运用vuex知识,编程实现列表的增、删、改、查操作。
前言
同步
同步模式,即上述所说的单线程模式,一次只能执行一个任务,函数调用后需等到函数执行结束,
返回执行的结果,才能进行下一个任务。如果这个任务执行的时间较长,就会导致「线程阻塞」
异步
异步模式,即与同步模式相反,可以一起执行多个任务,函数调用后不会立即返回执行的结果,
如果任务A需要等待,可先执行任务B,等到任务A结果返回后再继续回调。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
<script src="https://unpkg.com/[email protected]/dist/vuex.js"></script>
<title>Document</title>
</head>
<body>
<div id="app">
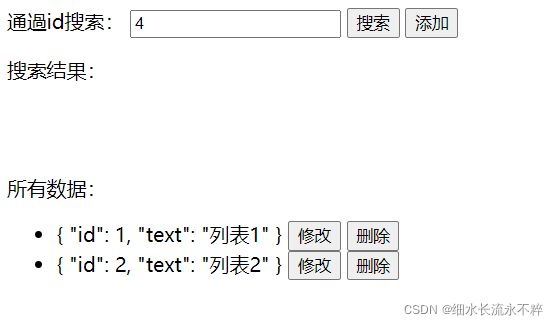
通過id搜索:
<input type="text" v-model="id">
<button @click="search">搜索</button>
<button @click="addWindow">添加</button>
<p v-if="addFlag">
id:<input type="text" v-model="addtodo.id">
text:<input type="text" v-model="addtodo.text">
<input @click="add" type="button" value="确定">
<input type="button" @click="addclose" value="取消">
</p>
<p v-if="modifyFlag">
id:<input type="text" v-model="modifytodo.id">
text:<input type="text" v-model="modifytodo.text">
<input @click="modify" type="button" value="修改">
<input type="button" @click="modifyclose" value="取消">
</p>
<p>搜索结果:</p>
<template v-for="item1 in this.$store.getters.search">
{{item1}}
<button @click="modifyWindow(item1)">修改</button>
<button @click="dirDel(item1)">删除</button>
</template>
<br></br>
<p>所有数据:</p>
<ul>
<li v-for="(item,index) in this.$store.state.todos" :key='index'>{{item}}
<button @click="modifyWindow(item)">修改</button>
<button @click="del(index)">删除</button>
</li>
</ul>
</div>
</body>
<script>
const store = new Vuex.Store({
state: {
todos: [
{ id: 1, text: '列表1' },
{ id: 2, text: '列表2' }
],
id: 0,
},
// 同步
mutations: {
search(state, id) {
state.id = id
},
add(state,todo){
state.todos.push(todo)
},
del(state,index){
state.todos.splice(index,1)
},
modify(state,list){
for(var i=0;i<state.todos.length;i++){
if(list[0].id == state.todos[i].id && list[0].text == state.todos[i].text){
console.log(list[1])
state.todos[i].id = list[1].id;
state.todos[i].text = list[1].text;
console.log(state.todos)
return;
}
}
}
},
// 异步
actions:{
del({commit},index){
commit('del',index)
},
modify({commit},list){
commit('modify',list)
},
},
getters: {
search: state => {
return state.todos.filter(todo => todo.id == state.id)
},
}
})
var vm = new Vue({
el: '#app',
data: {
id: '',
addFlag : false,
modifyFlag :false,
addtodo : {
id :"",
text : ""
},
//所修改的数据
modifytodo : {
id :"",
text : ""
},
//修改前的数据
inittodo : {
id :"",
text : ""
},
},
store,
methods: {
search() {
this.$store.commit('search', this.id);
},
del(index){
console.log(index)
this.$store.dispatch('del',index)
},
modifyWindow(item){
this.modifytodo.id = item.id,
this.modifytodo.text = item.text
this.inittodo.id = item.id;
this.inittodo.text = item.text,
this.modifyFlag = true;
},
modify(){
//参数需以列表形式传入否则无法读取
this.$store.dispatch('modify',[this.inittodo,this.modifytodo])
this.modifyFlag = false;
},
modifyclose(){
this.modifyFlag = false;
},
addWindow(){
this.addFlag = true;
this.addtodo.id = "";
this.addtodo.text = ""
},
addclose(){
this.addFlag = false;
},
add(){
this.addFlag = false;
this.$store.commit('add',this.addtodo)
},
//寻找要删除的位置
dirDel(item1){
for(var i = 0;i<this.$store.state.todos.length;i++){
if(this.$store.state.todos[i] == item1){
this.del(i);
return;
}
}
}
}
})
</script>
</html>