CKEDITOR富文本编辑器+AJAX+JQUERY+ListView综合应用
一、下载安装Ckeditor,并将其整合到项目中
1、什么是CKeditor?为什么要使用它?
我们在做门户网站或者公文系统时,客户经常要求在录入时能够更改字体样式、大小、颜色并具备插入图片的功能。而一般的TextBox无法满足我们的需求,此时就需要使用一种叫做富文本编辑器的东西,这类编辑器有很多,ckeditor就是其中一种,下面介绍其使用方法
2、如何下载
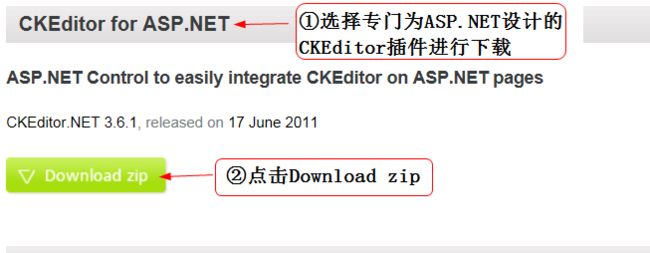
√ 进入官方网站 http://ckeditor.com/,点击Download进入下载页面
√ CKEDITOR支持多种编程语言及框架(如:java、asp.net、sharepoint等),我们选择asp.net
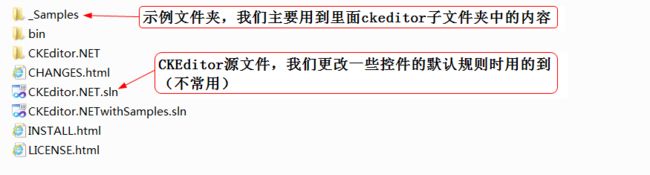
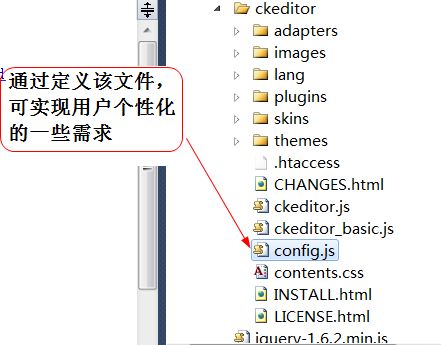
√ 下载后解压,简单解释里面内容
3、下面讲如何将CKEditor整合到我们的应用中
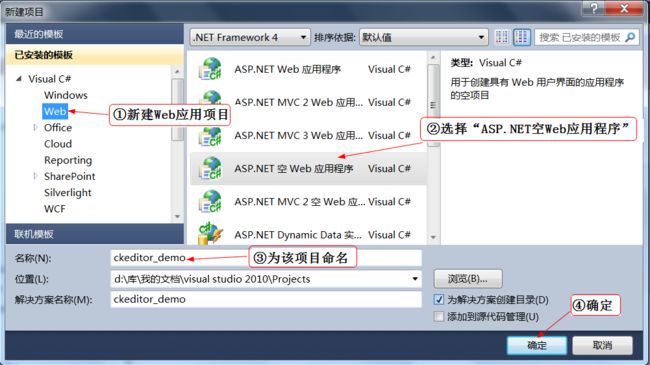
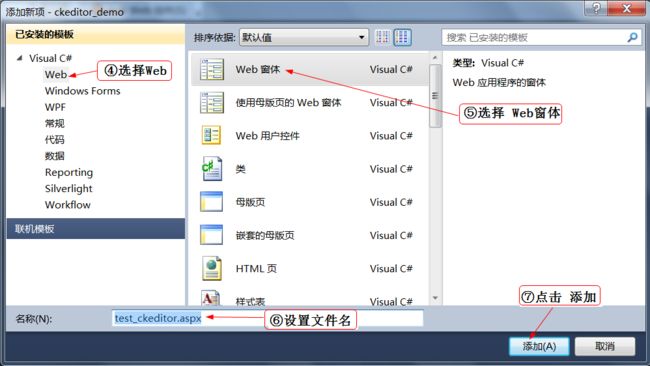
√ 新建一个网站
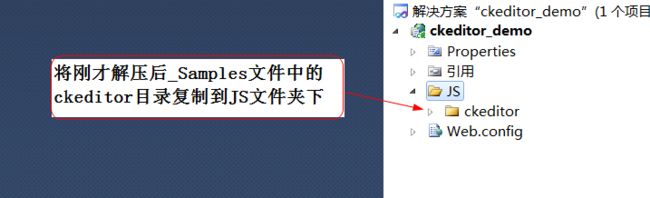
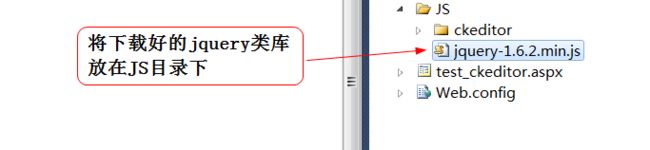
√ 为了代码清晰,新建一个目录,起名JS,方便将ckeditor放到该目录下
√ 将解压后_Samples文件夹中的ckeditor目录拷贝到JS下
√ 新建网页,起名test_ckeditor
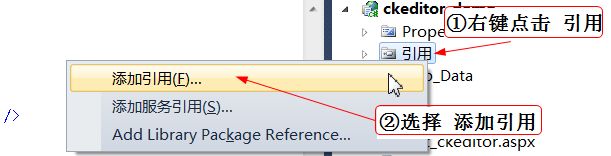
√ 增加对ckeditor的引用
√ 调用,主要是通过对TextBox的格式化实现富文本的显示效果
√ 为了简便,我们引入JQUERY类库(一种使javascript更容易理解与编写的代码集合),从http://jquery.com/下载
√ 将下载后的文件放到JS文件夹下
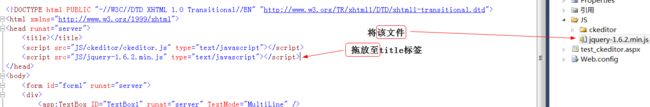
√ 引用jquery(通过将jquery类库拖放到title标签下)
√ 页面上添加TextBox文本框(ID:TextBox1)
<asp:TextBox ID="TextBox1" runat="server" TextMode="MultiLine" />
√ 用ckeditor插件格式化TextBox1。在中添加如下代码
<script type="text/javascript">
var ckeditor; //定义全局变量 ckeditor
$(function () {//当全部DOM元素加载完毕后执行下面语句,不加此句javascript将无法找到TextBox1
ckeditor = CKEDITOR.replace("<%=TextBox1.ClientID %>"); //用CKEDITOR.replace命令将TextBox1格式化成富文本
});
script>
(注:以上代码表示当页面的所有元素加载完毕后用CKEDITOR.replace命令对TextBox1这个文本框进行改造,让其看起来更炫)
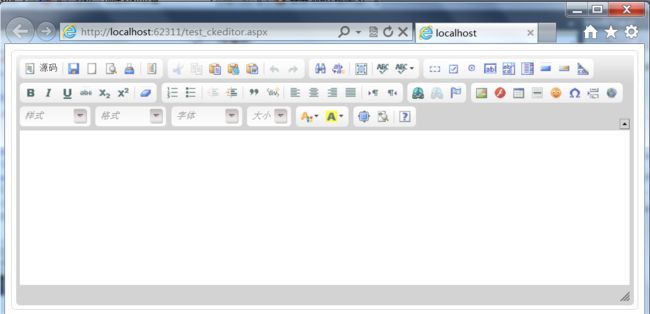
√ 按F5键预览,即可看到TextBox1被ckeditor格式化后的效果
4、CKEDITOR个性化定制
√ 这么多功能摆在这里就一个字”乱“,如何去掉我们不常用的功能呢?这就需要定义
√ 双击ckeditor目录中的config.js文件,通过对其进行配置可实现您的个性化需求
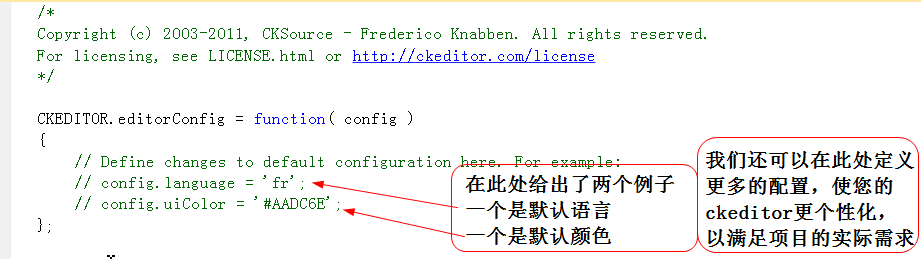
√ 下面给出常用的配置,供您选择
/*
Copyright (c) 2003-2011, CKSource - Frederico Knabben. All rights reserved.
