form表单相关知识点整理
HTML使用表单向服务器提交请求,表单、表单控件的主要作用就是收集用户输入,当用户提交表单时,用户输入内容将被作为请求参数提交到远程服务器。
1.form元素
功能:用于创建一个表单
重要属性:
1)action:表示当前表单中的内容提交给哪个页面进行处理
2)method:表示当前表单提交的方式,常见的有get和post方式,默认是get提交
2.input元素
表示输入框,有多种形式,可以根据type属性来确定显示哪种输入框。

例:
input

注意:
1)对于type=”radio”来说,如果你只想选择一个,需要给每个input添加一个name属性,属性值也必须一致,如果不添加,就不能满足单选框的需求。
2)input中id要和name一致。
3)对于input,最好给它添加一个name属性,作用是用于将用户输入的内容提交给要处理这个数据的页面。
4)对于input来说,它的type的默认值是text,表示单行文本。
5)每一个input标签都有一个value属性。不同类型的input, value的作用也不同。对于type=”text”来说,value可有可无,因为用户输入的内容都可以提交过去。对于type=”radio”或type=”checkbox”来说,没有value,是提交不了的。
6)GET提交与POST提交:
GET:

如果以get方式进行提交,但没有写上name属性,那么用户输入的内容是提交不了的,但是也会出现?这个标志:

POST:
当用户以post方式提交时,用户输入的内容不会放到地址栏里面,比较安全:
GET会将用户输入的内容放到地址栏里面,使用GET请求不安全;
POST不会将用户输入的内容放到地址栏里面,相对安全。
3.select和option
作用:用来实现下拉列表。
例:
select
4.textarea
作用:提供输入大量文本的输入框。
例:
textarea

注意:
1)fieldset 元素可将表单内的相关元素分组,legend为 fieldset 元素定义标题。
2)autofocus 属性规定当页面加载时 input 元素应该自动获得焦点。手机端进入网页时键盘会自动弹出。
3)placeholder 属性提供可描述输入字段预期值的提示信息。该提示会在输入字段为空时显示,并会在字段获得焦点时消失。
4)autocomplete 属性规定输入字段是否应该启用自动完成功能。自动完成允许浏览器预测对字段的输入。当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。
5)datalist标签定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值。datalist 及其选项不会被显示出来,它仅仅是合法的输入值列表。
6)label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
7)getElementById()查找文档中的一个特定的元素。
8)control.value改变文本值。
9)labels[0].innerHTML改变弹框提示语。
10)文本框的selectionDirection属性针对input的text和textarea元素,当用户在这两个元素中用鼠标选取部分文字时,可以使用该元素来获取选择方向。
11)indeterminate属性设置复选框为“尚未明确选取”状态。
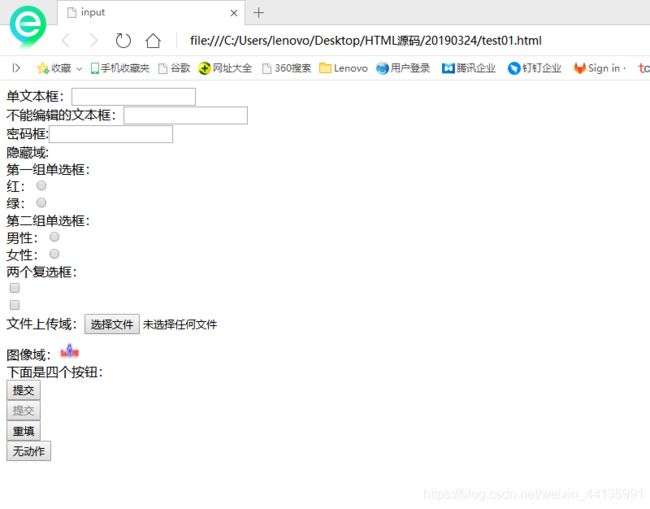
例:
表单


注意:
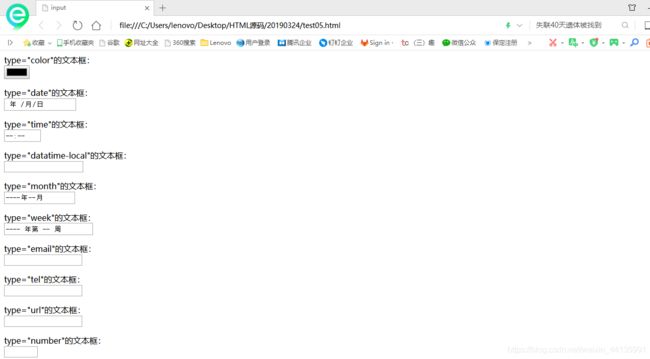
1)type="color"设置颜色。οnchange="a.value=this.value;"显示颜色值。
2)type="date"设置年月日。
3)type="time"设置时分。
4)type="datatime-local"生成一个本地日期,时间选择器。
5)type="month"设置年月。
6)type="week"设置年星期。
7)type="email"输入邮箱地址。
8)type="tel"输入电话号码。
9)type="url"输入链接地址。
10)type="number"输入数字。
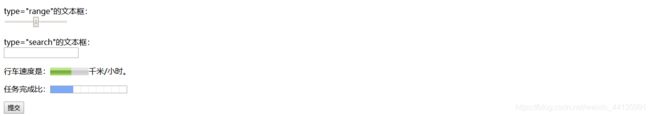
11)type="range"让
当文本框的 type= “range”时, 该文本框内还可以指定如下三个属性:
(1). min : 指定该拖动条的最小值.
(2). max : 指定该拖动条的最大值.
(3). step : 指定该拖动条的步长.
12)type="search"让
13)进度条设置:
行车速度是:
120 千米/小时。
14)进度条设置:
任务完成比:
例:
input


注意:required 属性规定必需在提交之前填写输入字段。如果使用该属性,则字段是必填(或必选)的。
例:
input
音频播放
视频播放

参考链接:https://blog.csdn.net/mr_lp/article/details/50634984
https://www.bbsmax.com/A/kmzLBpnE5G/