ext.net 开发学习之复杂面板_TableLayout、RowLayout(五)
B2C Business-to-Consumer 现在流行念“B二C”……大胆创举!值得赞扬
对开发人员来说:浏览器兼容性 是一大头疼之事。因部门分工明确,所以我们很少碰html代码,但没有UED时,只有硬着头皮去摸索。
昨天就还在这摔了一跤!现在才搞定!
火狐,Chrome,Safari,IE8,Opera……都测试ok。问题就出在IE6,7 。没办法 IE6,7占领国内用户浏览器半壁江山。
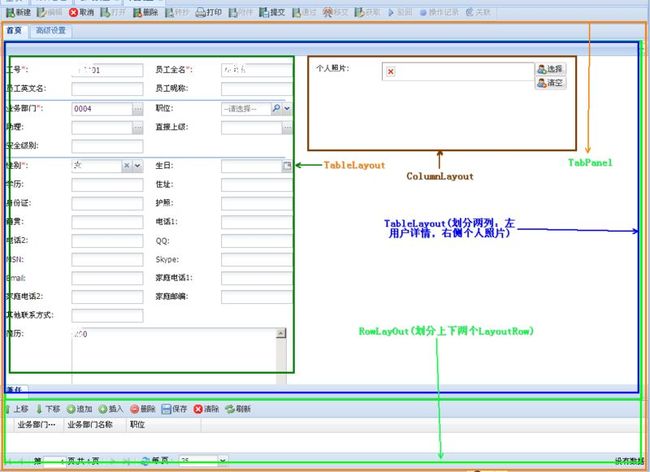
我们要的效果
在开始做时,便在aspx页面上画出来大体的框架,cs动态生成也满足需要。拿到不同的浏览器测试时。出现了样式问题,除IE6、7 其他 如我上面所说的浏览器都OK
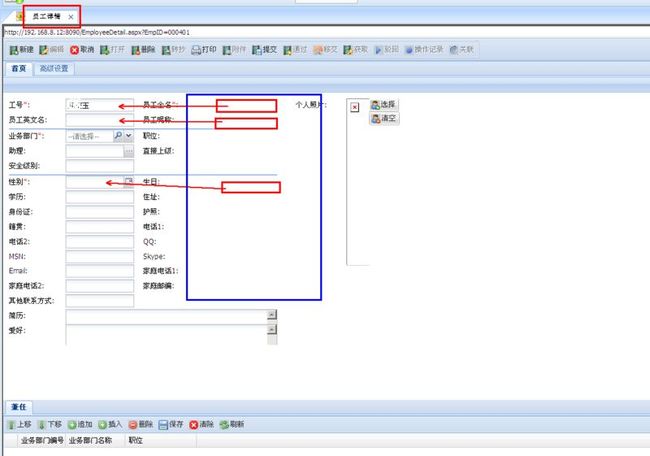
昨下午 折腾了半天 没整出来,早上才发现问题,不仔细看以为是后面的没有显示,仔细看了才知道,错位了!后面的TextField(红框)跑到前面去了……
有些问题如果实在搞不定,不妨休息下,或者先丢一边。答案往往 就是这个时候蹦出来的。早上上班,突然就有了这个想法。每个TextFiled控件我们是放在TableLayout下的Cell中。虽说Cell中直接可以放置控件,为什么不先放一个Panel 再放控件……
Ext.Net.Panel cell1Panel = new Ext.Net.Panel() { Border = false, Padding = 10, Layout = "TableLayout" };//用户信息Panel
TableLayout cell1PanelTableLayout = new TableLayout { Columns = column, RowHeight = 0.8 };
Cell cell;
DataRow[] drList;
Cell cellLine;
Ext.Net.Panel panelLine;
Ext.Net.Panel panelCell;//增加一个Panel 把 Component item 控件先放置到Panel 再把Panel放置到Cell
#region 填充用户信息 form
for (int i = 0; i < strucGroupSetTable.Rows.Count; i++)//
{
drList = fieldTable.Select("IsShow=1 and PnlFUID='" + pnlFUID + "' and GroupFUID='" + strucGroupSetTable.Rows[i]["FUID"].ToString() + "' and FieldType<>'image'", "ControlOrderNo");
for (int j = 0; j < drList.Length; j++)
{
cell = new Cell();
panelCell = new Ext.Net.Panel() { Border = false, AutoHeight = true, Padding = 2 };
if (j == drList.Length - 1)
cell.ColSpan = column;
Component item = CreateControls.GetControls(drList[j], sourceDataTable.Rows[0][drList[j]["FieldAlias"].ToString()], isReadOnly);
if (j < drList.Length - 1)
{
if (drList[j + 1]["ControlType"].ToString().ToLower() == "tfmdbmemo" || drList[j + 1]["ControlType"].ToString().ToLower() == "tcxdbmemo")
{
cell.ColSpan = column;
if (drList[j]["ControlType"].ToString().ToLower() == "tfmdbmemo" || drList[j]["ControlType"].ToString().ToLower() == "tcxdbmemo")
{
item.Width = 460;
}
}
}
else
{
if (drList[j]["ControlType"].ToString().ToLower() == "tfmdbmemo" || drList[j]["ControlType"].ToString().ToLower() == "tcxdbmemo")
{
cell.ColSpan = column;
item.Width = 460;
}
}
panelCell.Width = Unit.Parse((item.Width.Value + 20).ToString());
panelCell.Items.Add(item);
cell.Items.Add(panelCell);
cell1PanelTableLayout.Cells.Add(cell);
}
if (i < strucGroupSetTable.Rows.Count - 1)//画线
{
cellLine = new Cell() { ColSpan = column };
panelLine = new Ext.Net.Panel() { Height = 1, Width = 480 };
cellLine.Items.Add(panelLine);
cell1PanelTableLayout.Cells.Add(cellLine);
}
}
cell1Panel.Items.Add(cell1PanelTableLayout);
lay1_Panel_Table_Cell1.Items.Add(cell1Panel);
lay1_Panel_Table.Cells.Add(lay1_Panel_Table_Cell1);
#endregion
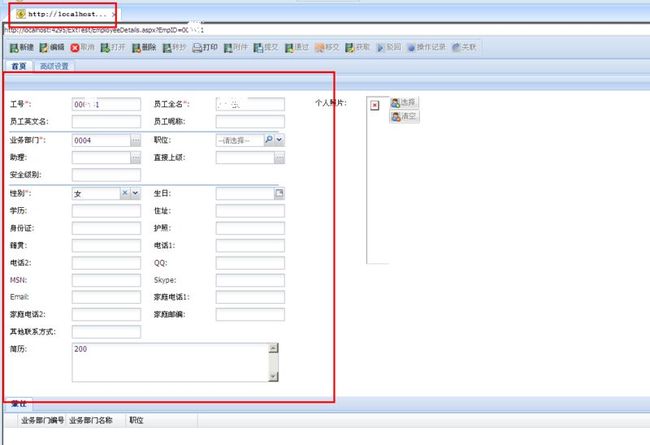
(不足的地方就是要设置长宽)
生成页面的cs就不贴出了,每个人都有自己的架构方法。现在看看,我们搭建的也需要改进。
共同进步
如果碰到这样问题 可以试试 Cell中添加Panel再加控件
作者:PEPE
出处:http://pepe.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。