- git rebase -i 详解
张紫娃
GITgitelasticsearch大数据
gitrebase-i操作指令含义Git信息(引入年份/最低版本)pick§使用该提交,rebase时用来保留某个提交原样不变2007/Gitv1.5.4drop(d)删除该提交2007/Gitv1.5.4reword®修改提交信息2007/Gitv1.5.4edit(e)修改提交内容(可暂停rebase来修改)2007/Gitv1.5.4squash(s)合并到前一个提交(保留提交信息),清理历
- phpexcel 读取数据
http://extjs.org.cn/fatjames/archives/379require_once'/home/PHPExcel_1.8.0/PHPExcel/IOFactory.php';$reader=PHPExcel_IOFactory::createReader('Excel2007');//设置以Excel5格式(Excel97-2003工作簿)$PHPExcel=$reader
- 如何在 ArcGIS 中使用 Microsoft Excel 文件_20250614
Lauren_Lu
arcgismicrosoftexcel
如何在ArcGIS中使用MicrosoftExcel文件软件版本:win11;ArcGIS10.8;Office20241.确认ArcGIS10.8对.xlsx文件的支持ArcGIS10.8支持.xlsx文件(Excel2007及以上格式),但需要安装MicrosoftAccessDatabaseEngine驱动程序来读取这些文件。ArcGIS10.8是一个32位应用程序,因此需要32位的驱动程序
- 利用OpenXml生成Word2007文档
星辰hq
报表openxml文档xmlstylespowerpoint
一、OpenXml简介利用C#生成Word文档并非一定要利用OpenXml技术,至少可以使用微软提供的Office相关组件来编程,不过对于Office2007(确切的说是Word、Excel和PowerPoint2007)及以上版本,微软提供了这些信息组织的另外一种思路:OpenXml技术。OpenXml是微软office2007及之后版本里,对Office信息内容(Word、Excel和Powe
- zigbee笔记:九、ZStack协议栈安装与建立开发工程(CC2530-2.3.0-1.4.0版本)
Devlin_大木哥哥
zigbeeZ-Stackzigbee工程
一、zigbeeCC2530协议栈Z-Stack协议栈由TI公司出品,符合最新的ZigBee2007规范。它支持多平台,其中就包括CC2530芯片。本文的ZStack的安装包为ZStack-CC2530-2.3.0-1.4.0.exe,双击之后直接安装(傻瓜式安装),安装完后生成C:\TexasInstruments\ZStack-CC2530-2.3.0-1.4.0文件夹,文件夹内包括协议栈中各
- 1. ntfs源码分析 ntfs文件系统中mft的b+树
greshem
源码分析
一直好奇ntfs文件系统的mft是如何使用b+树的,今天开始好好把ntfs使用b+树的流程整理出来,涉及到的代码为ntfs-3gntfsprogs的代码在个人的下载里面有.废话不说开始分析.G:_xfile_all_xfile_2020_05\linux_src_chm_2010\ntfs-3g-20070920-BETA.chm1.MFT的数据结构ntfscat/dev/sda6\$MFTmft
- A基础语法.go
是紫焅呢
26字母学习:Go入门篇golang开发语言后端青少年编程visualstudiocode学习方法
前言:Go语言(又称Golang)以其简洁、高效的特性,在编程领域崭露头角。它由Google公司的RobertGriesemer、RobPike和KenThompson于2007年创建,旨在提高编程效率,简化并发编程,同时保持良好的性能。目录一、引言二、第一个Go程序三、变量与数据类型变量声明基本数据类型四、控制流语句条件语句循环语句五、函数函数定义函数调用匿名函数六、数组与切片数组切片七、映射(
- @Import, @ImportResource, @EnableAutoConfiguration, @EnableConfigurationProperties
张紫娃
注解javaspring开发语言
