1 Web前端开发概述
第2关:Web前端开发相关的技术
Web前端开发相关技术
本关任务:创建第一个网页。
相关知识
为了完成本关任务,你需要掌握:1.Web前端开发相关技术,2.Web前端开发工具。
基本应用技术
HTML
HTML是Internet上用于设计网页的基础语言。它是一种标记语言,用于对网页中的文本、图片、声音等内容进行描述,告诉浏览器以什么方式或结构显示网页内容。
CSS
CSS称作层叠样式表,“层叠”是指当在HTML中引用了多个样式文件,且当样式发生冲突时,浏览器能依据层叠顺序处理。CSS弥补了HTML对网页格式化方面的不足,不仅为网页元素提供了更为丰富显示效果,还可以实现网页布局和排版定位的作用。
JavaScript
JavaScript是一种脚本语言,它和HTML结合,使得用户与网页元素之间不只是浏览与显示的关系,而是实现了一种实时、动态、交互的页面功能。
Web前端开发工具
HTML是一种标签语言,标签语言代码是以文本形式存在的。因此,所有的记事本工具都可以作为它的开发环境。HTML文件的扩展名为.html或.htm。将编写好的文件另存为.html或.htm文件,就可以在浏览器中预览效果了。
NotePad
Notepad指代码编辑器或Windows中的“记事本”程序。是一种开源、小巧、免费的纯文本编辑器,建议初学者使用,以增加代码编写体验,增强对代码的理解和记忆。
TextPad
Textpad是一个强大的替代Notepad的文本编辑器,编辑文件的大小只受虚拟内存大小的限制。支持Unicode编码,可以编译、运行简单的Java程序。
Dreamweaver
Dreamweaver是美国Adobe公司开发的集网页制作和管理网站于一身的所见即所得网页编辑器,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。
HTML文档结构
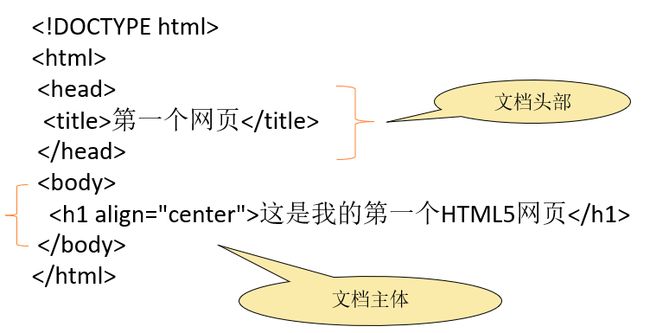
完整的HTML文件包括头部和主体两大部分。代码示例如下:
其中:
- 文档类型说明:
- 文档的开始和结束标签:
......
- 文档头部的开始和结束标签:
......
- 文档主体的开始和结束标签:
......
- 网页标题的开始和结束标签:
</code></li> <li><code>......</code></li> <li><code>
- 一级子标题的开始和结束标签:
......
- 对齐属性:align属性用于设定标题的对齐方式,其取值可以为left、center、right、justify。
编程要求
仿照上面的示例,在右侧编辑器中的Begin - End区域内补充代码,具体要求是: 1.在之间添加网页标题的设置,标题文字为“我的第一个网页”; 2.在之间添加一级子标题的设置,子标题文字为“初识HTML”,标签的align属性取值设置为左对齐。
测试说明
补充代码后,请点击测评,平台会对你编写的代码进行测试,如果正确则完成闯关任务。
越努力越幸运,祝你成功!
我的第一个网页<title>
</head>
<body>
<h1 align = left>初识HTML<h1>
</body>
<!-- ********* End ********* -->
</html>
</code></pre>
<p></p>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1598678613870280704"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(educoder,Web前端,html5)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1901546580452896768.htm"
title="2025前端面试题超全面解析(附答案与深度扩展)" target="_blank">2025前端面试题超全面解析(附答案与深度扩展)</a>
<span class="text-muted">北辰alk</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>文章目录一、HTML篇(扩展版)1.**HTML5语义化标签的实际应用场景**2.**WebComponents实战:如何封装一个自定义按钮组件?**3.**WebWorker的用途与限制**二、CSS篇(扩展版)1.**CSS盒模型详解:border-boxvscontent-box**2.**CSS动画性能优化技巧**3.**CSS预处理器(Sass/Less)核心功能对比**三、JavaSc</div>
</li>
<li><a href="/article/1901468154694004736.htm"
title="HTML深度解读" target="_blank">HTML深度解读</a>
<span class="text-muted">Small踢倒coffee_氕氘氚</span>
<a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB/1.htm">经验分享</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a>
<div>##引言HTML(HyperTextMarkupLanguage)是构建网页的基础语言。自1991年由TimBerners-Lee发明以来,HTML已经经历了多次版本更新,从HTML1.0到HTML5,每一次更新都带来了新的特性和功能。本文将深入探讨HTML的核心概念、结构、标签、语义化以及HTML5的新特性。##一、HTML的核心概念###1.1什么是HTML?HTML是一种标记语言,用于创建和</div>
</li>
<li><a href="/article/1901363991385534464.htm"
title="PyQt6嵌入HTML5内容教程" target="_blank">PyQt6嵌入HTML5内容教程</a>
<span class="text-muted">mosquito_lover1</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/pyqt/1.htm">pyqt</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a>
<div>在PyQt6中嵌入HTML5内容可以通过QWebEngineView实现。QWebEngineView是一个基于Chromium的浏览器引擎,能够渲染HTML5内容。以下是一个简单的示例,展示如何在PyQt6中嵌入HTML5页面:1.安装PyQt6和PyQt6-WebEnginepipinstallPyQt6PyQt6-WebEngine2.创建PyQt6应用程序并嵌入HTML5内容imports</div>
</li>
<li><a href="/article/1901179407100342272.htm"
title="《恐龙餐厅菜单页面代码说明文档》" target="_blank">《恐龙餐厅菜单页面代码说明文档》</a>
<span class="text-muted">欣然~</span>
<a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a>
<div>一、整体概述此HTML文件构建了一个恐龙餐厅的菜单页面,用户能够浏览菜品、将菜品添加到购物车,并进行支付操作。页面运用HTML搭建结构,CSS进行样式设计,JavaScript实现交互功能。二、HTML结构1.文档头部()html恐龙餐厅菜单/*CSS样式代码*/:声明文档类型为HTML5。:指定文档语言为中文(中国大陆)。:设置字符编码为UTF-8,确保中文等字符能正确显示。:让页面在不同设备上</div>
</li>
<li><a href="/article/1901177009879445504.htm"
