计算机毕业设计HTML+CSS+JavaScript——基于HTML花店购物网站项目的设计与实现
常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求都能满足你的需求。原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用。
⚽精彩专栏推荐
❤ 【作者主页——获取更多优质源码】
❤ 【web前端期末大作业——毕设项目精品实战案例(1000套)】
文章目录
- 一、网页介绍
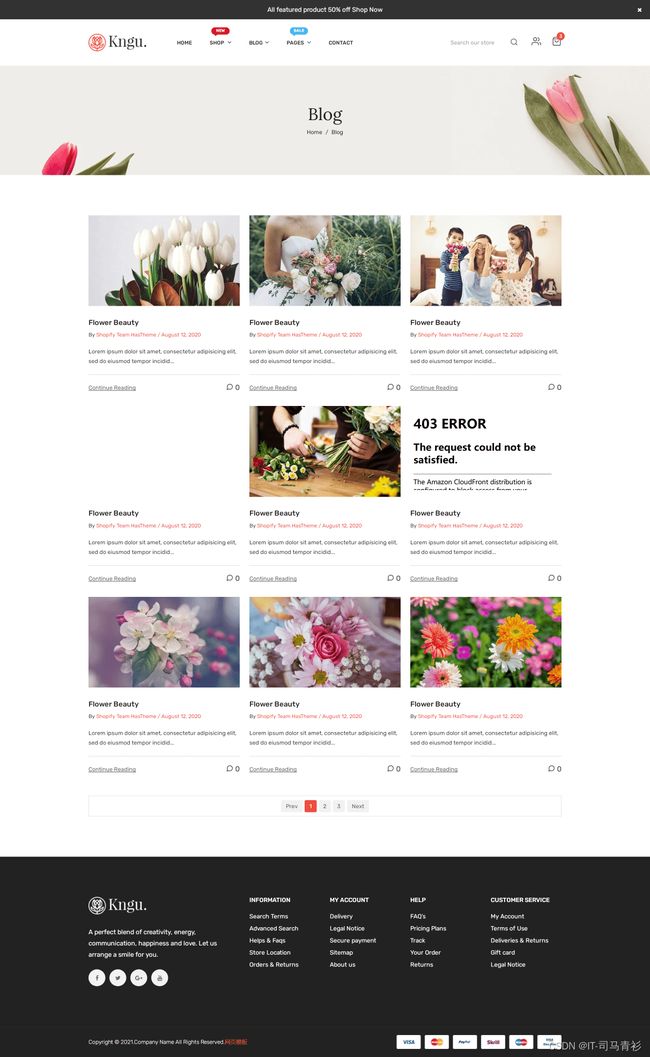
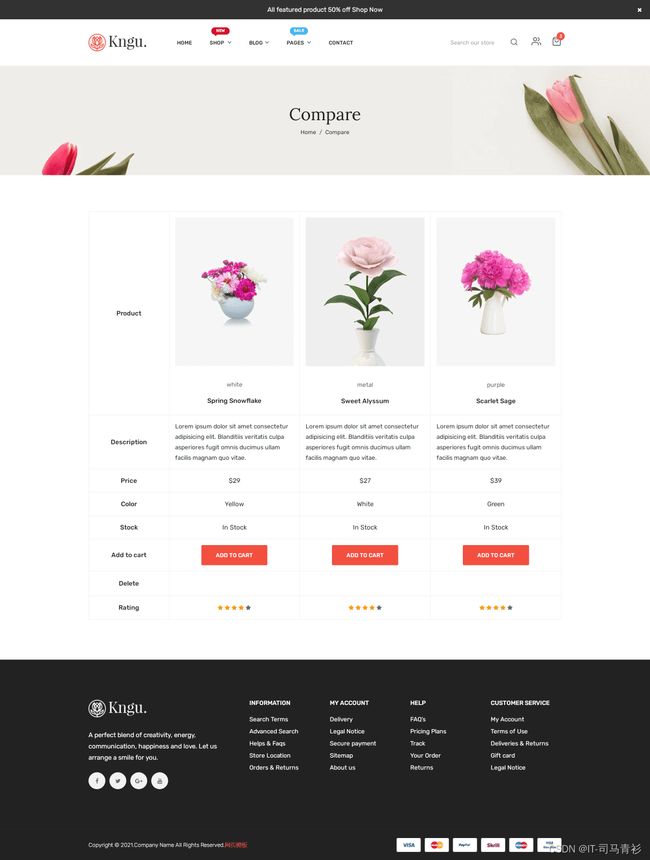
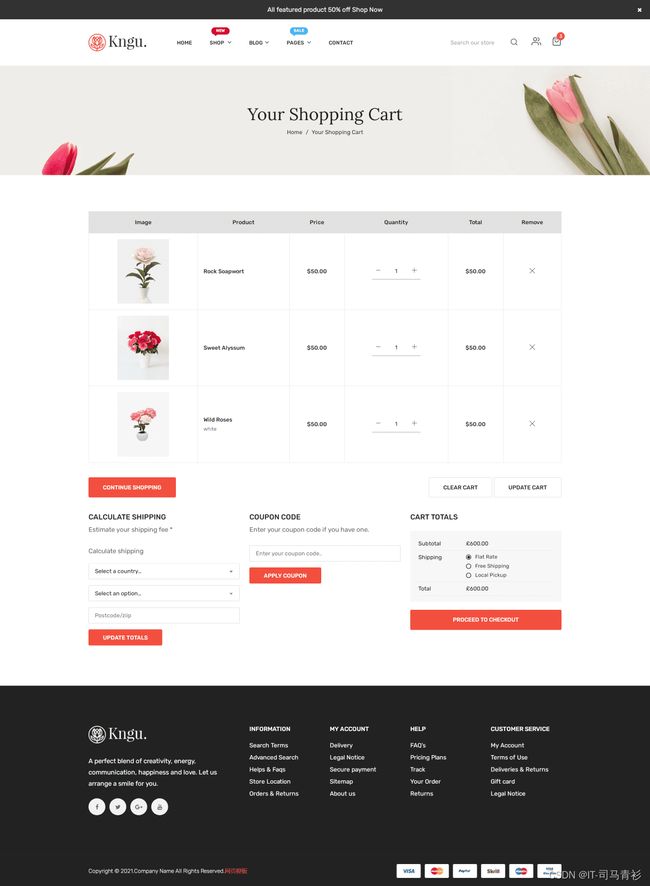
- 一、网页效果
- 二、代码展示
-
- 1.HTML结构代码
- 2.CSS样式代码
- 三、个人总结
- 四、更多干货
一、网页介绍
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
一、网页效果
二、代码展示
1.HTML结构代码
代码如下(示例):以下仅展示部分代码供参考~
<div class="main-wrapper">
<div class="top-notification-bar text-center">
<div class="container">
<div class="notification-entry">
<p>All featured product 50% off <a href="#">Shop Nowa>p>
div>
div>
<div class="notification-close">
<button class="notification-close-btn"><i class="fa fa-times">i>button>
div>
div>
<div class="header-section d-none d-lg-block">
<div class="main-header">
<div class="container position-relative">
<div class="row align-items-center">
<div class="col-lg-2">
<div class="header-logo">
<a href="index.html"><img src="assets/images/logo/logo.png" alt="">a>
div>
div>
<div class="col-lg-7 position-static">
<div class="site-main-nav">
<nav class="site-nav">
<ul>
<li><a href="index.html">Homea>li>
<li>
<a href="#">Shop <span class="new">Newspan>a>
<ul class="mega-sub-menu">
<li class="mega-dropdown">
<a class="mega-title" href="#">Shopa>
<ul class="mega-item">
<li><a href="shop-grid-3.html">Shop Grid 3a>li>
<li><a href="shop-grid-4.html">Shop Grid 4a>li>
<li><a href="shop-list.html">Shop Lista>li>
<li><a href="shop-grid-left-sidebar.html">Shop Grid Left Sidebara>li>
<li><a href="shop-grid-right-sidebar.html">Shop Grid Right Sidebara>li>
<li><a href="shop-list-left-sidebar.html">Shop List Left Sidebara>li>
<li><a href="shop-list-right-sidebar.html">Shop List Right Sidebara>li>
ul>
li>
<li class="mega-dropdown">
<a class="mega-title" href="#">Shop Singlea>
<ul class="mega-item">
<li><a href="shop-single.html">Shop Singlea>li>
<li><a href="shop-single-affiliate.html">Shop Single Affiliatea>li>
<li><a href="shop-single-variable.html">Shop Single Variablea>li>
<li><a href="shop-single-group.html">Shop Single Groupa>li>
ul>