For licensing, see LICENSE.html or http://ckeditor.com/license
*/
CKEDITOR.editorConfig = function (config) {
// Define changes to default configuration here. For example:
//定义语言,此处改为中文
config.language = 'zh-cn'; //中文
//颜色
//config.uiColor = '#AADC6E';
//字体
config.font_names = '宋体;楷体;新宋体;黑体;隶书;幼圆;微软雅黑;Arial;Comic Sans MS;Courier New;Tahoma;Times New Roman;Verdana';
//默认使用的toolbar(工具栏),此设定名字为“Basic”的toolbar为系统默认的工具栏
config.toolbar = 'Basic';
//名字为“Basic”的toolbar(工具栏)的具体设定。只保留以下功能:
config.toolbar_Basic =
[
{ name: 'styles', items: ['Font', 'FontSize'] }, //样式栏:字体、大小
{name: 'paragraph', items: ['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'] }, //对齐栏:左对齐、中心对齐、右对齐、两端对齐
{name: 'colors', items: ['TextColor', 'BGColor'] }, //颜色栏:文本颜色、背景颜色
{name: 'basicstyles', items: ['Bold', 'Italic', 'Underline', 'Strike', 'Subscript', 'Superscript', '-', 'RemoveFormat'] }, //基本样式栏:加粗、倾斜、下划线、删除线、下标、上标、移除样式
{name: 'insert', items: ['Image', 'Flash', 'Table', 'HorizontalRule'] }, //插入栏:图像、flash、表格、水平线
{name: 'links', items: ['Link', 'Unlink'] }, //超链接栏:增加超链接、取消超链接
{name: 'document', items: ['Source']}//源代码栏:查看源代码
];
//工具栏是否可以被收缩(即:右上角的三角符号是否显示)
config.toolbarCanCollapse = true;
//工具栏默认是否展开
config.toolbarStartupExpanded = true;
// 是否允许“拖拽改变尺寸”功能(即:右下角的三角符号是否显示)
config.resize_enabled = false;
//当输入:shift+Enter时插入的标签
config.shiftEnterMode = CKEDITOR.ENTER_P; //可选:CKEDITOR.ENTER_BR或CKEDITOR.ENTER_DIV
//回车(Enter)时产生的标签
config.enterMode = CKEDITOR.ENTER_BR; //可選:CKEDITOR.ENTER_BR或CKEDITOR.ENTER_DIV
//宽度
//config.width = "600px";
//高度
//config.height = "500px";
//默认样式
//config.skin :'kama'(默认)、'office2003'、'v2'
//config.skin = "kama";
//工具栏的位置
//config.toolbarLocation = 'top'; //可选:bottom
//改变大小的最大高度
//config.resize_maxHeight = 3000;
//改变大小的最大宽度
//config.resize_maxWidth = 3000;
//改变大小的最小高度
//config.resize_minHeight = 250;
//改变大小的最小宽度
//config.resize_minWidth = 750;
//当提交包含有此编辑器的表单时,是否自动更新元素內的资料
//config.autoUpdateElement = true;
//绝对目录还是相对目录,为空为相对目录
//config.baseHref = ''
//编辑器的z-index值
//config.baseFloatZIndex = 10000;
//以下为上传附件的相关配置,需配合ckfinder控件使用
// var ckfinderPath = "/Scripts";
// config.filebrowserUrl = ckfinderPath + '/ckfinder/ckfinder.html';//上传文件时浏览服务文件夹
// config.filebrowserImageBrowseUrl = ckfinderPath + '/ckfinder/ckfinder.html?Type=Images';//上传图片时浏览服务文件夹