title="基于html5QrCode实现的H5扫码功能(uni-app v2版本)" target="_blank">基于html5QrCode实现的H5扫码功能(uni-app v2版本)</a>
<span class="text-muted">_虾仁不眨眼_</span>
<a class="tag" taget="_blank" href="/search/%E7%A7%BB%E5%8A%A8%E7%AB%AFH5/1.htm">移动端H5</a><a class="tag" taget="_blank" href="/search/uni-app/1.htm">uni-app</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a>
<div>1.安装(选择一种方式)使用npmHtml5Qrcodenpm链接npmihtml5-qrcode直接引入html5-qrcode.min.js文件(本例使用此方法)2.扫码组件代码(先引入Html5Qrcode资源)exportdefault{name:'Scan',model:{props:'value',event:'close'},props:{value:{type:Boolean,de</div>
</li>
<li><a href="/article/1901177010768637952.htm"
title="input限制只能输入正整数" target="_blank">input限制只能输入正整数</a>
<span class="text-muted">_虾仁不眨眼_</span>
<a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a>
<div>要限制input元素只能输入正整数,可以使用以下几种方法:1.使用HTML5的type="number"属性这种方式可以限制输入框只接受数字输入,并且可以通过min和step属性设置最小值和步长。2.使用正则表达式进行输入验证使用@input事件监听输入框的输入事件,并在validateInput方法中使用正则表达式过滤掉非数字和非正整数的字符。//html//jsmethods:{validat</div>
</li>
<li><a href="/article/1901166032282775552.htm"
title="移动端Canvas实现手写签名" target="_blank">移动端Canvas实现手写签名</a>
<span class="text-muted">不知名靓仔</span>
<a class="tag" taget="_blank" href="/search/canvas/1.htm">canvas</a>
<div>引言在移动应用开发中,手写签名功能的集成已经成为许多业务场景的标配,比如电子合同签署、医疗记录确认或是物流配送签收等。本文将详细阐述如何在移动端实现手写签名,包括技术选型、具体实现步骤以及优化建议,帮助开发者快速上手并构建高质量的手写签名体验。技术选型1.使用CanvasAPIHTML5的CanvasAPI提供了在网页上绘制图形的能力,包括路径、文本、图像等,非常适合用来捕捉和展示手写签名。在移动</div>
</li>
<li><a href="/article/1901165275756163072.htm"
title="最新微信小程序面试题集结" target="_blank">最新微信小程序面试题集结</a>
<span class="text-muted">江湖二哥</span>
<a class="tag" taget="_blank" href="/search/%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">微信小程序</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">小程序</a>
<div>1、微信小程序与H5的区别?第一条是运行环境的不同传统的HTML5的运行环境是浏览器,包括webview,而微信小程序的运行环境并非完整的浏览器,是微信开发团队基于浏览器内核完全重构的一个内置解析器,针对小程序专门做了优化,配合自己定义的开发语言标准,提升了小程序的性能。第二条是开发成本的不同只在微信中运行,所以不用再去顾虑浏览器兼容性,不用担心生产环境中出现不可预料的奇妙BuG第三条是获取系统级</div>
</li>
<li><a href="/article/1900925098886492160.htm"
title="HTML5 Web SQL" target="_blank">HTML5 Web SQL</a>
<span class="text-muted">froginwe11</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>HTML5WebSQL引言随着互联网技术的飞速发展,HTML5作为新一代的网页技术,已经逐渐成为网页开发的主流。在HTML5中,WebSQL是一种轻量级的数据库存储技术,它允许开发者直接在网页中存储数据。本文将详细介绍HTML5WebSQL的概念、特点、应用场景以及使用方法。一、WebSQL概念WebSQL是一种轻量级的数据库存储技术,它允许开发者使用SQL语句在网页中存储数据。WebSQL数据库</div>
</li>
<li><a href="/article/1900916653416312832.htm"
title="HTML5前端页面设计,HTML5网页前端设计" target="_blank">HTML5前端页面设计,HTML5网页前端设计</a>
<span class="text-muted">设计师马丁</span>
<a class="tag" taget="_blank" href="/search/HTML5%E5%89%8D%E7%AB%AF%E9%A1%B5%E9%9D%A2%E8%AE%BE%E8%AE%A1/1.htm">HTML5前端页面设计</a>
<div>HTML5网页前端设计编辑锁定讨论上传视频《HTML5网页前端设计》是2017年6月清华大学出版社出版的图书,作者是周文洁。书名HTML5网页前端设计作者周文洁ISBN9787302463597定价59.50元出版社清华大学出版社出版时间2017年6月HTML5网页前端设计内容简介编辑本书是一本从零开始学习的Web前端开发教材,无须额外的基础。全书以项目驱动为宗旨,详细介绍了HTML5、CSS3与</div>
</li>
<li><a href="/article/1900877198768795648.htm"
title="educoder实训——流程控制【4】" target="_blank">educoder实训——流程控制【4】</a>
<span class="text-muted">lzl2040</span>
<a class="tag" taget="_blank" href="/search/educoder/1.htm">educoder</a><a class="tag" taget="_blank" href="/search/python%E5%AE%9E%E8%AE%AD/1.htm">python实训</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/educoder/1.htm">educoder</a>
<div>按从小到大顺序输出小于n的非负整数任务描述本关任务:编写一个能在同一行输出小于n的非负整数的小程序。相关知识rangerange类型表示不可变的数字序列,通常用于在for循环中循环指定的次数。range参数必须为整数,如果省略step参数,则默认为1。如果省略start参数,则默认为0。如果step为零,则会引发ValueError。range对象支持除拼接和重复外的通用序列操作range(sto</div>
</li>
<li><a href="/article/1900873668100157440.htm"
title="Educoder题目:Java入门 - 变量与数据类型答案解析" target="_blank">Educoder题目:Java入门 - 变量与数据类型答案解析</a>
