前端用户体验提升系列(一)最常见的用户体验指标和提升方式
CSDN话题挑战赛第2期
参赛话题:前端技术分享
分享的本意就是总结并传播知识。这里,我把最近在某公司的分享脱敏后分享给大家。
今天要讲的是最常见的用户体验指标和提升方式。
说在前面
做了一期观测云有观点后,应某费控公司独角兽邀请,到某费控公司独角兽分享如何提高用户体验。ppt30分钟,答疑一个小时。以下是现场ppt的的实况,(文字后期语音摘录)。
引言
今天主要要跟大家分享的主题,是如何通过提升网站性能,进而提高用户体验。
「主题」
背景介绍:该费控公司率先成为赛道里的SaaS独角兽。2022年也是拿到了10亿元的D轮融资。其产品以报销功能完善著称,支持电子发票和纸质发票两种识别方式。
此外该公司旗下还有另外三大产品线:平台连接滴滴打车、饿了么、京东、各大商旅平台等的企业因公消费聚合平台合思商城;解决传统会计档案管理存储成本和人力成本的易会档,以及开放的财务数字化应用商店合思+。
「第一页 主题讲解」
要知道真正讲性能优化,可能需要的时间远远不是短短二十分钟,前端性能优化范围很广,今天仅以我这几年前端研发工作的实践、阅读的书,以及在过程中的一些思考,抛砖引玉,如果有所启发,那是非常不错的。
不过鉴于学识有限,难免会有纰漏,欢迎大家对其中内容点评。
「第二页 目录大纲」
提示:这部分是目录大纲
第三页 三个常见场景
首先需要讲的是产品或者系统的性能与系统稳定有关,经常会出现用户经常反应的一个情况,就是页面报错或者卡顿。
但是因为设备不同、浏览器兼容、网络快慢、产品设计等原因,开发或者研发很少能复现。还有更常见的场景,便是报错或者卡顿还没来得及上传到RUM系统或者反馈上来,用户已经流失了。
很明显系统稳定跟留住用户有关,系统报错与用户体验有关,用户体验跟用户增长有关。
网站性能、报错和卡顿已经直接关联到系统稳定、用户体验、用户增长的常见的问题。
第四页 可观测性简介
然而在前端性能的投入,往往不够,前端同学多是忙于在本地开发环境进行业务书写,很少有时间或者精力专门做性能提升,也更容易忽略页面的性能。而且,即便在开发者本地的开发环境,也只能是感知到了负责开发内容的性能,随着前端业务的复杂度,前端架构也日趋复杂,而且线上因为纷繁复杂的设备兼容性,能够真正做到线上网站告警,乃至网站可观测却不是一件很容易的事情。
第五页 观测云小广告
现在是广告时间,观测云能提升用户体验,他具备丰富的追踪能力,能利用精准的用户会话数据,对网站进行详细的分析,并通过强大的仪表进行展示。
第六页 观测云vip用户体验可观测
其中VIP客户设置用户追踪traceID或者使用自定义的user ID或者tag,根据收集用户轨迹、性能数据、错误分析,进行实时展示,还能便捷实现精准告警,精准展示VIP客户的网站数据。