// config.filebrowserFlashBrowserUrl = ckfinderPath + '/ckfinder/ckfinder.html?Type=Flash'; //上传Flash时浏览服务文件夹
// config.filebrowserUploadUrl = ckfinderPath + '/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Files'; //上传文件按钮(标签)
// config.filebrowserImageUploadUrl = ckfinderPath + '/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Images';//上传图片按钮(标签)
// config.filebrowserFlashUploadUrl = ckfinderPath + '/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Flash';//上传Flash按钮(标签)
};
①以上我们设定了控件默认语言为中文(config.language = 'zh-cn';)
②默认的工具栏为Basic,并且在 config.toolbar_Basic =[];中定义了工具栏中需要的功能
③添加了对中文字体的支持 config.font_names = '宋体;楷体;新宋体;黑体;隶书;幼圆;微软雅黑;'
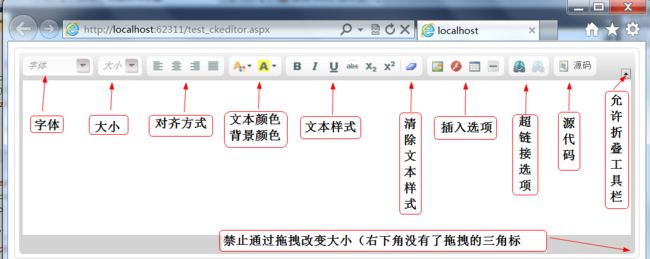
√ 做完以上配置,经过我们精简和优化的ckeditor呈现形式如下:
二、下载安装Ckfinder,并将其整合到项目中
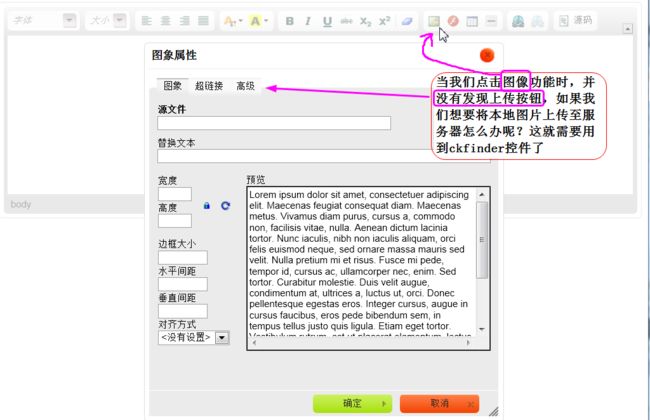
1、解释:什么是Ckfinder?为什么要使用它?下图会给您说明
2、如何下载
√ 打开http://ckfinder.com/,点击Download进入下载页面
√ 在下载页面可以看到,ckfinder针对许多语言做了单独设计,此处我们选择ASP.NET
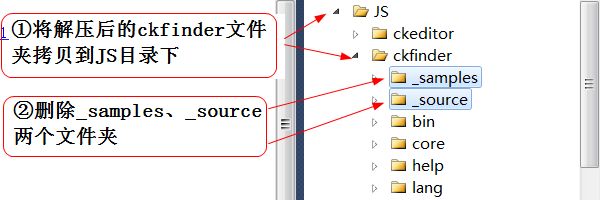
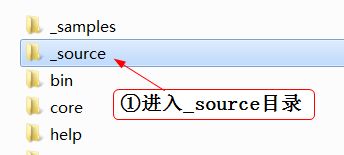
√ 将下载后的文件放在JS文件夹下,然后删除_samples、_source两个文件夹
(注:_sample为示例文件夹,我们不需要;_source为源代码文件夹,可以通过修改它对ckfinder默认行为进行定义:比如修改上传文件的名称,下面会讲到)
3、下面讲如何将CKFinder整合到我们的应用中
√ 将ckfinder目录下的ckfinder.js拖拽至title标签下方,以示引用
√ 在$(function(){})中添加如下语句,将ckfinder整合至ckeditor
CKFinder.setupCKEditor(ckeditor, "/JS/ckfinder/");//用CKFinder.setupCKEditor命令将ckeditor与ckfinder进行整合
说明如下:
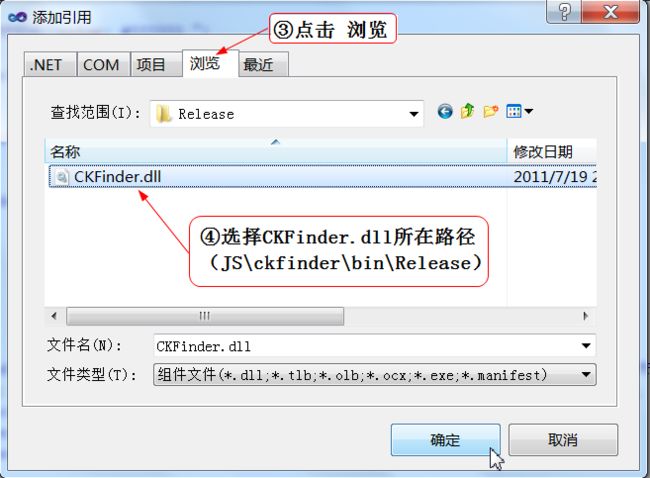
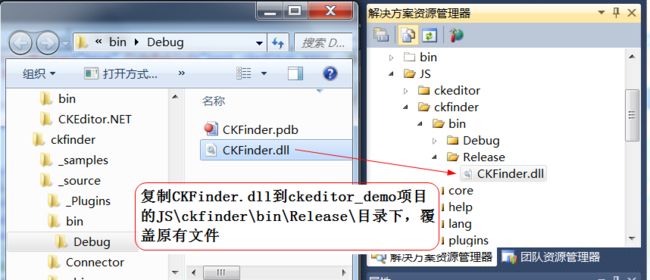
√ 添加CKFinder.dll引用,路径在 JS\ckfinder\bin\Relase 下
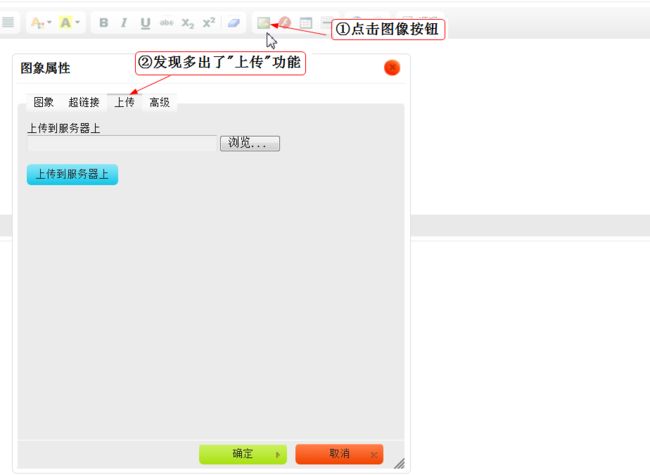
√ 按F5运行,此时再次点击”图像“按钮,会发现多出”上传“选项
√ 添加上传权限
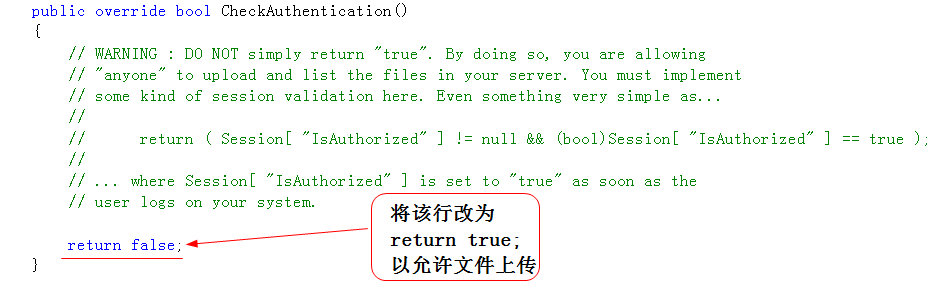
默认情况下,为了安全,ckfinder不允许上传附件,如果需要上传,则需要更改JS\ckfinder下的config.ascx文件,将CheckAuthentication()方法返回true
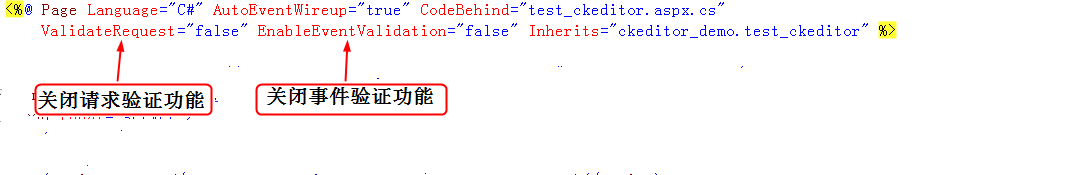
√ 关闭ASP.NET验证功能。处于安全性考虑,ASP.NET会对请求的数据及事件进行安全性验证,而我们上传的文件都是安全的,不需要这些验证,所以去掉这些功能。
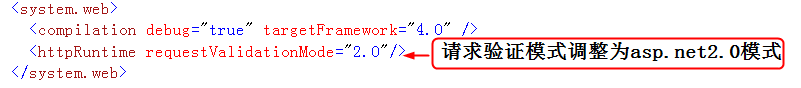
√ 如果用的是.net4.0,那么请在web.config中加入如下代码,将验证模式改为2.0
4、CKFinder个性化定制
√ 规定文件上传的路径。
默认情况下,ckfinder会把文件上传到ckfinder\userfiles目录,以此类推。下面我们要改变它自有的规则,自定义文件存放位置。
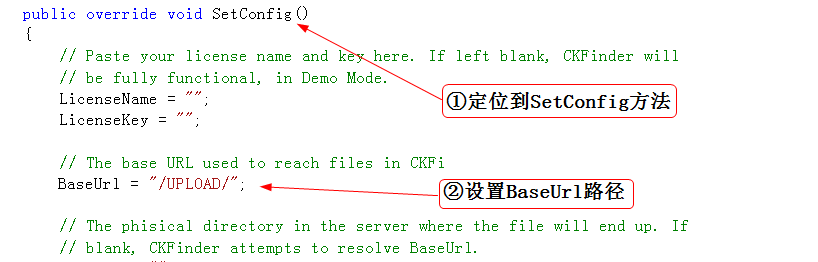
同样找到config.ascx文件,定位到SetConfig方法,其中的BaseUrl就是上传文件的默认路径,根据实际需要修改即可
√ 以上我们放开了上传权限,更改了上传目录,按F5键,上传一个图片查看效果
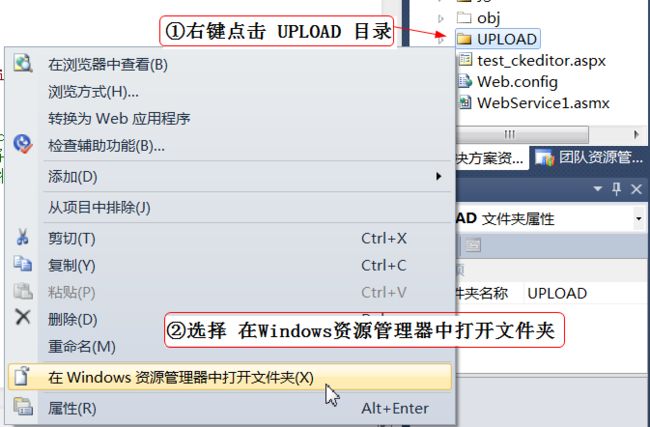
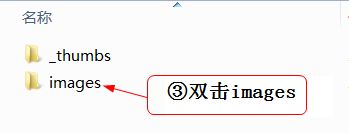
定位到UPLOAD目录(我们自定义的文件上传目录),查看我们上传的文件
![]()
√ 如果我们想更改上传到服务器的文件名称,例如:以日期时间命名,如何做呢?