<span class="text-muted">bingeho</span>
<a class="tag" taget="_blank" href="/search/Educoder%E9%A2%98%E7%9B%AE%E8%A7%A3%E6%9E%90/1.htm">Educoder题目解析</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/r%E8%AF%AD%E8%A8%80/1.htm">r语言</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>变量与常量src/chapter2/step1/HelloWorld.javapackagechapter2.step1;publicclassHelloWorld{publicstaticvoidmain(String[</div>
</li>
<li><a href="/article/1900767224105332736.htm"
title="web前端开发工程师工作的岗位职责(合集)" target="_blank">web前端开发工程师工作的岗位职责(合集)</a>
<span class="text-muted">极客11</span>
<a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95%E4%B8%8E%E6%B1%82%E8%81%8C/1.htm">面试与求职</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E7%8A%B6%E6%80%81%E6%A8%A1%E5%BC%8F/1.htm">状态模式</a>
<div>web前端开发工程师工作的岗位职责1职责:1、根据设计图进行前端页面开发并设计编写业务交互脚本2、优化前端页面,保证良好的用户体验以及不同浏览器的兼容性3、web前沿技术研究和新技术调研,将主流的特效应用到业务场景中4、配合后台开发人员实现网站界面和功能,为产品后期运营提供升级、维护等技术支持。5、工作积极主动,善于沟通,协调项目与项目之间的工作安排与配合,确保开发工作顺利进行。6、具备较强的学习</div>
</li>
<li><a href="/article/1900585459097071616.htm"
title="html5使用本地sqlite数据库" target="_blank">html5使用本地sqlite数据库</a>
<span class="text-muted">小祁爱编程</span>
<a class="tag" taget="_blank" href="/search/sqlite/1.htm">sqlite</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/big/1.htm">big</a><a class="tag" taget="_blank" href="/search/data/1.htm">data</a>
<div>html5使用本地sqlite数据库本地数据库概述在HTML5中,大大丰富了客户端本地可以存储的内容,添加了很多功能将原本必须要保存在服务器上的数据转为保存在客户端本地,从而大大提高了Web应用程序性能,减轻了服务器的负担,使用Web时代重新回到了“客户端为重、服务器端为轻”的时代。HTML5中内置了两种本地数据库,一种是SQLite,一种是indexedDBSQLite数据库使用操作本地数据库的</div>
</li>
<li><a href="/article/1900563888626266112.htm"
title="第五章:HTML5 大升级:解锁未来技能" target="_blank">第五章:HTML5 大升级:解锁未来技能</a>
<span class="text-muted">我自纵横2023</span>
<a class="tag" taget="_blank" href="/search/HTML%E6%95%99%E7%A8%8B/1.htm">HTML教程</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a>
<div>第五章:HTML5大升级:解锁未来技能5.1语义化标签的「身份认证」一、语义化概念理解在HTML的旧时代,我们就像一群建筑工人,只能用一些通用的和标签来搭建网页,就好比用千篇一律的砖块盖房子,虽然能把房子盖起来,但很难从外观上看出房子的各个部分是做什么用的。而HTML5引入的语义化标签,就像是给每一块砖块都赋予了特殊的形状和用途,让网页的结构变得一目了然,就像给每个房间都贴上了清晰的标签,告诉搜索</div>
</li>
<li><a href="/article/1900468020422176768.htm"
title="HTML5拼图游戏开发经验分享" target="_blank">HTML5拼图游戏开发经验分享</a>
<span class="text-muted">木木黄木木</span>
<a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a>
<div>HTML5拼图游戏开发经验分享这里写目录标题HTML5拼图游戏开发经验分享前言项目架构1.文件结构2.核心功能模块技术要点解析1.响应式布局2.图片处理3.拖拽交互4.动画效果性能优化开发心得项目亮点总结源码分享写在最后前言在Web前端开发领域,通过实战项目来提升编程技能是最有效的学习方式之一。今天我要分享一个HTML5拼图游戏的开发经验,这个项目涵盖了现代前端开发的多个重要概念,包括响应式设计、</div>
</li>
<li><a href="/article/1900270573389410304.htm"
title="Vue3开发 vue-router的使用" target="_blank">Vue3开发 vue-router的使用</a>
<span class="text-muted">CV菜鸟#</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%BC%80%E5%8F%91/1.htm">前端开发</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>1、vue-router简介官方介绍:VueRouter是Vue.js(opensnewwindow)官方的路由管理器。它和Vue.js的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:嵌套的路由/视图表模块化的、基于组件的路由配置路由参数、查询、通配符基于Vue.js过渡系统的视图过渡效果细粒度的导航控制带有自动激活的CSSclass的链接HTML5历史模式或hash模式,在IE9中自</div>
</li>
<li><a href="/article/1899983608450445312.htm"
title="vue-route" target="_blank">vue-route</a>
<span class="text-muted">shadouqi</span>
<a class="tag" taget="_blank" href="/search/vue2/1.htm">vue2</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>官方文档声明式导航比起写死的会好一些,理由如下:无论是HTML5history模式还是hash模式,它的表现行为一致,所以,当你要切换路由模式,或者在IE9降级使用hash模式,无须作任何变动。在HTML5history模式下,router-link会守卫点击事件,让浏览器不再重新加载页面。当你在HTML5history模式下使用base选项之后,所有的to属性都不需要写(基路径)了。编程式导航r</div>
</li>
<li><a href="/article/1899915773212684288.htm"