第七页 第一个性能指标fcp
现在开始这次对提升性能的第一个实践和经验分享,便是FCP。
FCP是早期性能指标发展中比较早的一个指标,在常见的client-side-rendering场景中的spa架构中,因为body下id为app的div的渲染的结束,导致fcp通常大于等于first paint,FCP更适合在ssr场景中对首次内容渲染后用于衡量网站的加载体验,如在ssr的网站性能监控中,就比较建议针对FCP做告警设置。虽然fcp对于提升网站提升有效,但这个指标对于用户真实体验有较大的差异。
fcp和真实发生的页面渲染之间往往还存在着网络资源队列处理请求、资源解析和dom的实际渲染中特别多的因素,随着页面内容复杂度攀升,当前渲染页面是否允许用户操作,页面渲染是否令人愉悦,但随着将rendering更多的放在浏览器侧,Fcp已经远远不能满足用户体验对性能检验的需求。便是今天还要更大家分享在实践中需要关注的三个指标。
第八页 最新三个核心指标
今天跟大家聊一聊3大核心指标,首先是这些指标的含义,和指标如何解读,还有这3大核心指标的影响因素。
这三大指标分别是从页面加载、用户交互以及视觉稳定性的角度入手。分别是
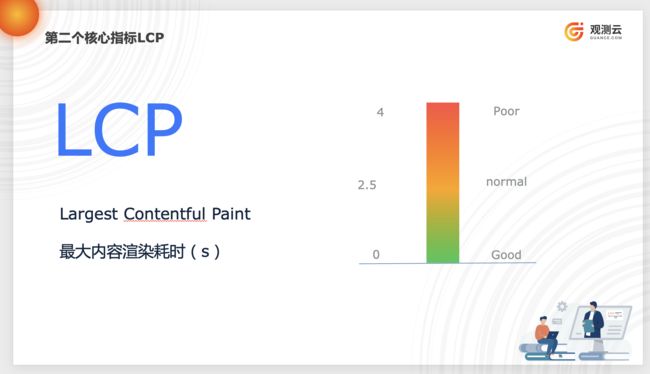
第九页 核心指标LCP和数值
LCP是一项以用户为中心的指标,用于衡量网页被感知到的加载速度,指的是可见的最大内容元素的渲染时间;
如图中所示,LCP应该在页面首次开始加载的2.5秒内,超过2.5sLCP则被定义为poor;
我们来查看一下LCP的影响因素呢,当用户访问一个网站,从端上发起请求后通常有好几个阶段,一般浏览器都不知道接下来要用什么内容,可能是css、js、字体和图片、或者音视频,其中浏览器大部分时间都花在等待服务器的数据。从端上传输到服务器,然后再返回设备。
如果能预拉取这些内容,那么能极大的提高加载速度,即使只是预先拉取部分文件,也能有很显著的网页速度提升。
Google在2022年发布的数据,可使网页加载速度提升14个百分点,同时保持良好的LCP。
观测云推荐用户能够预拉取部分文件,预拉取部分文件应该是常用、公共、有良好缓存策略的文件。
当然这部分还是要根据业务和用户的需求来决定。如何能提前预提取呢。对此我想介绍两个可供参考的,能简单快捷的使用,并且对LCP和网站速度有明显提升。
第十页 如何提高LCP
这两项是技术基本都是很多年前就有,但经常被用户忽略的。
第一点是 让页面提前可与目标网站建立直接连接来获取资源。
由于这些请求每次都会发送到你的服务器,因此能够提高向用户显示的内容的速度。