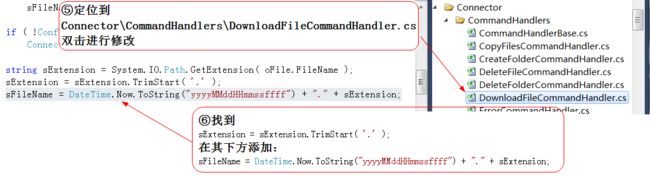
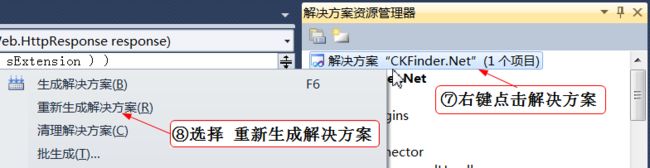
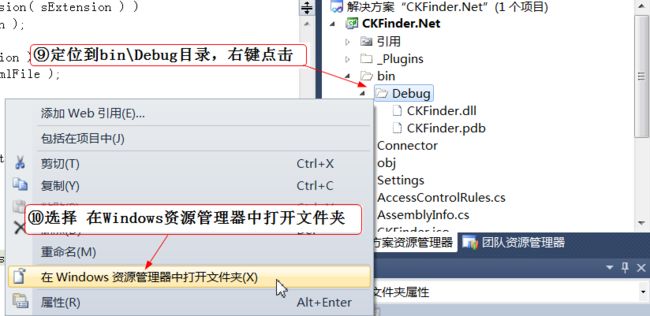
√ 这就需要更改源文件,打开刚才下载并解压好的ckfinder文件夹,将_source目录中的CKFinder.Net.sln拖到vs2010中进行编辑
![]()
√ 按F5预览,再次上传一个文件,此时可以看到文件名改成了以日期和时间命名的形式
三、添加模拟数据
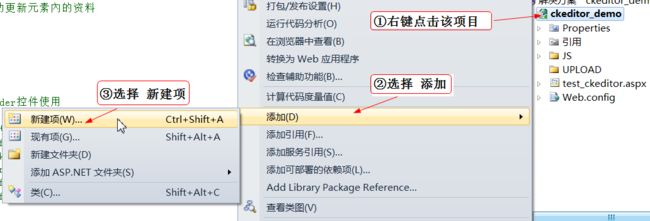
1、新建数据库文件
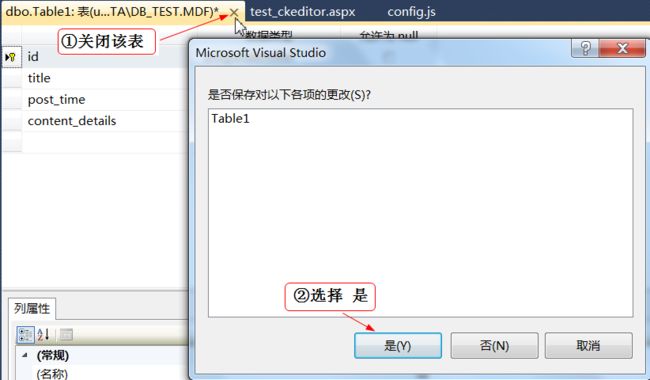
√ 此时会弹出一个对话框,提示程序会自动建立App_Data文件夹,并把数据库放到该文件夹下,点击”是“即可
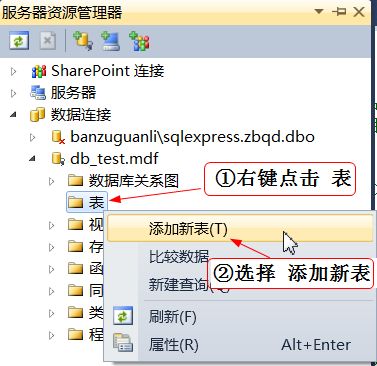
√ 双击db_test.mdf数据库,左侧会出现并选中刚才创建的数据库db_test,右键点击,我们需要创建一个”表“
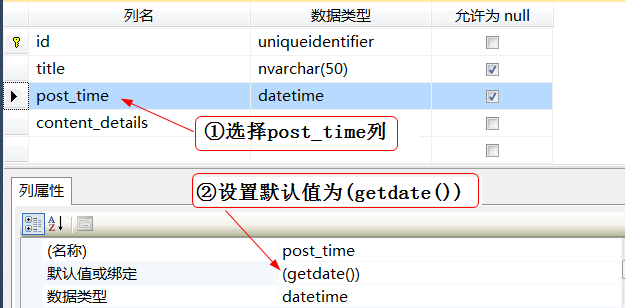
√ 数据库字段定义如下:
√ 设置id(主键)列的默认值
√ 设置post_time(提交时间)列的默认值
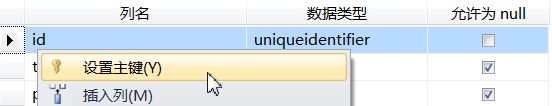
√ 右键点击第一行,设置id列为主键
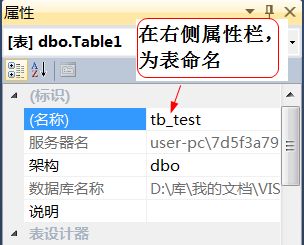
√ 在右侧属性栏处,为该表命名
√ 关闭该表
四、数据的展示
1、用ListView控件呈现数据库内容
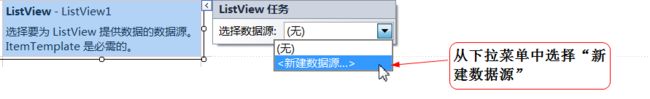
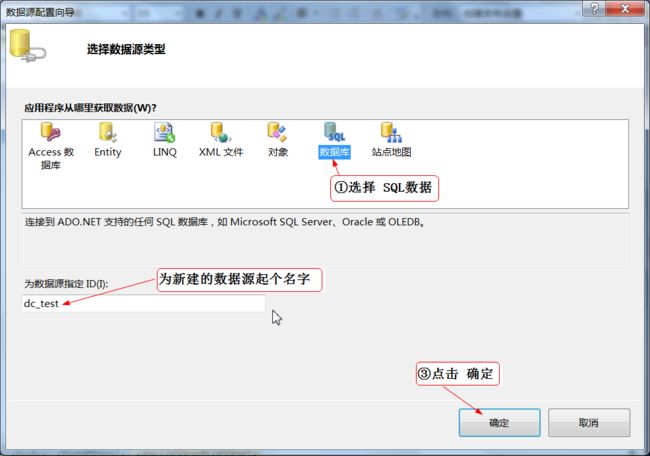
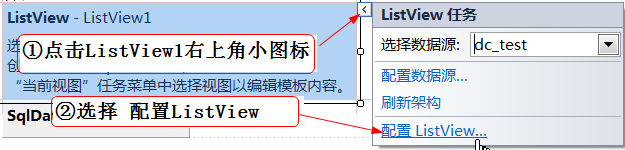
![]()
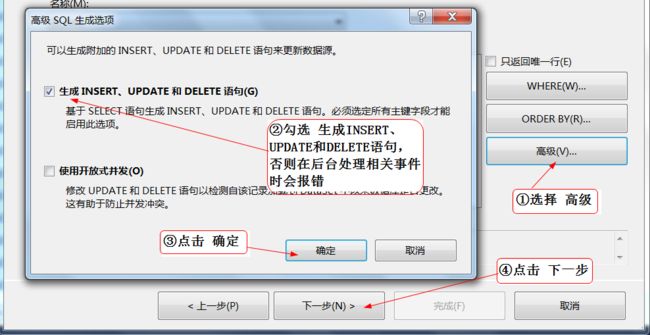
√ 让ListView根据数据库(tb_test)的格式自动生成数据
√ 此时在前台会自动生成如下代码:
<asp:ListView ID="ListView1" runat="server" DataKeyNames="id"
DataSourceID="dc_test">
<AlternatingItemTemplate>
<tr style="background-color: #FAFAD2;color: #284775;">
<td>
<asp:Label ID="idLabel" runat="server" Text='<%# Eval("id") %>' />
td>
<td>
<asp:Label ID="titleLabel" runat="server" Text='<%# Eval("title") %>' />
td>
<td>
<asp:Label ID="post_timeLabel" runat="server" Text='<%# Eval("post_time") %>' />
td>
<td>
<asp:Label ID="content_detailsLabel" runat="server"
Text='<%# Eval("content_details") %>' />
td>
tr>
AlternatingItemTemplate>
<EditItemTemplate>
<tr style="background-color: #FFCC66;color: #000080;">
<td>
<asp:Button ID="UpdateButton" runat="server" CommandName="Update" Text="更新" />
<asp:Button ID="CancelButton" runat="server" CommandName="Cancel" Text="取消" />
td>
<td>
<asp:Label ID="idLabel1" runat="server" Text='<%# Eval("id") %>' />
td>
<td>
<asp:TextBox ID="titleTextBox" runat="server" Text='<%# Bind("title") %>' />
td>
<td>
<asp:TextBox ID="post_timeTextBox" runat="server"
Text='<%# Bind("post_time") %>' />
td>
<td>
<asp:TextBox ID="content_detailsTextBox" runat="server"
Text='<%# Bind("content_details") %>' />
td>
tr>
EditItemTemplate>
<EmptyDataTemplate>
<table runat="server"
style="background-color: #FFFFFF;border-collapse: collapse;border-color: #999999;border-style:none;border-width:1px;">
<tr>
<td>
未返回数据。td>
tr>
table>
EmptyDataTemplate>
<InsertItemTemplate>
<tr style="">
<td>
<asp:Button ID="InsertButton" runat="server" CommandName="Insert" Text="插入" />
<asp:Button ID="CancelButton" runat="server" CommandName="Cancel" Text="清除" />
td>
<td>
<asp:TextBox ID="idTextBox" runat="server" Text='<%# Bind("id") %>' />
td>
<td>
<asp:TextBox ID="titleTextBox" runat="server" Text='<%# Bind("title") %>' />
td>
<td>
<asp:TextBox ID="post_timeTextBox" runat="server"
Text='<%# Bind("post_time") %>' />
td>
<td>
<asp:TextBox ID="content_detailsTextBox" runat="server"
Text='<%# Bind("content_details") %>' />
td>
tr>
