App 黑白化实现探索,有一行代码实现的方案吗,推荐学习
这么看起来工作量还是很大的。
后来我就在思考,既然 web 端可以这么给整个页面加一个灰度的效果,我们 app 应该也可以呀?
那我们如何给app页面加一个灰度效果呢?
我们的 app 页面正常情况下,其实也是 Canvas 绘制出来的对吧?
Canvas 对应的相关 API 肯定也是支持灰度的。
那么是不是我们在控件绘制的时候,比如 draw 之前设置个灰度效果就可以呢?
好像发现了什么玄机。
1. 尝试给 ImageView 上个灰度效果
那么我们首先通过 ImageView 来验证一下灰度效果的可行性。
我们编写个自定义的 ImageView,叫做:GrayImageView
布局文件是这样的:
很简单,我们放了一个 ImageView 用来做对比。
看下 GrayImageView 的代码:
public class GrayImageView extends AppCompatImageView {
private Paint mPaint = new Paint();
public GrayImageView(Context context, AttributeSet attrs) {
super(context, attrs);
ColorMatrix cm = new ColorMatrix();
cm.setSaturation(0);
mPaint.setColorFilter(new ColorMatrixColorFilter(cm));
}
@Override
public void draw(Canvas canvas) {
canvas.saveLayer(null, mPaint, Canvas.ALL_SAVE_FLAG);
super.draw(canvas);
canvas.restore();
}
}
在分析代码之前,我们看下效果图:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Nz0w2uy2-1630841092587)(https://user-gold-cdn.xitu.io/2020/4/4/171458144c8df964?imageView2/0/w/1280/h/960/ignore-error/1)]
很完美,我们成功把 wanandroid图标搞成了灰色。
看一眼代码,代码非常简单,我们复写了draw 方法,在该方法中给canvas 做了一下特殊处理。
什么特殊处理呢?其实就是设置了一个灰度效果。
在 App中,我们对于颜色的处理很多时候会采用颜色矩阵,是一个4*5的矩阵,原理是这样的:
[ a, b, c, d, e,
f, g, h, i, j,
k, l, m, n, o,
p, q, r, s, t ]
应用到一个具体的颜色[R, G, B, A]上,最终颜色的计算是这样的:
R’ = a*R + b*G + c*B + d*A + e;
G’ = f*R + g*G + h*B + i*A + j;
B’ = k*R + l*G + m*B + n*A + o;
A’ = p*R + q*G + r*B + s*A + t;
是不是看起来很难受,没错我也很难受,看到代数就烦。
既然大家都难受,那么Android 就比较贴心了,给我们搞了个ColorMartrix类,这个类对外提供了很多 API,大家直接调用 API 就能得到大部分想要的效果了,除非你有特别特殊的操作,那么可以自己通过矩阵去运算。
像灰度这样的效果,我们可以通过饱和度 API来操作:
setSaturation(float sat)
传入 0 就可以了,你去看源码,底层传入了一个特定的矩阵去做的运算。
ok,好了,忘掉上面说的,就记得你有个 API 能把 canvas 绘制出来的东西搞成灰的就行了。
那么我们已经实现了把 ImageView 弄成了灰度,TextView 可以吗?Button可以吗?
2. 尝试举一反三
我们来试试TextView、Button。
代码完全一样哈,其实就是换了个实现类,例如 GrayTextView:
public class GrayTextView extends AppCompatTextView {
private Paint mPaint = new Paint();
public GrayTextView(Context context, AttributeSet attrs) {
super(context, attrs);
ColorMatrix cm = new ColorMatrix();
cm.setSaturation(0);
mPaint.setColorFilter(new ColorMatrixColorFilter(cm));
}
@Override
public void draw(Canvas canvas) {
canvas.saveLayer(null, mPaint, Canvas.ALL_SAVE_FLAG);
super.draw(canvas);
canvas.restore();
}
}
没任何区别,GrayButton 就不贴了,我们看布局文件:
对应的效果图:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mj5prr0T-1630841092589)(https://user-gold-cdn.xitu.io/2020/4/4/1714581a54b2a078?imageView2/0/w/1280/h/960/ignore-error/1)]
可以看到 TextView,Button 也成功的把红色的字体换成了灰色。
这个时候你是不是忽然感觉自己会了?
