Silverlight中的变换效果(TransForm,仅介绍难点和注意点)
Silverlight中变换效果的分类:
1.TranslastTransform平移动画,属性X和Y,指定平移的长度;
2.RotateTransform,旋转动画,属性Angle(旋转的角度),CenterX(旋转后的元素的X轴中心坐标),CenterY(旋转后的元素的Y轴的中心坐标);
3.ScaleTransform,缩放动画,属性ScaleX(缩放的width的大小),ScaleY(缩放的Height的大小),CenterX(缩放后的元素的X轴中心坐标),CenterY(缩放后的元素
的Y轴中心坐标),当设置ScaleX和ScaleY的值为负数的时候则会出现对称的倒影;
4.SkewTransform,扭曲动画,AngleX(扭曲的X的角度),AngleY(扭曲的Y的角度),CenterX(扭曲后的元素的X轴中心坐标),CenterY(扭曲后的元素
的Y轴中心坐标);
5.CompositeTransform,合并动画,合并了ScaleTransform, SkewTransform,RotateTransform, TransaleTransform,执行的顺序就是上边的顺序
6.MatrixTransform,矩阵动画,通过指定矩阵属性来实现更为逼真的变换
7.TransformGroup,变换组,可以包含一系列变换。
RotateTransform,用来实现旋转,可以使用Angle属性指定旋转的角度,也可以使用CenterX和CenterY来指定旋转的中心,默认值就是元素的左上角,也可以指定具体的值来实现旋转的中心。
<Grid x:Name="LayoutRoot" Background="White">
<Rectangle Height="10" Width="200" Fill="Yellow" Stroke="Black"></Rectangle>
<Rectangle Height="10" Width="200" Fill="Yellow" Stroke="Black">
<Rectangle.RenderTransform>
<RotateTransform Angle="25" CenterX="100" CenterY="5"></RotateTransform>
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Height="10" Width="200" Fill="Yellow" Stroke="Black">
<Rectangle.RenderTransform>
<RotateTransform Angle="50" CenterX="100" CenterY="5"></RotateTransform>
</Rectangle.RenderTransform>
</Rectangle>
</Grid>
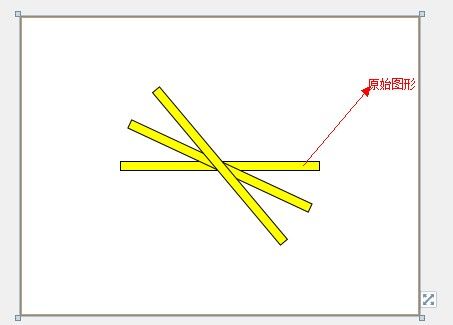
上边的代码中指定CenterX和CenterY分别为图形的中心
可以看到旋转的两个图形都是以原图的中心为旋转点。
上边我们准确的指定的了CenterX和CenterY来说明旋转中心,如果动态来实现旋转,或者说无法确定元素的Height和Width,那么怎么来指定旋转中心,还好有
RenderTransformOrigin属性来指定当前的中心对于Height和Width的比例,值从(0,0)到(1,1)范围之间
<Grid>
<Rectangle Height="10" Width="200" Fill="Yellow" Stroke="Black"></Rectangle>
<Rectangle Height="10" Width="200" Fill="Yellow" Stroke="Black" RenderTransformOrigin="0.5,0.5">
<Rectangle.RenderTransform>
<RotateTransform Angle="25" ></RotateTransform>
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Height="10" Width="200" Fill="Yellow" Stroke="Black" RenderTransformOrigin="0.5,0.5">
<Rectangle.RenderTransform>
<RotateTransform Angle="50"></RotateTransform>
</Rectangle.RenderTransform>
</Rectangle>
</Grid>
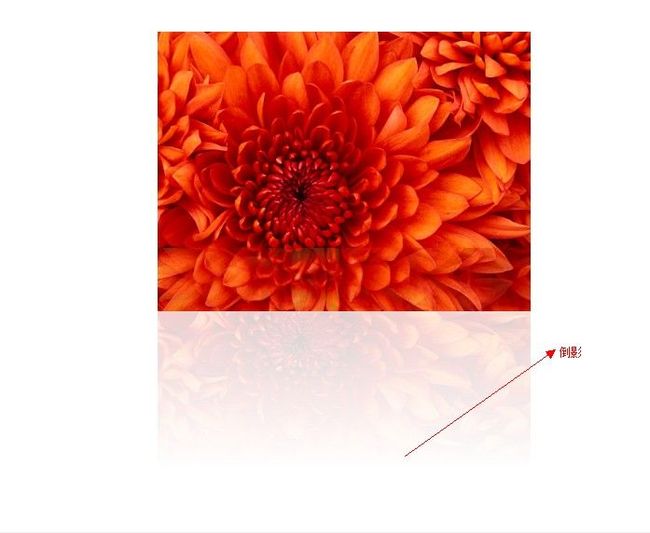
ScaleTransform,实现倒影的效果:
<StackPanel x:Name="LayoutRoot" Background="White">
<Image Source="../Images/Chrysanthemum.jpg" Height="400" Width="400"></Image>
<Image Source="../Images/Chrysanthemum.jpg" Height="400" Width="400" RenderTransformOrigin="0,0.1">
<Image.RenderTransform>
<ScaleTransform ScaleY="-0.8"></ScaleTransform>
</Image.RenderTransform>
<Image.OpacityMask>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Offset="0" Color="Transparent"></GradientStop>
<GradientStop Offset="1" Color="#44000000"></GradientStop>
</LinearGradientBrush>
</Image.OpacityMask>
</Image>
</StackPanel>
上边代码设置第二个Image的ScaleTransform的ScaleY属性为-0.8,意思是在当前的Y轴上缩放至80%,同时实现倒转(倒影,根据X轴对称).其中为了保证倒影的
正确位置,需要设置一个绝对的路径,在此使用了RenderTransformOrigin属性来指定了位置。