a>超链接、<img>图片、<buton>按钮、<input>输入框、<br>换行、<p>换段落、<center>居中、<ul>无序列表、<ol>有序列表、<hr>水平分割线、<table>表格。
这里介绍一个查询标签功能的网站:http://www.w3school.com.cn/tags/tag_doctype.asp
到这里,至少你已经了解了html是怎么一回事了(还没有明白?!很无奈,再看一遍吧),但是你会发现自己现在这么胡乱堆积的标签just能让自己想要显示的内容显示出来,但是乱乱的,距离一个真正的网站还差的很远。别着急,就像你已经学会了用word编辑文字,至于排版漂亮当然还需要一个过程,那么下面就让我们学习怎么进行html排版,让自己真正的踏上html开发之路。
HTML排版
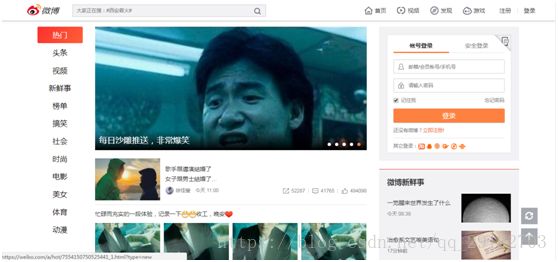
还拿我们最初的那个网页为例

很显然图片大的不协调,我们现在要把图片改的小一点:我们只需要将test.html文件中的 ![]()
这一句更改为
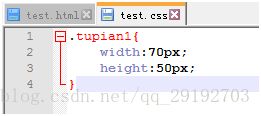
![]()
会看到我们的页面变成了(在html中,我们一般以像素为单位来定义长度和宽度)

很显然我们的style属性就是用来控制图片的大小的,当然style还有很多的属性,比如对齐方式(float),边框宽度(border)等等。
现在问题来了,都说HTML+CSS,CSS文件是什么。刚才我们在设置图片大小的时候用的style属性,html每个标签都有style属性,如果每个标签都设置上style属性就会让我们的html代码显得特别冗长,因此我们将标签的所有style属性都写在一个css文件里。我们现在修改我们的test.html文件和新建一个test.css文件
test.html文件

test.css文件

[注]html文件中的link标签连接外部样式表,也就是说test.css文件将作为test.html
的样式表。我们还在<img>标签里加上了class=“tupian1”,为什么要加这个属性?因为我们接下来很有可能还要用到<img>标签,如果我们这么指定.img{width:70px;height:50px;} 那么我们所有插入的图片大小都是70px*50px,这不开玩笑吗,所以我们为我们这个<img>标签另起了一个名字叫“tupian1”,这样就不会和以后的<img>标签起冲突了。其他标签均可使用这个class=“name”的方式进行命名。
到这我们基本可以说已经理解了所谓的HTML+CSS是怎么一回事了。会使用word编辑文字,进行一些简单的格式修改,这样我们就能真正的写出一篇漂亮的报告吗?显然还是有差距的,那么接下来我们就通过一个真正的示例来详细的演示怎么漂亮的排版。
Html进阶实战
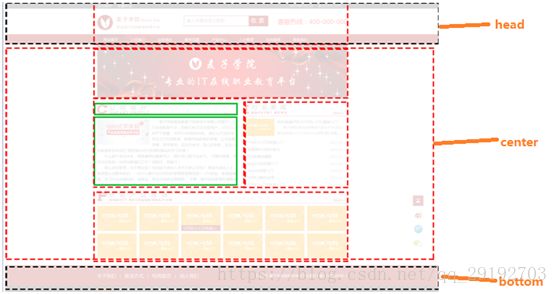
一个网站制作的步骤,首先是我们要明确我们网站长什么样,比如上面那张,我们的UI小姐姐已经给我们设计好了(一般小姐姐是按照网页实际大小设计的图片,所以如果我们想要图片素材,直接用photoshop进行切片就好了,不会切片百度好了,在本文提供的素材中,图片已经剪切好,直接用就好了,至于切图可以以后慢慢学啦)。
知道了网站长什么样,接下来我们要做的就是对网站开发前的规划布局,拥有大局观,行动起来才能得心应手嘛。一张图来说明我们的布局分区划分(还记得<div>分区吗,就是这么个意思)。大致我们将我们的网页分为上中下三部分。布局我们规划好了,那么我们就按照我们的布局进行具体代码的编写吧。