InsertItemTemplate>
<ItemTemplate>
<tr style="background-color: #FFFBD6;color: #333333;">
<td>
<asp:Label ID="idLabel" runat="server" Text='<%# Eval("id") %>' />
td>
<td>
<asp:Label ID="titleLabel" runat="server" Text='<%# Eval("title") %>' />
td>
<td>
<asp:Label ID="post_timeLabel" runat="server" Text='<%# Eval("post_time") %>' />
td>
<td>
<asp:Label ID="content_detailsLabel" runat="server"
Text='<%# Eval("content_details") %>' />
td>
tr>
ItemTemplate>
<LayoutTemplate>
<table runat="server">
<tr runat="server">
<td runat="server">
<table ID="itemPlaceholderContainer" runat="server" border="1"
style="background-color: #FFFFFF;border-collapse: collapse;border-color: #999999;border-style:none;border-width:1px;font-family: Verdana, Arial, Helvetica, sans-serif;">
<tr runat="server" style="background-color: #FFFBD6;color: #333333;">
<th runat="server">
idth>
<th runat="server">
titleth>
<th runat="server">
post_timeth>
<th runat="server">
content_detailsth>
tr>
<tr ID="itemPlaceholder" runat="server">
tr>
table>
td>
tr>
<tr runat="server">
<td runat="server"
style="text-align: center;background-color: #FFCC66;font-family: Verdana, Arial, Helvetica, sans-serif;color: #333333;">
td>
tr>
table>
LayoutTemplate>
<SelectedItemTemplate>
<tr style="background-color: #FFCC66;font-weight: bold;color: #000080;">
<td>
<asp:Label ID="idLabel" runat="server" Text='<%# Eval("id") %>' />
td>
<td>
<asp:Label ID="titleLabel" runat="server" Text='<%# Eval("title") %>' />
td>
<td>
<asp:Label ID="post_timeLabel" runat="server" Text='<%# Eval("post_time") %>' />
td>
<td>
<asp:Label ID="content_detailsLabel" runat="server"
Text='<%# Eval("content_details") %>' />
td>
tr>
SelectedItemTemplate>
asp:ListView>
√ 千万别晕,接下来我们对其进行精简
DataKeyNames="id" 表示主键是id
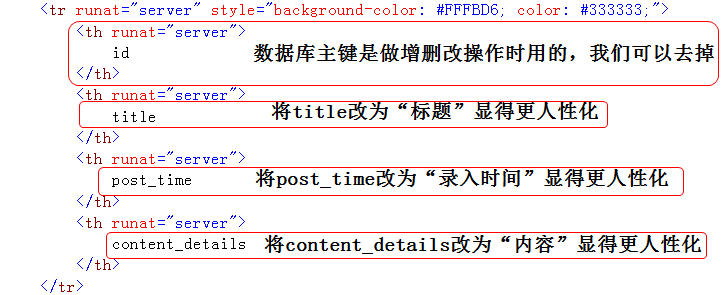
LayoutTemplate是数据表头定义,他会自动从数据库中读取字段的名称,然后显示在表头,我们可以通过更改这些名称使得显示更人性化
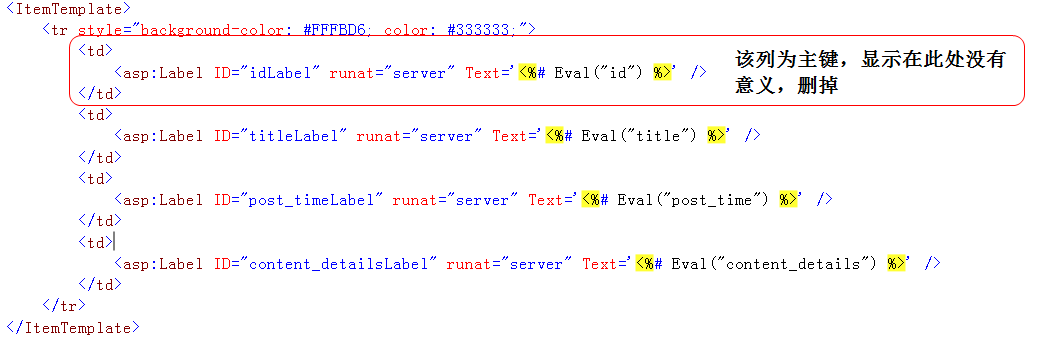
AlternatingItemTemplate与ItemTemplate表示数据间隔行的数据及样式(比如:奇数行红色、偶数行蓝色),为了代码简洁,我们把AlternatingItemTemplate删除,同时将ItemTemplate中的id(主键)列删掉
EditItemTemplate表示当点击编辑按钮时的数据及样式,为了代码简洁,我们也将其删除
EmptyDataTemplate表示当数据为空的话,显示的提示信息,默认提示信息:未返回数据。(此时我们按F5键即可看到)
InsertItemTemplate中定义了“插入模板”中的数据及样式,为使代码简洁,删掉
SelectedItemTemplate中定义了“选择模板”的数据及样式,为使代码简洁,删掉
√ 通过以上优化,我们的代码简化为:
<asp:ListView ID="ListView1" runat="server" DataKeyNames="id" DataSourceID="dc_test">
<EmptyDataTemplate>
<table runat="server" style="background-color: #FFFFFF; border-collapse: collapse;
border-color: #999999; border-style: none; border-width: 1px;">
<tr>
<td>
未返回数据。
td>
tr>
table>
EmptyDataTemplate>
<ItemTemplate>
<tr style="background-color: #FFFBD6; color: #333333;">
<td>
<asp:Label ID="titleLabel" runat="server" Text='<%# Eval("title") %>' />
td>
<td>
<asp:Label ID="post_timeLabel" runat="server" Text='<%# Eval("post_time") %>' />
td>
<td>
<asp:Label ID="content_detailsLabel" runat="server" Text='<%# Eval("content_details") %>' />
td>
tr>
ItemTemplate>
<LayoutTemplate>
