web技术基础——MDB
web技术基础——MDB
搭建 MDB 项目
事先下载好MDB模板MDB-Pro-4.12种子项目
用 Code 打开该文件夹, 浏览器打开index.html, 看到如下画面即OK :

教程
官方中文教程‘
MDB 模板
解压下载的 MDB Pro 模板文件到某文件夹, code 中打开该文件夹如下图:

页面基本结构
我们要构建的公司首页分为三个部分:
1 header元素放置导航
2 main元素是页面主要内容
3 footer元素是一些版权和其它链接
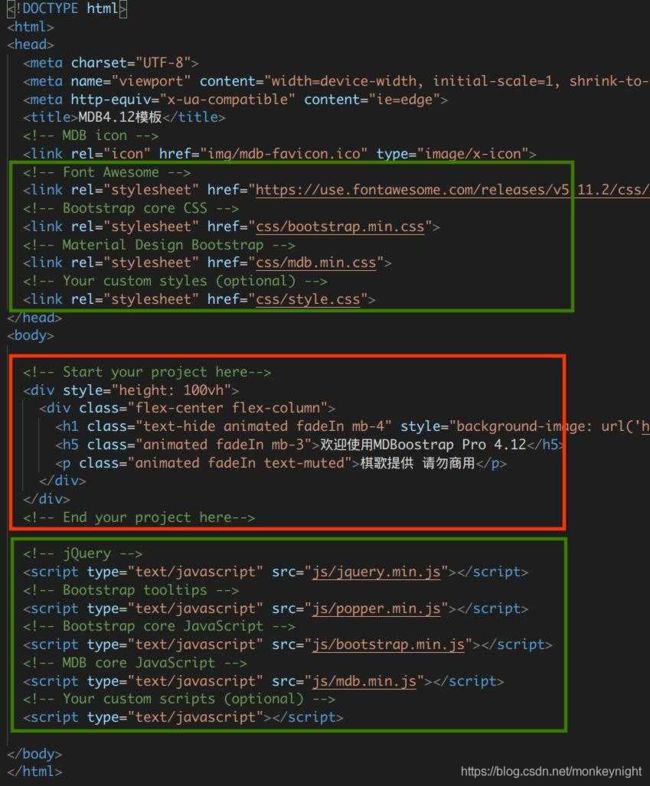
在 code 中打开 index.html文件你可看到常见的 HTML 文档结构如下:

现在将红色框中的内容替换为如下代码:
<!-- start your project here -->
<!--Main Navigation-->
<header>
</header>
<!--Main Navigation-->
<!--Main layout-->
<main>
</main>
<!--Main layout-->
<!--Footer-->
<footer>
</footer>
<!--Footer-->
<!-- end your project here -->
览器中看不到任何内容
将header元素替换为如下代码:
<!--Main Navigation-->
<header>
<!--Navbar-->
<nav class="navbar navbar-expand-lg navbar-dark primary-color">
<!-- Navbar brand -->
<a class="navbar-brand" href="#">Navbar</a>
<!-- Collapse button -->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#basicExampleNav"
aria-controls="basicExampleNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<!-- Collapsible content -->
<div class="collapse navbar-collapse" id="basicExampleNav">
<!-- Links -->
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home
<span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<!-- Dropdown -->
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true"
aria-expanded="false">Dropdown</a>
<div class="dropdown-menu dropdown-primary" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
<!-- Links -->
<form class="form-inline">
<div class="md-form my-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
</div>
</form>
</div>
<!-- Collapsible content -->
</nav>
<!--/.Navbar-->
</header>
导航条结构
详细的Navbar介绍, 请访问 MDB-Nav
.navbar
这是导航条必须的样式
.navbar-expand-md
表明当处于中等屏幕及以上尺寸(>768px)时, 导航条扩展开, 否则导航超链接不显示, 而显示一个折叠按钮
navbar-dark
将让导航条的背景与文字颜色自动高对比
primary-color
表明导航条使用主色调(蓝色)
内部元素分析
导航条内部有a, button, div 三个标签。这里学习包括导航链接的div标签
navbar-nav
表明是导航条中的导航链接, 使得li的列表项不会分布于多行(去掉试试).