title="适合前端入门的Go语言开发框架fiber" target="_blank">适合前端入门的Go语言开发框架fiber</a>
<span class="text-muted">weixin_45969116</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/go/1.htm">go</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/go%E8%AF%AD%E8%A8%80/1.htm">go语言</a>
<div>适合web前端开发者入门的go框架(fiber)FIBER:高效、极速、极简的WEB框架Fiber是一个借鉴Express的Web框架,建立在Go语言写的最快的FasthttpHTTP引擎的基础上。皆在简化零内存分配和提高性能,以便快速开发。不想阅读下面的内容直接进入主题fiber官网fiber的特点强大的路由静态文件服务性能出众内存占用低与ExpressAPI高度相似中间件和Next支持快速的服</div>
</li>
<li><a href="/article/1899792227211735040.htm"
title="HTML 基础" target="_blank">HTML 基础</a>
<span class="text-muted">磨十三</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>一、HTML基本结构页面标题:声明文档类型为HTML5。:根标签,包裹所有HTML内容。:包含元数据(标题、CSS、字符集等)。:页面可见内容的容器。二、基础标签与属性1.文本标签标签说明示例~标题(1级最大,6级最小)主标题段落(自动换行)段落内容水平分割线(单标签)注释2.文本格式化标签效果示例/加粗(推荐用语义化)强调内容/斜体(推荐用语义化)强调文本删除线删除内容下划线下划线内容/上标/下</div>
</li>
<li><a href="/article/1899768906407538688.htm"
title="web前端面试之——原型与原型链" target="_blank">web前端面试之——原型与原型链</a>
<span class="text-muted">tsuyoii</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E9%9D%A2%E8%AF%95/1.htm">前端面试</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>原型与原型链(一)原型理解与记忆核心:F.prototype===f.__proto__===原型对象(原型)f.constructor===F.prototype.constructor===F===f.__proto__.constructor解释:每个函数F(也是对象,js中一切皆对象)在初始化时都拥有一个prototype属性,该属性指向原型对象(即原型)F=newFunction();F</div>
</li>
<li><a href="/article/1899761090804379648.htm"
title="HTML5和CSS3" target="_blank">HTML5和CSS3</a>
<span class="text-muted">ningmengjing_</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/css3/1.htm">css3</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>一、CSS权重CSS权重指的是样式的优先级,有两条或多条样式作用于一个元素,权重高的那条样式对元素起作用,权重相同的,后写的样式会覆盖前面写的样式。1.权重的等级可以把样式的应用方式分为几个等级,按照等级来计算权重!important,加在样式属性值后,权重值为10000内联样式,如:style="",权重值为1000ID选择器,如:#content,权重值为100类,伪类和属性选择器,如:con</div>
</li>
<li><a href="/article/1899627215574855680.htm"
title="14道web前端工程师面试题及答案解析" target="_blank">14道web前端工程师面试题及答案解析</a>
<span class="text-muted">蚂蚁小搬运工</span>
<a class="tag" taget="_blank" href="/search/web/1.htm">web</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>1.什么是HTML5?它有哪些新特性?答案:HTML5是HTML的第五个版本,引入了很多新的语法和特性,如语义化标签、多媒体支持、Canvas、地理定位、离线存储等。2.什么是WebGL?它有什么作用?答案:WebGL是一种用于在浏览器中渲染3D图形的API。它可以在浏览器中展示流畅和高质量的3D游戏和应用程序。3.什么是Canvas?它有什么作用?答案:Canvas是一种HTML5标签,用于在浏</div>
</li>
<li><a href="/article/1899442702450225152.htm"
title="HTML5 Canvas制作雪花飘落动画" target="_blank">HTML5 Canvas制作雪花飘落动画</a>
<span class="text-muted">坚持坚持那些年</span>
<div>本文还有配套的精品资源,点击获取简介:HTML5引入了Canvas元素,它赋予网页设计师丰富的绘图能力,允许通过JavaScript实现复杂的动画效果。本文将介绍如何结合HTML5的Canvas元素和JavaScript创建一个全屏的雪花飘落背景动画。通过定义雪花对象、创建雪花数组、编写主循环并利用requestAnimationFrame来绘制和更新雪花位置,我们能够实现一个逼真的雪花飘落动画效</div>
</li>
<li><a href="/article/1899441812041428992.htm"
title="Html5学习教程,从入门到精通, HTML5超链接应用的详细语法知识点和案例代码(18)" target="_blank">Html5学习教程,从入门到精通, HTML5超链接应用的详细语法知识点和案例代码(18)</a>
<span class="text-muted">知识分享小能手</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E9%A1%B5%E5%BC%80%E5%8F%91/1.htm">网页开发</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%BC%80%E5%8F%91/1.htm">前端开发</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E8%AF%AD%E8%A8%80%E5%A6%82%E9%97%A8/1.htm">编程语言如门</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/css3/1.htm">css3</a>
<div>HTML5超链接应用的详细语法知识点和案例代码超链接(Hyperlink),也称为跃点链接,是互联网和文档编辑中的一种重要概念。超链接的定义超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片、动画、程序、电子邮件地址、文件,甚至是一个音视频文件。如果点击了这个链接,当前页面的位置就会跳转到被链接的目标位置。在文档编辑中,超链接可以链</div>
</li>
<li><a href="/article/1899438534327070720.htm"
