前端使用elementui的级联选择器去显示省市区
前端使用elementui的级联选择器去显示省市区
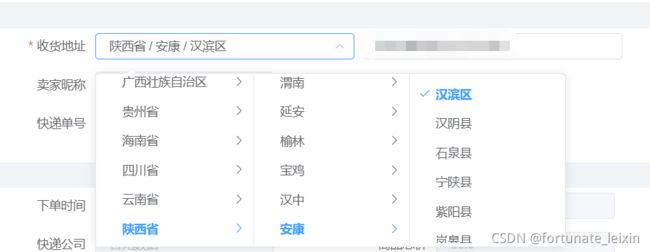
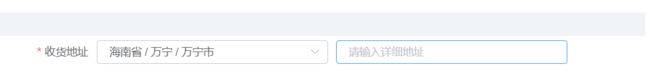
界面展示

修改回显:

代码:
具体实现:
1:引入一个省市区的json文件,格式和el-cascader中要的格式一致,这里以展示广东省的省市区县的数据为例,因为json文件过大这里就不展示了。但是所有省市区的数据要定义在一个数组里面
{
'label': '广东省',
'value': '广东省',
'provinceCode': '510000',
'children': [
{
'label': '东沙群岛',
'value': '东沙群岛',
'children': [
{
'label': '东沙群岛',
'value': '东沙群岛'
}
]
},
{
'label': '广州',
'value': '广州',
'children': [
{
'label': '越秀区',
'value': '越秀区'
},
{
'label': '荔湾区',
'value': '荔湾区'
},
{
'label': '海珠区',
'value': '海珠区'
},
{
'label': '天河区',
'value': '天河区'
},
{
'label': '白云区',
'value': '白云区'
},
{
'label': '黄埔区',
'value': '黄埔区'
},
{
'label': '番禺区',
'value': '番禺区'
},
{
'label': '花都区',
'value': '花都区'
},
{
'label': '南沙区',
'value': '南沙区'
},
{
'label': '增城区',
'value': '增城区'
},
{
'label': '从化区',
'value': '从化区'
},
{
'label': '萝岗区',
'value': '萝岗区'
}
]
},
{
'label': '清远',
'value': '清远',
'children': [
{
'label': '清城区',
'value': '清城区'
},
{
'label': '清新区',
'value': '清新区'
},
{
'label': '英德市',
'value': '英德市'
},
{
'label': '连州市',
'value': '连州市'
},
{
'label': '佛冈县',
'value': '佛冈县'
},
{
'label': '阳山县',
'value': '阳山县'
},
{
'label': '连山壮族瑶族自治县',
'value': '连山壮族瑶族自治县'
},
{
'label': '连南瑶族自治县',
'value': '连南瑶族自治县'
}
]
},
{
'label': '韶关',
'value': '韶关',
'children': [
{
'label': '浈江区',
'value': '浈江区'
},
{
'label': '武江区',
'value': '武江区'
},
{
'label': '曲江区',
'value': '曲江区'
},
{
'label': '乐昌市',
'value': '乐昌市'
},
{
'label': '南雄市',
'value': '南雄市'
},
{
'label': '始兴县',
'value': '始兴县'
},
{
'label': '仁化县',
'value': '仁化县'
},
{
'label': '翁源县',
'value': '翁源县'
},
{
'label': '新丰县',
'value': '新丰县'
},
{
'label': '乳源瑶族自治县',
'value': '乳源瑶族自治县'
}
]
},
{
'label': '梅州',
'value': '梅州',
'children': [
{
'label': '梅江区',
'value': '梅江区'
},
{
'label': '梅县',
'value': '梅县'
},
{
'label': '兴宁市',
'value': '兴宁市'
},
{
'label': '大埔县',
'value': '大埔县'
},
{
'label': '丰顺县',
'value': '丰顺县'
},
{
'label': '五华县',
'value': '五华县'
},
{
'label': '平远县',
'value': '平远县'
},
{
'label': '蕉岭县',
'value': '蕉岭县'
}
]
},
{
'label': '汕头',
'value': '汕头',
'children': [
{
'label': '金平区',
'value': '金平区'
},
{
'label': '龙湖区',
'value': '龙湖区'
},
{
'label': '濠江区',
'value': '濠江区'
},
{
'label': '潮阳区',
'value': '潮阳区'
},
{
'label': '潮南区',
'value': '潮南区'
},
{
'label': '澄海区',
'value': '澄海区'
},
{
'label': '南澳县',
'value': '南澳县'
}
]
},
{
'label': '惠州',
'value': '惠州',
'children': [
{
'label': '惠城区',
'value': '惠城区'
},
{
'label': '惠阳区',
'value': '惠阳区'
},
{
'label': '博罗县',
'value': '博罗县'
},
{
'label': '惠东县',
'value': '惠东县'
},
{
'label': '龙门县',
'value': '龙门县'
},
{
'label': '大亚湾区',
'value': '大亚湾区'
}
]
},
{
'label': '汕尾',
'value': '汕尾',
'children': [
{
'label': '城区',
'value': '城区'
},
{
'label': '陆丰市',
'value': '陆丰市'
},
{
'label': '海丰县',
'value': '海丰县'
},
{
'label': '陆河县',
'value': '陆河县'
}
]
},
{
'label': '河源',
'value': '河源',
'children': [
{
'label': '源城区',
'value': '源城区'
},
{
'label': '紫金县',
'value': '紫金县'
},
{
'label': '龙川县',