一次DNS查询的平均时间大概是60-120ms左右,看似一个很短的时间,但是相对于网页的渲染来说,这是一个非常长的时间。
DNS预取技术是利用CPU和网络带宽来域名解析机制,可以针对多个域名采取并行处理的方式,每个域名开启一个新的线程。
信息告诉浏览器,需要做dsn预解析
使用link标签对后端api进行预解析,
尤其对于client side rendering的架构来讲,在已经构建完空白节点后在由client fire http request时建立连接其实已经滞后很多。
第二点是预拉取
在meta标签内Preload source,是声明式的 fetch,可以强制浏览器请求资源,同时不阻塞文档 onload 事件。
Prefetch 提示浏览器这个资源将来可能需要,但是把决定是否和什么时间加载这个资源的决定权交给浏览器。
Fetchpriority=“high” rel=“preload” href=“resource.jpg”
Preload本来是一个专门针对音视频进行优化的一个标签,目前可以用对静态资源、关键公共js css 字体进行加载的一项技术
以上便是一些实践中对于提升lcp有帮助的一些经验。
除了以上的这些内容,还有什么能影响LCP呢,一般是服务器响应慢、js阻塞、资源加载慢、客户端渲染架构。
这里需要讲到服务器响应慢、资源加载慢,
目前观测云能全链路展示耗时占比,如果是服务器响应慢,则能快速看出来。
资源加载慢,观测云有两个字段对大家做性能调优有帮助。第一个是view_resource_count页面资源数量,第二个是resource_size。
一般情况下浏览器会限制同一个域名下可以下载资源的数量,以chrome为例,在建立连接阶段客户端最多与主机建立6个tcp连接,通过划分子域方式,将多个资源分布在不同子域上,减少请求队列的等待时间,这也算得上一种优化的方式。
根据从观测云得到的view_resource_count数量,可以做数量减少的尝试。比如从100到40。这也是非常值得尝试的性能提升。
最后一点便是reduce resource size,可以做大小降低上的尝试。比如从3M到1.5M。这也是非常值得尝试的性能提升。
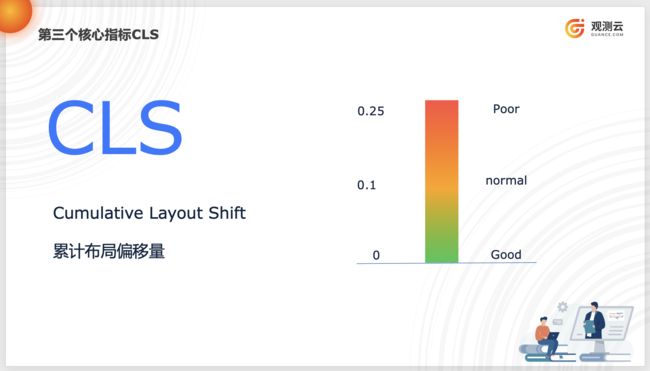
第十一页 核心指标CLS
Cls是衡量视觉稳定性非常重要的指标,它可以量化在页面上布局累计偏移的最终效果,它可以衡量页面是否令人愉悦,CLS的计算公式
Layout shift score = impact fraction*distance fraction;
一般CLS应该在0.1以下,如果超过这个数值,就需要关注一下这个指标。
