- Node.js 中的 Event 模块详解
小灰灰学编程
Node.jsnode.js前端
Node.js中的Event模块是实现事件驱动编程的核心模块。它基于观察者模式,允许对象(称为“事件发射器”)发布事件,而其他对象(称为“事件监听器”)可以订阅并响应这些事件。这种模式非常适合处理异步操作和事件驱动的场景。1.概念1.1事件驱动编程事件驱动编程是一种编程范式,程序的执行流程由事件(如用户输入、文件读取完成、网络请求响应等)决定。Node.js的核心设计理念就是基于事件驱动的非阻塞I
- JavaScript的魔法世界:巧妙之处与实战技巧
skyksksksksks
综合个人杂记javascript开发语言html5css前端
一、从浏览器玩具到全栈利器的蜕变之路JavaScript诞生于1995年,原本只是网景公司为浏览器设计的"小脚本"。谁能想到这个曾被戏称为"玩具语言"的家伙,如今已蜕变成支撑现代Web开发的擎天柱?就像一只破茧成蝶的幼虫,JavaScript经历了ECMAScript标准的持续进化,在Node.js的加持下突破了浏览器的桎梏,实现了从客户端到服务端的华丽转身。V8引擎的涡轮增压让它跑得比猎豹还快,
- Electron学习
星空0107
electronjavascriptecmascript
Electron的简介Electron基于chromium和Node.js,让我们可以使用Javascript,HTML,CSS构建跨平台的桌面应用程序,同时Electron兼容Mac,Window,和Linux,可以构建出三个平台的应用程序Electron的安装运行cmd,输入npminit,然后一直按enter换行即可输入cnpmielectron-S(如果电脑没有安装cnpm会报错,需要安装
- electron学习笔记
weixin_46452138
electron学习javascript
electron个人学习笔记一、electron简单了解Electron是一个跨平台的、基于Web前端技术的桌面GUI应用程序开发框架。可以使用HTML、CSS来绘制界面和控制布局,使用JavaScript来控制用户行为和业务逻辑,使用Node.js来通信、处理音频视频等,几乎所有的Web前端技术和框架(jQuery、Vue、React、Angular等)都可以应用到桌面GUI开发中。二、开发前基
- socket io 前后端样例
漫无目的行走的月亮
python开发语言
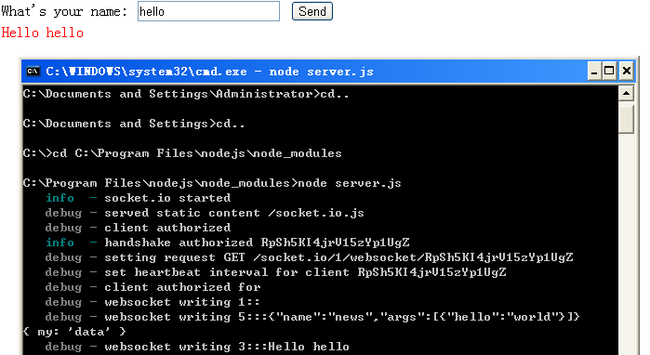
Socket.IO是一个用于实现实时双向通信的库,最初是为Node.js开发的,用于解决WebSocket在不同浏览器和网络环境中的兼容性问题。它提供了一个统一的API,使得开发者可以轻松实现实时双向通信,而不必担心底层传输协议的差异。目前,Socket.IO不仅支持Node.js,还扩展到了Python、Java、.NET等多种编程语言和平台。Socket.IO主要由服务器端和客户端两部分组成:
- JS(1-69)
小箌
javascript开发语言学习
01_JS介绍1.1JS是什么1.JavaScript(是什么?)是一种运行在客户端(浏览器)的编程语言,实现人机交互效果。2.作用(做什么?)网页特效(监听用户的一些行为让网页作出对应的反馈)表单验证(针对表单数据的合法性进行判断)数据交互(获取后台的数据,渲染到前端服务端编程(node.js)3.JavaScript的组成(有什么?)ECMAScript:规定了js基础语法核心知识。口比如:变
- ssm毕业设计基于SSM框架的中医养生系统设计与实现[文档+开题+PPT
IT实战课堂
课程设计
选题推荐——以防找不到我们,点击上方订阅专栏✌✌\Java毕设实战项目Python毕设项目源代码asp.net毕业设计项目Uniapp安卓毕业设计项目node.js毕业设计项目python毕业设计微信小程序毕业设计项目php毕业设计文末获取源码联系一、项目介绍1.1研究背景现在大家正处于互联网加的时代,这个时代它就是一个信息内容无比丰富,信息处理与管理变得越加高效的网络化的时代,这个时代让大家的生
- Node.js 中 morgan 依赖详解
yqcoder
node.jshttp网络协议
记录每个HTTP请求的详细信息,方便开发者调试和监控应用程序。一、安装npminstallmorgan二、基本使用constexpress=require("express");constmorgan=require("morgan");constapp=express();//使用morgan中间件,默认日志格式为'dev'app.use(morgan("dev"));app.get("/",(
- Debian/Ubuntu云服务器配置最速实践笔记[1]
打磨怪
最速实践linuxdebianubuntu腾讯云