<table runat="server">
<tr runat="server">
<td runat="server">
<table id="itemPlaceholderContainer" runat="server" border="1" style="background-color: #FFFFFF;
border-collapse: collapse; border-color: #999999; border-style: none; border-width: 1px;
font-family: Verdana, Arial, Helvetica, sans-serif;">
<tr runat="server" style="background-color: #FFFBD6; color: #333333;">
<th runat="server">
标题
th>
<th runat="server">
录入时间
th>
<th runat="server">
内容
th>
tr>
<tr id="itemPlaceholder" runat="server">
tr>
table>
td>
tr>
<tr runat="server">
<td runat="server" style="text-align: center; background-color: #FFCC66; font-family: Verdana, Arial, Helvetica, sans-serif;
color: #333333;">
td>
tr>
table>
LayoutTemplate>
asp:ListView>
2、下面演示如何向数据库中插入数据
√ 首先按F7键切换到后台代码
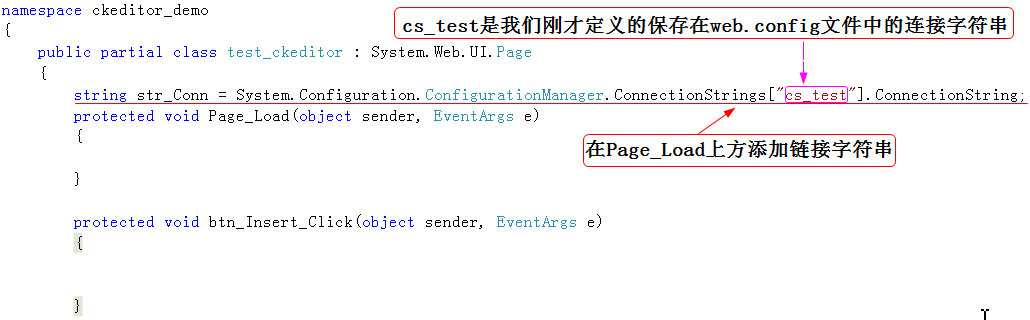
√ 在page_load上方配置数据库连接
√ 切换到前台
√ 在TextBox1上添加TextBox(ID:txt_Title),作为标题
标题:<asp:TextBox ID="txt_Title" runat="server" />
√ 在TextBox1下添加一个Button(ID:btn_Insert),作为录入按键
<asp:Button ID="btn_Insert" Text="录入" runat="server" />
√ 添加完成后整体效果如下图所示:
![]()
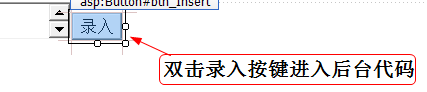
√ 在后台添加“录入”点击事件
![]()
√ 在录入按键的Click点击事件中定义如下代码
protected void btn_Insert_Click(object sender, EventArgs e)
{
using (SqlConnection conn = new SqlConnection(str_Conn))//与数据库建立连接
{
conn.Open();//打开数据库
//执行命令
using (SqlCommand cmd = new SqlCommand("insert into tb_test (title,content_details) values (@title,@content_details)", conn))
{
cmd.Parameters.AddWithValue("title",txt_Title.Text);//标题
cmd.Parameters.AddWithValue("@content_details",TextBox1.Text);//正文
if (cmd.ExecuteNonQuery() > 0)//如果插入成功(即:受影响的行数>0)
{
ListView1.DataBind();
}
else //否则报“插入失败”的错误
{
ScriptManager.RegisterClientScriptBlock(this.Page, typeof(Page), "", "alert('插入失败')", true);
}
}
}
}
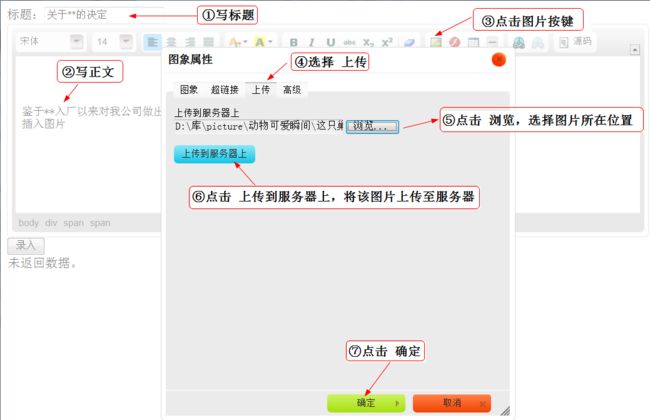
√ 按F5运行项目,分别在标题、正文处录入文字及上传照片,然后点击“录入”
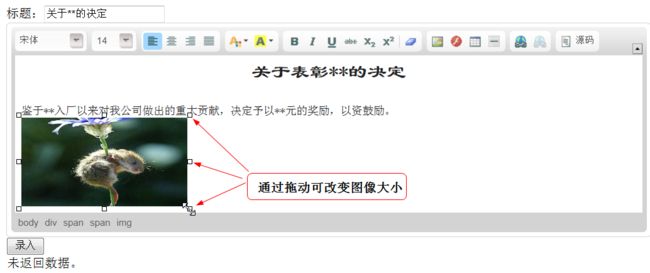
√ 点击“录入”,我们可以看到记录成功插入
3、美化
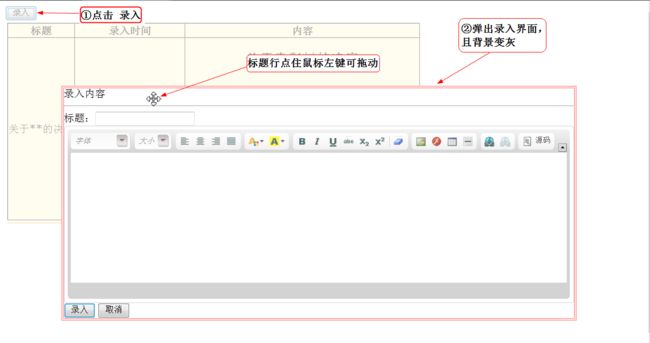
或许你会感觉这样的录入方式不太给力,如果我点击录入按钮,然后弹出一个模拟层,并且可以拖动,似乎更炫,而且客户要求一般也是如此。
就像下面的感觉:
√ 先说拖动效果,代码可以自己写,但是有了JQUERY,我们只需要在弹出层(此处为一个DIV)后面加一个.draggable就行了,代码简洁,何乐而不为。但draggable这个方法并非JQUERY类库原始封装,需要一个叫 JQUERY UI 的插件(该插件能够扩展许多JQUERY的功能)来提供
√ 进入http://jquery.com/
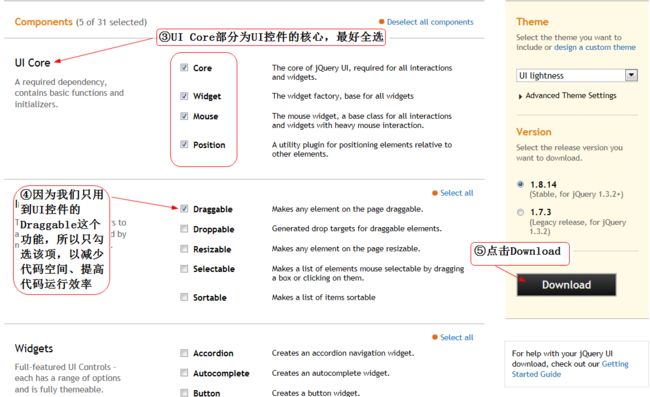
√ 进入UI选项,下载需要的插件
√ 在项目的JS文件加下建立一个jquery_ui目录,将下载后的文件解压到该目录下
![]()
√ 前台添加对UI控件的引用
√ 下面我们定义弹出层
①在ListView1的下方新增一个div,命名为div_Pop
②在该div中再建一个div作为标题行,命名为div_Title ,并且输入标题:录入内容
③将我们需要录入的内容全部剪切到该div_Pop中
④在录入按钮后面添加取消按钮,点击后弹出层消失
<div id="div_Pop" style="display: none;width:750px;"><%--该div包裹标题行及录入的内容,默认隐藏--%>
<div id="div_Title"><%--该div是标题行,将来拖动此行可移动整个div_Pop--%>
录入内容<hr />
div>
标题:<asp:TextBox ID="txt_Title" runat="server" />
<asp:TextBox ID="TextBox1" runat="server" TextMode="MultiLine" />
<asp:Button ID="btn_Insert" Text="录入" runat="server" OnClick="btn_Insert_Click" />
<input id="btn_Close" type="button" value="取消" /><%--取消按键,点击后弹出层消失--%>
div>
√ 在form标签下新增一个button,点击该button后出现弹出层
<input id="btn_Add" type="button" value="录入" />