注解名称模块功能引入年份版本是否推荐使用@EnableAspectJAutoProxyspring-aop启用基于AspectJ的AOP自动代理(支持@Aspect切面)2007(注解版2011)Spring2.0(注解3.1)✔️推荐@ImportResourcespring-context导入XML配置文件(如applicationContext.xml)2009Spring3.0⚠️旧项目兼
- UVa1408/LA4018 Flight Control
UVa1408/LA4018FlightControl题目链接题意分析AC代码题目链接 本题是2007年icpc亚洲区域赛成都赛区的F题题意 有一个N行M列的数组(1≤N≤50,1≤M≤9)记录机场各个航班的飞行传感数据,其每个元素都是整数。如果某元素小于等于0,则其一定不是航班的飞行数据。如果某个元素大于0,则其可能是一个航班的飞行数据,也可能和所在行(或列)连续严格递增(或严格递减)的子序
- python win32转pdf 横版竖版_Python实现doc转化pdf
weixin_39631899
pythonwin32转pdf横版竖版
Python实现doc转化pdfpython源码实现doc转化pdf#-*-coding:utf-8-*-#doc2pdf.py:pythonscripttoconvertdoctopdfwithbookmarks!#RequiresOffice2007SP2#Requirespythonforwin32extensionimportsys,osfromwin32com.clientimportD
- 1、企业会计准则--基本准则
wyz191
数据要素/数据资产-政策篇会计准则数据资产数据要素数据资源入表数据资源
根据《国务院关于〈企业财务通则〉、〈企业会计准则〉的批复》(国函[1992]178号)的规定,财政部对《企业会计准则》(财政部令第5号)进行了修订,修订后的《企业会计准则--基本准则》已经部务会议讨论通过,现予公布,自2007年1月1日起施行。二○○六年二月十五日企业会计准则--基本准则第一章总则第一条为了规范企业会计确认、计量和报告行为,保证会计信息质量,根据《中华人民共和国会计法》和其他有关法
- [数值分析方法库:第3版].Cambridge.Press.Numerical.Recipes.3rd.Edition【必备工具书】
点云SLAM
算法机器学习人工智能数值分析算法线性代数优化理论特殊函数与随机数生成
《NumericalRecipes:TheArtofScientificComputing,ThirdEdition(2007)》的目录部分(TableofContents)内容。这本书是数值计算领域的经典教材之一,涵盖了从基础数学概念、线性代数、插值与积分,到特殊函数与随机数生成等广泛主题。《科学计算的艺术:数值分析》(第三版)主要章节目录内容(方便查找使用):第1章预备知识1.0引言…第1页1
- 迪米科技DM20075微型测温模组:高精度穿戴式红外测温解决方案
小渝~
非接触式红外测温红外传感器智能穿戴类测温健康医疗
一、迪米DM20075测温模组的介绍:迪米DM20075测温模组搭载的红外温度传感器是一款小型贴片式温度芯片,是目前为止最小型的红外测温模组;超小体积大幅缩减了传统测温模组的空间占用,具备出色的热稳定性,受外部环境影响极小;在智能穿戴领域优势显著,如女性生理周期追踪、持续可靠的体温监测、运动与健康管理等场景;典型应用包括:智能穿戴设备、智能戒指、耳戴式设备、便携式诊断设备及临床护理监测等。二、迪米
- 太牛逼了
lgjlry
互联网黑客技术手机通讯电话生活网络互联网
http://www.sina.com.cn2007年12月06日22:07CCTV《经济半小时》间谍窃听软件让手机成为窃听器只要开通GPRS业务,就可以使用的功能超强的手机窃听软件导语:12月6日,CCTV-2《经济半小时》栏目播出了《揭秘手机变手雷的四大病毒》,节目中记者就手机通信安全问题做了一系列调查,以下为节目文字版。现在全球手机用户总量是33亿户,平均下来算,全球66亿总人口,每两个人就
- 面试相关
suv1234
面试经验等
工作刚刚落实,论文也刚完成,终于有时间对自己的求职历程及求职经验进行总结了。应同学要求,最近准备书写系列文章“我的求职历程及经验分享”,请大家关注,谢谢!(一):求职历程总结2007年1月10日,随着在三方协议上郑重签下自己的名字,我的求职历程终于划上了一个圆满的句号。在这三个月漫长而艰辛的过程中,我付出了很多,经历了很多,也收获了很多。这一路走来,要感谢的人太多太多,尤其要感谢每一个在找工作过程