title="Web前端发展史" target="_blank">Web前端发展史</a>
<span class="text-muted">王珍岩</span>
<a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a>
<div>1、静态页面阶段那是1990年的12月25日,恰是西方的圣诞节,TimBerners-Lee在他的NeXT电脑上部署了第一套“主机-网站-浏览器”构成的Web系统,这标志BS架构的网站应用软件的开端,也是前端工程的开端。1993年4月Mosaic浏览器作为第一款正式的浏览器发布。1994年11月,鼎鼎大名的Navigator浏览器发布发布了,到年底W3C在Berners-Lee的主持下成立,标志着</div>
</li>
<li><a href="/article/1899437652256550912.htm"
title="Canvas资源宝典:全面探索HTML5 Canvas技术" target="_blank">Canvas资源宝典:全面探索HTML5 Canvas技术</a>
<span class="text-muted">支然苹</span>
<div>Canvas资源宝典:全面探索HTML5Canvas技术awesome-canvasAcuratedlistofawesomeHTML5Canvaswithexamples,relatedarticlesandposts.项目地址:https://gitcode.com/gh_mirrors/aw/awesome-canvas一、项目介绍项目概述awesome-canvas是由RaphaëlMor</div>
</li>
<li><a href="/article/1899437526028972032.htm"
title="探索创新:CanvasParticles - 点燃你的网页动态效果" target="_blank">探索创新:CanvasParticles - 点燃你的网页动态效果</a>
<span class="text-muted">柏赢安Simona</span>
<div>探索创新:CanvasParticles-点燃你的网页动态效果去发现同类优质开源项目:https://gitcode.com/是一个开源的JavaScript库,专注于在HTML5Canvas上创建引人入胜的粒子动画效果。如果你是Web开发者,正在寻找一种方法为你的网站增添独特的视觉吸引力,那么这个项目绝对值得你深入了解。项目简介CanvasParticles提供了一套简洁而强大的API,让你能够</div>
</li>
<li><a href="/article/1899437273754169344.htm"
title="探索Coco-Web:一款强大的H5创作工具" target="_blank">探索Coco-Web:一款强大的H5创作工具</a>
<span class="text-muted">岑晔含Dora</span>
<div>探索Coco-Web:一款强大的H5创作工具去发现同类优质开源项目:https://gitcode.com/是一个开源的、基于Web的H5(HTML5)创作平台,旨在让开发者和设计师能够轻松地创建互动式的内容和应用。通过其直观的界面和丰富的功能,无论你是编程高手还是初学者,都能够利用Coco-Web制作出富有吸引力的数字内容。技术分析Coco-Web基于现代Web技术构建,包括:React.js:</div>
</li>
<li><a href="/article/1899437021672304640.htm"
title="探索CoreHTML5Canvas:创作动态Web图形的新工具" target="_blank">探索CoreHTML5Canvas:创作动态Web图形的新工具</a>
<span class="text-muted">郁英忆</span>
<div>探索CoreHTML5Canvas:创作动态Web图形的新工具去发现同类优质开源项目:https://gitcode.com/是一个强大的JavaScript库,专为开发者设计,旨在简化和增强在Web上创建交互式和动画图形的能力。这个项目利用HTML5Canvas元素,提供了一个简洁且高效的API,让开发人员可以轻松地构建出丰富的2D渲染效果。技术分析HTML5Canvas是HTML5的一个重要特</div>
</li>
<li><a href="/article/73.htm"
title="Hadoop(一)" target="_blank">Hadoop(一)</a>
<span class="text-muted">朱辉辉33</span>
<a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>今天在诺基亚第一天开始培训大数据,因为之前没接触过Linux,所以这次一起学了,任务量还是蛮大的。
首先下载安装了Xshell软件,然后公司给了账号密码连接上了河南郑州那边的服务器,接下来开始按照给的资料学习,全英文的,头也不讲解,说锻炼我们的学习能力,然后就开始跌跌撞撞的自学。这里写部分已经运行成功的代码吧.
在hdfs下,运行hadoop fs -mkdir /u</div>
</li>
<li><a href="/article/200.htm"
title="maven An error occurred while filtering resources" target="_blank">maven An error occurred while filtering resources</a>
<span class="text-muted">blackproof</span>
<a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a><a class="tag" taget="_blank" href="/search/%E6%8A%A5%E9%94%99/1.htm">报错</a>
<div>转:http://stackoverflow.com/questions/18145774/eclipse-an-error-occurred-while-filtering-resources
maven报错:
maven An error occurred while filtering resources
Maven -> Update Proje</div>
</li>
<li><a href="/article/327.htm"
title="jdk常用故障排查命令" target="_blank">jdk常用故障排查命令</a>
<span class="text-muted">daysinsun</span>
<a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a>
<div>linux下常见定位命令:
1、jps 输出Java进程
-q 只输出进程ID的名称,省略主类的名称;
-m 输出进程启动时传递给main函数的参数;
&nb</div>
</li>
<li><a href="/article/454.htm"
title="java 位移运算与乘法运算" target="_blank">java 位移运算与乘法运算</a>
<span class="text-muted">周凡杨</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E4%BD%8D%E7%A7%BB/1.htm">位移</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%AE%97/1.htm">运算</a><a class="tag" taget="_blank" href="/search/%E4%B9%98%E6%B3%95/1.htm">乘法</a>
<div>
对于 JAVA 编程中,适当的采用位移运算,会减少代码的运行时间,提高项目的运行效率。这个可以从一道面试题说起:
问题:
用最有效率的方法算出2 乘以8 等於几?”
