制作一个简单HTML游戏网页(HTML+CSS)仿龙之谷网络游戏官网
精彩专栏推荐
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
作者主页: 【主页——获取更多优质源码】
web前端期末大作业: 【毕设项目精品实战案例 (1000套) 】
程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
超炫酷的Echarts大屏可视化源码:【 echarts大屏展示大数据平台可视化(150套) 】
免费且实用的WEB前端学习指南: 【web前端零基础到高级学习视频教程 120G干货分享】
关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
文章目录
- 一、网站题目
- 二、✍️网站描述
- 三、网站介绍
- 四、网站效果
- 五、 网站代码
-
- HTML结构代码
- 六、 如何让学习不再盲目
- 七、更多干货
一、网站题目
游戏官网、⛹️游戏网站、️电竞游戏、游戏介绍、等网站的设计与制作。
二、✍️网站描述
⭐ 网页中包含:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频音频元素,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
一套A+的网页应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
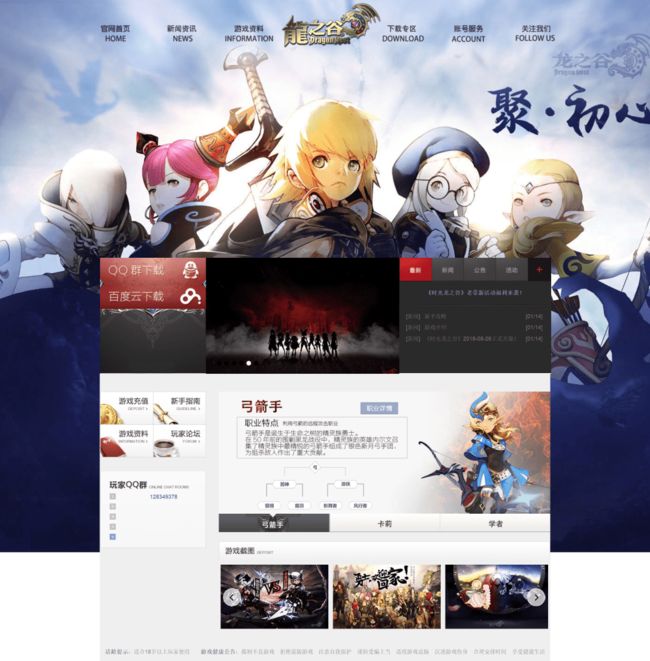
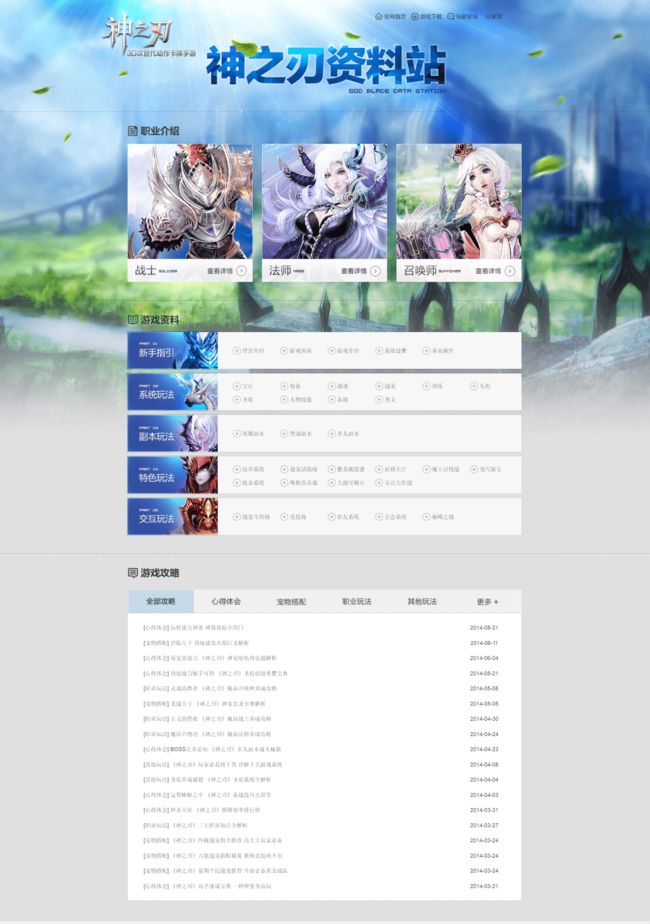
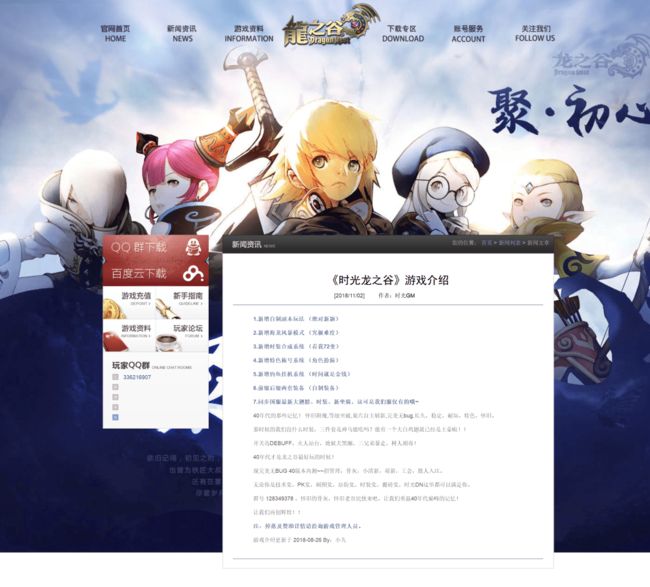
四、网站效果
五、 网站代码
HTML结构代码
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>时光DNtitle>
<meta name="keywords" content="" />
<link href="images/favicon.ico" type="image/x-icon" rel="icon" />
<link href="images/favicon.ico" type="image/x-icon" rel="shortcut icon" />
<link type="text/css" rel="stylesheet" href="css/main_curr.css?1" />
<link rel="stylesheet" href="css/style.css">
head>
<body style="background-color: #efefef;">
<div class="header">
<dl id="nav">
<div style="height:48px; clear:both; overflow:hidden; width:10px;">div>
<dt id="one-ddheader">
<span id="one_home" title="新闻资讯">span>
<span id="one_news" title="游戏资料">span>
<span id="one_gamedates" title="下载专区">span>
<span id="one_download" title="帐号服务">span>
<span id="one_followUs" title="关于我们">span>
dt>
<dd style="display: block; height:0px; opacity: 0;" id="one-ddcontent" class="c">
<div style="height:310px; width:1002px; margin:0 auto; position:relative;">
<a href="index.html" title="官网首页" class="nav_home" target="_blank">a>
<ul id="two_home">
<li><a href="news.html" class="ml_1_1" target="_blank">a>li>
<li><a href="news.html" class="ml_1_2" target="_blank">a>li>
<li><a href="news.html" class="ml_1_3" target="_blank">a>li>
ul>
<ul id="two_news">
<li><a href="#" class="ml_2_1" target="_blank">a>li>
<li><a href="news_detail_02.html" target="_blank" class="ml_2_2">a>li>
<li><a href="#" class="ml_2_3" target="_blank">a>li>
<li><a href="news_detail_03.html" class="ml_2_4" target="_blank">a>li>
ul>
<ul id="two_gamedates">
<li><a href="#" class="ml_3_1" target="_blank">a>li>
<li><a href="#" class="ml_3_2" target="_blank">a>li>
<li><a href="#" class="ml_3_3" target="_blank">a>li>
<li><a href="http://221.229.197.101:8081/zhuce.html" class="ml_3_4" target="_blank">a>li>
ul>
<ul id="two_download">
<li><a href="https://pan.baidu.com/s/11MMxPaHWVifKjezAANRzpw" class="ml_5_1" target="_blank">a>li>