- Mac 升级 Bash 到最新版本
Ramboooooooo
bashlinux运维Macbash
文章目录一、场景概述二、前置安装三、升级安装四、置为默认(可选)一、场景概述Mac自带的bashshell版本为2007年的发行版本3.2.57(1)-release由于该版本授权为GPLv2,3.2的下一个版本为4.0,使用GNUGeneralPublicLicensev3(GPLv3)授权,苹果一直没有想采用该协议的授权,所以一直没有升级由于在工作中需要编写一些shell脚本,需要对编写的脚本
- macOS 升级 bash 到最新版本
RR1335
小技巧macos
macOS的默认「终端」,千年不变的版本。》〉bash--versionGNUbash,version3.2.57(1)-release(arm64-apple-darwin24)Copyright(C)2007FreeSoftwareFoundation,Inc.官方bash.git-bash已经将bash升级到了5.2的大版本。macOS最新版系统的bash默认是2007年的版本。升级bash
- 用python把CAD模板文件(.dxf)打开并将所有图框打印出来
y731646
python
因个人能力有限,只找到了打开.dxf格式的库,暂时未找到打开.dwg的库,若有可以打开.dwg的库,麻烦告知~因没学过python,代码可能有的不是那么简洁,希望能给别人提供一点帮助,顺便自己做一个记录,望大佬就当看个乐~首先,先说下先要条件:1、文件需要是.dxf格式的文件,AutoCAD软件可以把CAD图纸(.dwg)转换为.dxf格式文件,这里我用的是2007版本的。2、所有图框的所用图层要
- sql date类型转换以及date格式的转换
老刘忙Giser
sql
sqldatetimeconvert2007-05-2317:01如何利用sql将日期由(yyyy-MM-dd00:00:00)直接转换成(yyyy-MM-dd)?可以利用Convert来时行转换...具体的sql中可以这样1、selectleft(varchar,date_time_string,21),10)asdate_timefromtable_name/*些种形式是采用字符串截取的形式实
- OJS期刊管理系统加载问题无法上传排查
ojs期刊系统
ojs系统ojs系统期刊管理期刊系统论文投稿系统期刊出版系统
127.0.0.1––[2025:11:01:20+0100]“GET/index.php/mc/workflow/index/382/3HTTP/1.1”20015888127.0.0.1––[21/Mar/2025:11:01:20+0100]“GET/lib/pkp/styles/fontawesome/fontawesome.css?v=3.3.0.15HTTP/1.1”200778912
- Spring Boot 2.x :通过 spring-boot-starter-hbase 集成 HBase
weixin_43770982
javaSpring职场SpringBootjavajava程序员
本文内容HBase简介和应用场景spring-boot-starter-hbase开源简介集成HBase实战小结一、HBase简介和应用场景1.1HBase是什么?HBase是什么?HBase是在Hadoop分布式文件系统(简称:HDFS)之上的分布式面向列的数据库。而且是2007最初原型,历史悠久。那追根究底,Hadoop是什么?Hadoop是一个分布式环境存储并处理大数据。Hadoop使用Ma
- 英一真题阅读单词笔记 07年
丰锋ff
英语学习笔记笔记
2007年Text1第一段序号单词音标词义1examine[ɪɡˈzæmɪn]v.检查;调查;测验2birth[bɜːθ]n.出生;诞生;分娩3certificate[səˈtɪfɪkət]n.证(明)书4soccer[ˈsɒkə(r)]n.足球5tournament[ˈtʊənəment]n.比赛,锦标赛6WorldCuptournament—世界杯赛事7noteworthy[ˈnəʊtwɜːð
- catti二级笔译综合能力真题_2007年11月catti二级笔译综合能力真题及答案(经典必做)...