答案:2 << 3
由此就引发了我的思考,为什么位移运算会比乘法运算更快呢?其实简单的想想,计算机的内存是用由 0 和 1 组成的二</div>
</li>
<li><a href="/article/581.htm"
title="java中的枚举(enmu)" target="_blank">java中的枚举(enmu)</a>
<span class="text-muted">g21121</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>从jdk1.5开始,java增加了enum(枚举)这个类型,但是大家在平时运用中还是比较少用到枚举的,而且很多人和我一样对枚举一知半解,下面就跟大家一起学习下enmu枚举。先看一个最简单的枚举类型,一个返回类型的枚举:
public enum ResultType {
/**
* 成功
*/
SUCCESS,
/**
* 失败
*/
FAIL,
</div>
</li>
<li><a href="/article/708.htm"
title="MQ初级学习" target="_blank">MQ初级学习</a>
<span class="text-muted">510888780</span>
<a class="tag" taget="_blank" href="/search/activemq/1.htm">activemq</a>
<div>1.下载ActiveMQ
去官方网站下载:http://activemq.apache.org/
2.运行ActiveMQ
解压缩apache-activemq-5.9.0-bin.zip到C盘,然后双击apache-activemq-5.9.0-\bin\activemq-admin.bat运行ActiveMQ程序。
启动ActiveMQ以后,登陆:http://localhos</div>
</li>
<li><a href="/article/835.htm"
title="Spring_Transactional_Propagation" target="_blank">Spring_Transactional_Propagation</a>
<span class="text-muted">布衣凌宇</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/transactional/1.htm">transactional</a>
<div>//事务传播属性
@Transactional(propagation=Propagation.REQUIRED)//如果有事务,那么加入事务,没有的话新创建一个
@Transactional(propagation=Propagation.NOT_SUPPORTED)//这个方法不开启事务
@Transactional(propagation=Propagation.REQUIREDS_N</div>
</li>
<li><a href="/article/962.htm"
title="我的spring学习笔记12-idref与ref的区别" target="_blank">我的spring学习笔记12-idref与ref的区别</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>idref用来将容器内其他bean的id传给<constructor-arg>/<property>元素,同时提供错误验证功能。例如:
<bean id ="theTargetBean" class="..." />
<bean id ="theClientBean" class=&quo</div>
</li>
<li><a href="/article/1089.htm"
title="Jqplot之折线图" target="_blank">Jqplot之折线图</a>
<span class="text-muted">antlove</span>
<a class="tag" taget="_blank" href="/search/js/1.htm">js</a><a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/timeseries/1.htm">timeseries</a><a class="tag" taget="_blank" href="/search/jqplot/1.htm">jqplot</a>
<div>timeseriesChart.html
<script type="text/javascript" src="jslib/jquery.min.js"></script>
<script type="text/javascript" src="jslib/excanvas.min.js&</div>
</li>
<li><a href="/article/1216.htm"
title="JDBC中事务处理应用" target="_blank">JDBC中事务处理应用</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/JDBC%E7%BC%96%E7%A8%8B/1.htm">JDBC编程</a><a class="tag" taget="_blank" href="/search/%E4%BA%8B%E5%8A%A1%E6%8E%A7%E5%88%B6%E8%AF%AD%E5%8F%A5/1.htm">事务控制语句</a>
<div>
解释事务的概念; 事务控制是sql语句中的核心之一;事务控制的作用就是保证数据的正常执行与异常之后可以恢复
事务常用命令:
Commit提交
</div>
</li>
<li><a href="/article/1343.htm"
title="[转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论" target="_blank">[转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a><a class="tag" taget="_blank" href="/search/%E7%BA%BF%E7%A8%8B%E5%AE%89%E5%85%A8/1.htm">线程安全</a><a class="tag" taget="_blank" href="/search/HashMap/1.htm">HashMap</a>
<div>在Java类库中出现的第一个关联的集合类是Hashtable,它是JDK1.0的一部分。 Hashtable提供了一种易于使用的、线程安全的、关联的map功能,这当然也是方便的。然而,线程安全性是凭代价换来的――Hashtable的所有方法都是同步的。此时,无竞争的同步会导致可观的性能代价。Hashtable的后继者HashMap是作为JDK1.2中的集合框架的一部分出现的,它通过提供一个不同步的</div>
</li>
<li><a href="/article/1470.htm"
title="ng-if与ng-show、ng-hide指令的区别和注意事项" target="_blank">ng-if与ng-show、ng-hide指令的区别和注意事项</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/AngularJS/1.htm">AngularJS</a>
<div> angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。ng-show和ng-hide根据所给表达式的值来显示或隐藏HTML元素。当赋值给ng-show指令的值为false时元素会被隐藏,值为true时元素会显示。ng-hide功能类似,使用方式相反。元素的显示或</div>
</li>
<li><a href="/article/1597.htm"
title="【持久化框架MyBatis3七】MyBatis3定义typeHandler" target="_blank">【持久化框架MyBatis3七】MyBatis3定义typeHandler</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/TypeHandler/1.htm">TypeHandler</a>
<div>什么是typeHandler?
