SpringBoot+Mybatis -plus+Mysql+Vue渲染整合(完整版)
此项目使用IDEA和Hbuilder和navicat软件编写
使用技术,spingboot,mybatis-plus ,mysql
前端使用vue和element完成
项目需求:
一个关联多对一的表,此处以学院和学生为例
第一步,先在IDEA中创建一个maven项目

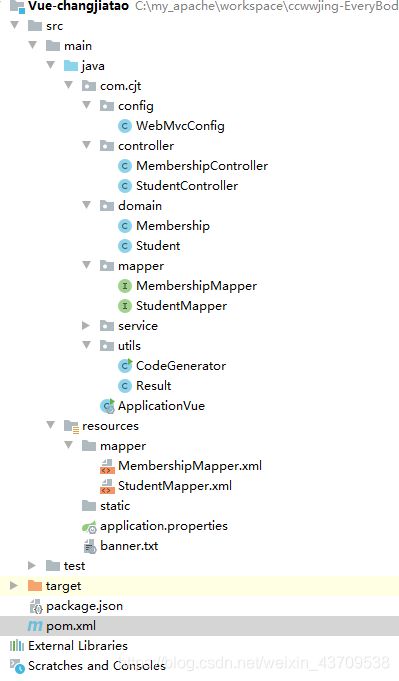
然后看下整体目录结构

引入依赖pom文件:
<!--SpringBoot 启 动 父 依 赖 -->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.3.0.RELEASE</version>
<relativePath/>
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<dependencies>
<!-- 启动依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-jpa</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.3.1.tmp</version>
</dependency>
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-generator</artifactId>
<version>3.3.1.tmp</version>
</dependency>
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
<version>2.3.30</version>
</dependency>
<!-- MySQL 连接驱动依赖 -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
</dependency>
<!-- JWT的依赖 -->
<dependency>
<groupId>com.auth0</groupId>
<artifactId>java-jwt</artifactId>
<version>3.2.0</version>
</dependency>
<!-- beanutils -->
<dependency>
<groupId>commons-beanutils</groupId>
<artifactId>commons-beanutils</artifactId>
<version>1.8.3</version>
</dependency>
<!-- commons-lang -->
<dependency>
<groupId>commons-lang</groupId>
<artifactId>commons-lang</artifactId>
<version>2.6</version>
</dependency>
<!-- poi操作excel 结束-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.23</version>
</dependency>
</dependencies>
实体类:
student类
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.extension.activerecord.Model;
import com.baomidou.mybatisplus.annotation.TableId;
import java.io.Serializable;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.EqualsAndHashCode;
import lombok.NoArgsConstructor;
import lombok.experimental.Accessors;
/**
*
*
*
*
* @author cjt
* @since 2020-10-26
*/
@Data
@EqualsAndHashCode(callSuper = false)
@Accessors(chain = true)
@AllArgsConstructor
@NoArgsConstructor
public class Student extends Model<Student> {
private static final long serialVersionUID = 1L;
/**
* 学生id
*/
@TableId(value = "id", type = IdType.AUTO)
private Integer id;
private String name;
private Integer age;
private String sex;
@TableField(value = "mid")
private Integer mid;
private String reCord;
private Integer ageOne;
private Integer ageTwo;
@TableField(exist = false)
private Membership m;
}
Membership类:
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.extension.activerecord.Model;
import com.baomidou.mybatisplus.annotation.TableId;
import java.io.Serializable;
import lombok.Data;
import lombok.EqualsAndHashCode;
import lombok.experimental.Accessors;
/**
*
*
*
*
* @author cjt
* @since 2020-10-26
*/
@Data
@EqualsAndHashCode(callSuper = false)
@Accessors(chain = true)
public class Membership extends Model<Membership> {
private static final long serialVersionUID = 1L;
@TableId(value = "mid", type = IdType.AUTO)
private Integer mid;
private String mdep;
private String mspe;
private String mstatus;
private String reCord;
@Override
protected Serializable pkVal() {
return this.mid;
}
}
mapper:
StudentMapper:
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.cjt.domain.Student;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import org.apache.ibatis.annotations.Param;
/**
*
* Mapper 接口
*
*
* @author cjt
* @since 2020-10-26
*/
public interface StudentMapper extends BaseMapper<Student> {
/**
* ipage
* @param page
* @param stu
* @return
*/
IPage<Student> selectByPage(@Param("page") Page<Student> page,@Param("stu") Student stu);
}
MemberShipMapper
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.cjt.domain.Membership;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import org.apache.ibatis.annotations.Param;