协和临床营养科陈
catti二级笔译综合能力真题
PanamagoestopollsonupgradeforcanalPANAMACITY:VoterswereexpectedSundaytoapprovethelargestmodernizationprojectinthe92-yearhistoryofthePanamaCanal,a$5.25billionplantoexpandthewaterwaytoallowforlargership
- 【Python】xlsxwriter的使用
精神病院VIP特级病人
python开发语言
第一章:xlsxwriter入门与核心概念1.1xlsxwriter概述xlsxwriter是一个Python模块,用于将文本、数字、公式以及格式化信息写入MicrosoftExcel2007+.xlsx格式的文件。主要特点:仅创建新文件:这是最重要的特性。它不能读取或修改现有的Excel文件。高性能:对于写入大量数据,xlsxwriter通常比其他库有更好的性能,部分原因在于其流式写入和内存优化
- 第1章:走进Golang
余厌厌厌
golang开发语言
第1章:走进Golang一、Golang简介Go语言(又称Golang)是由Google的RobertGriesemer、RobPike及KenThompson开发的一种开源编程语言。它诞生于2007年,2009年11月正式开源。Go语言的设计初衷是为了在不损失应用程序性能的情况下降低代码的复杂性。它是一种系统级编程语言,具有快速开发、真正的编译语言等特点。二、Go语言的背景和动机(一)硬件技术的
- 浅析Android系统架构及内核
cmd_1990
android系统android开发linux内核系统架构生态系统android平台