其实我们只要把各种相关的 View 换成这种自定义 View,利用 appcompat换肤那一套,不需要 Server 参与了,客户端搞搞就行了。
是吗?我们需要把所有的 View 都换成自定义的 View吗?
这听起来成本也挺高呀。
再想想还有更简单的吗?
3. 往上看一眼
虽然刚才的布局文件很简单,但是邀请你再去看一眼刚才的布局文件,我要问你问题了:
看好了吧。
- 请问上面的 xml 中,ImageView的父 View 是谁?
- TextView 的父 View 是谁?
- Button 的父 View 是谁?
有没有一点茅塞顿开!
我们需要一个个自定义吗?
父 View 都是 LinearLayout,我们搞个 GrayLinearLayout 不就行了,其内部的 View 都会变成灰色,毕竟 Canvas 对象是往下传递的。
我们来试试:
GrayLinearLayout:
public class GrayLinearLayout extends LinearLayout {
private Paint mPaint = new Paint();
public GrayLinearLayout(Context context, AttributeSet attrs) {
super(context, attrs);
ColorMatrix cm = new ColorMatrix();
cm.setSaturation(0);
mPaint.setColorFilter(new ColorMatrixColorFilter(cm));
}
@Override
public void draw(Canvas canvas) {
canvas.saveLayer(null, mPaint, Canvas.ALL_SAVE_FLAG);
super.draw(canvas);
canvas.restore();
}
@Override
protected void dispatchDraw(Canvas canvas) {
canvas.saveLayer(null, mPaint, Canvas.ALL_SAVE_FLAG);
super.dispatchDraw(canvas);
canvas.restore();
}
}
代码很简单,但是注意有个细节,我们也复写了 dispatchDraw,为什么呢?自己思考:
我们更换下 xml:
我们放了蓝色 Logo 的 ImageView,红色字体的 TextView 和 Button,看一眼效果:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ulZIIQvR-1630841092590)(https://user-gold-cdn.xitu.io/2020/4/4/1714581d299f522b?imageView2/0/w/1280/h/960/ignore-error/1)]
完美!
是不是又有点茅塞顿开!
只要我们换了 我们设置的Activity 的根布局就可以了!
Activity 的根布局可能是 LinearLayout,FrameLayout,RelativeLayout,ConstraintLayout…
换个鸡儿…这得换到啥时候,跟刚才有啥区别。
还有思路吗,没什么确定的 View 吗?
再想想。
我们的设置的 Activity 的根布局会放在哪?
android.id.content
是不是这个 Content View 上面?
这个 content view 目前一直是 FrameLayout !
那么我们只要在生成这个android.id.content 对应的 FrameLayout,换成 GrayFrameLayout 就可以了。
怎么换呢?
appcompat 那一套?去搞 LayoutFactory?
确实可以哈,但是那样要设置 LayoutFactory,还需要考虑 appcompat 相关逻辑。
有没有那种不需要去修改什么流程的方案?