√ 在javascript标签中,定义弹出层显示和消失的方法
//弹出层显示
function show_Win(div_Win, tr_Title, event) {
var c_Width = document.documentElement.clientWidth; //可见 宽度
var s_Width = document.documentElement.scrollWidth; //滚动 宽度
var s_Left = document.documentElement.scrollLeft || document.body.scrollLeft; //据左边距 宽度(document.body的加入是为了兼容safari浏览器)
var c_Height = document.documentElement.clientHeight; //可见 高度
var s_Height = document.documentElement.scrollHeight; //滚动 高度
var s_Top = document.documentElement.scrollTop || document.body.scrollTop; //距上边距 高度(document.body的加入是为了兼容safari浏览器)
var js_Title = $("#" + tr_Title); //标题
js_Title.css("cursor", "move");
//创建遮罩层
$("").css({ "position": "absolute", "left": "0px", "right": "0px", "width": s_Width + "px", "height": s_Height + "px", "background-color": "#ffffff", "opacity": "0.6" }).prependTo("body");
//获取弹出层
var msgObj = $("#" + div_Win);
msgObj.css("display", "block"); //必须先弹出此行,否则msgObj[0].offsetHeight为0,因为"display":"none"时,offsetHeight无法取到数据
//y轴位置
var js_Top = (c_Height - parseInt(msgObj[0].offsetHeight)) / 2 + s_Top + "px";
//x轴位置
var js_Left = (c_Width - parseInt(msgObj[0].offsetWidth)) / 2 + s_Left + "px";
msgObj.css({ "position": "absolute", "top": js_Top, "left": js_Left, "background-color": "#ffffff", "border": "double 4px #FF9999 " });
//使弹出层可移动
msgObj.draggable({ handle: js_Title, scroll: false });//handdle表示拖动什么部位可使整个弹出层移动,scroll表示弹出层移出可视范围后浏览器是否自动生成滚动条
}
//弹出层消失
function close_Win(div_Win) {
var div_Bg = $("#div_Bg");
div_Bg.remove();
$("#" + div_Win).fadeOut(200);
}
√ 在JQUERY标签$(function(){})中,新增录入(弹出层显示)和取消(弹出层消失)事件
//事件:点击“录入”后,弹出层显示
$("#btn_Add").click(function () { show_Win("div_Pop", "div_Title", event) });
//事件:点击“取消”后,弹出层消失
$("#btn_Close").click(function () { close_Win("div_Pop"); });
√ 按F5预览结果
我想苹果系统之所以受欢迎是因为它做到了简洁、易用与高度的整合。想象一下,如果增删改查操作在多个页面给客户是什么体验—繁琐、晕~,如果在一个页面并且做得相当人性化又是什么感觉—简洁、爽!那么如何将修改功能做的更人性化呢?我们做如下尝试:
①当点击标题行中的数据,自动弹出相关内容(根据主键id从WebService获取)
②弹出层新增“修改”按键,点击后能将修改的数据更新到数据库
√ 由于我们要新增修改功能,所以在录入、取消中间,要增加“修改”按键
√ 同时加入一个HiddenFiled隐藏标签,并将主键的值赋给它(如何赋值后面将讲到,见show_Details方法的最后一句代码),方便后台编写修改按键程序时调用
√ 进入后台test_ckeditor.aspx.cs代码,添加btn_Edit_Click的事件处理程序
protected void btn_Edit_Click(object sender, EventArgs e)
{
using (SqlConnection conn = new SqlConnection(str_Conn))//与数据库建立连接
{
conn.Open();//打开数据库
//执行命令
using (SqlCommand cmd = new SqlCommand("update tb_test set title=@title,content_details=@content_details where id=@id", conn))
{
cmd.Parameters.AddWithValue("title", txt_Title.Text);//标题
cmd.Parameters.AddWithValue("@content_details", TextBox1.Text);//正文
cmd.Parameters.AddWithValue("@id",hf.Value);//主键id
if (cmd.ExecuteNonQuery() > 0)//如果修改成功(即:受影响的行数>0)
{
ListView1.DataBind();//重新绑定数据
}
else //否则报“修改失败”的错误
{
ScriptManager.RegisterClientScriptBlock(this.Page, typeof(Page), "", "alert('修改失败')", true);
}
}
}
}
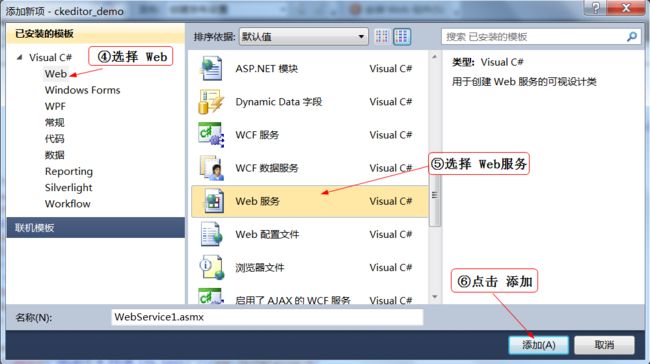
√ 添加WebService(一种让前台页面与后台代码异步通讯的技术,能为我们带来网页局部更新的体验),取名:WebService1.asmx