ul>
<ul id="two_followUs">
<li><a href="https://jq.qq.com/?_wv=1027&k=5jEXxAe" class="ml_4_1">a>li>
ul>
div>
dd>
dl>
div>
<div class="wra">
<div class="part1_bg">
<div class="p1_a">
<div class="p1_a1">
<a href="https://jq.qq.com/?_wv=1027&k=5jEXxAe" class="p1_a1a event_point" target="_blank" gameid="0" eventname="szr_download_ios_button">a>
<a href="https://pan.baidu.com/s/11MMxPaHWVifKjezAANRzpw" class="p1_a1c event_point" gameid="0" eventname="szr_download_ios_yy_button">a>
div>
<div class="p1_a2">
<canvas width="230" height="230" id="canvas" style="width: 230px;height:124px;background-color: rgba(0,0,0,0);">canvas>
<div id="overlay">
div>
div>
div>
<div class="p1_b">
<div id="player">
<ul class="Limg">
<li><a href="http://szr.8864.com/special/newkoo/" target="_blank"><img src="images/lb01.jpg" />a>li>
<li><a href="data.html" target="_blank"><img src="images/lb02.jpg" />a>li>
<li><a href="http://mobgame.qq.com/zone/szr/" target="_blank"><img src="images/lb03.jpg" />a>li>
<li><a href="http://db.18183.com/szr" target="_blank"><img src="images/lb04.jpg" />a>li>
<li><a href="http://game.91.com/szr/" target="_blank"><img src="images/lb05.jpg" />a>li>
<li><a href="http://langang.tmall.com/" target="_blank"><img src="images/lb06.jpg" />a>li>
ul>
<cite class="Nubbt"> <span class="on">span> <span>span> <span>span> <span>span> <span>span> <span>span> cite>
<script type="text/javascript" src="js/slide.js">script>
div>
div>
<div class="p1_c">
<div class="p1_c1">
<span onmouseover="shu(1,2,4)" id="s_2_1" class="sx_2_1_1">span>
<span onmouseover="shu(2,2,4)" id="s_2_2" class="sx_2_2">span>
<span onmouseover="shu(3,2,4)" id="s_2_3" class="sx_2_3">span>
<span onmouseover="shu(4,2,4)" id="s_2_4" class="sx_2_4">span>
<a href="#" class="p1_c1_more" target="_blank">a>
div>
<div class="p1_c2" id="table_2_1" style="display:;text-align: left;">
<div class="p1_c2a" style="text-align: center;">
<a href="news_detail_01.html" target="_blank">《时光龙之谷》老带新活动福利来袭!a>
div>
<div class="p1_c2b">div>
<div class="p1_c2c">
<span>[新闻]span>
<div>
<a href="news_detail_02.html" target="_blank">新手攻略a>
div>
<span>[01/14]span>
div>
<div class="p1_c2c">
<span>[新闻]span>
<div>
<a href="news_detail_03.html" target="_blank">游戏介绍a>
div>
<span>[01/14]span>
div>
<div class="p1_c2c">
<span>[新闻]span>
<div>
<a href="#" target="_blank">《时光龙之谷》2018-08-26正式开服!a>
div>
<span>[01/14]span>
div>
div>
<div class="p1_c2" id="table_2_2" style="display:none;">
<div class="p1_c2a">
<a href="news_detail_01.html" target="_blank">《时光龙之谷》老带新活动福利来袭!a>
div>
<div class="p1_c2b">div>
div>
<div class="p1_c2" id="table_2_3" style="display:none;">
<div class="p1_c2a">
<a href="news_detail_01.html" target="_blank">《时光龙之谷》老带新活动福利来袭!a>