在腾讯云购买了一台轻量云服务器跑几个机器人用,一篇基础配置的实践笔记系统是Debian11,理论上Ubuntu等衍生版本基本可以无修改地参考添加普通用户安装Docker安装Node.js安装miniconda安装JupyterNotebook及后台启动Q&A参考资料先关机;重置密码(设定root密码);开机添加用户//先切换到rootsuroot//添加一个普通用户sudoadduser//确定该
- 包管理工具npm、yarn、pnpm、cnpm详解
懒羊羊我小弟
前端工程化npm前端yarncnpmnode.js
1.包管理工具1.1npm#安装$node自带npm#基本用法npminstallpackage#安装包npminstall#安装所有依赖npminstall-gpackage#全局安装npmuninstallpackage#卸载包npmupdatepackage#更新包npmrunscript#运行脚本#特点-Node.js默认包管理器-依赖平铺结构-包安装慢-磁盘空间占用大1.2yarn#安装
- NPM如何更换淘宝镜像——Node.js国内镜像配置教程
孽小倩
nodejsjavascriptnode.jsnpm前端
在国内使用npm安装Node.js包时,由于网络环境的原因,下载速度可能非常慢。为了解决这个问题,很多开发者会选择使用淘宝镜像(现在由npmmirror.com维护)。本文将带你一步一步完成更换npm源为淘宝镜像的配置,提升安装速度。一、为什么要更换淘宝镜像?默认情况下,npm使用的是官方源,这个源的速度在国内相对较慢,特别是在一些需要下载大量依赖的情况下,可能会出现下载失败或者等待时间过长的情况
- 探索Node.js的原生插件新境界:使用`node-gyp`
洪新龙
探索Node.js的原生插件新境界:使用node-gypnode-gypNode.jsnativeaddonbuildtool项目地址:https://gitcode.com/gh_mirrors/no/node-gyp在Node.js的生态系统中,将高性能的C/C++代码融入到JavaScript世界已经成为提升应用性能的关键手段。今天,我们要向大家隆重推荐一个不可或缺的工具——node-gyp
- 全面了解 Node.js、npm、yarn、node-gyp、Python、Visual Studio 和 Electron 的关联性
古木12345
node.jsnpmpythonelectronyarn
好的,以下是一个全面且深入的详细解析,针对Electron桌面开发工具链及其相关依赖,包含每个关键模块(Node.js、npm、yarn、Python、node-gyp、VisualStudio、Electron)及其实现原理、功能、关联性和使用示例,确保您能完整理解这些工具的用途和关联性。一、基础工具链模块详细介绍1.Node.js1.1功能概述Node.js是一个运行时环境,它允许开发者在服务
- Node.js 环境搭建指南(手动下载并安装Node.js)
MAX_WT
node.js服务器javascript
在服务器上部署Node.js环境是开发全栈应用、运行JavaScript服务端代码的基础步骤。本文将详细介绍如何在Linux服务器上搭建Node.js环境,并验证其是否正常运行。本文适合初学者和有一定经验的开发者参考。一、服务器环境准备1.添加GitHubHosts由于某些网络环境下访问GitHub可能较慢或不稳定,我们可以通过修改/etc/hosts文件来加速访问。操作步骤:1.使用vi编辑器打
- Node.js的REST简介以及express框架
2764150442
restfulnode.jsmysql
1.REST简介REST是指表述性状态传递(RepresentationalStateTransfer,简称REST),是RoyFielding博士在2000年他的博士论文中提出来的一种软件架构风格。表述性状态转移是一组架构约束条件和原则。满足这些约束条件和原则的应用程序或设计就是RESTful。需要注意的是,REST是设计风格而不是标准。REST通常基于使用HTTP、URI和XML(标准通用标记
- Node.js RESTful API
大哥的打嗝
Node.jsrestfulnode.jsjson
RESTfulAPI是一种构建网络应用程序的架构风格,它遵循REST(RepresentationalStateTransfer)架构原则。在RESTfulAPI中,我们使用HTTP协议的标准方法(如GET、POST、PUT、DELETE)来操作资源。在Node.js中,我们可以使用Express框架来构建RESTfulAPI。首先,我们需要安装express模块,在终端执行npminstalle
- Node.js RESTful API 框架
温宝沫Morgan
推荐项目:Node.jsRESTfulAPI框架去发现同类优质开源项目:https://gitcode.com/项目简介是一个用于构建RESTfulAPI的轻量级Node.js框架。它提供了一种简单易用的方式,让你能够快速地创建、管理和部署RESTful服务。功能与用途易于使用:该框架采用了直观且易于理解的设计模式,使得开发人员可以轻松上手。模块化设计:基于Mongoose模型进行操作,可方便地实