/**
*
* Mapper 接口
*
*
* @author cjt
* @since 2020-10-26
*/
public interface MembershipMapper extends BaseMapper<Membership> {
/**
*
* @param page
* @param mem
* @return
*/
IPage<Membership> selectByMemPage(@Param("page") Page<Membership> page, @Param("membership") Membership mem);
}
service
StudentService:
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.cjt.domain.Student;
import com.baomidou.mybatisplus.extension.service.IService;
import org.apache.ibatis.annotations.Param;
/**
*
* 服务类
*
*
* @author cjt
* @since 2020-10-26
*/
public interface StudentService extends IService<Student> {
/**
* ipage
* @param page
* @param stu
* @return
*/
IPage<Student> selectByPage(@Param("page") Page<Student> page,@Param("stu") Student stu);
}
MapperShipSerivce
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.cjt.domain.Membership;
import com.baomidou.mybatisplus.extension.service.IService;
import org.apache.ibatis.annotations.Param;
/**
*
* 服务类
*
*
* @author cjt
* @since 2020-10-26
*/
public interface MembershipService extends IService<Membership> {
IPage<Membership> selectByMemPage(@Param("page") Page<Membership> page, @Param("membership") Membership mem);
}
serviceImpl
StudentSeriviceImpl
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.cjt.domain.Student;
import com.cjt.mapper.StudentMapper;
import com.cjt.service.StudentService;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import org.springframework.stereotype.Service;
import javax.annotation.Resource;
/**
*
* 服务实现类
*
*
* @author cjt
* @since 2020-10-26
*/
@Service
public class StudentServiceImpl extends ServiceImpl<StudentMapper, Student> implements StudentService {
@Resource
private StudentMapper studentMapper;
@Override
public IPage<Student> selectByPage(Page<Student> page, Student stu) {
return studentMapper.selectByPage(page,stu);
}
}
MembershipServiceImpl
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.cjt.domain.Membership;
import com.cjt.mapper.MembershipMapper;
import com.cjt.service.MembershipService;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import org.springframework.stereotype.Service;
import javax.annotation.Resource;
/**
*
* 服务实现类
*
*
* @author cjt
* @since 2020-10-26
*/
@Service
public class MembershipServiceImpl extends ServiceImpl<MembershipMapper, Membership> implements MembershipService {
@Resource
private MembershipMapper membershipMapper;
@Override
public IPage<Membership> selectByMemPage(Page<Membership> page, Membership mem) {
return membershipMapper.selectByMemPage(page,mem);
}
}
mapper.xml
StudentMapper.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.cjt.mapper.StudentMapper">
<!-- 通用查询映射结果 -->
<resultMap id="BaseResultMap" type="com.cjt.domain.Student">
<id column="id" property="id"/>
<result column="name" property="name"/>
<result column="age" property="age"/>
<result column="sex" property="sex"/>
<result column="m_id" property="mId"/>
<result column="re_cord" property="reCord"/>
<association property="m" javaType="com.cjt.domain.Membership">
<id column="mid" property="mid"/>
<result column="mdep" property="mdep"/>
<result column="mspe" property="mspe"/>
<result column="mstatus" property="mstatus"/>
<result column="record" property="reCord"/>
</association>
</resultMap>
<select id="selectByPage" resultMap="BaseResultMap">
select s.name,s.mid,s.age,s.sex,s.re_cord,m.mdep from student s ,membership m where s.mid=m.mid
<if test="stu.name!=null and stu.name!=''">
and s.name like "%"#{stu.name}"%"
</if>
<if test="stu.mId!=null and stu.mId!=''">
