界面控件DotNetBar for WinForms使用教程:LayoutControl布局与通用代码设置(三)
DotNetBar for WinForms是一个拥有89个组件的用户界面控件套包,用户可以使用Visual Studio 2005-2015轻松地创建专业的用户界面。十多年来DotNetBar帮助开发人员轻松地创建易用的专业Windows Forms (WinForms) 用户界面。
点击下载DotNetBar for WinForms最新试用版
接上文:
LayoutControl相关概述(一)
LayoutControl详解(二)
布局规则
LayoutControl使用的第一个布局规则是,在将控件的固定大小的宽度相加后,控件的相对百分比大小基于可用宽度。要了解这一点,请考虑以下屏幕截图,其中承载文本框控件的布局项目的宽度设置为100%,棕色面板的固定宽度设置为100:
如果你添加更多的固定宽度控件,文本框会缩小,除非设置其最小尺寸。
如果你想让布局项占用容器的所有可用宽度,你将其宽度设置为101%。下面是我们在布局项上设置宽度=101%的文本框时的情况。
因此内置的布局规则是,当布局项的宽度设置为101%时,它将消耗容器的整个宽度。
容器中的第一个和最后一个布局项目具有特殊的布局规则。如果将第一个或最后一个项目的高度设置为100%,则它们将与左侧(第一个项目)或向右(最后一个项目)对齐,这将消耗容器的高度以及在它们之间流动的其他控件。
为了实现这一点,下面是截屏,其中第一个布局项目面板的height = 100%,注意在面板之后添加的文本框如何放置在其旁边:
现在我们将另一个绿色面板作为最后一项添加到布局中,并设置其Height = 100%,注意其如何停靠在右侧以及如何在两个面板之间布置文本框:
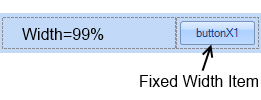
当在同一行上使用相对宽度尺寸和固定宽度尺寸的项目时,另一个布局规则生效。例如,将固定大小的项目后跟相对大小的项目,并将“宽度”设置为100%,将导致在下一行显示下一个项目。如果不希望这样,并且您需要将相对宽度尺寸的项目夹在固定尺寸的项目之间,则可以设置相对宽度= 99%,这将向布局引擎指示如果可能的话,下一个项目应位于同一行上。这是显示此操作的图像,其中使用Spacer一直向右按下按钮:
布局组
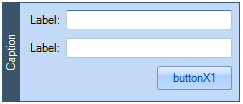
Layout Groups几乎就像嵌套的布局控件。LayoutGroup项目类型允许您将某些控件分组,并创建灵活的布局,否则无法实现。此外,您可以通过 LayoutGroup.Style 属性使用 LayoutGroup 样式来设置组的背景和边框颜色,甚至可以通过 LayoutGroup.Appearance 属性改变组的外观,使其呈现为我们的 PanelEx 或 GroupPanel 控件。下面是一个不使用LayoutGroup项就无法创建布局的例子。
注意,两个Width = 50%的组并排显示,左边的组包含3个文本框,右边的组包含text-box和RichTextBox控件。注意右侧的组如何通过LayoutGroup.Style属性自定义背景和边框。
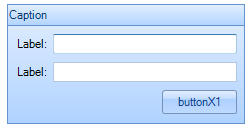
每个LayoutGroup也可以显示标题/标题。设置LayoutGroup.Text将导致LayoutGroup显示标题。TextPosition属性控制在组内容的顶部,底部,底部或底部显示标题的位置。当字幕显示在左侧或右侧时,它将旋转90度。TextAlignment属性将控制字幕框中的字幕对齐方式。TextLineAlignment属性将控制标题框中的垂直文本对齐方式。CaptionStyle属性允许您设置特定于字幕的样式,包括背景色,边框颜色和类型,字体等。默认情况下,字幕高度是根据当前字体高度自动确定的,但是使用CaptionHeight属性,您可以设置以像素为单位的显式字幕高度。这是使用上述所有属性来显示LayoutGroup自定义标题的图像:
使用Appearance属性,您可以指定应使用我们预定义的系统外观之一绘制LayoutGroup。您可以将其设置为Panel或GroupPanel。Panel将使用StyleManager上设置的当前样式,使LayoutGroup像PanelEx控件一样呈现。看起来像这样:
设置Appearance = GroupPanel将呈现相同的组,如下所示:
请注意,当您设置Appearance = Panel或GroupPanel时,系统组外观将覆盖CaptionStyle和Style的任何设置(并且不使用和不可见)。
使用图像或符号属性,您可以设置将在字幕旁边显示的图像或符号。请注意,设置符号会覆盖图像。
通过代码设置
LayoutControl可以通过代码轻松设置。它涉及创建LayoutControlItem来承载一个控件,然后将控件分配给它,最后将它们都添加到LayoutControl中。这是简单的代码,它创建两个位于同一行的文本框,并在其下方的第三个文本框占用容器宽度的100%:
C#:
LayoutControlItem item = new LayoutControlItem(); TextBox tb = new TextBox(); // Connect layout item and control item.Control = tb; // This performs default setup as you see in designer // It sets default width/height and Text layoutControl2.SetupControlItem(item); // Set item label item.Text = "Text 1:"; item.Width = 50; item.WidthType = eLayoutSizeType.Percent; item.Height = 28; // Control and item are added separately // Add control layoutControl2.Controls.Add(tb); // Then add layout item layoutControl2.RootGroup.Items.Add(item); // Create second text-box tb = new TextBox(); item = new LayoutControlItem(); // Connect layout item and control item.Control = tb; layoutControl2.SetupControlItem(item); item.Text = "Text 2:"; item.Width = 50; item.WidthType = eLayoutSizeType.Percent; item.Height = 28; layoutControl2.Controls.Add(tb); layoutControl2.RootGroup.Items.Add(item); // Create third text-box which consumes all container width tb = new TextBox(); item = new LayoutControlItem(); // Connect layout item and control item.Control = tb; layoutControl2.SetupControlItem(item); item.Text = "Text 3:"; item.Width = 101; // 101% indicates consume all container width item.WidthType = eLayoutSizeType.Percent; layoutControl2.Controls.Add(tb); layoutControl2.RootGroup.Items.Add(item); // Create spacer which will push button we will create to bottom of container LayoutSpacerItem spacer = new LayoutSpacerItem(); spacer.Width = 100; spacer.WidthType = eLayoutSizeType.Percent; spacer.Height = 100; spacer.HeightType = eLayoutSizeType.Percent; spacer.MinSize = new Size(24, 24); // This ensures that spacer is at least 32 pixels in size layoutControl2.RootGroup.Items.Add(spacer); // Create the button which will be at the // bottom of the control due to spacer pushing it down Button button = new Button(); button.Text = "OK"; item = new LayoutControlItem(); // Connects button to layout item item.Control = button; layoutControl2.SetupControlItem(item); item.ControlSize = new Size(72, 28); // This will specify explicit control size // Button item will stretch over width of the container item.Width = 101; item.WidthType = eLayoutSizeType.Percent; item.Height = 32; // This will position button in right-bottom corner of item bounds button.Anchor = AnchorStyles.Right | AnchorStyles.Bottom; layoutControl2.Controls.Add(button); layoutControl2.RootGroup.Items.Add(item);
VB:
Dim item As New LayoutControlItem() Dim tb As New TextBox() ' Connect layout item and control item.Control = tb ' This performs default setup as you see in designer ' It sets default width/height and Text layoutControl2.SetupControlItem(item) ' Set item label item.Text = "Text 1:" item.Width = 50 item.WidthType = eLayoutSizeType.Percent item.Height = 28 ' Control and item are added separately ' Add control layoutControl2.Controls.Add(tb) ' Then add layout item layoutControl2.RootGroup.Items.Add(item) ' Create second text-box tb = New TextBox() item = New LayoutControlItem() ' Connect layout item and control item.Control = tb layoutControl2.SetupControlItem(item) item.Text = "Text 2:" item.Width = 50 item.WidthType = eLayoutSizeType.Percent item.Height = 28 layoutControl2.Controls.Add(tb) layoutControl2.RootGroup.Items.Add(item) ' Create third text-box which consumes all container width tb = New TextBox() item = New LayoutControlItem() ' Connect layout item and control item.Control = tb layoutControl2.SetupControlItem(item) item.Text = "Text 3:" item.Width = 101 ' 101% indicates consume all container width item.WidthType = eLayoutSizeType.Percent layoutControl2.Controls.Add(tb) layoutControl2.RootGroup.Items.Add(item) ' Create spacer which will push button we will create to bottom of container Dim spacer As New LayoutSpacerItem() spacer.Width = 100 spacer.WidthType = eLayoutSizeType.Percent spacer.Height = 100 spacer.HeightType = eLayoutSizeType.Percent spacer.MinSize = New Size(24, 24) ' This ensures that spacer is at least 32 pixels in size layoutControl2.RootGroup.Items.Add(spacer) ' Create the button which will be at the ' bottom of the control due to spacer pushing it down Dim button As New Button() button.Text = "OK" item = New LayoutControlItem() ' Connects button to layout item item.Control = button layoutControl2.SetupControlItem(item) item.ControlSize = New Size(72, 28) ' This will specify explicit control size ' Button item will stretch over width of the container item.Width = 101 item.WidthType = eLayoutSizeType.Percent item.Height = 32 ' This will position button in right-bottom corner of item bounds button.Anchor = AnchorStyles.Right Or AnchorStyles.Bottom layoutControl2.Controls.Add(button) layoutControl2.RootGroup.Items.Add(item)