Android是Google公司开发的基于Linux平台的开源手机操作系统,它包括操作系统、中间件、用户界面和应用程序,而且不存在任何以往阻碍移动产业创新的专利权障碍,并由Google公司于2007年11月5日正式发布。同时,Google公司组建了一个开放手机联盟,这个联盟由中国移动、摩托罗拉、高通、宏达电和T-Mobile等在内的全球30多家技术和无线应用的领军企业组成,Google通过与运营商
- 实验报告模版Markdown格式
xzc23333333
单片机stm32嵌入式硬件
重庆交通大学信息科学与工程学院《嵌入式系统基础A》课程实验报告(2)班级:物联网工程2001姓名-学号:谢志聪632007060527实验项目名称:STM32串口通信编程实验项目性质:设计性实验所属课程:《嵌入式系统基础A》实验室(中心):南岸校区语音大楼指导教师:娄路完成时间:2021年10月11日一、实验内容和任务了解串口协议和RS-232标准,以及RS232电平与TTL电平的区别;了解"US
- 参考文献起止页码怎么写_参考文献起止页码格式
weixin_39557813
参考文献起止页码怎么写
参考文献起止页码格式参考文献多数出现在论文上,以下是“参考文献起止页码格式”,希望给大家带来帮助!采购专业论文参考文献(一)1]何桢,车建国.精益六西格玛:新竞争优势的来源[J].天津大学学报(社会科学版),2005,(05).[2]王慧.战略采购[J].山东纺织经济,2006,(04).[3]何桢,岳刚,王丽林.六西格玛管理及其实施[J].数理统计与管理,2007,(06).[4]吴跃东,尹丽丽
- Excel快捷键大全 Excel常用快捷键大全
*橙子
办公软件ExcelMac
一个软件最大的用处是提高工作效率,衡量一个软件的好坏,除了是否出名之外,最主就是能否让一个新手更快的学会这个软件和提高工作速度。就拿Excel表格来说吧,平常办公中我们经常会用它来制作表格,统计数据或其他重要工作,有了它,我们的工作变得更加简单、快速。当然,前提是我们必须熟练掌握这款软件,下面小编就为大家献上精心收集的Excel常用快捷键大全,适用于Excel2003、Excel2007、Exce