and s.mid =#{stu.mid}
</if>
<if test="stu.ageOne!=null and stu.ageOne!='' and stu.ageTwo!=null and stu.ageTwo!=''">
and s.age between #{stu.ageOne} and #{stu.ageTwo}
</if>
and s.is_delete=0 order by s.id
</select>
</mapper>
MemberShipMapper.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.cjt.mapper.MembershipMapper">
<!-- 通用查询映射结果 -->
<resultMap id="BaseResultMap" type="com.cjt.domain.Membership">
<id column="mid" property="mid" />
<result column="mdep" property="mdep" />
<result column="mspe" property="mspe" />
<result column="mstatus" property="mstatus" />
<result column="record" property="reCord" />
</resultMap>
<select id="selectByMemPage" resultMap="BaseResultMap">
select * from membership m where --1=1
<if test="membership.mdep!=null and membership.mdep!=''">
and m.mdep like "%"#{membership.mdep}"%"
</if>
<if test="membership.mspe!=null and membership.mspe!=''">
and m.mspe like "%"#{membership.mspe}"%"
</if>
<if test="membership.mstatus!=null and membership.mstatus!=''">
and m.mstatus like "%"#{membership.mstatus}"%"
</if>
and m.is_delete=0
</select>
</mapper>
application.properties
spring.datasource.url=jdbc:mysql://localhost:3306/vue?characterEncoding=utf-8&serverTimezone=UTC
spring.datasource.username=root
spring.datasource.password=root
#新版名称已更新,请注意
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
## Mybatis 配置
# 实体所在包,给实体类起别名,xml里面的返回值和入参用到时直接写类名就行了
mybatis.typeAliasesPackage=com.cjt.domain
# 映射文件所在路径
mybatis.mapperLocations=classpath:mapper/*.xml
# 逻辑删除代码
mybatis-plus.global-config.db-config.logic-delete-value=1
mybatis-plus.global-config.db-config.logic-not-delete-value=0
web
StudentController
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.cjt.domain.Student;
import com.cjt.service.StudentService;
import com.cjt.utils.Result;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.annotation.Resource;
/**
*
* 前端控制器
*
*
* @author cjt
* @since 2020-10-26
*/
@RestController
@RequestMapping("/student")
public class StudentController {
@Resource
private StudentService studentService;
@RequestMapping("/getAll")
public Object selectAll() {
return studentService.list(null);
}
@RequestMapping("/selectByPage")
public Object selectByPage(Student stu ,Page<Student> page ) {
return studentService.selectByPage(page,stu);
}
@RequestMapping("/getAllVue")
public Object getAllVue(Page<Student> page) {
return new Result(1, "成功", studentService.page(page), studentService.count());
}
@RequestMapping("/update")
public Object update(@RequestBody Student student) {
return studentService.updateById(student);
}
@RequestMapping("/add")
public Object add(@RequestBody Student student) {
Student Name = studentService.getOne(new QueryWrapper<Student>().eq("name", student.getName()));//使用mybatis plus条件构造器queryWrapper,根据 entity 条件,查询一条记录
if (Name != null) {
return new Result(0, "添加失败,该学生已存在!");//把查到的结果数据,返回给前端ajax的请求
}
return studentService.save(student);
}
@RequestMapping("/delete")
public Object delete(@RequestBody Student student) {
System.out.println(student.getId());
return studentService.removeById(student.getId());
}
}
MembershipController
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.cjt.domain.Membership;
import com.cjt.domain.Student;
import com.cjt.service.MembershipService;
import com.cjt.service.StudentService;
import com.cjt.utils.Result;
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
import java.util.List;
/**
*
* 前端控制器
*
*
* @author cjt
* @since 2020-10-26
*/
@RestController
@RequestMapping("/membership")
public class MembershipController {
@Resource
private MembershipService membershipService;