'value': '龙川县'
},
{
'label': '连平县',
'value': '连平县'
},
{
'label': '和平县',
'value': '和平县'
},
{
'label': '东源县',
'value': '东源县'
}
]
},
{
'label': '深圳',
'value': '深圳',
'children': [
{
'label': '福田区',
'value': '福田区'
},
{
'label': '罗湖区',
'value': '罗湖区'
},
{
'label': '南山区',
'value': '南山区'
},
{
'label': '宝安区',
'value': '宝安区'
},
{
'label': '龙岗区',
'value': '龙岗区'
},
{
'label': '盐田区',
'value': '盐田区'
},
{
'label': '大鹏新区',
'value': '大鹏新区'
},
{
'label': '坪山新区',
'value': '坪山新区'
},
{
'label': '光明新区',
'value': '光明新区'
},
{
'label': '龙华新区',
'value': '龙华新区'
}
]
},
{
'label': '珠海',
'value': '珠海',
'children': [
{
'label': '香洲区',
'value': '香洲区'
},
{
'label': '斗门区',
'value': '斗门区'
},
{
'label': '金湾区',
'value': '金湾区'
}
]
},
{
'label': '潮州',
'value': '潮州',
'children': [
{
'label': '湘桥区',
'value': '湘桥区'
},
{
'label': '潮安县',
'value': '潮安县'
},
{
'label': '饶平县',
'value': '饶平县'
},
{
'label': '枫溪区',
'value': '枫溪区'
}
]
},
{
'label': '揭阳',
'value': '揭阳',
'children': [
{
'label': '榕城区',
'value': '榕城区'
},
{
'label': '揭东县',
'value': '揭东县'
},
{
'label': '普宁市',
'value': '普宁市'
},
{
'label': '揭西县',
'value': '揭西县'
},
{
'label': '惠来县',
'value': '惠来县'
},
{
'label': '东山区',
'value': '东山区'
}
]
},
{
'label': '东莞',
'value': '东莞',
'children': [
{
'label': '中堂镇',
'value': '中堂镇'
},
{
'label': '南城区',
'value': '南城区'
},
{
'label': '沙田镇',
'value': '沙田镇'
},
{
'label': '长安镇',
'value': '长安镇'
},
{
'label': '东坑镇',
'value': '东坑镇'
},
{
'label': '樟木头镇',
'value': '樟木头镇'
},
{
'label': '莞城区',
'value': '莞城区'
},
{
'label': '石龙镇',
'value': '石龙镇'
},
{
'label': '桥头镇',
'value': '桥头镇'
},
{
'label': '万江区',
'value': '万江区'
},
{
'label': '麻涌镇',
'value': '麻涌镇'
},
{
'label': '虎门镇',
'value': '虎门镇'
},
{
'label': '谢岗镇',
'value': '谢岗镇'
},
{
'label': '石碣镇',
'value': '石碣镇'
},
{
'label': '茶山镇',
'value': '茶山镇'
},
{
'label': '东城区',
'value': '东城区'
},
{
'label': '洪梅镇',
'value': '洪梅镇'
},
{
'label': '道滘镇',
'value': '道滘镇'
},
{
'label': '高埗镇',
'value': '高埗镇'
},
{
'label': '企石镇',
'value': '企石镇'
},
{
'label': '凤岗镇',
'value': '凤岗镇'
},
{
'label': '大岭山镇',
'value': '大岭山镇'
},
{
'label': '松山湖',
'value': '松山湖'
},
{
'label': '清溪镇',
'value': '清溪镇'
},
{
'label': '望牛墩镇',
'value': '望牛墩镇'
},
{
'label': '厚街镇',
'value': '厚街镇'
},
{
'label': '常平镇',
'value': '常平镇'
},
{
'label': '寮步镇',
'value': '寮步镇'
},
{
'label': '石排镇',
'value': '石排镇'
},
{
'label': '横沥镇',
'value': '横沥镇'
},
{
'label': '塘厦镇',
'value': '塘厦镇'
},
{
'label': '黄江镇',
'value': '黄江镇'
},
{
'label': '大朗镇',
'value': '大朗镇'
}
]
},
{
'label': '湛江',
'value': '湛江',
'children': [
{
'label': '赤坎区',
'value': '赤坎区'
},
{
'label': '霞山区',
'value': '霞山区'
},
{
'label': '坡头区',
'value': '坡头区'
},
{
'label': '麻章区',
'value': '麻章区'
},
{
'label': '廉江市',
'value': '廉江市'
},
{
'label': '雷州市',
'value': '雷州市'
},
{
'label': '吴川市',
'value': '吴川市'
},
{
'label': '遂溪县',
'value': '遂溪县'
},
{
'label': '徐闻县',
'value': '徐闻县'
},
{
'label': '经济技术开发区',
'value': '经济技术开发区'
}
]
},
{
'label': '茂名',
'value': '茂名',
'children': [
{
'label': '茂南区',
'value': '茂南区'
},
{