代码实际操作
现在让我们新建两个文件myweb.html和myweb.css。
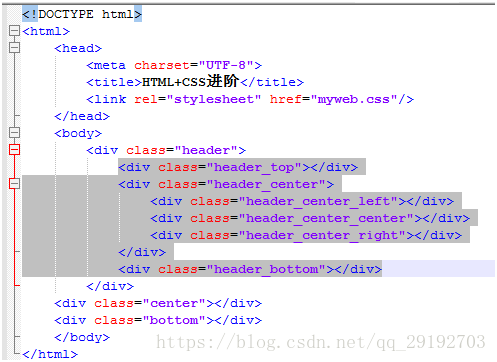
首先我们的根据我们的总体布局,HTML内容为:
<html>
<head>
<meta charset="UTF-8">
<title>HTML+CSS进阶title>
<link rel="stylesheet" href="myweb.css"/>
head>
<body>
<div class="header">div>
<div class="center">div>
<div class="bottom">div>
body>
html>下面是myweb.css文件代码:
.header{
height:160px;
width:100%;
}
.center{
height:960px;
width:100%;
}
.bottom{
height:308px;
width:100%;
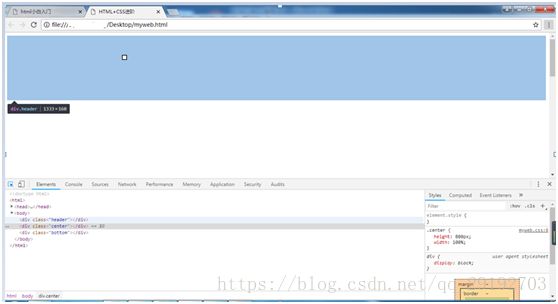
} 现在让我们打开浏览器的开发者工具(chrome按F12),鼠标放在我们写的<div>标签上,可以看到我们的分区已经划分好了。

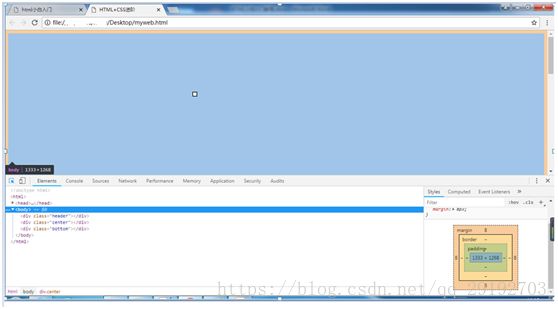
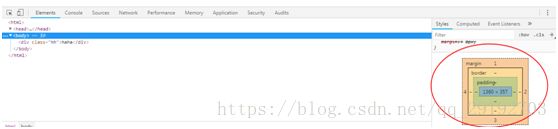
不过我们的分区不是顶格布局,竟然和页面最上边有一条缝隙,岂能容忍。我们将鼠标放在标签上,发现原来是body标签的margin属性在搞怪,干掉他。

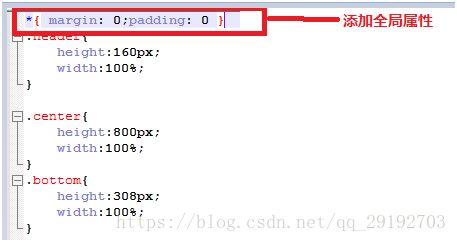
让我们在myweb.css中添加全局属性,

现在在看看,是不是发现已经没了那道糟心的缝隙。
总体布局已经划分好了,那么我们开始填充我们的内容吧,从header开始。对header进一步划分。header进一步分为header_top、header_center、header_bottom三部分,然后header_center又分为header_center_lef、theader_center_center、header_center_right三部分。

代码内容为:

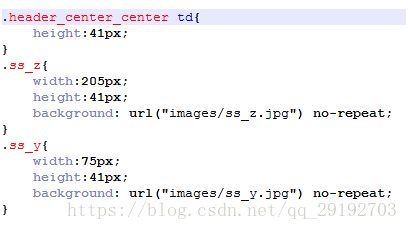
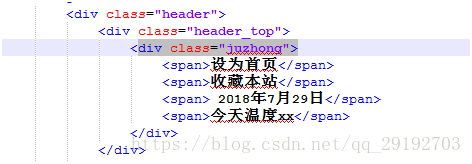
先从header_top开始,背景是黑色,上面有一些文字信息
myweb.html

myweb.css

但是出现一个问题,那就是结果是这样的
![]()
但是我们想要的效果是这样
![]()
解决思路:
![]()
我们可以把字体范围控制在红框内,再设置左右居中就好了。
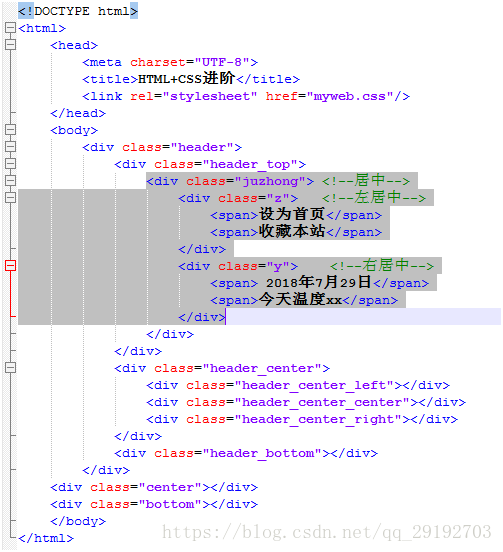
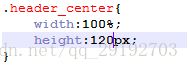
首先居中
myweb.html

myweb.css

[拓展一下]margin属性:margin:1px 2px 3px 4px;margin四个值分别是顺时针对应四个边距,也可以用margin-top、margin-right、margin-bottom、margin-left分别指定每个方向边距。