mr-auto
该样式将会把其后的项(即搜索框form靠右对齐), 你去掉该样式就明白了. 参见自浮动.
mr 代表 margin-right, 即右外边距, 有关这部分内容(代码的后面你还可以看到一个my-0)我们后面讲述.
active
注意这个样式, 它表明哪个超链接当前是激活的, 一般用于表明当前处于哪个活动页面.
sr-only
意思是 screen read only, 为盲人上网设置的.
在main标签中输入如下代码:
<!--Main container-->
<div class="container">
<!--Grid row 1-->
<div class="row">
<!--Grid column 1-->
<div class="col-md-7">
第一行,第一列, 中等尺寸屏幕及以上则宽 7/12
</div>
<!--Grid column-->
<!--Grid column 2-->
<div class="col-md-5">
第一行,第二列, 中等尺寸屏幕及以上则宽 5/12
</div>
<!--Grid column-->
</div>
<!--Grid row-->
<!--Grid row 2-->
<div class="row">
<!--Grid column 1-->
<div class="col-lg-4 col-md-12">
第二行,第一列, 大尺寸屏幕及以上则宽 4/12, 中等屏幕独占一行
</div>
<!--Grid column-->
<!--Grid column 2-->
<div class="col-lg-4 col-md-6">
第二行,第二列, 大尺寸屏幕及以上则宽 4/12, 中等屏幕占6/12
</div>
<!--Grid column-->
<!--Grid column 3-->
<div class="col-lg-4 col-md-6">
第二行,第三列, 大尺寸屏幕及以上则宽 4/12, 中等屏幕占6/12
</div>
<!--Grid column-->
</div>
<!--Grid row-->
</div>
<!--Main container-->
第一行
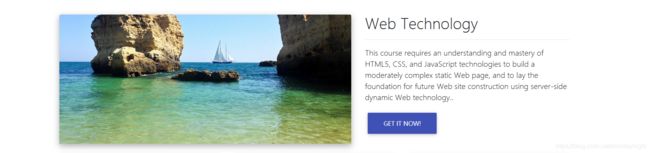
在页面主体main的第一行中,我们设置了两列。
第一列放置一张出彩的图像(可能会吸引我们的访问者)。第二列将用于放置标题,简短说明和按钮。
第一列
将第一行的第一列(即col-md-7)替换为如下代码:
<!--Grid column 1-->
<div class="col-md-7">
<div class="view overlay z-depth-1-half">
<img src="https://mdbootstrap.com/img/Photos/Slides/img%20(70).jpg" class="card-img-top" alt="">
<div class="mask rgba-white-light"></div>
</div>
</div>
<!--Grid column-->
第二列
第二列将给出一下文字介绍, 将第一行的第二列(即col-md-5)替换为如下代码:
<!--Grid column 2-->
<div class="col-md-5">
<h2>Some awesome heading</h2>
<hr>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Blanditiis pariatur quod ipsum atque quam dolorem
voluptate officia sunt placeat consectetur alias fugit cum praesentium ratione sint mollitia, perferendis
natus quaerat!</p>
<a href="#" class="btn btn-primary">Get it now!</a>
</div>
<!--Grid column-->
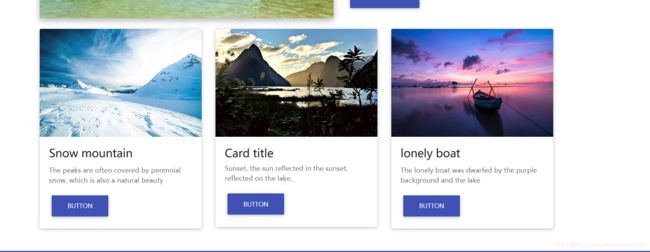
第二行
在第二行, 我们使用卡片这种方式来放置一些我们站点的详细信息.