div>
<div class="p1_c2b">div>
<div class="p1_c2c">
<span>span>
<div>
<a href="/statics/article/1/437.html" target="_blank">a>
div>
<span>span>
div>
div>
<div class="p1_c2" id="table_2_4" style="display:none;">
<div class="p1_c2a">
<a href="news_detail_01.html" target="_blank">《时光龙之谷》老带新活动福利来袭!a>
div>
<div class="p1_c2b">div>
<div class="p1_c2c">
<span>span>
<div>
<a href="/statics/article/1/527.html" target="_blank">a>
div>
<span>span>
div>
div>
div>
div>
<div class="main">
<div class="m_left">
<div class="ml_a">
<a href="#" class="ml_btn1" target="_blank">a>
<a href="news_detail_02.html" class="ml_btn2" target="_blank">a>
<a href="news_detail_03.html" class="ml_btn3" target="_blank">a>
<a href="#" class="ml_btn4" target="_blank">a>
div>
<div class="ml_c" style="margin-top: 30px;">
<font style="color:#325b92;">128349378font>
div>
div>
<div class="m_right">
<div class="mr_b_con1" id="table_1_1" style="display:;">
<a href="#" class="mr_b_btn" target="_blank">a>
div>
<div class="mr_b_con2" id="table_1_2" style="display:none;">
<a href="http://szr.8864.com/special/job/mrge.html" class="mr_b_btn" target="_blank">a>
div>
<div class="mr_b_con3" id="table_1_3" style="display:none;">
<a href="http://szr.8864.com/special/job/summoner.html" class="mr_b_btn" target="_blank">a>
div>
<div class="mr_b_tit">
<span onmouseover="shu(1,1,3)" id="s_1_1" class="sx_1_1_1">span>
<span onmouseover="shu(2,1,3)" id="s_1_2" class="sx_1_2">span>
<span onmouseover="shu(3,1,3)" id="s_1_3" class="sx_1_3">span>
div>
<div class="mr_c_tit">div>
<div class="rollBox">
<div class="jt_c1" onmousedown="ISL_GoUp()" onmouseup="ISL_StopUp()" onmouseout="ISL_StopUp()">div>
<div class="jt_c2" onmousedown="ISL_GoDown()" onmouseup="ISL_StopDown()" onmouseout="ISL_StopDown()">div>
<div class="Cont" id="ISL_Cont">
<div class="ScrCont">
<div id="List1">
<a href="javascript:openDialog('openWin');"><img class="jt_c3_img" src="images/jt_img01.jpg" alt="" />a>
<a href="javascript:openDialog('openWin2');"><img class="jt_c3_img" src="images/jt_img02.jpg" alt="" />a>
<a href="javascript:openDialog('openWin3');"><img class="jt_c3_img" src="images/jt_img03.jpg" alt="" />a>
<a href="javascript:openDialog('openWin');"><img class="jt_c3_img" src="images/jt_img01.jpg" alt="" />a>
<a href="javascript:openDialog('openWin2');"><img class="jt_c3_img" src="images/jt_img02.jpg" alt="" />a>
<a href="javascript:openDialog('openWin3');"><img class="jt_c3_img" src="images/jt_img03.jpg" alt="" />a>
div>
div>
div>
div>
div>
<br style="height:1px; overflow:hidden; clear:both;" />
div>
<div class="tss">
<pre><strong>适龄提示strong>:适合18岁以上玩家使用 <strong>游戏健康公告strong>:抵制不良游戏 拒绝盗版游戏 注意自我保护 谨防受骗上当 适度游戏益脑 沉迷游戏伤身 合理安排时间 享受健康生活pre>
