类似酷狗音乐链接分享页面的实现
1.前言
酷狗音乐的链接分享页面是一个非常简洁且功能丰富的音乐播放页面,用户可以通过分享链接直接播放歌曲、查看歌词和封面。本文将带你一步步实现一个类似酷狗音乐链接分享页面的功能,支持播放歌曲、显示歌词、封面旋转、进度条控制等功能。我们将使用 HTML、CSS 和 JavaScript 来实现这个功能。
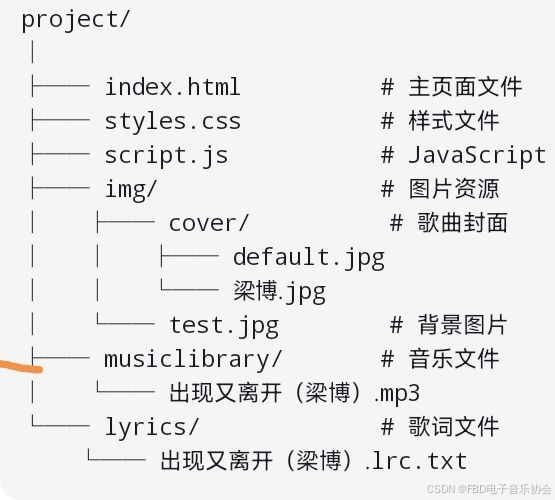
2.项目结构
3.代码实现
- HTML
音乐分享页面的实现
您的浏览器不支持视频标签。
歌曲名称
作者
0:00
0:00
- CSS
/* 设置全局字体和背景动画 */
body {
font-family: 'KaiTi', '楷体', sans-serif;
text-align: center;
margin: 0;
padding: 0;
background: url('../img/test.jpg') no-repeat center center fixed;
background-size: cover;
animation: moveBackground 15s linear infinite; /* 背景动画效果 */
}
@keyframes moveBackground {
0% {
background-position: 0 0;
}
50% {
background-position: 100% 100%;
}
100% {
background-position: 0 0;
}
}
/* 歌曲封面样式 */
.cover-img {
width: 250px;
height: 250px;
border-radius: 50%;
box-shadow: 0 4px 15px rgba(0, 0, 0, 0.5);
cursor: pointer;
transition: transform 2s linear;
opacity: 1;
}
/* 封面旋转动画 */
.cover-img.rotating {
animation: rotation 10s linear infinite;
}
@keyframes rotation {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
/* 歌曲信息容器 */
.info-container {
max-width: 500px;
margin-top: 20px;
text-align: left;
}
/* 歌曲标题样式 */
.song-title {
font-size: 1.5rem;
margin-top: 20px;
color: #007C81; /* 标题颜色 */
}
/* 歌曲艺术家样式 */
.song-artist {
font-size: 1rem;
margin-top: 5px;
color: #ddd;
}
/* 歌词容器样式 */
#lyrics {
margin-top: 20px;
max-height: 150px;
overflow-y: auto;
color: #000;
}
/* 当前歌词样式 */
.current-lyric {
font-size: 1.2rem;
color: #398EED;
}
/* 歌词行样式 */
.lyric-line {
font-size: 1rem;
color: white;
}
/* 进度条容器样式 */
.progress-container {
position: fixed; /* 固定在屏幕上 */
bottom: 20px; /* 距离底部20px */
left: 50%; /* 水平居中 */
transform: translateX(-50%); /* 居中显示 */
width: 90%; /* 设置最大宽度 */
max-width: 800px; /* 最大宽度800px */
display: flex;
align-items: center;
z-index: 1000; /* 确保进度条显示在所有内容之上 */
}
/* 进度条样式 */
.progress-bar {
flex: 1;
height: 8px;
background: rgba(255, 255, 255, 0.3);
border-radius: 4px;
overflow: hidden;
cursor: pointer;
}
/* 进度条填充部分样式 */
.progress-filled {
height: 100%;
background: #1a4ee2;
width: 0%;
}
/* 时间信息样式 */
.time-info {
font-size: 1rem;
margin: 0 10px;
}
/* 移动端样式调整 */
@media (max-width: 768px) {
.song-container {
flex-direction: column;
align-items: center;
}
.cover-img {
width: 200px;
height: 200px;
margin-bottom: 20px;
}
.info-container {
text-align: center;
width: 100%;
}
}
/* 视频背景样式 */
.video-bg {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
z-index: -1;
}
/* 桌面端显示视频 */
@media (min-width: 769px) {
video.desktop-bg {
display: block;
}
video.mobile-bg {
display: none;
}
}
/* 移动端显示视频 */
@media (max-width: 768px) {
video.desktop-bg {
display: none;
}
video.mobile-bg {
display: block;
}
}
- Javascript
// 歌词数组和当前歌词索引
let lyrics = [];
let lyricsIndex = 0;
// 歌曲队列,包含歌曲的URL、标题、艺术家、封面等信息
const songQueue = [
{
url: '../musiclibrary/出现又离开(梁博).mp3',
title: '出现又离开(梁博)',
artist: '梁博',
cover: '../img/cover/梁博.jpg'
}
];
// 解析LRC歌词文件
function parseLRC(lrcText) {