4. LayoutInflater 中的细节
还真是有的。
我们的 AppCompatActivity,可以复写 onCreateView 的方法,这个方法其实也是LayoutFactory在构建 View 的时候回调出来的,一般对应其内部的mPrivateFactory。
他的优先级低于 Factory、Factory2,相关代码:
if (mFactory2 != null) {
view = mFactory2.onCreateView(parent, name, context, attrs);
} else if (mFactory != null) {
view = mFactory.onCreateView(name, context, attrs);
} else {
view = null;
}
if (view == null && mPrivateFactory != null) {
view = mPrivateFactory.onCreateView(parent, name, context, attrs);
}
if (view == null) {
final Object lastContext = mConstructorArgs[0];
mConstructorArgs[0] = context;
try {
if (-1 == name.indexOf('.')) {
view = onCreateView(parent, name, attrs);
} else {
view = createView(name, null, attrs);
}
### **写在最后**
最后我想说:对于程序员来说,要学习的知识内容、技术有太多太多,要想不被环境淘汰就只有不断提升自己,**从来都是我们去适应环境,而不是环境来适应我们!**
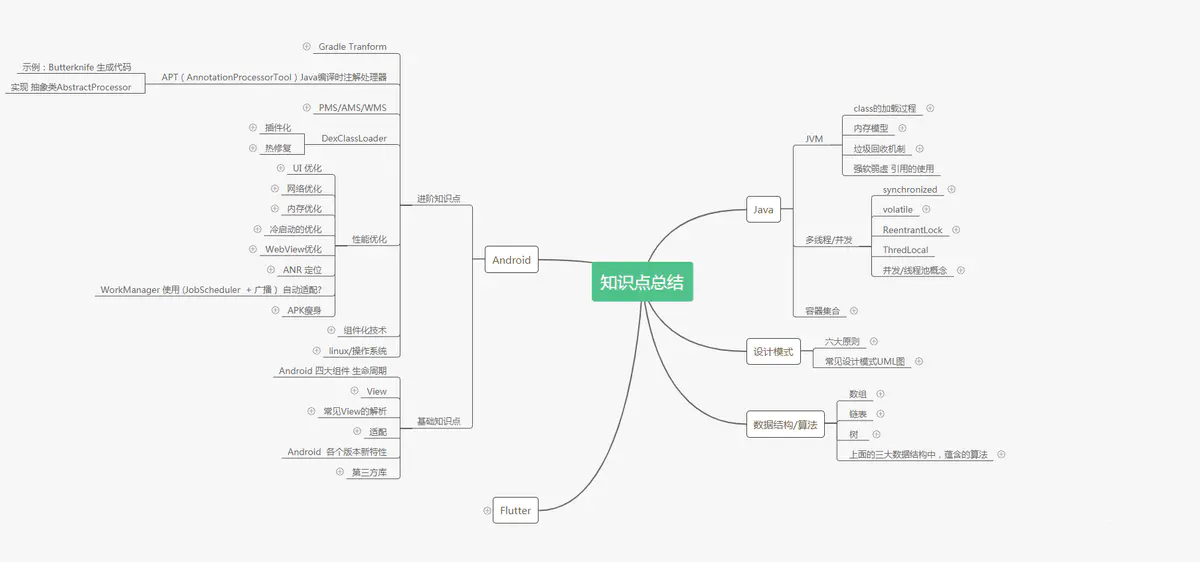
这里附上上述的技术体系图相关的几十套**腾讯、头条、阿里、美团等公司2021年的面试题**,把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含**知识脉络 + 诸多细节**,由于篇幅有限,这里以图片的形式给大家展示一部分。
**相信它会给大家带来很多收获:**


**[CodeChina开源项目:《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》](https://codechina.csdn.net/m0_60958482/android_p7)**
不被环境淘汰就只有不断提升自己,**从来都是我们去适应环境,而不是环境来适应我们!**
这里附上上述的技术体系图相关的几十套**腾讯、头条、阿里、美团等公司2021年的面试题**,把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含**知识脉络 + 诸多细节**,由于篇幅有限,这里以图片的形式给大家展示一部分。
**相信它会给大家带来很多收获:**
[外链图片转存中...(img-6eMp7Gtl-1630841092592)]
[外链图片转存中...(img-fTUgRKDR-1630841092596)]
**[CodeChina开源项目:《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》](https://codechina.csdn.net/m0_60958482/android_p7)**
> 当程序员容易,当一个优秀的程序员是需要不断学习的,从初级程序员到高级程序员,从初级架构师到资深架构师,或者走向管理,从技术经理到技术总监,每个阶段都需要掌握不同的能力。早早确定自己的职业方向,才能在工作和能力提升中甩开同龄人。