- Github 2024-06-10开源项目周报 Top15
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,本周(2024-06-10统计)共有15个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目8JupyterNotebook项目2Go项目2C++项目1Shell项目1Lua项目1JavaScript项目1MDX项目1C项目1HTML项目1Python-100天从新手到大师创建周期:2234天开发语言:Python,HTML
- 分析React和Vue的区别与优势
Neo Evolution
前端框架
React和Vue是目前两种非常流行的前端框架/库,它们各自有独特的设计理念和特点。下面是它们在各个方面的比较,包括架构、学习曲线、性能等。1.架构与理念React:开发类型:React是一个UI库,专注于视图层的构建。它本身没有集成像Vue或Angular那样的完整框架,所以需要与其他库或工具结合使用(如ReactRouter、Redux、ContextAPI等)。设计理念:React强调组件化
- 使用WebStorm开发Vue3项目
泡泡Java
面试学习路线阿里巴巴webstormrustide
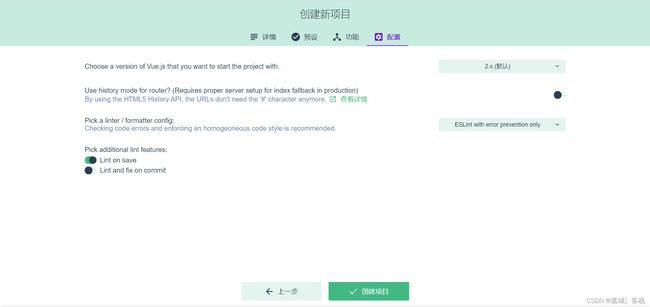
记录一下使用WebStorm开发Vu3项目时的配置现在WebStorm可以个人免费使用啦!??基本配置打包工具:Vite前端框架:ElementPlus开发语言:Vue3、TypeScript、Sass代码检查:ESLint、PrettierIDE:WebStorm2024.2首先说一下版本兼容问题,ElementPlus>=2.8.5需要Sass>=1.79.0,但是升级了Sass后,会导致El
- error Command failed with exit code 1
泡泡Java
前端html后端asp.netjavascript
从传统JQuery转变到Node.js最烦的就是一接手新项目就得npminstall,浪费大量时间不说还总会报莫明其妙的错误,这次又遇到了一个errorCommandfailedwithexitcode1。因为它的相关处报的问题可能和npm本身有关,我就用yarninstall规避,并且也确实能yarnstart跑通项目。但就在我想把它打包成dist的时候,yarnbuild就又抛出了这么一个问题
- 2025vue4.x全栈学习关键技术分析线路图
mabanbang
web前端学习vue4vue4.x
关键升级点说明:编译优化:Vue4.x采用WASM编译提速300%智能工具链:Vite插件市场新增AI代码审查模块跨平台能力:Uni-App支持原生ARCore/ARKit调用安全增强:默认启用WebAuthn生物认证集成建议配合Vue官方推出的「2025开发者成长计划」分阶段学习,重点关注AI工程化和元宇宙场景开发能力培养。TypeScript6.x深度集成类型推断速度提升
- webpack和vite区别
雅望天堂i
javascript前端
1.工作原理WebpackWebpack是一个静态模块打包工具。它会从入口文件开始,递归地分析项目中的所有依赖,构建出一个依赖图。然后,它会根据配置中的规则,使用不同的loader对各种类型的文件(如JS、CSS、图片等)进行处理和转换,最后将所有模块打包成一个或多个静态资源文件。例如,当项目中有一个JavaScript文件引入了CSS文件和图片,Webpack会先使用CSSloader处理CSS
- 前端面试常见手写代码题
前端面试
文章目录前言:防抖节流函数柯里化函数组合instanceof实现实现new操作符的行为深拷贝继承实现:手写Promise数组中常见函数的实现前言:在前端面试中,经常会遇到要求手写的代码的题目,主要是考察我们的编程能力、和对JavaScript的理解以及对前端最佳实践的掌握。下面是我整理了一些常见的手写代码题目,您可以看看自己能实现哪些。。防抖防抖函数,确保一段时间内多次触发事件只执行一次。//--
- Github 2025-02-17 开源项目周报Top15