typeHandler用于将某个类型的数据映射到表的某一列上,以完成MyBatis列跟某个属性的映射
内置typeHandler
MyBatis内置了很多typeHandler,这写typeHandler通过org.apache.ibatis.type.TypeHandlerRegistry进行注册,比如对于日期型数据的typeHandler, </div>
</li>
<li><a href="/article/1724.htm"
title="上传下载文件rz,sz命令" target="_blank">上传下载文件rz,sz命令</a>
<span class="text-muted">bitcarter</span>
<a class="tag" taget="_blank" href="/search/linux%E5%91%BD%E4%BB%A4rz/1.htm">linux命令rz</a>
<div>刚开始使用rz上传和sz下载命令:
因为我们是通过secureCRT终端工具进行使用的所以会有上传下载这样的需求:
我遇到的问题:
sz下载A文件10M左右,没有问题
但是将这个文件A再传到另一天服务器上时就出现传不上去,甚至出现乱码,死掉现象,具体问题
解决方法:
上传命令改为;rz -ybe
下载命令改为:sz -be filename
如果还是有问题:
那就是文</div>
</li>
<li><a href="/article/1851.htm"
title="通过ngx-lua来统计nginx上的虚拟主机性能数据" target="_blank">通过ngx-lua来统计nginx上的虚拟主机性能数据</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/ngx-lua%E3%80%80%E7%BB%9F%E8%AE%A1+%E8%A7%A3%E7%A6%81ip/1.htm">ngx-lua 统计 解禁ip</a>
<div>介绍
以前我们为nginx做统计,都是通过对日志的分析来完成.比较麻烦,现在基于ngx_lua插件,开发了实时统计站点状态的脚本,解放生产力.项目主页: https://github.com/skyeydemon/ngx-lua-stats 功能
支持分不同虚拟主机统计, 同一个虚拟主机下可以分不同的location统计.
可以统计与query-times request-time </div>
</li>
<li><a href="/article/1978.htm"
title="java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132" target="_blank">java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
import java.util.Arrays;
import java.util.Comparator;
public class MinNumFromIntArray {
/**
* Q68输入一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的一个。
* 例如输入数组{32, 321},则输出这两个能排成的最小数字32132。请给出解决问题</div>
</li>
<li><a href="/article/2105.htm"
title="Oracle基本操作" target="_blank">Oracle基本操作</a>
<span class="text-muted">ccii</span>
<a class="tag" taget="_blank" href="/search/Oracle+SQL%E6%80%BB%E7%BB%93/1.htm">Oracle SQL总结</a><a class="tag" taget="_blank" href="/search/Oracle+SQL%E8%AF%AD%E6%B3%95/1.htm">Oracle SQL语法</a><a class="tag" taget="_blank" href="/search/Oracle%E5%9F%BA%E6%9C%AC%E6%93%8D%E4%BD%9C/1.htm">Oracle基本操作</a><a class="tag" taget="_blank" href="/search/Oracle+SQL/1.htm">Oracle SQL</a>
<div>一、表操作
1. 常用数据类型
NUMBER(p,s):可变长度的数字。p表示整数加小数的最大位数,s为最大小数位数。支持最大精度为38位
NVARCHAR2(size):变长字符串,最大长度为4000字节(以字符数为单位)
VARCHAR2(size):变长字符串,最大长度为4000字节(以字节数为单位)
CHAR(size):定长字符串,最大长度为2000字节,最小为1字节,默认</div>
</li>
<li><a href="/article/2232.htm"
title="[强人工智能]实现强人工智能的路线图" target="_blank">[强人工智能]实现强人工智能的路线图</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>
1:创建一个用于记录拓扑网络连接的矩阵数据表
2:自动构造或者人工复制一个包含10万个连接(1000*1000)的流程图
3:将这个流程图导入到矩阵数据表中
4:在矩阵的每个有意义的节点中嵌入一段简单的</div>
</li>
<li><a href="/article/2359.htm"
title="给Tomcat,Apache配置gzip压缩(HTTP压缩)功能" target="_blank">给Tomcat,Apache配置gzip压缩(HTTP压缩)功能</a>
<span class="text-muted">cwqcwqmax9</span>
<a class="tag" taget="_blank" href="/search/apache/1.htm">apache</a>
<div>背景:
HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,</div>
</li>
<li><a href="/article/2486.htm"
title="SpringMVC and Struts2" target="_blank">SpringMVC and Struts2</a>
<span class="text-muted">dashuaifu</span>
<a class="tag" taget="_blank" href="/search/struts2/1.htm">struts2</a><a class="tag" taget="_blank" href="/search/springMVC/1.htm">springMVC</a>
<div>SpringMVC VS Struts2
1:
spring3开发效率高于struts
2:
spring3 mvc可以认为已经100%零配置
3:
struts2是类级别的拦截, 一个类对应一个request上下文,
springmvc是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应
所以说从架构本身上 spring3 mvc就容易实现r</div>
</li>
<li><a href="/article/2613.htm"
title="windows常用命令行命令" target="_blank">windows常用命令行命令</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/cmd/1.htm">cmd</a><a class="tag" taget="_blank" href="/search/command/1.htm">command</a>
<div>在windows系统中,点击开始-运行,可以直接输入命令行,快速打开一些原本需要多次点击图标才能打开的界面,如常用的输入cmd打开dos命令行,输入taskmgr打开任务管理器。此处列出了网上搜集到的一些常用命令。winver 检查windows版本 wmimgmt.msc 打开windows管理体系结构(wmi) wupdmgr windows更新程序 wscrip</div>
</li>
<li><a href="/article/2740.htm"
title="再看知名应用背后的第三方开源项目" target="_blank">再看知名应用背后的第三方开源项目</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a>
<div>知名应用程序的设计和技术一直都是开发者需要学习的,同样这些应用所使用的开源框架也是不可忽视的一部分。此前《