- java 实现仿word2007字数统计功能
e网情深e
java
近期做一个阅读app,需要统计字符,为了与word保持一致,在网上找了一番,最终找到一个可以使用的,贡献给大家。/***类似word统计字符数**@paramcontext*@return*/publicstaticintgetMSWordsCount(Stringcontext){intwords_count=0;//中文单词Stringcn_words=context.replaceAll("
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,
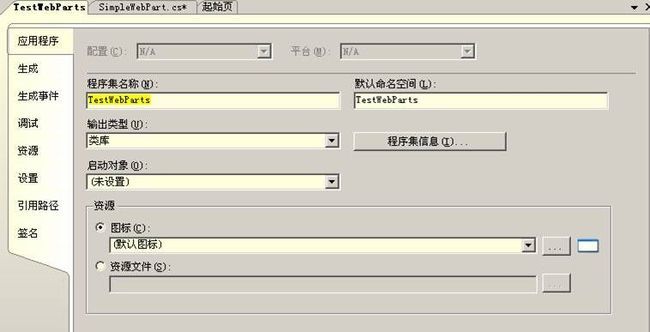
 现在我们可以编译该WebPart了。
现在我们可以编译该WebPart了。






 如增加一个订阅的页面如下:
如增加一个订阅的页面如下:
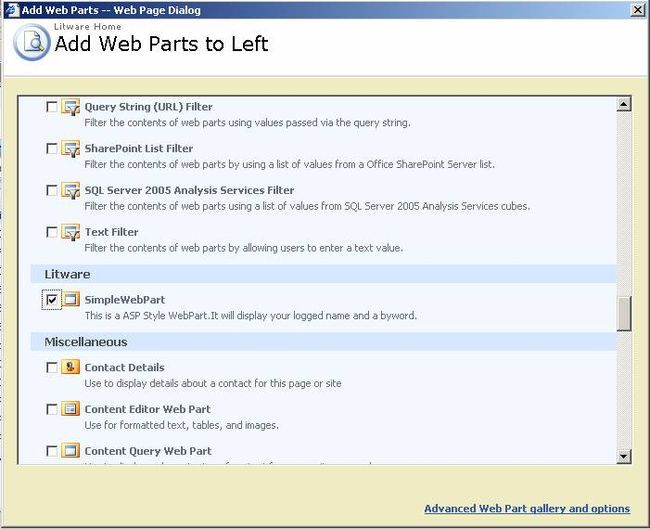
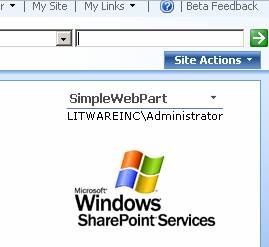
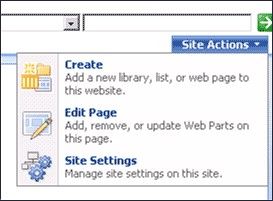
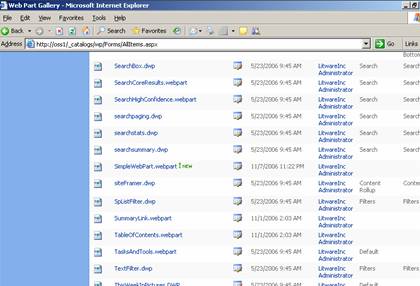
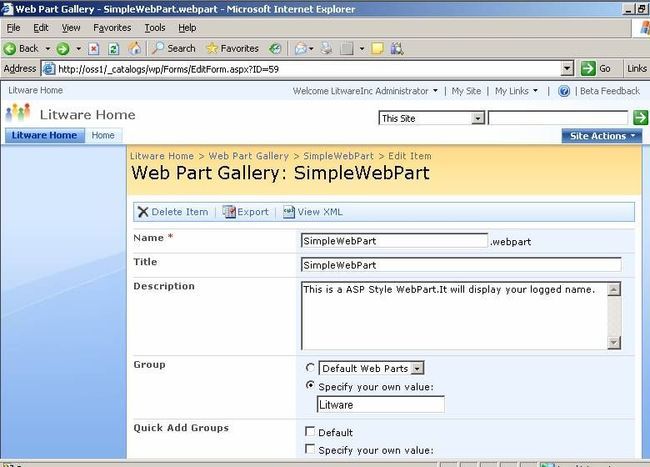
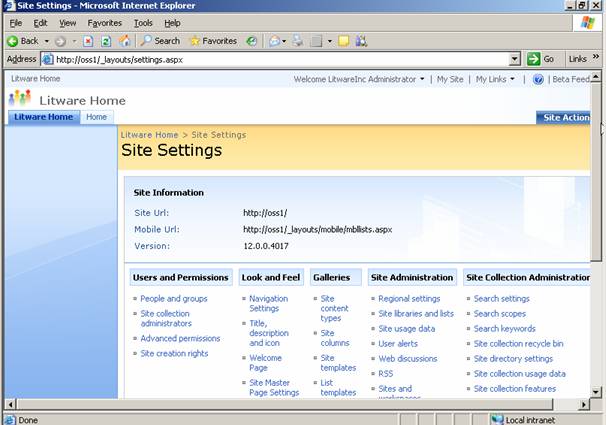
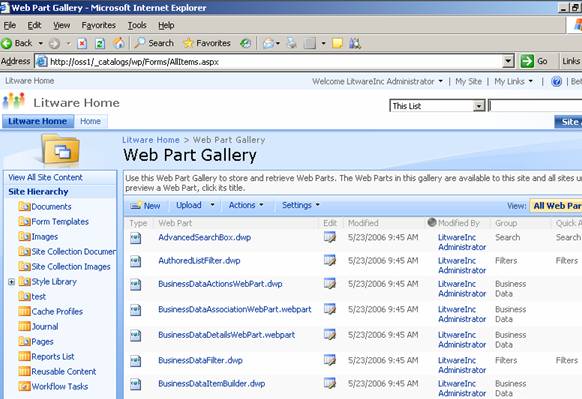
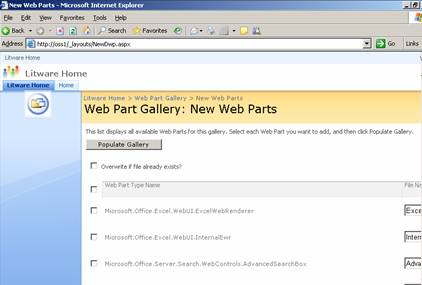
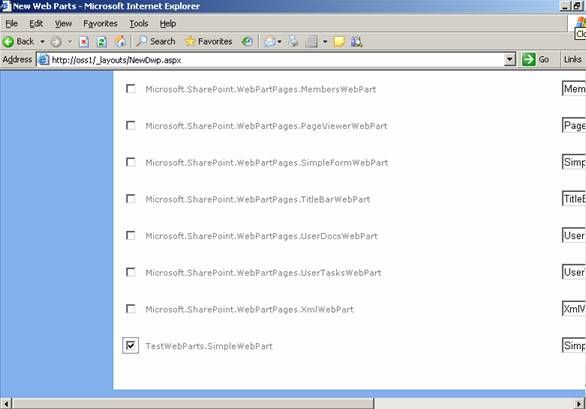
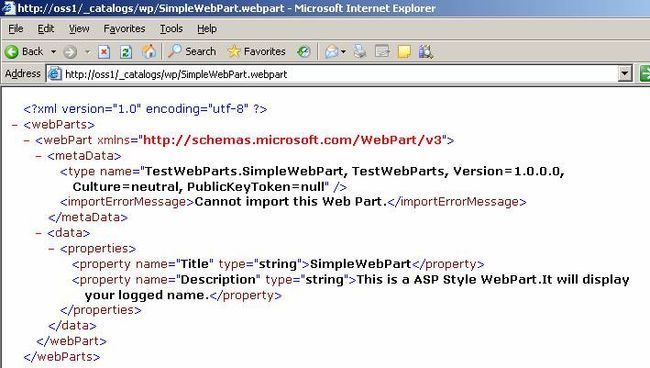
 14、添加WebPart到SharePoint站点
14、添加WebPart到SharePoint站点