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,本周(2025-02-17统计)共有15个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目7TypeScript项目6JupyterNotebook项目2JavaScript项目1文档项目1PHP项目1从零开始构建你喜爱的技术创建周期:2156天Star数量:253338个Fork数量:24043次关注人数:253338人
- 第一章:认识Tailwind CSS - 第三节 - Tailwind CSS 开发环境搭建和工具链配置
1.必备环境准备Node.js(v14.0.0或更高版本)npm或yarn包管理器代码编辑器(推荐VSCode)2.项目初始化方式方式一:在新项目中使用#创建项目目录mkdirmy-tailwind-projectcdmy-tailwind-project#初始化package.jsonnpminit-y#安装必要依赖npminstall-Dtailwindcsspostcssautoprefix
- vue生命周期函数可以操作dom_vue生命周期钩子函数
weixin_42299873
前言在使用vue开发的过程中,我们经常会接触到生命周期的问题。那么你知道,一个标准的工程项目中,会有多少个生命周期勾子吗?让我们来一起来盘点一下:根组件实例:8个(beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy、destroyed)组件实例:8个(beforeCreate、created、bef
- 详解Vue生命周期钩子
源去_云走
Vuevue.js前端javascript
详解Vue生命周期钩子Vue生命周期钩子简介生命周期钩子介绍1、onBeforeMount()2、onMounted()3、onBeforeUpdate()4、onUpdated()5、onBeforeUnmount()6、onUnmounted()生命周期简单归纳1、页面初始时直接触发2、数据发生改变后触发3、错误捕获生命周期图示Vue生命周期钩子简介每个Vue组件实例在创建时都需要经历一系列的
- 写出一个简单的JavaScript闭包示例,并解释为什么它形成了闭包。
IT木昜
大白话前端面试题javascript开发语言ecmascript
写出一个简单的JavaScript闭包示例,并解释为什么它形成了闭包。闭包示例代码functionouterFunction(){//定义一个变量,该变量处于outerFunction的作用域内letmessage='这是一个闭包示例';//定义一个内部函数innerFunctionfunctioninnerFunction(){//内部函数可以访问外部函数作用域中的变量messageconsol
- 深入解析 Vue2 的生命周期钩子函数
全栈探索者chen
vuejavascript前端vue.js开发语言程序人生性能优化生命周期
深入解析Vue2的生命周期钩子函数目录前言Vue2生命周期概述生命周期钩子函数详解3.1.beforeCreate3.2.created3.3.beforeMount3.4.mounted3.5.beforeUpdate3.6.updated3.7.beforeDestroy3.8.destroyed生命周期钩子的实际应用4.1.初始化数据请求4.2.DOM操作与插件初始化4.3.清理操作与资源释
- Vue3.0生命周期钩子(包含:Vue 2.0 和 Vue 3.0)
pan_junbiao
Vue我の原创javascript前端vue.js
1、Vue2.0生命周期钩子每个应用程序实例在创建时都有一系列的初始化步骤。例如,创建数据绑定、编译模板、将实例挂载到DOM并在数据变化时触发DOM更新、销毁实例等。在这个过程中会运行一些叫做生命周期钩子的函数,通过这些钩子函数可以定义业务逻辑。应用程序实例中几个主要的生命周期钩子函数的说明如下:钩子函数说明beforeCreate()在实例初始化之后且数据观测和事件/监听器配置之前调用。crea
- webstorm 创建vue3 vite 项目
Lan.W
webstorm前端javascript
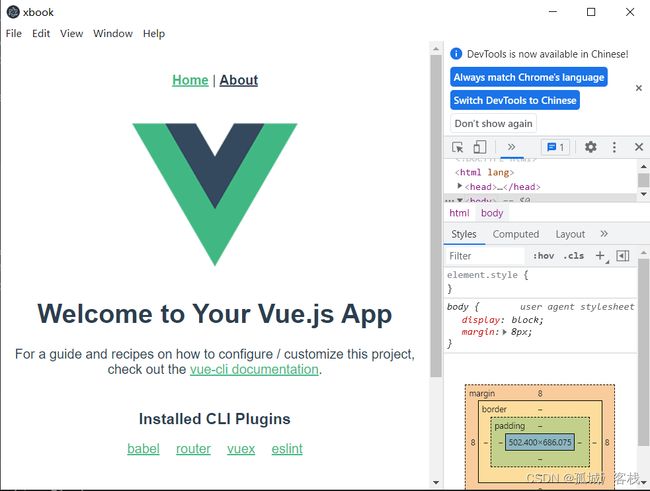
打开Webstorm,创建一个空项目直接在当前项目执行创建vue3项目指令,打开主页terminal回车后输入项目名字全部小写字母字打开创建项目项目插件安装npminstall运行:npmrundev
- Day5、Vue3 Router路由(下)
