一.常用API设置
1.添加顶层节点
//添加顶层节点
QTreeWidgetItem *topItem1 = new QTreeWidgetItem(ui->treeWidget);
topItem1->setText(0,"百度");
ui->treeWidget->addTopLevelItem(topItem1);
2.设置表头隐藏,展开所有项
//隐藏表头
ui->treeWidget->setHeaderHidden(true);
//设置展开
ui->treeWidget->expandAll();
3.顶层节点添加子节点
QTreeWidgetItem *item11 = new QTreeWidgetItem(topItem1);
item11->setText(0,"研发部");
QTreeWidgetItem *item12 = new QTreeWidgetItem(topItem1);
item12->setText(0,"销售部");
QTreeWidgetItem *item13 = new QTreeWidgetItem(topItem1);
item13->setText(0,"人事部");
4.节点可以带一些数据,使用setData()这个接口
//设置数据,可以带多种数据
item11->setData(0,Qt::UserRole,100/*人员数量*/);
item11->setData(0,Qt::UserRole+1,"李彦宏"/*负责人名字*/);
//获得数据
item11->data(0,Qt::UserRole).toInt();
item11->data(0,Qt::UserRole+1).toString();
5.节点可以设置自定义类型,设置图标、flags、文本
//自定义枚举
enum NodeType
{
ROOT = 0,
SON
};
QTreeWidgetItem *item = new QTreeWidgetItem(ROOT);
//item->setIcon();
//item->setText();
//item->setFlags();
二.设置带checkBox
QTreeWidgetItem *topItem2 = new QTreeWidgetItem(ui->treeWidget);
topItem2->setText(0,"腾讯");
topItem2->setCheckState(0,Qt::Checked);
ui->treeWidget->addTopLevelItem(topItem2);
QTreeWidgetItem *item21 = new QTreeWidgetItem(topItem2);
item21->setText(0,"研发部");
item21->setCheckState(0,Qt::Checked);
QTreeWidgetItem *item22 = new QTreeWidgetItem(topItem2);
item22->setText(0,"销售部");
item22->setCheckState(0,Qt::Checked);
QTreeWidgetItem *item23 = new QTreeWidgetItem(topItem2);
item23->setText(0,"人事部");
item23->setCheckState(0,Qt::Checked);
简单的响应一下点击信号,当顶层节点选中,下面的所有子节点全选中
connect(ui->treeWidget,&QTreeWidget::itemClicked,this,
&Form::slotClicked);
void Form::slotClicked(QTreeWidgetItem *item, int column)
{
//简单响应一下选中状态槽函数
for (int i=0; ichildCount(); i++)
{
QTreeWidgetItem *pChildItem = item->child(i);
pChildItem->setCheckState(0,item->checkState(0));
}
}
三.右键菜单
//打开右键菜单属性
ui->treeWidget->setContextMenuPolicy(Qt::CustomContextMenu);
//右键菜单
m_menu = new QMenu(ui->treeWidget);
m_menu->addAction("添加");
m_menu->addAction("删除");
//响应右键菜单信号槽
connect(ui->treeWidget,&QTreeWidget::customContextMenuRequested,
this,&Form::slotMenuPopup);
void Form::slotMenuPopup(const QPoint &pos)
{
m_menu->exec(ui->treeWidget->mapToGlobal(pos));
}
四.设置qss
这里简单设置一下背景色,展开/合并时的图标,item的一些设置,仅供参考。
const QString styles = "QTreeView\
{\
background-color: #5B677A;\
font-size:17px;\
color: white;\
}\
QTreeView::item:hover\
{\
background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #e7effd, stop: 1 #cbdaf1);\
border: 1px solid #bfcde4;\
}\
QTreeView::item:hover\
{\
background: rgb(69, 187, 217);\
}\
QTreeView::item:selected:active\
{\
background: rgb(63, 147, 168);\
}\
QTreeView::item:selected:!active\
{\
background: rgb(63, 147, 168);\
}\
QTreeView::branch\
{\
background:#5B677A;\
}\
QTreeView::branch:has-children:!has-siblings:closed,QTreeView::branch:closed:has-children:has-siblings\
{\
border-image: none;\
background:#5B677A;\
image: url(image/Folder-1.png);\
}\
QTreeView::branch:open:has-children:!has-siblings,QTreeView::branch:open:has-children:has-siblings\
{\
border-image: none;\
background:#5B677A;\
image: url(image/Open-Folder.png);\
}";
调用ui->treeWidget->setStyleSheet(styles);就行了
五.运行效果
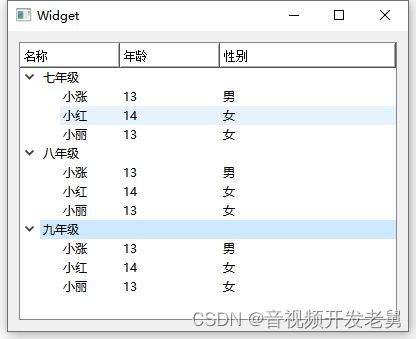
六.多列树
#include "widget.h" #include "ui_widget.h" #includeconst QString sstyle = "\ QHeaderView::section\ {\ background-color: white;\ }"; Widget::Widget(QWidget *parent) : QWidget(parent), ui(new Ui::Widget) { ui->setupUi(this); QStringList strList; strList<<"名称"<<"年龄"<<"性别"; ui->treeWidget->setHeaderLabels(strList); ui->treeWidget->header()->setStyleSheet(sstyle); QTreeWidgetItem *item1 = new QTreeWidgetItem(QStringList()<<"七年级"); ui->treeWidget->addTopLevelItem(item1); QTreeWidgetItem *item11 = new QTreeWidgetItem(QStringList()<<"小涨"<<"13"<<"男"); item1->addChild(item11); QTreeWidgetItem *item12 = new QTreeWidgetItem(QStringList()<<"小红"<<"14"<<"女"); item1->addChild(item12); QTreeWidgetItem *item13 = new QTreeWidgetItem(QStringList()<<"小丽"<<"13"<<"女"); item1->addChild(item13); QTreeWidgetItem *item2 = new QTreeWidgetItem(QStringList()<<"八年级"); ui->treeWidget->addTopLevelItem(item2); QTreeWidgetItem *item21 = new QTreeWidgetItem(QStringList()<<"小涨"<<"13"<<"男"); item2->addChild(item21); QTreeWidgetItem *item22 = new QTreeWidgetItem(QStringList()<<"小红"<<"14"<<"女"); item2->addChild(item22); QTreeWidgetItem *item23 = new QTreeWidgetItem(QStringList()<<"小丽"<<"13"<<"女"); item2->addChild(item23); QTreeWidgetItem *item3 = new QTreeWidgetItem(QStringList()<<"九年级"); ui->treeWidget->addTopLevelItem(item3); QTreeWidgetItem *item31 = new QTreeWidgetItem(QStringList()<<"小涨"<<"13"<<"男"); item3->addChild(item31); QTreeWidgetItem *item32 = new QTreeWidgetItem(QStringList()<<"小红"<<"14"<<"女"); item3->addChild(item32); QTreeWidgetItem *item33 = new QTreeWidgetItem(QStringList()<<"小丽"<<"13"<<"女"); item3->addChild(item33); } Widget::~Widget() { delete ui; } void Widget::on_treeWidget_itemClicked(QTreeWidgetItem *item, int column) { qDebug()< text(0); qDebug()< text(1); qDebug()< text(2); }
到此这篇关于Qt开发之QTreeWidget的使用教程详解的文章就介绍到这了,更多相关Qt QTreeWidget内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!