@Resource
private StudentService studentService;
@RequestMapping("/getAll")
public Object selectAll() {
return membershipService.list(null);
}
@RequestMapping("/selectMemByPage")
public Object selectByMemPage( Membership mem,Page<Membership> page) {
return membershipService.selectByMemPage(page,mem);
}
@RequestMapping("/getAllVue")
public Object getAllVue(Page<Membership> page) {
return new Result(0, "成功", membershipService.page(page), membershipService.count());
}
@RequestMapping("/update")
public Object update(@RequestBody Membership mem) {
return membershipService.updateById(mem);
}
@RequestMapping("/add")
public Object add(@RequestBody Membership mem) {
Membership mSpe = membershipService.getOne(new QueryWrapper<Membership>().eq("mspe", mem.getMspe()));//使用mybatis plus条件构造器queryWrapper,根据 entity 条件,查询一条记录
if (mSpe != null) {
return new Result(0, "添加失败,该系已存在!");//把查到的结果数据,返回给前端ajax的请求
}
return membershipService.save(mem);
}
@RequestMapping("/delete")
public Object delete(@RequestBody Membership mem) {
List<Student> list = studentService.list(new QueryWrapper<Student>().eq("mid", mem.getMid()));//使用mybatis plus条件构造器queryWrapper,根据 entity 条件,查询一条记录
if (!list.isEmpty()) {
return new Result(0, "该学院下有学生,不能删除!");//把查到的结果数据,返回给前端ajax的请求
}
return membershipService.removeById(mem.getMid());
}
}
启动类
import com.baomidou.mybatisplus.extension.plugins.PaginationInterceptor;
import com.baomidou.mybatisplus.extension.plugins.pagination.optimize.JsqlParserCountOptimize;
import org.mybatis.spring.annotation.MapperScan;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.context.annotation.Bean;
@SpringBootApplication
@MapperScan("com.cjt.mapper")
public class ApplicationVue {
public static void main(String[] args) {
SpringApplication.run(ApplicationVue.class, args);
}
@Bean
public PaginationInterceptor paginationInterceptor() {
return new PaginationInterceptor().setCountSqlParser(new JsqlParserCountOptimize(true));
}
}
前端:
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="renderer" content="webkit">
<title>资源管理系统</title>
<link rel="stylesheet" href="css/pintuer.css">
<link rel="stylesheet" href="css/admin.css">
<script src="js/jquery.min.js"></script>
</head>
<body style="background-color: powderblue;">
<div class="header bg-main">
<div class="logo margin-big-left fadein-top">
<h1>
<img src="images/y.jpg" class="radius-circle rotate-hover"
height="50" alt="" />欢迎进入资源管理系统
</h1>
</div>
</div>
<div class="leftnav">
<div class="leftnav-title">
<strong><span class="icon-list"></span>菜单列表</strong>
</div>
<h2>
<span class="icon-user"></span>院系、学生
</h2>
<ul>
<li><a href="page/membership.html" target="right"><span
class="icon-caret-right"></span>院系管理</a></li>
<li><a href="page/student.html" target="right"><span
class="icon-caret-right"></span>学生管理</a></li>
</ul>
</div>
<script type="text/javascript">
$(function() {
$(".leftnav h2").click(function() {
$(this).next().slideToggle(200);
$(this).toggleClass("on");
})
$(".leftnav ul li a").click(function() {
$("#a_leader_txt").text($(this).text());
$(".leftnav ul li a").removeClass("on");
$(this).addClass("on");
})
});
</script>
<ul class="bread">
</ul>
<div class="admin">
<iframe scrolling="auto" rameborder="0" src="" name="right"
width="100%" height="100%"></iframe>
</div>
</body>
</html>
student.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../js/vue.js" type="text/javascript" charset="utf-8"></script>
<!-- 引入bootstrap样式 -->
<link href="https://cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<!-- 引入bootstrap-table样式 -->
<link href="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.css" rel="stylesheet">