码有余悸
vue.jsjavascript前端
「本专栏是我在学习Vue3过程中的总结与分享,旨在帮助初学者快速上手Vue3。由于我也在持续学习中,如果有任何疏漏或错误,欢迎大家在评论区指正,我们一起进步!」提示:使用该文档学习vue3需要有一些vue和vue2的基础才可以更好的学习噢~~版权:未经允许,禁止转载!鼓励:每一次努力,都是在为未来的自己铺路;哪怕今天只进步一点点,也是在靠近更好的明天!————————————————文章目录前言一
- 【Rust】——使用Drop Trait 运行清理代码和Rc<T> 引用计数智能指针
Y小夜
Rust(官方文档重点总结)rust开发语言后端
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,Python机器学习等主页链接:Y小夜-CSDN博客目录使用DropTrait运行清理代码通过std::mem::drop提早丢弃值
- 提升职场沟通能力的七大秘诀
贵州数擎科技有限公司
面试跳槽简历
大家好!我是[数擎AI],一位热爱探索新技术的前端开发者,在这里分享前端和Web3D、AI技术的干货与实战经验。如果你对技术有热情,欢迎关注我的文章,我们一起成长、进步!开发领域:前端开发|AI应用|Web3D|元宇宙技术栈:JavaScript、React、ThreeJs、WebGL、Go经验经验:6年+前端开发经验,专注于图形渲染和AI技术开源项目:智简未来、晓智元宇宙、数字孪生引擎在职场中,
- 深入解析 Uniapp 的页面结构
烂蜻蜓
uni-app前端htmlcssvue.jshtml5
一、引言Uniapp是一个使用Vue.js开发跨平台应用的前端框架,它能让开发者通过编写一套代码,发布到iOS、Android、H5、小程序等多个平台。在Uniapp开发中,清晰理解页面结构是高效开发的基础,本文将深入剖析Uniapp的页面结构。二、初始化项目后的目录结构当我们使用HBuilderX新建一个Uniapp项目后,会得到如下基本目录结构:components:存放自定义组件的目录。比如
- Github 2025-02-16 php开源项目日报 Top10
老孙正经胡说
githubphp开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2025-02-16统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量PHP项目10JavaScript项目2Vue项目1Coolify:开源自助云平台创建周期:1112天开发语言:PHP,Blade协议类型:ApacheLicense2.0Star数量:10527个Fork数量:567次关注人数:10527人贡献人数
- Github 2025-02-18 Python开源项目日报 Top10
老孙正经胡说
githubGithub趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2025-02-18统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目10JavaScript项目2TypeScript项目1C++项目1yt-dlp:一个增强版的youtube-dl分支创建周期:1184天开发语言:Python协议类型:TheUnlicenseStar数量:64607个Fork数量:
- 【DevEco Studio】
光芒Shine
#HarmonyOSharmonyos
DevEcoStudio■DevEcoStudio安装■DevEcoStudio功能■■DevEcoStudio工程目录结构提供工程视图和Ohos视图■DevEcoStudio■DevEcoStudio安装官方教程添加链接描述■DevEcoStudio功能DevEcoStudio提供开箱即用的开发体验,将HarmonyOSSDK、Node.js、Hvigor、OHPM、模拟器平台等进行合一打包,简
- 类似酷狗音乐链接分享页面的实现
FBD电子音乐协会
javascriptcsshtml
1.前言酷狗音乐的链接分享页面是一个非常简洁且功能丰富的音乐播放页面,用户可以通过分享链接直接播放歌曲、查看歌词和封面。本文将带你一步步实现一个类似酷狗音乐链接分享页面的功能,支持播放歌曲、显示歌词、封面旋转、进度条控制等功能。我们将使用HTML、CSS和JavaScript来实现这个功能。2.项目结构3.代码实现HTML音乐分享页面的实现您的浏览器不支持视频标签。歌曲名称作者0:000:00CS