const lines = lrcText.split('\n');
const parsedLyrics = [];
for (const line of lines) {
const match = line.match(/\[(\d{2}):(\d{2})\.(\d{2})\](.*)/);
if (match) {
const minutes = parseInt(match[1], 10);
const seconds = parseInt(match[2], 10);
const milliseconds = parseInt(match[3], 10);
const time = minutes * 60 + seconds + milliseconds / 100;
parsedLyrics.push({ time, text: match[4] });
}
}
return parsedLyrics;
}
// 加载歌词文件
function loadLyrics(title) {
$.get(`../lyrics/${title}.lrc.txt`, function (data) {
lyrics = parseLRC(data);
lyricsIndex = 0;
updateLyrics(0);
}).fail(function () {
$('#lyrics').html('
还没有歌词哦');lyrics = [];
});
}
// 更新歌词显示
function updateLyrics(currentTime) {
while (lyricsIndex < lyrics.length && lyrics[lyricsIndex].time <= currentTime) {
lyricsIndex++;
}
const currentLyricsIndex = lyricsIndex - 1;
const lyricsContainer = $('#lyrics');
lyricsContainer.empty();
for (let i = -2; i <= 2; i++) {
const index = currentLyricsIndex + i;
if (index >= 0 && index < lyrics.length) {
const lyricClass = i === 0 ? "current-lyric" : "lyric-line";
lyricsContainer.append(`
${lyrics[index].text}`);}
}
}
// 格式化时间显示
function formatTime(seconds) {
const minutes = Math.floor(seconds / 60);
const remainingSeconds = Math.floor(seconds % 60);
return `${minutes}:${remainingSeconds.toString().padStart(2, '0')}`;
}
// 更新进度条
function updateProgress(audio) {
const currentTime = audio.currentTime;
const duration = audio.duration;
$('#current-time').text(formatTime(currentTime));
$('#total-time').text(formatTime(duration));
const progress = (currentTime / duration) * 100;
$('#progress-filled').css('width', `${progress}%`);
}
// 跳转进度
function seekProgress(e, audio) {
const progressBar = $('#progress-bar');
const offsetX = e.offsetX;
const totalWidth = progressBar.width();
const seekTime = (offsetX / totalWidth) * audio.duration;
audio.currentTime = seekTime;
}
// 加载歌曲
function loadSong(song) {
$('#cover').attr('src', song.cover);
$('#title').text(song.title);
$('#artist').text(song.artist);
$('#audio').attr('src', song.url);
const audio = document.getElementById('audio');
audio.addEventListener('timeupdate', function () {
updateProgress(audio);
updateLyrics(audio.currentTime);
});
audio.addEventListener('loadedmetadata', function () {
$('#total-time').text(formatTime(audio.duration));
});
$('#progress-bar').on('click', function (e) {
seekProgress(e, audio);
});
loadLyrics(song.title);
audio.play();
}
// 页面加载完成后初始化
$(document).ready(function () {
// 初始化歌曲队列,加载第一首歌曲
loadSong(songQueue[0]);
// 点击封面时,开始播放音乐
$('#cover').on('click', function () {
const audio = document.getElementById('audio');
if (audio.paused) {
audio.play(); // 如果音乐没有播放,则开始播放
$(this).toggleClass('rotating'); // 点击封面时,切换旋转效果
} else {
audio.pause(); // 如果音乐正在播放,则暂停
$(this).removeClass('rotating'); // 停止旋转效果
}
});
});
4.实现效果
点击下面链接查看效果:https://fruitstudio.free.nf/sgmusic/pages/share.html