看!变成了这样
![]()
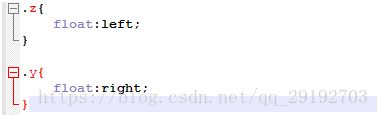
然后左右居中
myweb.html

myweb.css

看!现在是不是已经变成了自己想要到样子
![]()
接下来我们制作
![]()
我们已经在前面划分好了左中右三部分
myweb.html

myweb.css

logo部分:
直接这么插入图片:

结果是这样事的

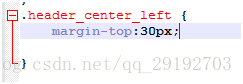
还记得我们的居中属性吗?用上它!(别忘了还有那个左居中哦!)

结果变成了这样:

好像感觉哪里不对,没错,离黑色框太近了!还记得刚开始margin属性吗,那个边框那个缝隙!就用它来解决这个问题

完美!

下面是搜索框,我们把搜索框分为左边文本输入和右边按钮部分。

myweb.html

myweb.css

我们的框已经固定好了,填充背景吧。

myweb.html

为什么不用<div>拼接搜索框?个人习惯吧,对于这种无缝拼接的一个整体,我习惯用<table>标签,一来显示的很完整,二来显得他们是一个整体(我之前用<div>拼接过,貌似拼接的不是那么完整,还要调整缝隙)。
这里为什么用background属性而不用<img>标签?因为我们不仅仅是粘贴图片还要给它增加输入框和按钮功能,因为<img>是单标签,所以不能在<img>标签上添加内容。
来看看效果,完美!

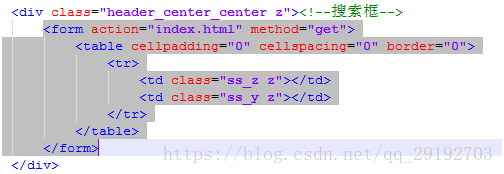
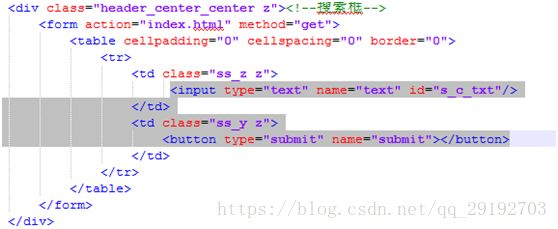
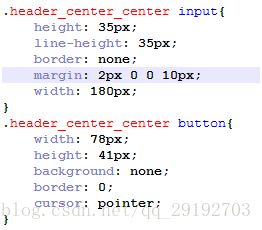
然后增加输入框和按钮功能
myweb.html

myweb.css

已经具有了输入框和按钮功能啦

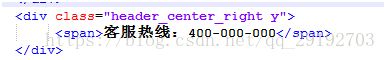
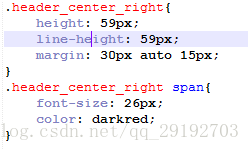
然后是电话部分
myweb.html

myweb.css

来,看看效果

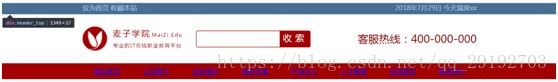
好,让我们来完成header最下面一部分
![]()
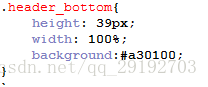
首先背景颜色填充,和最上面那个黑条一样
myweb.html

myweb.css

我们导航栏的背景已经出来

下面输入导航栏内的信息:
myweb.html

这里为什么不用<div>来一个一个设置导航栏?其实用<div>标签完全可以,不过设置起来很麻烦,你要一个一个的设置间距大小,巧妙的使用<ul>标签,能够省去很多格式设置,何乐而不为。有很多这种标签的巧妙使用当然需要经验和一些实践获得,慢慢积累总结。
myweb.css

效果是这样的

整体还行,就是超链接的字体格式还有点不行,设置一下

妥妥的!

还差一点,就是鼠标放上去的导航栏要有背景颜色,像这样

在设置一下

达到目标!

到这里,我们头部分的开发就结束了,基本上到这里我们对html+css的开发有了一个很全面的了解,接下来的内容跟前面的步骤和方法都是一样的(布局划分,填充内容),需要进一步掌握的你可以自己尝试着完善整个网站代码,达到最终的效果。如果你真的自己去完成整个代码的开发,结果一定会收获很多,对html+css有一个更全面的认识。我在下方提供了文章实验的素材和源码以及整个网站的素材和源码供大家参考(我前面的编码可能与网站源码不太一样,只要知道了原理,源码也就当参考了,参考一下里面长宽颜色字体等格式,具体的编写自己来就ok),希望通过这篇文章能够让你从无到有的认识和了解html+css。
素材与源码地址:链接:https://pan.baidu.com/s/1rPVr1FY2b0MCbiNI6T7_5A 密码:xsgv