什么情况下会导致CLS比较差呢?
一般是没有尺寸的图像/视频的dom节点(这里尤其需要考虑css embeded到js中的场景有可能会让cls比较低),不设置宽高的大div,以及字体文件突然加载的闪烁。而且可以通过chrome的devtools能够直接看到对cls影响比较大的dom节点。对于lazy-load的image/video节点,可以设置多套尺寸,能够降低cls。也可以使用类似于骨架屏的策略,对这些节点的样式进行预设。
还有一种情况,就是长列表下滑场景,需要保证盒模型有足够的空间切换,也就是不论盒模型内数据如何变化,都要始终预留出数据变动所需要的布局空间。总之,通过努力,我们认为CLS这个数值,是有机会不断接近0的。
第十二页 如何提升CLS
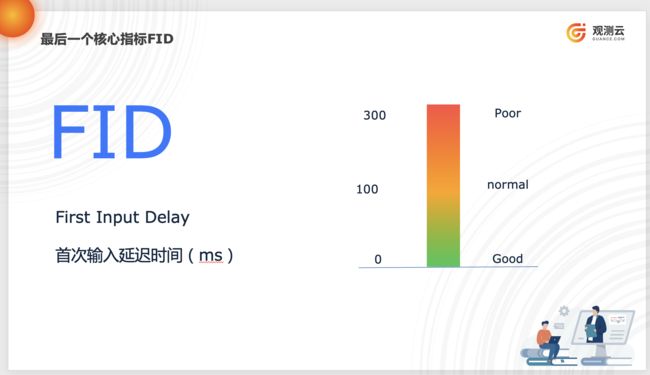
第十三页 核心指标FID
FID可以衡量用户首次于页面进行互动的时刻,也就是用户可以点击按钮、滑动页面
第十四页 如何提升FID
FID可以衡量用户首次于页面进行互动的时刻,也就是用户从这个时候才可以点击按钮、滑动页面。
观测云view_long_task_count,页面代码卡顿的次数。
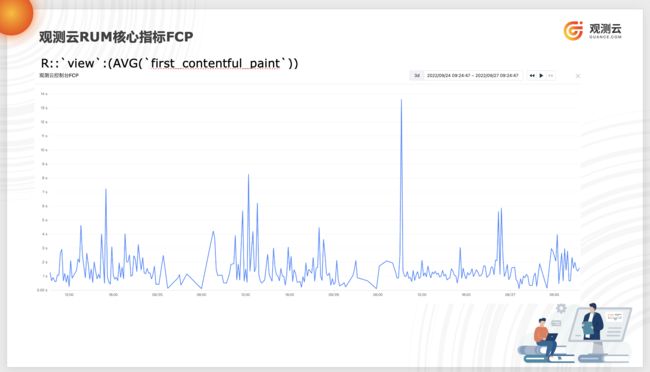
第十五页 观测云rum核心指标的FCP图
这里能看到观测云控制台的核心指标FCP基本在2s的箱体
第十六页 观测云rum核心指标 LCP
这里能看到观测云控制台的核心指标LCP基本在2s的箱体,存在部分波动。
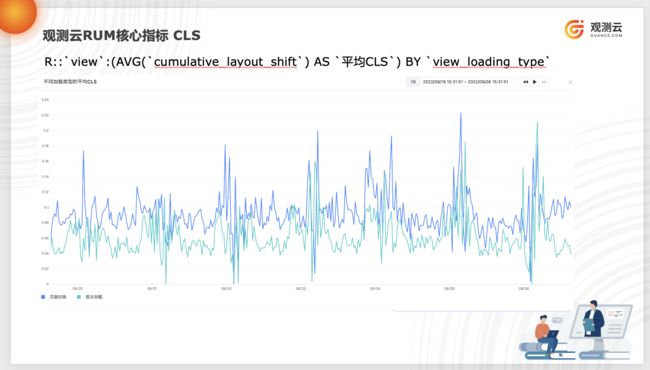
第十七页 观测云核心指标CLS
这里可以通过这张图片能看出什么来呢?这是观测云控制台在阿里云的数据。
整体来看不论是页面切换,还是首次加载,cls整体绝大多数情况都在0.1以下,整体性能数据还是不错的,但是有明显超过0.1的情况存在。
第十八页 观测云核心指标CLS
让我看一下官网的数据,这里可以通过这张图片能看出什么来呢?
整体来看不论是页面切换,还是首次加载,cls整体绝大多数情况都在0.1以下,但是有明显超过0.1的情况存在。
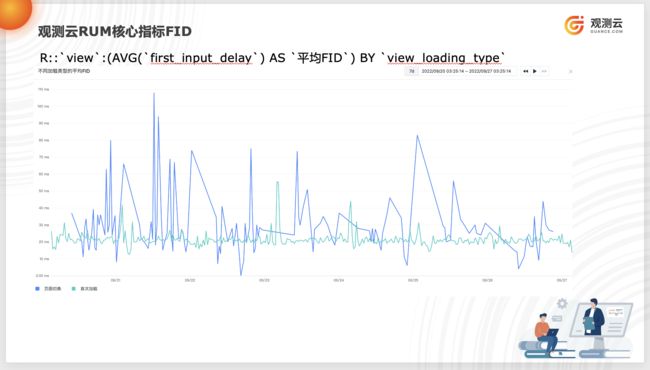
第十九页 观测云rum核心指标FID
第二十页 实践内容
某费控独角兽公司指标分析1,数据不展示
第二十一页 实践内容
某费控独角兽公司指标分析2,数据不展示
第二十二页 致谢
这就是今天的这次分享,
希望这次分享对性能优化有启发,
大家可以扫描最左侧企业公众号第一时间掌握观测云最新资讯
扫描中间二维码添加微信和我技术交流或者侃大山
扫描左右侧二维码关注我了解最新文章