li>
<li class="mega-dropdown">
<a class="mega-title" href="#">Pagea>
<ul class="mega-item">
<li><a href="cart.html">Carta>li>
<li><a href="wishlist.html">Wishlista>li>
<li><a href="compare.html">Comparea>li>
<li><a href="checkout.html">Checkouta>li>
<li><a href="empty-cart.html">Empty Carta>li>
<li><a href="my-account.html">My Accounta>li>
ul>
li>
<li class="mega-dropdown">
<a class="menu-banner" href="#">
<img src="assets/images/menu-banner.jpg" alt="">
a>
li>
ul>
li>
<li>
<a href="#">Bloga>
<ul class="sub-menu">
<li>
<a href="#">Bloga>
<ul class="sub-menu">
<li><a href="blog.html">Bloga>li>
<li><a href="blog-left-sidebar.html">Blog Left Sidebara>li>
<li><a href="blog-right-sidebar.html">Blog Right Sidebara>li>
ul>
li>
<li>
<a href="#">Blog Singlea>
<ul class="sub-menu">
<li><a href="blog-single-left-sidebar.html">Blog Single Left Sidebara>li>
<li><a href="blog-single-right-sidebar.html">Blog Single Right Sidebara>li>
ul>
li>
ul>
li>
<li>
2.CSS样式代码
/*--
- Custom Column
------------------------------------------*/
@media only screen and (min-width: 1500px) {
.col-xlg-1 {
position: relative;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
-webkit-box-flex: 0;
-webkit-flex: 0 0 8.33333%;
-ms-flex: 0 0 8.33333%;
flex: 0 0 8.33333%;
max-width: 8.33333%;
}
.col-xlg-2 {
position: relative;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
-webkit-box-flex: 0;
-webkit-flex: 0 0 16.66667%;
-ms-flex: 0 0 16.66667%;
flex: 0 0 16.66667%;
max-width: 16.66667%;
}
.col-xlg-3 {
position: relative;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
-webkit-box-flex: 0;
-webkit-flex: 0 0 25%;
-ms-flex: 0 0 25%;
flex: 0 0 25%;
max-width: 25%;
}
.col-xlg-4 {
position: relative;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
-webkit-box-flex: 0;
-webkit-flex: 0 0 33.33333%;
-ms-flex: 0 0 33.33333%;
flex: 0 0 33.33333%;
max-width: 33.33333%;
}
.col-xlg-5 {
position: relative;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
-webkit-box-flex: 0;
-webkit-flex: 0 0 41.66667%;
-ms-flex: 0 0 41.66667%;
flex: 0 0 41.66667%;
max-width: 41.66667%;
}
三、个人总结
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.❤️【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题欢迎一起交流学习