- 关于Vue3中使用Echarts,详细指南、常见问题及最佳解决方案
繁若华尘
vueechartsvue.js前端
一、基础集成步骤1.安装依赖npminstallechartsvue-echarts#推荐使用官方维护的vue-echarts组件库#或npminstallecharts--save2.基础使用(CompositionAPI)import{ref,onMounted,onBeforeUnmount,watch}from'vue';import*asechartsfrom'echarts';cons
- Uniapp 从入门到精通:数据绑定与响应式原理
xcLeigh
UniApp技术点解析Uniapp前端
Uniapp从入门到精通:数据绑定与响应式原理前言一、引言1.1Uniapp概述1.2数据绑定与响应式原理的重要性二、Uniapp基础回顾2.1开发环境搭建2.2基础语法与组件三、数据绑定详解3.1单向数据绑定3.2双向数据绑定3.3数据绑定的高级应用四、响应式原理剖析4.1Vue.js的响应式原理基础4.2Uniapp中的响应式实现4.3响应式原理的优化与注意事项五、总结与展望结束语优质源码分享
- Node.js 中 fs 模块文件操作的应用教程
猿小白klp
nodenode.js前端后端学习css
Node.js是一个基于ChromeV8引擎的JavaScript运行环境,它可以让JavaScript代码在服务器端运行。在Node.js中,fs模块是用来处理文件系统操作的模块。通过fs模块,我们可以进行文件的读取、写入、删除等操作。本教程将介绍如何在Node.js中运用fs模块进行文件操作。1.安装Node.js首先,确保你的计算机上已经安装了Node.js。你可以从Node.js官网下载安
- 【面试题】Node.js高频面试题
城仕
node.js面试题
简述Node.js基础概念?Node.js是一个基于ChromeV8引擎的JavaScript运行环境。它使得JavaScript可以在服务器端运行,从而进行网络编程,如构建Web服务器、处理网络请求等。Node.js采用事件驱动、非阻塞I/O模型,使其轻量且高效,尤其适用于数据密集型实时应用。**主要特点**:1.**异步I/O**:Node.js几乎所有的API都是异步的,如读写文件、网络请求
- 【Vue3】项目中实现整屏滚动效果,整屏翻页 fullpage.js
fruge365
#vue3前端vue.js
文章目录安装引入挂载页面中使用vue3+vite项目中实现整屏滚动、翻页效果。具体效果可以参考:百度视觉技术首先准备好项目,没有项目或者不会建可以直接克隆准备好的。vitecommon参考文章:vue3项目使用fullpage.js安装网上有fullpage.js和vue-fullpage.js不知道有什么区别,我先尝试了fullpage.js,需要购买通行证,不然老是报错,随后又试了第二个是可以
- 前端必知必会-Vue “renderTracked”和“renderTriggered”生命周期钩子
编程岁月
前端vue.jsjavascript
文章目录Vue“renderTracked”和“renderTriggered”生命周期钩子总结Vue“renderTracked”和“renderTriggered”生命周期钩子当将渲染函数设置为跟踪或监控反应组件时,renderTracked钩子会运行。renderTracked钩子通常在初始化反应组件时运行。当此类跟踪的反应组件发生更改时,renderTriggered钩子会运行,从而触发新
- 前端面试题】—53道常见NodeJS基础面试题(附答案)
秋の本名
前端node.js前端
Node.js是一个不错的选择,它是基于JavaScript语法的一套服务器端(后端)语言。想要在企业中做得更好,开发者需要更多地了解它,并掌握它的有关用法。1、你了解Node.js吗?Node.js是一个基于Chromev8引擎的服务器端JavaScript运行环境;Node.js是一个事件驱动、非阻塞式I/O的模型,轻量而又高效;Node.js的包管理器npm是全球最大的开源库生态系统。2、N
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出