《DOT文件编辑方法——论文图片最佳伙伴》
DOT(.dot)是开源工具Graphviz开发的语言,是一门用来画图的脚本语言,主要用来画各种结构示意图和流程图等
下载
- Ubuntu系统
sudo apt install graphviz
- Centos系统
sudo yum install graphviz安装完成后在linux界面输入,查看是否安装完成
dot -version官网地址:Graphviz
使用
编辑生成.dot文件,在linux命令行输入以下命令,生成png图片
dot -Tpng 文件名.dot -o 图片文件名.png语法
dot脚本的语法特别简单,官方doc只有8页。下面简单介绍下dot脚本的一些语法
1.图声明
digraph{
A -> {B C};
B -> C;
} //有向图
graph {
A -- {B C};
B -- C;
} //无向图
subgraph cluster_subgraphName {
} //子图,名称须以 cluster 开头
举例
digraph test {
rankdir = BT //倒置
a; // 变量
b;
subgraph cluster_1 {
c; //子图变量
d;
}
a->c;
a->d;
b->d;
}
2.图属性
- bgcolor:设置图的背景颜色,可以使用rgb值,也可以用#rrggbb编码形式
- label:设置图的描述。label会继承到子图,如果不想子图重复label需手动设置
label在默认情况下显示的就是变量的名字。如果我们想换一个名字可以使用
label来进行修改,以“双引号”表示,label不仅支付字符串,而且支持html,html内容要放在要用<>。html符号可以参考:http://t.csdn.cn/RcE83
- rankdir:设置图的方向,包括:TB(top to bottom)、BT(bottom to top)、LR(left to Right)、RL(right to left)
- rotate:设置图的旋转。如rotata = 90代表旋转90度,默认逆时针
- ratio:设置图的长宽比,可以是一个浮点数,也可以是:fill、compress、auto
图的属性可以写在graph[]里,也可以直接写在外面:
digraph test {
bgcolor = red;
graph [bgcolor = red];
}
3.结点属性
- shape:设置结点形状。包括:Mrecord(圆角矩形)、record(矩形)、circle(圆形)、box(矩形,和record略有区别,下面会讲到)、egg(蛋形)、doublecircle(双圆形)、plaintext(纯文本)、 ellipse(椭圆,默认)
- label:设置结点的显示内容,内容用双引号包含,可以使用转义字符。当结点内容!=结点名时使用
- style:设置结点的样式。包括:filled(填充)、dotted(点状边框)、solid(普通边框)、dashed(虚线边框)、bold(边框加粗)、invis(隐形)
- color:设置边框颜色。可以使用单词形式或者#rrggbb形式
- fillcolor:设置填充颜色,仅style = filled时有效
- width:设置结点宽度
- height:设置结点高度
- perpheries:设置结点边框个数
- fontcolor:设置结点内容颜色。可以使用单词形式或者#rrggbb形式
结点和边的属性设置非常简单,只需要在结点或者边的声明后面加上方括号,然后在方括号里填写属性键值对即可,键值对之间使用逗号进行分割。
a [shape = egg, label = "node a"];
b [shape = circle, label = "node b"];
a -> b [style = dashed, label = "edge a to b"];
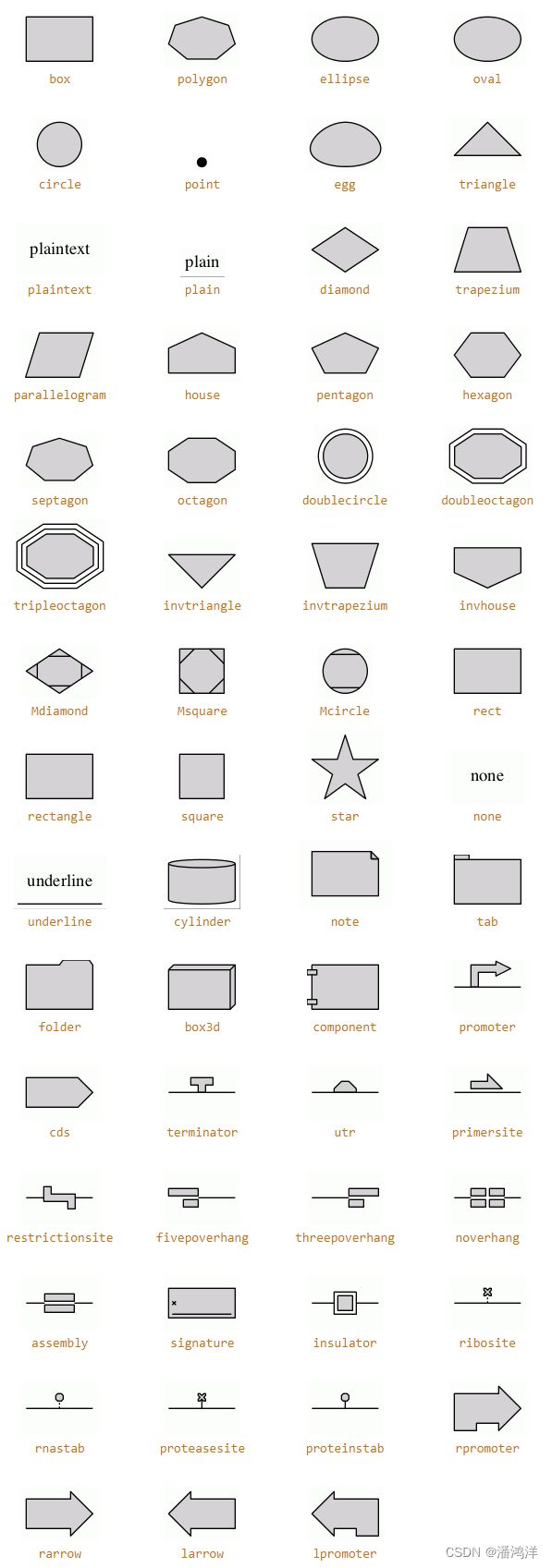
节点形状
4.边属性
- style:设置边的形状。包括:solid(实线)、dashed(虚线)、dotted(点线)、bold(加粗)、invis(隐形)
- label:设置边标签。内容用双引号包含,可以使用转义字符
- color:设置边颜色。可以使用单词形式或者#rrggbb形式
- arrowhead:设置结点箭头样式。包括:none、empty、odiamond等
- splines:边的类型。包括:none(无线)、line(直线)、polyline(折线)、curved(曲线)、ortho(方正线)
使用node[]和edge[]可以分别设置结点和边的全局设置
digraph test {
node [shape = circle];
edge [style = dashed];
}
DAG举例
digraph{
rankdir = BT
x5 [shape=triangle,label=5];
x4 [shape=triangle,label=4];
x3 [shape=triangle,label=3];
x2 [shape=triangle,label=2];
x1 [shape=triangle,label=1];
node [shape=oval];
x9 [style = filled, label=9, fillcolor = salmon];
x8 -> x9;
x7 -> x9;
x2 -> x9;
x8 [style = filled, label=8, fillcolor = salmon];
x6 -> x8;
x7 -> x8;
x1 -> x8;
x7 [style = filled, label=7, fillcolor = salmon];
x5 -> x7;
x4 -> x7;
x2 -> x7;
x6 [style = filled, label=6, fillcolor = salmon];
x1 -> x6;
x2 -> x6;
x3 -> x6;
x10 [shape=invtriangle, label=10];
x9 -> x10
{rank = same; x1; x2; x3; x4; x5;}
}