<!-- jquery -->
<script src="https://cdn.bootcss.com/jquery/2.2.3/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<!-- bootstrap-table.min.js -->
<script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.js"></script>
<!-- 引入中文语言包 -->
<script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/locale/bootstrap-table-zh-CN.min.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="../js/ajax.js"></script>
<style type="text/css">
table thead tr th {
text-align: center;
}
div.center {
text-align: center;
}
</style>
</head>
<body>
<div style="padding:20px;" id="app">
<div style="margin-top: 10px; margin-left: 10px">
<form class="form-inline" method="post" onsubmit="return false;">
<div class="form-group">
<label for="name">学生姓名:</label>
<input type="text" v-model="formName" class="form-control">
</div>
<div class="form-group">
<label for="age">年龄:</label>
<input type="text" v-model="formAgeOne" style="width: 60px;" class="form-control"> ——
<input type="text" v-model="formAgeTwo" style="width: 60px;" class="form-control">
</div>
<div class="form-group">
<label for="ip">学院:</label>
<select class="form-control" style="width: 180px;" v-model="selectVal">
<option value="">请选择</option>
<option v-for="item in memList" :value="item.mid">{{item.mdep}}</option>
</select>
</div>
<div class="form-group">
<button class="btn btn-primary" @click="getStudentList">
搜索
</button>
<button class="btn btn-primary" @click="clear">
添加
</button>
</div>
</form>
</div>
<div class="panel panel-primary">
<div class="panel-heading">学生管理</div>
<table class="table table-bordered table-striped text-center">
<thead>
<tr>
<th>用户名</th>
<th>年龄</th>
<th>性别</th>
<th>学院</th>
<th>备注</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<template v-for="row in dataList">
<tr>
<td>{{row.name}}</td>
<td>{{row.age}}</td>
<td>{{row.sex}}</td>
<td>{{row.m.mdep}}</td>
<td>{{row.record}}</td>
<td><a href="#" @click="Edit(row)" class="btn btn-info">编辑</a> <a href="#" class="btn btn-danger"
@click="Delete(row.id)">删除</a></td>
</tr>
</template>
<tr v-if="isShow">
<td><input type="text" class="form-control" v-model="rowtemplate.name" /></td>
<td><input type="text" class="form-control" v-model="rowtemplate.age" /></td>
<td>
<select class="form-control" v-model="rowtemplate.sex">
<option value=""></option>
<option value="男">男</option>
<option value="女">女</option>
</select>
</td>
<td>
<select class="form-control" v-model="rowtemplate.mid">
<option value=""></option>
<option v-for="item in memList" :value="item.mid">{{item.mdep}}</option>
</select>
</td>
<td><input type="text" class="form-control" v-model="rowtemplate.record" /></td>
<td><button type="button" class="btn btn-primary" v-on:click="Save">保存</button></td>
</tr>
</tbody>
</table>
</div>
<div class="center">
<el-pagination :current-page="current" @size-change="handleSizeChange" @current-change="handleCurrentChange"
:page-sizes="[10,20,30]" :page-size="pageSize" :pager-count="11" layout="total, sizes, prev, pager, next, jumper"
:total="pageCount">
</el-pagination>
</div>
</div>
<script src="js/vue.min.js"></script>
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script type="text/javascript">
//ViewModel
var vue = new Vue({
el: '#app',
data: {
rowtemplate: {
id: 0,
name: '',
age: '',
sex: '',
mid: {},
record: ''
},
dataList: {},
memList: [],
pageSize: 10,
pageCount: 100,
current: 0,
isShow: false,
//条件区的select
selectVal: '',
//条件区的name
formName: '',
formAgeOne: '',
formAgeTwo: ''
},
mounted: function() {
this.getStudentList();
this.getMemList();
},
methods: {
Save: function(event) {