将整个第二行的(即row)替换为如下代码:
<!--Grid row 2-->
<div class="row">
<!--Grid column-->
<div class="col-lg-4 col-md-12">
<!--Card-->
<div class="card">
<!--Card image-->
<div class="view overlay">
<img src="https://mdbootstrap.com/img/Photos/Horizontal/Nature/4-col/img%20(72).jpg" class="card-img-top"
alt="">
<a href="#">
<div class="mask rgba-white-slight"></div>
</a>
</div>
<!--Card content-->
<div class="card-body">
<!--Title-->
<h4 class="card-title">Card title</h4>
<!--Text-->
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's
content.</p>
<a href="#!" class="btn btn-primary">Button</a>
</div>
</div>
<!--/.Card-->
</div>
<!--Grid column-->
<!--Grid column-->
<div class="col-lg-4 col-md-6">
<!--Card-->
<div class="card">
<!--Card image-->
<div class="view overlay">
<img src="https://mdbootstrap.com/img/Photos/Horizontal/Nature/4-col/img%20(74).jpg" class="card-img-top"
alt="">
<a href="#">
<div class="mask rgba-white-slight"></div>
</a>
</div>
<!--Card content-->
<div class="card-body">
<!--Title-->
<h4 class="card-title">Card title</h4>
<!--Text-->
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's
content.</p>
<a href="#" class="btn btn-primary">Button</a>
</div>
</div>
<!--/.Card-->
</div>
<!--Grid column-->
<!--Grid column-->
<div class="col-lg-4 col-md-6">
<!--Card-->
<div class="card">
<!--Card image-->
<div class="view overlay">
<img src="https://mdbootstrap.com/img/Photos/Horizontal/Nature/4-col/img%20(75).jpg" class="card-img-top"
alt="">
<a href="#">
<div class="mask rgba-white-slight"></div>
</a>
</div>
<!--Card content-->
<div class="card-body">
<!--Title-->
<h4 class="card-title">Card title</h4>
<!--Text-->
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's
content.</p>
<a href="#" class="btn btn-primary">Button</a>
</div>
</div>
<!--/.Card-->
</div>
<!--Grid column-->
</div>
<!--Grid row-->
页面底部 footer
将页面底部的
<!-- Footer -->
<footer class="page-footer font-small blue pt-4 mt-4">
<!-- Footer Links -->
<div class="container-fluid text-center text-md-left">
<!-- Grid row -->
<div class="row">
<!-- Grid column -->
<div class="col-md-6 mt-md-0 mt-3">
<!-- Content -->
<h5 class="text-uppercase">Footer Content</h5>
<p>Here you can use rows and columns here to organize your footer content.</p>
</div>
<!-- Grid column -->
<hr class="clearfix w-100 d-md-none pb-3">
<!-- Grid column -->
<div class="col-md-3 mb-md-0 mb-3">
<!-- Links -->
<h5 class="text-uppercase">Links</h5>
<ul class="list-unstyled">
<li>
<a href="#!">Link 1</a>
</li>
<li>
<a href="#!">Link 2</a>
</li>
<li>
<a href="#!">Link 3</a>
</li>
<li>
<a href="#!">Link 4</a>
</li>
</ul>
</div>
<!-- Grid column -->
<!-- Grid column -->
<div class="col-md-3 mb-md-0 mb-3">
<!-- Links -->
<h5 class="text-uppercase">Links</h5>
<ul class="list-unstyled">
<li>
<a href="#!">Link 1</a>
</li>
<li>
<a href="#!">Link 2</a>
</li>
<li>
<a href="#!">Link 3</a>
</li>
<li>
<a href="#!">Link 4</a>
</li>
</ul>
</div>
<!-- Grid column -->
</div>
<!-- Grid row -->
</div>
<!-- Footer Links -->
<!-- Copyright -->
<div class="footer-copyright text-center py-3">© 2018 Copyright:
<a href="https://mdbootstrap.com/education/bootstrap/"> MDBootstrap.com</a>
</div>
<!-- Copyright -->
</footer>
<!-- Footer -->I

一般, 页面的底部我们会放置一些版权和链接之类的. 整个底部分为上下两个部分(div), 上部又分成6-3-3比例的3列.