- Python的那些事第二十三篇:Express(Node.js)与 Python:一场跨语言的浪漫邂逅
暮雨哀尘
Python的那些事linuxpythonnode.jsexpress服务器开发语言web开发
摘要在当今的编程世界里,Node.js和Python像是两个性格迥异的超级英雄,一个以速度和灵活性著称,另一个则以强大和优雅闻名。本文将探讨如何通过Express框架将Node.js和Python结合起来,打造出一个高效、有趣的Web应用。我们将通过一系列幽默风趣的实例和表格,展示这种跨语言合作的无限可能。如果你厌倦了单调的技术论文,那么这篇论文绝对能让你眼前一亮!1.引言:当Node.js遇上P
- TypeScript 与后端开发Node.js
m0_74825746
面试学习路线阿里巴巴typescriptnode.jsjavascript
文章目录一、搭建TypeScript+Node.js项目(一)初始化项目并安装相关依赖1、创建项目目录并初始化2、安装必要的依赖包(二)配置TypeScript编译选项(如模块解析方式适合后端)二、编写服务器代码(一)定义路由类型(使用Express等框架)(二)处理请求和响应的类型(包括中间件的类型)1、请求类型处理2、响应类型处理3、中间件类型处理三、数据库交互(一)使用Type-Safe的数
- Node.js使用教程
m0_74824112
面试学习路线阿里巴巴node.jsvim编辑器
Node.js使用教程Node.js是一个基于ChromeV8引擎的JavaScript运行环境,它让JavaScript运行在服务器端。以下是一个简单的Node.js使用教程:一、Node.js开发环境和编译1.1安装Node.js访问Node.js官网下载并安装适合您操作系统的Node.js版本。1.2创建一个Node.js项目在您的工作目录中,创建一个新的文件夹作为项目目录,例如命名为my_
- 趣学 Node.js:Node.js 是个啥?
人工智能_SYBH
课程推荐2025年前后端实战项目node.jsjavascript前端
趣学Node.js-死月-掘金小册带你重新体悟Node.js之美。「趣学Node.js」由死月撰写,2109人购买https://s.juejin.cn/ds/SVKWR9J/在这里,我们先装作对Node.js不了解,从头来过吧。你有没有假装不了解Node.js我不知道,但我就当作你不了解了。本节会跟大家详细剖析一下Node.js到底是个什么东西。在它官网上是这么讲的:Node.js®isanop
- Node.js 中的 fs 模块详解
小灰灰学编程
Node.jsnode.js前端
fs(FileSystem)模块是Node.js的核心模块之一,用于处理文件系统的操作,包括文件的读取、写入、删除、重命名等。它提供了同步和异步两种操作方式,适用于不同的场景。1.前置知识1.1文件系统文件系统是操作系统用于管理文件和目录的一种机制。Node.js通过fs模块提供了对文件系统的访问能力。1.2同步与异步同步操作:阻塞代码执行,直到操作完成。异步操作:非阻塞,通过回调函数、Promi
- Node.js 调用 DeepSeek API 完整指南
m0_74823490
面试学习路线阿里巴巴node.js
简介本文将介绍如何使用Node.js调用DeepSeekAPI,实现流式对话并保存对话记录。Node.js版本使用现代异步编程方式实现,支持流式处理和错误处理。1.环境准备1.1系统要求Node.js14.0或更高版本npm包管理器1.2项目结构deepseek-project/├──main.js#主程序├──package.json#项目配置文件└──conversation.txt#对话记录
- node js怎么进行打包发布linux,Node.js JXcore 打包
weixin_39851457
nodejs怎么进行打包发布linux
Node.jsJXcore打包Node.js是一个开放源代码、跨平台的、用于服务器端和网络应用的运行环境。JXcore是一个支持多线程的Node.js发行版本,基本不需要对你现有的代码做任何改动就可以直接线程安全地以多线程运行。这篇文章主要是要向大家介绍JXcore的打包功能。JXcore安装下载JXcore安装包,并解压,在解压的的目录下提供了jx二进制文件命令,接下来我们主要使用这个命令。步骤
- 2025年如何选择合适的微服务工具
zxzy_org
微服务架构云原生算法
选择合适的工具是成功实施微服务架构的关键,而2025年市场上可供选择的工具种类更加丰富,这也让开发者需要更为谨慎地做出决策。首先,需要根据团队的技术栈选择合适的开发框架。例如,Java开发者可以选择SpringBoot,而Node.js开发者可能更倾向于使用Express或NestJS。其次,在服务通信方面,工具的选择应基于业务需求。如果追求低延迟和高效数据传输,gRPC是一个值得考虑的方案;而对
- 如何用源码快速搭建属于你的外卖系统?