console.log()
if (this.rowtemplate.id == 0) {
//设置当前新增行的Id
ajax({
url: "http://localhost:8080/student/add", //请求地址
data: this.rowtemplate,
success: function(result) { //服务器返回的结果
if (result.code == 0) {
alert(result.msg);
} else {
alert("成功");
window.location.reload();
}
}
})
} else {
ajax({
url: "http://localhost:8080/student/update", //请求地址
data: this.rowtemplate,
success: function(result) { //服务器返回的结果
alert("成功");
window.location.href = "";
}
})
}
},
Delete: function(id) {
var result = confirm('您确认删除吗?');
ajax({
url: "http://localhost:8080/student/delete", //请求地址
data: { //需要携带的参数
id: parseInt(id)
},
success: function(result) { //服务器返回的结果
alert("成功");
window.location.href = "";
}
})
},
Edit: function(row) {
this.rowtemplate = row;
this.isShow = true;
this.rowtemplate = {
id: row.id,
name: row.name,
age: row.age,
sex: row.sex,
mid: row.m.mdep,
remark: row.remark
}
console.log(this.rowtemplate);
},
getStudentList: function() {
ajax({
url: "http://localhost:8080/student/selectByPage", //请求地址
dataType: "jsonp",
data: { //需要携带的参数
current: this.current,
size: this.pageSize,
name: this.formName,
mid: this.selectVal,
ageOne: this.formAgeOne,
ageTwo: this.formAgeTwo
},
success: function(result) { //服务器返回的结果
vue.dataList = result.records; //将结果赋值给 msg
vue.pageCount = result.total;
vue.current = result.current;
}
})
},
getMemList: function() {
ajax({
url: "http://localhost:8080/membership/selectMemByPage", //请求地址
data: { //需要携带的参数
//token: "db34b40d-2c35-4546-a864-2e5489c1b04d"
},
success: function(result) { //服务器返回的结果
vue.memList = result.records; //将结果赋值给 memList
}
})
},
handleSizeChange(val) {
console.log(`每页 ${val} 条`);
this.pageSize = val;
this.getStudentList();
},
handleCurrentChange(val) {
this.current = val;
this.getStudentList();
},
clear() {
this.rowtemplate = {
id: 0,
name: '',
age: '',
mid: '',
record: ''
}
this.isShow = true;
}
}
});
</script>
</body>
</html>
membership.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 引入bootstrap样式 -->
<link href="https://cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<!-- 引入bootstrap-table样式 -->
<link href="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.css" rel="stylesheet">
<!-- jquery -->
<script src="https://cdn.bootcss.com/jquery/2.2.3/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<!-- bootstrap-table.min.js -->
<script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.js"></script>
<!-- 引入中文语言包 -->
<script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/locale/bootstrap-table-zh-CN.min.js"></script>
<script src="../js/vue.js" type="text/javascript" charset="utf-8"></script>
<script src="../js/ajax.js"></script>
<style type="text/css">
table thead tr th {
text-align: center;
}
div.center {
text-align: center;
}
</style>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body>
<div style="padding:20px;" id="app">
<div style="margin-top: 10px; margin-left: 10px">
<form class="form-inline" method="post" onsubmit="return false;">
<div class="form-group">
<label for="name">专业:</label>
<input type="text" v-model="formName" class="form-control">
</div>
<div class="form-group">
<label for="ip">学院:</label>
<select class="form-control" style="width: 180px;" v-model="selectVal">
<option value="">请选择</option>
<option v-for="item in memList" :value="item.mdep">{{item.mdep}}</option>
</select>
</div>
<div class="form-group">
<button class="btn btn-primary" @click="getMembershipList">
搜索
</button>
<button class="btn btn-primary" @click="clear">
添加
</button>
</div>
</form>
</div>
<div class="panel panel-primary">
<div class="panel-heading">学院管理</div>