iOS第三方开源库的吐槽和备忘》中作者ibireme列举了国内多款知名应用所使用的开源框架,并对其中一些框架进行了分析,同样国外开发者
@iOSCowboy也在博客中给我们列出了国外多款知名应用使用的开源框架。另外txx's blog中详细介绍了
Facebook Paper使用的第三</div>
</li>
<li><a href="/article/2867.htm"
title="Objective-c单例模式的正确写法" target="_blank">Objective-c单例模式的正确写法</a>
<span class="text-muted">jsntghf</span>
<a class="tag" taget="_blank" href="/search/%E5%8D%95%E4%BE%8B/1.htm">单例</a><a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a><a class="tag" taget="_blank" href="/search/iPhone/1.htm">iPhone</a>
<div>一般情况下,可能我们写的单例模式是这样的:
#import <Foundation/Foundation.h>
@interface Downloader : NSObject
+ (instancetype)sharedDownloader;
@end
#import "Downloader.h"
@implementation</div>
</li>
<li><a href="/article/2994.htm"
title="jquery easyui datagrid 加载成功,选中某一行" target="_blank">jquery easyui datagrid 加载成功,选中某一行</a>
<span class="text-muted">hae</span>
<a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/easyui/1.htm">easyui</a><a class="tag" taget="_blank" href="/search/datagrid/1.htm">datagrid</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%8A%A0%E8%BD%BD/1.htm">数据加载</a>
<div>1.首先你需要设置datagrid的onLoadSuccess
$(
'#dg'
).datagrid({onLoadSuccess :
function
(data){
$(
'#dg'
).datagrid(
'selectRow'
,3);
}});
2.onL</div>
</li>
<li><a href="/article/3121.htm"
title="jQuery用户数字打分评价效果" target="_blank">jQuery用户数字打分评价效果</a>
<span class="text-muted">ini</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a>
<div>效果体验:http://hovertree.com/texiao/jquery/5.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery用户数字打分评分代码 - HoverTree</</div>
</li>
<li><a href="/article/3248.htm"
title="mybatis的paramType" target="_blank">mybatis的paramType</a>
<span class="text-muted">kerryg</span>
<a class="tag" taget="_blank" href="/search/DAO/1.htm">DAO</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a>
<div>MyBatis传多个参数:
1、采用#{0},#{1}获得参数:
Dao层函数方法:
public User selectUser(String name,String area);
对应的Mapper.xml
<select id="selectUser" result</div>
</li>
<li><a href="/article/3375.htm"
title="centos 7安装mysql5.5" target="_blank">centos 7安装mysql5.5</a>
<span class="text-muted">MrLee23</span>
<a class="tag" taget="_blank" href="/search/centos/1.htm">centos</a>
<div>首先centos7 已经不支持mysql,因为收费了你懂得,所以内部集成了mariadb,而安装mysql的话会和mariadb的文件冲突,所以需要先卸载掉mariadb,以下为卸载mariadb,安装mysql的步骤。
#列出所有被安装的rpm package rpm -qa | grep mariadb
#卸载
rpm -e mariadb-libs-5.</div>
</li>
<li><a href="/article/3502.htm"
title="利用thrift来实现消息群发" target="_blank">利用thrift来实现消息群发</a>
<span class="text-muted">qifeifei</span>
<a class="tag" taget="_blank" href="/search/thrift/1.htm">thrift</a>
<div> Thrift项目一般用来做内部项目接偶用的,还有能跨不同语言的功能,非常方便,一般前端系统和后台server线上都是3个节点,然后前端通过获取client来访问后台server,那么如果是多太server,就是有一个负载均衡的方法,然后最后访问其中一个节点。那么换个思路,能不能发送给所有节点的server呢,如果能就</div>
</li>
<li><a href="/article/3629.htm"
title="实现一个sizeof获取Java对象大小" target="_blank">实现一个sizeof获取Java对象大小</a>
<span class="text-muted">teasp</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/HotSpot/1.htm">HotSpot</a><a class="tag" taget="_blank" href="/search/%E5%86%85%E5%AD%98/1.htm">内存</a><a class="tag" taget="_blank" href="/search/%E5%AF%B9%E8%B1%A1%E5%A4%A7%E5%B0%8F/1.htm">对象大小</a><a class="tag" taget="_blank" href="/search/sizeof/1.htm">sizeof</a>
<div> 由于Java的设计者不想让程序员管理和了解内存的使用,我们想要知道一个对象在内存中的大小变得比较困难了。本文提供了可以获取对象的大小的方法,但是由于各个虚拟机在内存使用上可能存在不同,因此该方法不能在各虚拟机上都适用,而是仅在hotspot 32位虚拟机上,或者其它内存管理方式与hotspot 32位虚拟机相同的虚拟机上 适用。
</div>
</li>
<li><a href="/article/3756.htm"
title="SVN错误及处理" target="_blank">SVN错误及处理</a>
<span class="text-muted">xiangqian0505</span>
<a class="tag" taget="_blank" href="/search/SVN%E6%8F%90%E4%BA%A4%E6%96%87%E4%BB%B6%E6%97%B6%E6%9C%8D%E5%8A%A1%E5%99%A8%E5%BC%BA%E8%A1%8C%E5%85%B3%E9%97%AD/1.htm">SVN提交文件时服务器强行关闭</a>
<div>在SVN服务控制台打开资源库“SVN无法读取current” ---摘自网络 写道 SVN无法读取current修复方法 Can't read file : End of file found
文件:repository/db/txn_current、repository/db/current
其中current记录当前最新版本号,txn_current记录版本库中版本</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>