万岳科技系统开发
外卖系统开发外卖系统外卖系统源码开源uniappjavascript
开发一个外卖系统可能听起来很复杂,但如果你有一套完整的源码,那么搭建过程就会变得简单许多。本文将为你详细讲解如何使用现成的源码快速搭建一个外卖系统,并通过具体的代码示例来帮助你理解和实施这个过程。一、准备工作在开始搭建之前,你需要做好以下准备工作:开发环境搭建:下载并安装开发工具,例如VisualStudioCode、MySQL、Node.js或其他符合源码要求的工具。获取源码:在知名的开源平台(
- Windows系统部署Node.js结合内网穿透实现远程访问本地服务
码农阿豪@新空间
好“物”分享windowsnode.js
文章目录前言1.安装Node.js环境2.创建Node.js应用3.公网访问Node.js服务3.1注册cpolar账号3.2下载cpolar客户端3.3创建隧道映射本地端口4.固定公网远程地址前言本文主要介绍如何在Windows系统本地安装Node.js环境并创建应用,并结合cpolar内网穿透工具发布公网实现远程访问本地服务详细流程。Node.js是建立在谷歌Chrome的JavaScript
- 使用Node.js调用Java接口
后端架构魔术师
node.jsjava开发语言编程
Node.js是一个基于ChromeV8引擎的JavaScript运行时,而Java是一种强大的面向对象编程语言。在某些情况下,你可能需要在Node.js应用程序中调用Java接口,以便利用Java的功能和库。本文将介绍如何通过Node.js调用Java接口,并提供相应的源代码示例。一、安装JavaDevelopmentKit(JDK)首先,确保你的系统中已安装JavaDevelopmentKit
- Node.js调用DeepSeek Api 实现本地智能聊天的简单应用
phper8
node.js
在人工智能快速发展的今天,如何快速构建一个智能对话应用成为了开发者们普遍关注的话题。本文将为大家介绍一个基于Node.js的命令行聊天应用,它通过调用硅基流动(SiliconFlow)的API接口,实现了与DeepSeek模型的智能对话功能。这个项目不仅实现了流式响应输出,还提供了对话记录的自动保存功能,是一个非常实用的AI对话工具。代码下载:https://gitee.com/phpervip/
- 常见的 Web 攻击方式有哪些,如何防御?
程序员黄同学
前端开发JavaScriptJava面试题前端
一、XSS攻击(跨站脚本攻击)攻击原理:恶意脚本通过用户输入注入页面,分为存储型(数据库持久化)、反射型(URL参数注入)、DOM型(客户端脚本修改)防御方案://1.输入过滤(Node.js示例)constxss=require('xss');constcleanContent=xss(userInput);//过滤alert(1)等标签//2.设置CSP响应头(Koa中间件示例)app.use
- java封装继承多态等
麦田的设计者
javaeclipsejvmcencapsulatopn
最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。
1、final关键字
译为:最终的
&
- F5与集群的区别
bijian1013
weblogic集群F5
http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。
F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似
- LeetCode[Math] - #7 Reverse Integer
Cwind
java题解MathLeetCodeAlgorithm
原题链接:#7 Reverse Integer
要求:
按位反转输入的数字
例1: 输入 x = 123, 返回 321
例2: 输入 x = -123, 返回 -321
难度:简单
分析:
对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但
- BufferedOutputStream
周凡杨
首先说一下这个大批量,是指有上千万的数据量。
例子:
有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中!
