Silverlight中的透视转换(PlaneProjection)剖析
Silverlight中的PlaneProjection主要来实现三维的效果(并非3D引擎),通过使用PlaneProjection可以达到三维空间的立体效果。
PlaneProjection 具有以下 12 个可用于控制对象的旋转和位置的属性:RotationX、RotationY、RotationZ、CenterOfRotationX、CenterOfRotationY、CenterOfRotationZ、GlobalOffsetX、GlobalOffsetY、GlobalOffsetZ、LocalOffsetX、LocalOffsetY 和 LocalOffsetZ.
RotationX,元素旋转X轴的角度,默认为0度,旋转的角度为0--360度
可以断定,当RotateX为负数时候,元素会向后旋转,当为正数的时候会向前旋转
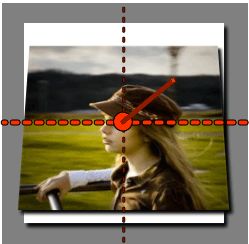
RotationY,元素旋转Y轴的角度,默认为0度,旋转的角度为0--360度

可以断定,当RotateY为负数时候,元素会向右旋转,当为正数的时候会向左旋转
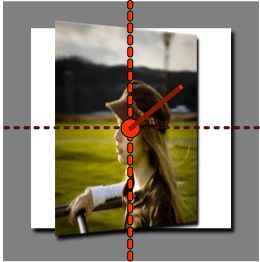
RotationZ,元素旋转Z轴的角度,默认为0度,旋转的角度为0--360度
当RotateZ = "-45"时候,元素图形会倾斜,如下:
可以断定,当RotateY为负数时候,元素会向右旋转,当为正数的时候会向左旋转
在讲解Center旋转中心点之前,有一点很重要,通常CenterOfRotationX和RotationY来构成效果,CenterOfRationY和RotationX来构成效果
CenterOfRotationX,获取或设置所旋转对象的旋转中心 X 坐标,默认为0.5。该值位于0-1之间,0是在最左边,1在最右边.
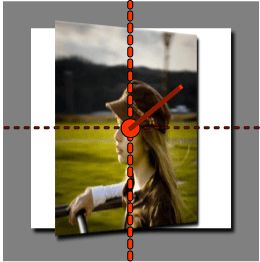
CenterOfRotationX = "0.5",CenterOfRotationY = "0.5"(默认值),圆点即为旋转的中心
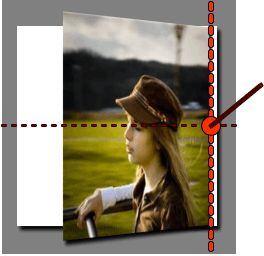
CenterOfRotationX = "0.9"(右侧边缘)
CenterOfRotationY = "0.1"(上边缘),圆点将会向上移动
GlobalOffsetX、GlobalOffsetY、GlobalOffsetZ、LocalOffsetX、LocalOffsetY 和 LocalOffsetZ.
其实GlobalOffsetX、GlobalOffsetY、GlobalOffsetZ和其他三个是有本质的区别的,看似都是改变一个坐标的位置,但是这三个是沿屏幕的X(Y、Z)轴平移对象的距离。
可以看下边的效果,可以看到GlobalOffset是屏幕平面的位置,而LocalOffset是沿当前对象(就是旋转之后对象所在的平面):
Silverlight中的Effect特效
BlurEffect特效,产生模糊效果
<Button Content="Blurred (Radius=2)" Height="25" Width="100" Padding="5" Margin="3">
<Button.Effect>
<!--Radius默认值为5-->
<BlurEffect Radius="2"></BlurEffect>
</Button.Effect>
</Button>
<Button Content="Blurred (Radius=2)" Height="25" Width="100" Padding="5" Margin="3">
<Button.Effect>
<!--Radius默认值为5-->
<BlurEffect></BlurEffect>
</Button.Effect>
</Button>
<Button Content="Blurred (Radius=2)" Height="25" Width="100" Padding="5" Margin="3">
<Button.Effect>
<!--Radius默认值为5-->
<BlurEffect Radius="20"></BlurEffect>
</Button.Effect>
</Button>
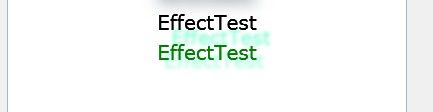
DropShadowEffect,实现“深陷”的特效效果。
常用属性:
Color,设置深陷对象的颜色,默认为黑色
ShadowDepth,设置深陷深度的程度,默认值为5.
BlurRadius,设置模糊值,和BlurEffect用法类似,默认值为5.
Opacity,设置深陷对象的透明度
Direction,设置深陷对象相对于元素的角度,值为 0--360角度,默认值为 315
<TextBlock FontSize="20" Text="EffectTest" TextAlignment="Center">
<TextBlock.Effect>
<DropShadowEffect Color="Aquamarine" ShadowDepth="20" ></DropShadowEffect>
</TextBlock.Effect>
</TextBlock>
<TextBlock FontSize="20" Foreground="Green" Text="EffectTest" TextAlignment="Center">
<TextBlock.Effect>
<DropShadowEffect Color="Aquamarine" Opacity="0.7" BlurRadius="5" ShadowDepth="10" ></DropShadowEffect>
</TextBlock.Effect>
</TextBlock>
</StackPanel>
另外还有一种更加炫的ShaderEffect,在后续中再进行介绍。