div>
div>
<div id="openWin" class="jt_tc" style="display:none;">
<img src="images/jt_imgb1.jpg" />
<input type="button" onclick="javascript:showDialog.hide()" class="closebtn" />
div>
<div id="openWin2" class="jt_tc" style="display:none;">
<img src="images/jt_imgb2.jpg" />
<input type="button" onclick="javascript:showDialog.hide()" class="closebtn" />
div>
<div id="openWin3" class="jt_tc" style="display:none;">
<img src="images/jt_imgb3.jpg" />
<input type="button" onclick="javascript:showDialog.hide()" class="closebtn" />
div>
<div id="openWin4" class="jt_tc" style="display:none;">
<img src="images/jt_imgb4.jpg" />
<input type="button" onclick="javascript:showDialog.hide()" class="closebtn" />
div>
<div id="openWin5" class="jt_tc" style="display:none;">
<img src="images/jt_imgb5.jpg" />
<input type="button" onclick="javascript:showDialog.hide()" class="closebtn" />
div>
<div id="openWin6" class="jt_tc" style="display:none;">
<img src="images/jt_imgb6.jpg" />
<input type="button" onclick="javascript:showDialog.hide()" class="closebtn" />
div>
<div id="openWin7" class="jt_tc" style="display:none;">
<img src="images/jt_imgb7.jpg" />
<input type="button" onclick="javascript:showDialog.hide()" class="closebtn" />
div>
<div id="openWin8" class="jt_tc" style="display:none;">
<img src="images/jt_imgb8.jpg" />
<input type="button" onclick="javascript:showDialog.hide()" class="closebtn" />
div>
<div id="openWin9" class="jt_tc" style="display:none;">
<img src="images/jt_imgb9.jpg" />
<input type="button" onclick="javascript:showDialog.hide()" class="closebtn" />
div>
<div id="openWin10" class="jt_tc" style="display:none;">
<img src="images/jt_imgb10.jpg" />
<input type="button" onclick="javascript:showDialog.hide()" class="closebtn" />
div>
<div id="openWin11" class="jt_tc" style="display:none;">
<img src="images/jt_imgb11.jpg" />
<input type="button" onclick="javascript:showDialog.hide()" class="closebtn" />
div>
<div id="openWin12" class="wx_tc" style="display:none;">
<input type="button" onclick="javascript:showDialog.hide()" class="closebtn2" />
div>
<script type="text/javascript" src="js/jquery.min.js">script>
<script type="text/javascript" src="js/stat.js">script>
<script type="text/javascript" src="js/main_curr.js">script>
<script language="javascript" src="js/function.js">script>
<script type="text/javascript">
function openDialog(myid){
showDialog.show({id:myid,bgcolor:'#000',opacity:60});
}
script>
<script src='js/easeljs-NEXT.min.js'>script>
<script src='js/preloadjs.min.js'>script>
<script src="js/index.js">script>
body>
html>
六、 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.