细节调整
边界一致
底部的代码div class=“container-fluid text-center text-md-left”,其改为container
将导航条的内容也用container容器包裹起来, 如下所示:
<header>
<!--Navbar-->
<nav class="navbar navbar-expand-md navbar-dark primary-color">
<div class="container"> <!-- 请注意, 这是额外加的 div 开始标签 -->
<!-- Navbar brand -->
<a class="navbar-brand" href="#">Navbar</a>
... <!-- 其它代码省略 -->
</div> <!-- 请注意, 这是额外加的 div 结束标签 -->
在 Code 中, 你粘贴了代码后, 可能使代码变乱, 可使用Ctrl+Shite+I快速格式化代码.
调整间距
我们让页面主体的顶部离导航条稍微远一点, 加顶外边距mt-5即可:
<!--Main layout-->
<main class="mt-5">
然后, 我们让页面主体第一行与下一行分开一点, 分别设置第一行的两列, 加底外边距mb-4即可:
<!--Grid column 1-->
<div class="col-md-7 mb-4">
<!--Grid column 2-->
<div class="col-md-5 mb-4">
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>MDB4.12模板</title>
<!-- MDB icon -->
<link rel="icon" href="img/mdb-favicon.ico" type="image/x-icon">
<!-- Font Awesome -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.11.2/css/all.css">
<!-- Bootstrap core CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- Material Design Bootstrap -->
<link rel="stylesheet" href="css/mdb.min.css">
<!-- Your custom styles (optional) -->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!--Main Navigation-->
<header>
<!--Navbar-->
<nav class="navbar navbar-expand-md navbar-dark indigo">
<div class="container">
<!-- Navbar brand -->
<a class="navbar-brand" href="#">Navbar</a>
<!-- Collapse button -->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#basicExampleNav"
aria-controls="basicExampleNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<!-- Collapsible content -->
<div class="collapse navbar-collapse" id="basicExampleNav">
<!-- Links -->
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home
<span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<!-- Dropdown -->
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" id="navbarDropdownMenuLink" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu dropdown-primary" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
<!-- Links -->
<form class="form-inline">
<div class="md-form my-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
</div>
</form>
</div>
<!-- Collapsible content -->
</div>
</nav>
<!--/.Navbar-->
</header>
<!--Main Navigation-->
<main class="mt-5">
<!--Main container-->
<div class="container">
<!--Grid row 1-->
<div class="row">
<!--Grid column 1-->
<div class="col-md-7 mb-4">
<div class="view overlay z-depth-1-half">
<img src="https://mdbootstrap.com/img/Photos/Slides/img%20(70).jpg" class="card-img-top" alt="">
<div class="mask rgba-white-light"></div>
</div>
</div>
<!--Grid column-->
<!--Grid column 2-->
<div class="col-md-5 mb-4">
<h2>Some awesome heading</h2>
<hr>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Blanditiis pariatur quod ipsum atque quam dolorem
voluptate officia sunt placeat consectetur alias fugit cum praesentium ratione sint mollitia, perferendis
natus quaerat!</p>
<a href="#" class="btn btn-indigo">Get it now!</a>
</div>
<!--Grid column-->
</div>
<!--Grid row-->
<!--Grid row 2-->
<div class="row">
<!--Grid column-->
<div class="col-lg-4 col-md-12 mb-4">
<!--Card-->
<div class="card">
<!--Card image-->
<div class="view overlay">
<img src="https://mdbootstrap.com/img/Photos/Horizontal/Nature/4-col/img%20(72).jpg" class="card-img-top"
alt="">
<a href="#">
<div class="mask rgba-white-slight"></div>