'label': '电白县',
'value': '电白县'
},
{
'label': '高州市',
'value': '高州市'
},
{
'label': '化州市',
'value': '化州市'
},
{
'label': '信宜市',
'value': '信宜市'
},
{
'label': '茂港区',
'value': '茂港区'
}
]
},
{
'label': '肇庆',
'value': '肇庆',
'children': [
{
'label': '端州区',
'value': '端州区'
},
{
'label': '鼎湖区',
'value': '鼎湖区'
},
{
'label': '高要区',
'value': '高要区'
},
{
'label': '四会市',
'value': '四会市'
},
{
'label': '广宁县',
'value': '广宁县'
},
{
'label': '怀集县',
'value': '怀集县'
},
{
'label': '封开县',
'value': '封开县'
},
{
'label': '德庆县',
'value': '德庆县'
}
]
},
{
'label': '云浮',
'value': '云浮',
'children': [
{
'label': '云城区',
'value': '云城区'
},
{
'label': '云安县',
'value': '云安县'
},
{
'label': '罗定市',
'value': '罗定市'
},
{
'label': '新兴县',
'value': '新兴县'
},
{
'label': '郁南县',
'value': '郁南县'
}
]
},
{
'label': '佛山',
'value': '佛山',
'children': [
{
'label': '禅城区',
'value': '禅城区'
},
{
'label': '南海区',
'value': '南海区'
},
{
'label': '顺德区',
'value': '顺德区'
},
{
'label': '三水区',
'value': '三水区'
},
{
'label': '高明区',
'value': '高明区'
}
]
},
{
'label': '中山',
'value': '中山',
'children': [
{
'label': '南头镇',
'value': '南头镇'
},
{
'label': '神湾镇',
'value': '神湾镇'
},
{
'label': '东凤镇',
'value': '东凤镇'
},
{
'label': '五桂山镇',
'value': '五桂山镇'
},
{
'label': '黄圃镇',
'value': '黄圃镇'
},
{
'label': '小榄镇',
'value': '小榄镇'
},
{
'label': '石岐山街道',
'value': '石岐山街道'
},
{
'label': '横栏镇',
'value': '横栏镇'
},
{
'label': '三角镇',
'value': '三角镇'
},
{
'label': '港口镇',
'value': '港口镇'
},
{
'label': '沙溪镇',
'value': '沙溪镇'
},
{
'label': '板芙镇',
'value': '板芙镇'
},
{
'label': '沙朗镇',
'value': '沙朗镇'
},
{
'label': '东升镇',
'value': '东升镇'
},
{
'label': '阜沙镇',
'value': '阜沙镇'
},
{
'label': '民众镇',
'value': '民众镇'
},
{
'label': '东区街道',
'value': '东区街道'
},
{
'label': '火炬开发区',
'value': '火炬开发区'
},
{
'label': '西区街道',
'value': '西区街道'
},
{
'label': '南区街道',
'value': '南区街道'
},
{
'label': '古镇',
'value': '古镇'
},
{
'label': '坦洲镇',
'value': '坦洲镇'
},
{
'label': '大涌镇',
'value': '大涌镇'
},
{
'label': '南朗镇',
'value': '南朗镇'
}
]
},
{
'label': '江门',
'value': '江门',
'children': [
{
'label': '蓬江区',
'value': '蓬江区'
},
{
'label': '江海区',
'value': '江海区'
},
{
'label': '新会区',
'value': '新会区'
},
{
'label': '台山市',
'value': '台山市'
},
{
'label': '开平市',
'value': '开平市'
},
{
'label': '鹤山市',
'value': '鹤山市'
},
{
'label': '恩平市',
'value': '恩平市'
}
]
},
{
'label': '阳江',
'value': '阳江',
'children': [
{
'label': '江城区',
'value': '江城区'
},
{
'label': '阳东县',
'value': '阳东县'
},
{
'label': '阳春市',
'value': '阳春市'
},
{
'label': '阳西县',
'value': '阳西县'
}
]
}
]
}
import { cityInfo } from '@/utils/chainMap';
3:在返回的data中定义
data() {
return {
// 定义
cityInfo: cityInfo,
}
}
this.formInline.selectedOptions = [];
this.formInline.selectedOptions.push(res.data.provinceName);
this.formInline.selectedOptions.push(res.data.cityName);
this.formInline.selectedOptions.push(res.data.areaName);
5:修改页面数据
methods: {
handleChange(value) {
this.formInline.provinceName = value[0];
this.formInline.cityName = value[1];
this.formInline.areaName = value[2];
}
}
有问题可加qq 876942434,一起进步~