select t.msisd
- linux下模拟按键输入和鼠标
被触发
linux
查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices
设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。
linux/in
- ContentProvider初体验
肆无忌惮_
ContentProvider
ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。
在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。
如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte
- 关于Spring MVC项目(maven)中通过fileupload上传文件
843977358
mybatisspring mvc修改头像上传文件upload
Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。
1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar
因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定)
<!-- 文件上传 start by zhangyd-c --&g
- 使用svnkit api,纯java操作svn,实现svn提交,更新等操作
aigo
svnkit
原文:http://blog.csdn.net/hardwin/article/details/7963318
import java.io.File;
import org.apache.log4j.Logger;
import org.tmatesoft.svn.core.SVNCommitInfo;
import org.tmateso
- 对比浏览器,casperjs,httpclient的Header信息
alleni123
爬虫crawlerheader
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException
{
String type=req.getParameter("type");
Enumeration es=re
- java.io操作 DataInputStream和DataOutputStream基本数据流
百合不是茶
java流
1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到
2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。
- 车辆保险理赔案例
bijian1013
车险
理赔案例:
一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。
赔付建议和方案:
客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”;
如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业
- 学习Spring必学的Java基础知识(5)—注解
bijian1013
javaspring
文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。
有必要对
- 【Struts2一】Struts2 Hello World
bit1129
Hello world
Struts2 Hello World应用的基本步骤
创建Struts2的Hello World应用,包括如下几步:
1.配置web.xml
2.创建Action
3.创建struts.xml,配置Action
4.启动web server,通过浏览器访问
配置web.xml
<?xml version="1.0" encoding="
- 【Avro二】Avro RPC框架
bit1129
rpc
1. Avro RPC简介 1.1. RPC
RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包
从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R
- lua set get cookie
ronin47
lua cookie
lua:
local access_token = ngx.var.cookie_SGAccessToken
if access_token then
ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000"
end
- java-打印不大于N的质数
bylijinnan
java
public class PrimeNumber {
/**
* 寻找不大于N的质数
*/
public static void main(String[] args) {
int n=100;
PrimeNumber pn=new PrimeNumber();
pn.printPrimeNumber(n);
System.out.print
- Spring源码学习-PropertyPlaceholderHelper
bylijinnan
javaspring
今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug
当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复:
详见:
http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug
- [逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?
comsci
拓扑
如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢?
是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成
- ITEYE 都换百度推广了
cuisuqiang
GoogleAdSense百度推广广告外快
以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。
为什么个人博客设置里面还是Google AdSense呢?
都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。
什么时候能从ITEYE上来点外快,哪怕少点
- 新浪微博技术架构分析
dalan_123
新浪微博架构
新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第
- 玩转ARP攻击
dcj3sjt126com
r
我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98
- PHP编码规范
dcj3sjt126com
编码规范
一、文件格式
1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例
- linux 脱机管理(nohup)
eksliang
linux nohupnohup
脱机管理 nohup
转载请出自出处:http://eksliang.iteye.com/blog/2166699
nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下
nohup [命令与参数] --在终端机前台工作
nohup [命令与参数] & --在终端机后台工作
但是这个命令需要注意的是,nohup并不支持bash的内置命令,所
- BusinessObjects Enterprise Java SDK
greemranqq
javaBOSAPCrystal Reports
最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。
首先,我是尝试用JAVA JSP 去访问的。
官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja
- 系统负载剧变下的管控策略
iamzhongyong
高并发
假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。
1、水平扩展
这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。
2、系统分组
假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组
- BitTorrent DHT 协议中文翻译
justjavac
bit
前言
做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。
BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070
- Ubuntu下Java环境的搭建
macroli
java工作ubuntu
配置命令:
$sudo apt-get install ubuntu-restricted-extras
再运行如下命令:
$sudo apt-get install sun-java6-jdk
待安装完毕后选择默认Java.
$sudo update- alternatives --config java
安装过程提示选择,输入“2”即可,然后按回车键确定。
- js字符串转日期(兼容IE所有版本)
qiaolevip
TODateStringIE
/**
* 字符串转时间(yyyy-MM-dd HH:mm:ss)
* result (分钟)
*/
stringToDate : function(fDate){
var fullDate = fDate.split(" ")[0].split("-");
var fullTime = fDate.split("
- 【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析
superlxw1234
sql数据挖掘关联规则
关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。
关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。
例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴
- Spring 5.0 的系统需求,期待你的反馈
wiselyman
spring
Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。
Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。
 下载最新的windows版本,之后安装就可以了(我安在了C盘下)。
下载最新的windows版本,之后安装就可以了(我安在了C盘下)。![]()