<table class="table table-bordered table-striped text-center">
<thead>
<tr>
<th>院系</th>
<th>专业</th>
<th>学历</th>
<th>备注</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<template v-for="row in dataList">
<tr>
<td>{{row.mdep}}</td>
<td>{{row.mspe}}</td>
<td>{{row.mstatus}}</td>
<td>{{row.record}}</td>
<td><a href="#" @click="Edit(row)" class="btn btn-info">编辑</a> <a href="#" class="btn btn-danger"
@click="Delete(row.mid)">删除</a></td>
</tr>
</template>
<tr v-if="isShow">
<td><input type="text" class="form-control" v-model="rowtemplate.mdep" /></td>
<td><input type="text" class="form-control" v-model="rowtemplate.mspe" /></td>
<td>
<select class="form-control" v-model="rowtemplate.mstatus">
<option value=""></option>
<option value="专科">专科</option>
<option value="本科">本科</option>
</select>
</td>
<td><input type="text" class="form-control" v-model="rowtemplate.record" /></td>
<td><button type="button" class="btn btn-primary" v-on:click="Save">保存</button></td>
</tr>
</tbody>
</table>
</div>
<!-- <el-pagination :page-size="pageSize" :pager-count="11" layout="prev, pager, next" :total="pageCount">
</el-pagination> -->
<div class="center">
<el-pagination :current-page="current" @size-change="handleSizeChange" @current-change="handleCurrentChange"
:page-sizes="[10,20,30]" :page-size="pageSize" :pager-count="11" layout="total, sizes, prev, pager, next, jumper"
:total="pageCount">
</el-pagination>
</div>
</div>
<script src="js/vue.min.js"></script>
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script type="text/javascript">
//ViewModel
var vue = new Vue({
el: '#app',
data: {
rowtemplate: {
mid: 0,
mdep: '',
mspe: '',
mstatus: '',
record: ''
},
dataList: {},
memList: [],
pageSize: 10,
pageCount: 100,
current: 0,
isShow: false,
//条件区的select
selectVal: '',
//条件区的name
formName: ''
},
mounted: function() {
this.getMembershipList();
},
methods: {
Save: function(event) {
if (this.rowtemplate.mid == 0) {
//设置当前新增行的Id
ajax({
url: "http://localhost:8080/membership/add", //请求地址
data: this.rowtemplate,
success: function(result) { //服务器返回的结果
if(result.code==0){
alert(result.msg);
}else{
alert("成功");
window.location.href = "";
}
}
})
} else {
ajax({
url: "http://localhost:8080/membership/update", //请求地址
data: this.rowtemplate,
success: function(result) { //服务器返回的结果
alert('修改成功');/* */
window.location.href = "";
}
})
}
},
Delete: function(mid) {
var result = confirm('您确认删除吗?');
ajax({
url: "http://localhost:8080/membership/delete", //请求地址
data: { //需要携带的参数
//token: ""
mid: parseInt(mid)
},
success: function(result) { //服务器返回的结果
if (result.code==0) {
alert(result.msg);
} else{
alert("成功");
window.location.href = "";
}
}
})
},
Edit: function(row) {
this.rowtemplate = row;
this.isShow = true;
this.rowtemplate = {
mid: row.mid,
mdep: row.mdep,
mspe: row.mspe,
mstatus: row.mstatus,
record: row.record
}
},
getMembershipList: function() {
ajax({
url: "http://localhost:8080/membership/selectMemByPage", //请求地址
dataType:"jsonp",
data: { //需要携带的参数
current: this.current,
size: this.pageSize,
mspe: this.formName,
mdep: this.selectVal
},
success: function(result) { //服务器返回的结果
console.log(result);
vue.dataList = result.records; //将结果赋值给 msg
vue.memList = result.records;
vue.pageCount = result.total;
vue.current = result.current;
}
})
},
handleSizeChange(val) {
console.log(`每页 ${val} 条`);
this.pageSize = val;
this.getMembershipList();
},
handleCurrentChange(val) {
this.current = val;
this.getMembershipList();
},
clear() {
this.rowtemplate = {
id: 0,
name: '',
age: '',
mid: '',
record: ''
}
this.isShow = true;
}
}
});
</script>
</body>
</html>
半山腰是挤得,你得去山顶看看!