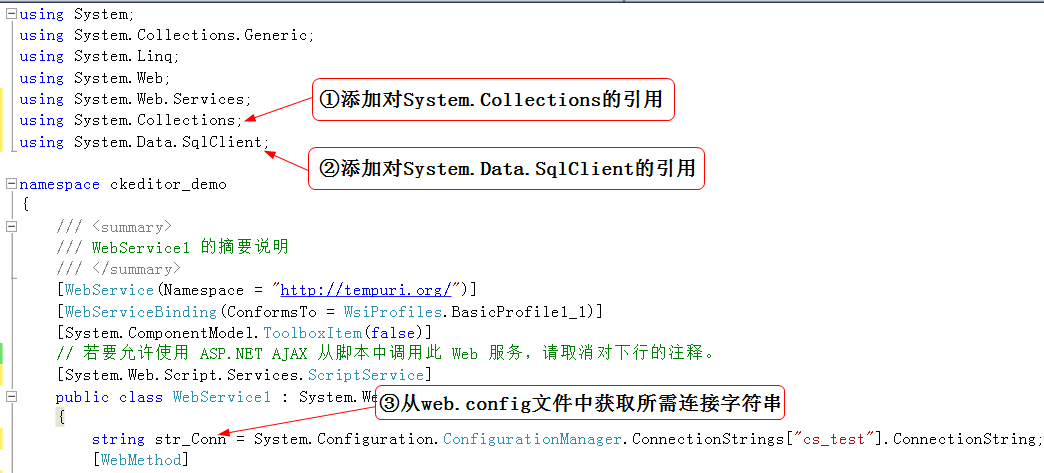
√ 取消相关注释,允许外部javascript方法调用该WebService1;自定义方法,根据主键id得到数据库其他字段值
①由于我们要返回一个数组列表(该列表包含标题、日期、内容)所以要添加System.Collections引用
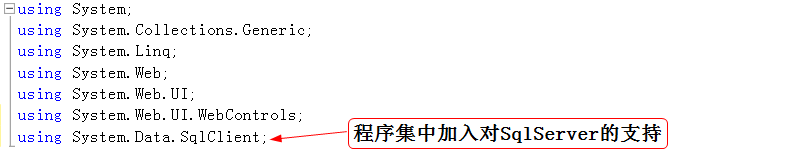
②由于我们需要对SQLServer数据库进行操作,所以需要添加System.Data.SqlClient引用
③由于我们需要对SQLServer数据库进行操作,所以需要添加数据库连接字符串,以明确对哪个数据库进行操作
√ 下面我们定义自己的方法:根据id获取标题、日期、内容,并将其存入ArrayList,等待调用
[WebMethod]
public ArrayList get_Details(string str_Id)//str_Id参数是从javascript方法中接收的主键id值
{
ArrayList al = new ArrayList();//定义ArrayList,准备存储 标题、提交时间、内容
using (SqlConnection conn = new SqlConnection(str_Conn))//建立数据库连接
{
conn.Open();//打开数据库
//执行SQL命令
using (SqlCommand cmd = new SqlCommand("select title,post_time,content_details from tb_test where id=@id", conn))
{
cmd.Parameters.AddWithValue("@id", str_Id);//主键id
//定义只读数据流,根据主键id从中读取 标题(title)、提交时间(post_time)、内容(content_details)
using (SqlDataReader sdr = cmd.ExecuteReader(System.Data.CommandBehavior.CloseConnection))//CommandBehavior.CloseConnection表示自动侦测sdr的状态,如果sdr关闭,则数据库连接也自动关闭
{
sdr.Read();//向前读取一条记录
al.Add(sdr["title"].ToString());//标题
al.Add(sdr["post_time"].ToString());//提交时间
al.Add(sdr["content_details"].ToString());//内容
if (!sdr.IsClosed) { sdr.Close(); }//如果数据流没有关闭,就关掉它
}
}
}
return al;//返回ArrayList
}
√ 前台调用步骤:
① 切换到test_ckeditor.aspx前台页面,在javascript标签中定义方法
② 向WebService1.asmx发送数据库主键id
③ 然后通过主键id获取提交时间、内容等先关信息
//显示明细(用到了AJAX异步交互技术)
function show_Details(str_Id) {
$.ajax({
type: "POST", //AJAX有两种传送类型,POST和GET,其中POST更安全
contentType: "application/json", //微软的WebService框架采用json内容类型进行数据传输
url: "WebService1.asmx/get_Details", //WebService1.asmx所在路径/方法
data: "{str_Id:'" + str_Id + "'}", //方法的参数
dataType: 'json', //微软的WebService框架采用json作为数据类型
success: function (result) {//回调函数(即:如果上面的语句都执行成功的话,WebService1.asmx返回来的数据),通常用result.d表示返回的数据集合
$("#txt_Title").val(result.d[0]); //得到标题
ckeditor.setData(result.d[2]); //得到内容
show_Win("div_Pop", "div_Title", event); //弹出层
$("#hf").val(str_Id); //将主键存储在HidenFiled中,方便调用
}
});
}
√ 改造ListView1
√ 按F5键进行预览
√ 下面我们继续完善,将删除功能融入其中
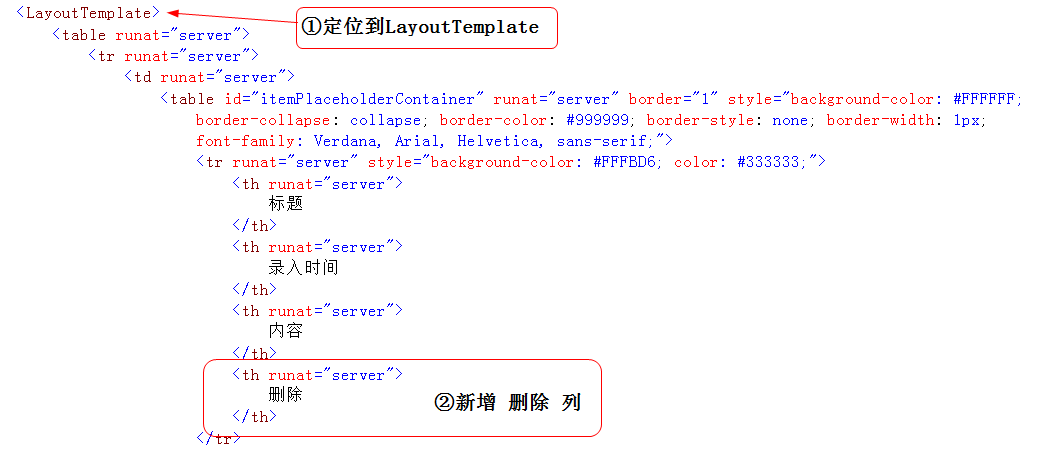
√ 在test_ckeditor.aspx前台页面,定位到LayoutTemplate中,在table上新增一个叫做“删除”的th列头
√ 定位到ItemTemplate中,在最后新增一列,于其中放置“删除按键”,注意必须为该Button设置CommandName="Delete",目的是告诉程序该Button的功能就是“删除”,否则无法与后台的ItemDeleting事件配合实现删除记录的功能
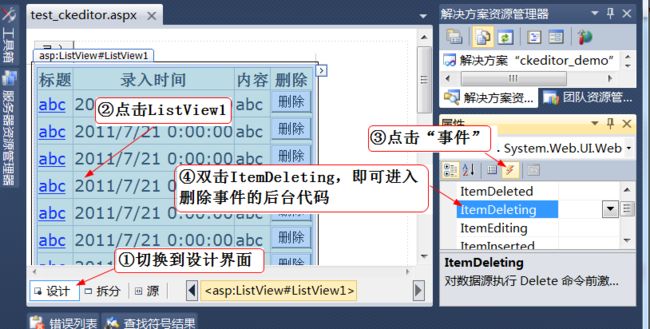
√ 进入ItemDeleting后台事件处理程序
√ 在ItemDeleting后台事件处理程序中,填写如下代码:
protected void ListView1_ItemDeleting(object sender, ListViewDeleteEventArgs e)
{
using (SqlConnection conn = new SqlConnection(str_Conn))//与数据库建立连接
{
conn.Open();//打开数据库
//执行命令
using (SqlCommand cmd = new SqlCommand("delete from tb_test where id=@id", conn))
{
cmd.Parameters.AddWithValue("@id", ListView1.DataKeys[e.ItemIndex].Value);//主键id
if (cmd.ExecuteNonQuery() > 0)//如果删除成功(即:受影响的行数>0)
{
ListView1.DataBind();//重新绑定数据
}
else//否则报“删除失败”的错误
{
ScriptManager.RegisterClientScriptBlock(this.Page, typeof(Page), "", "alert('删除失败')", true);
}
}
}
}
√ 按F5预览效果
演示完毕。想必我们很多项目都会用到这些常用的功能,记录下来,日后方便。