</a>
</div>
<!--Card content-->
<div class="card-body">
<!--Title-->
<h4 class="card-title">Card title</h4>
<!--Text-->
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's
content.</p>
<a href="#!" class="btn btn-indigo">Button</a>
</div>
</div>
<!--/.Card-->
</div>
<!--Grid column-->
<!--Grid column-->
<div class="col-lg-4 col-md-6 mb-4">
<!--Card-->
<div class="card">
<!--Card image-->
<div class="view overlay">
<img src="https://mdbootstrap.com/img/Photos/Horizontal/Nature/4-col/img%20(74).jpg" class="card-img-top"
alt="">
<a href="#">
<div class="mask rgba-white-slight"></div>
</a>
</div>
<!--Card content-->
<div class="card-body">
<!--Title-->
<h4 class="card-title">Card title</h4>
<!--Text-->
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's
content.</p>
<a href="#" class="btn btn-indigo">Button</a>
</div>
</div>
<!--/.Card-->
</div>
<!--Grid column-->
<!--Grid column-->
<div class="col-lg-4 col-md-6 mb-4">
<!--Card-->
<div class="card">
<!--Card image-->
<div class="view overlay">
<img src="https://mdbootstrap.com/img/Photos/Horizontal/Nature/4-col/img%20(75).jpg" class="card-img-top"
alt="">
<a href="#">
<div class="mask rgba-white-slight"></div>
</a>
</div>
<!--Card content-->
<div class="card-body">
<!--Title-->
<h4 class="card-title">Card title</h4>
<!--Text-->
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's
content.</p>
<a href="#" class="btn btn-indigo">Button</a>
</div>
</div>
<!--/.Card-->
</div>
<!--Grid column-->
</div>
<!--Grid row-->
</div>
<!--Main container-->
</main>
<!-- Footer -->
<footer class="page-footer indigo pt-4 mt-4">
<!-- Footer Links -->
<div class="container text-center text-md-left">
<!-- Grid row -->
<div class="row">
<!-- Grid column -->
<div class="col-md-6 mt-md-0 mt-3">
<!-- Content -->
<h5 class="text-uppercase">Footer Content</h5>
<p>Here you can use rows and columns here to organize your footer content.</p>
</div>
<!-- Grid column -->
<hr class="clearfix w-100 d-md-none pb-3">
<!-- Grid column -->
<div class="col-md-3 mb-md-0 mb-3">
<!-- Links -->
<h5 class="text-uppercase">Links</h5>
<ul class="list-unstyled">
<li>
<a href="#!">Link 1</a>
</li>
<li>
<a href="#!">Link 2</a>
</li>
<li>
<a href="#!">Link 3</a>
</li>
<li>
<a href="#!">Link 4</a>
</li>
</ul>
</div>
<!-- Grid column -->
<!-- Grid column -->
<div class="col-md-3 mb-md-0 mb-3">
<!-- Links -->
<h5 class="text-uppercase">Links</h5>
<ul class="list-unstyled">
<li>
<a href="#!">Link 1</a>
</li>
<li>
<a href="#!">Link 2</a>
</li>
<li>
<a href="#!">Link 3</a>
</li>
<li>
<a href="#!">Link 4</a>
</li>
</ul>
</div>
<!-- Grid column -->
</div>
<!-- Grid row -->
</div>
<!-- Footer Links -->
<!-- Copyright -->
<div class="footer-copyright text-center py-3">© 2018 Copyright:
<a href="https://mdbootstrap.com/education/bootstrap/"> MDBootstrap.com</a>
</div>
<!-- Copyright -->
</footer>
<!-- Footer -->I
<!-- jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- Bootstrap tooltips -->
<script type="text/javascript" src="js/popper.min.js"></script>
<!-- Bootstrap core JavaScript -->
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<!-- MDB core JavaScript -->
<script type="text/javascript" src="js/mdb.min.js"></script>
<!-- Your custom scripts (optional) -->
<script type="text/javascript"></script>
</body>
</html>
总结
以上就是我对MDB初步的学习。